【課題】LP制作(デザイン/コーディング)
OVERVIEW
SHElikes MULTI CREATOR COURSE Designerにて、架空のクライアントからの要件書をもとに、 情報設計からデザインカンプの作成・コーディング・アップロードを行いました。
【目次】
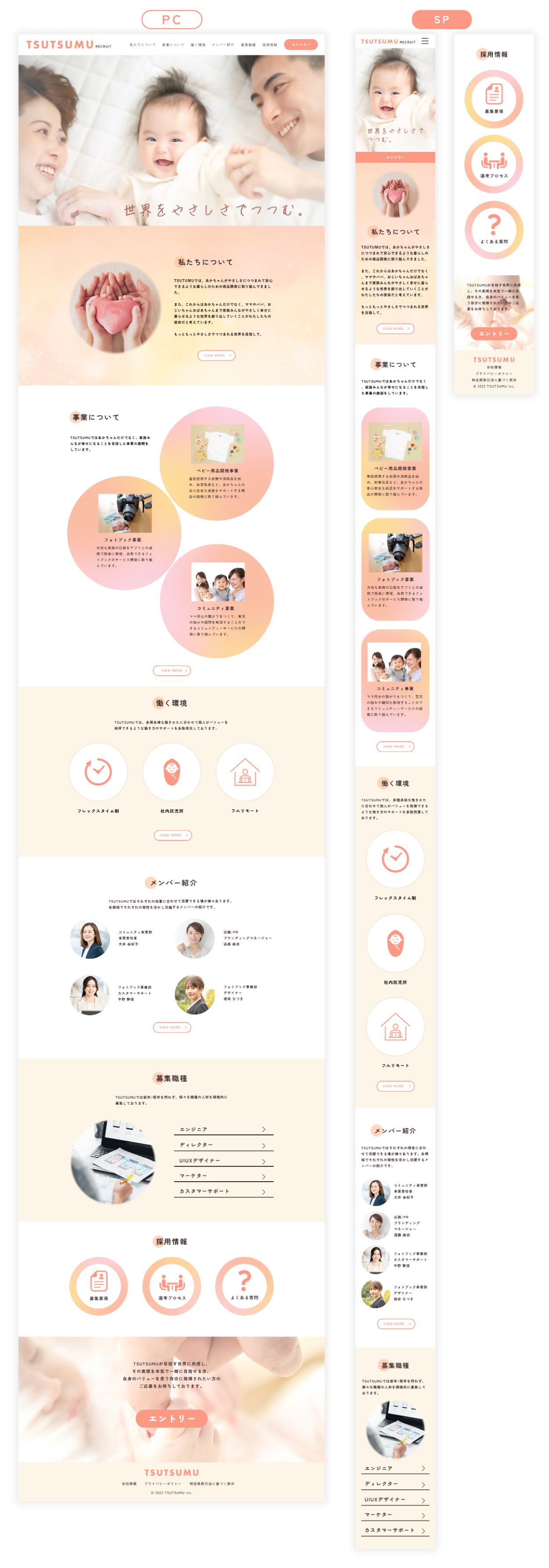
①制作したサイト・デザインカンプ
