
Platas - 場に毎日の楽しみと変化を
「Platas」は日常の場に毎日の楽しみと変化を与えるアプリケーションです。みんなでワールドを育てて、植物を成長させよう。
制作期間 : 約2ヶ月
制作時期 : 2019.10 - 2019.12
やったこと : 企画、デザイン全般、コーディング
技術 : Nuxt.js、Firebase、Google App Engine
使用したツール : Illustrator、AdobeXD
Platas とは
「Platas」は、場に集まる人みんなでワールドを育てて、植物を成長させることができるアプリケーションです。
学校や職場、塾などの日常の場に毎日の楽しみと変化をもたらします。
「Platas」は、私の通っている高校に導入されており、多くの生徒に使われています。

コンセプト
学校や職場、塾、ジム、コワーキングスペースなどの場。
人それぞれに毎日、あるいは定期的に通う「日常の場」があるのではないでしょうか。
人々はその日常の場に集まり、日々を過ごしています。
「Platas」はそんな日常の場に、行くのが楽しみになるような体験を生み出すアプリケーションです。
小学生の頃、学校で朝顔やマリーゴールドなどの植物を育てたことがありました。
毎日水をあげて、成長していく姿が気になって、それを見るのが毎日のちょっとした楽しみでした。行ってきますと家を飛び出し、登校して、水をやるのが日課で、毎日ワクワクして学校に通っていました。
しかし大人になっていくにつれて、生活が忙しくなり気持ちに余裕がなくなり、毎朝起きて「行きたくないなぁ」と思うようになって。日常の場に行くことが当たり前で仕方のないことになってしまい、その場へ毎日ワクワクして行く目的のようなものが失われてしまったように思えます。
テクノロジーを使って、また毎日ワクワクしてその場に行きたいと思えるような体験を生み出したい。そんな想いから、「Platas」は生まれました。
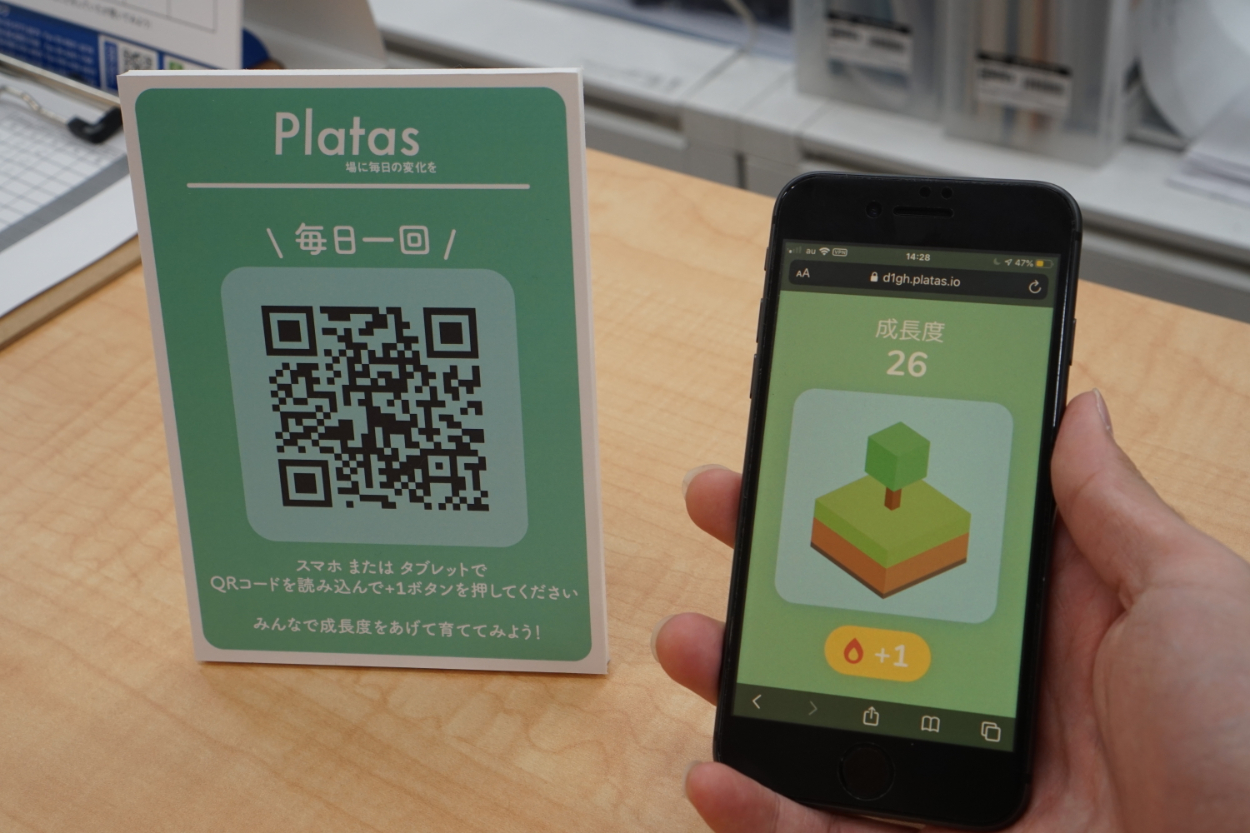
機能
ユーザーは毎日、その場に来たときに、場にある専用のQRコードを読み取り、Webアプリにアクセスします。一日一度だけ、ボタンを押して成長度をあげることができます。
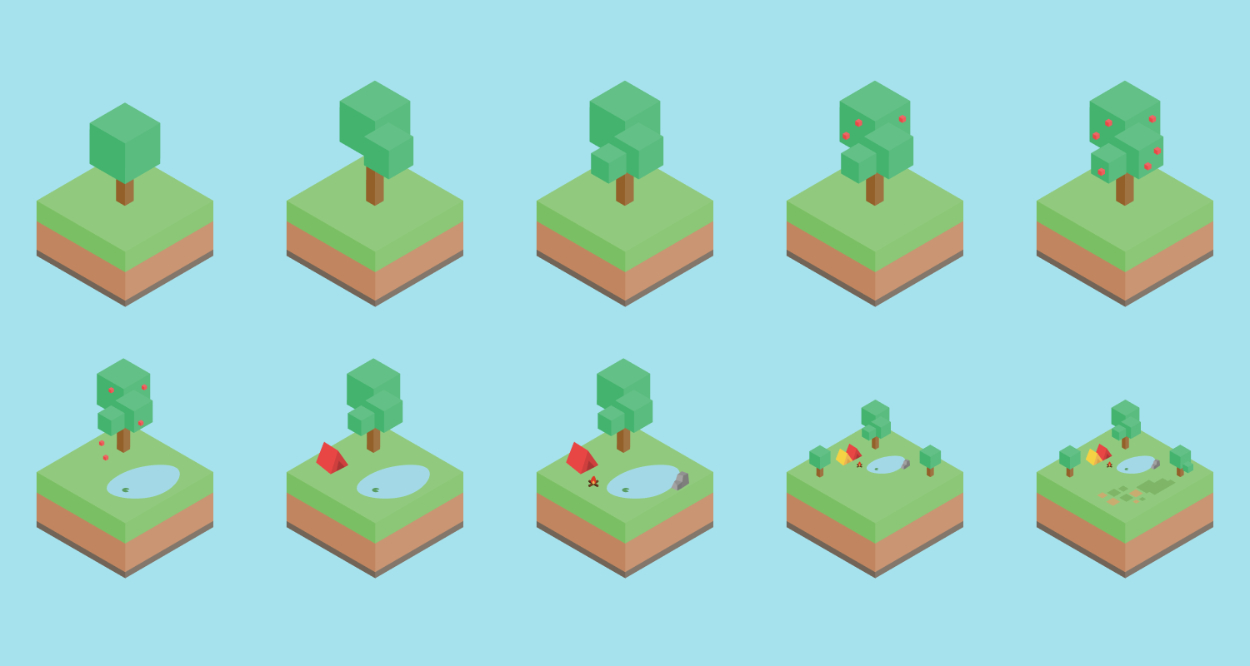
みんなで成長度を上げて一定の値を達成すると、ワールドと植物が成長していきます。
動作デモ
実装方法
まず、Illustratorでアプリに使用するイラストの制作を行いました。
アイソメトリックデザインを用いて、立体的なイラストに仕上げました。
次にアプリのUIデザインをAdobe XDで行いました。
それをもとにHTMLとSCSSを使い、コーディングしました。
フロントエンドの技術には、Vue.jsとNuxt.js、バックエンドはFirebaseを選定しました。
Google App Engineにデプロイし、Nuxt.jsのSSR(サーバーサイドレンダリング)を行っています。
ユーザー管理とデータ保存にはFirebaseのAuthとFirestoreを使用しました。
ログインについてはユーザーの手間を減らすため、Firebase Authの匿名認証を用いています。
創意工夫
みんなで協力してひとつのものを育てることができるような仕様にしました。
それぞれのユーザーが個別のデータを持って、他のユーザーと場に来た日数や成長度合いで差をつけ競われるゲーミフィケーション的な要素は必要ないと考えたからです。
ユーザーテストを行った際に、一部のユーザーがどのように成長度を上げればいいかわからず、そのままアプリを閉じてしまうことがありました。そこで、ボタンを押せば成長度が上がることをユーザーに直感的に伝えるために、ボタンにスケールアニメーションをつけ、ボタンを押したときにイラストにもアニメーションがかかるようにしました。
また一日一度ということも説明がなくても伝わるように、既にボタンを押した日には「本日は実施済み」とボタンのラベルを変更するようにしました。
リンク
GitHub : https://github.com/nztm/Platas
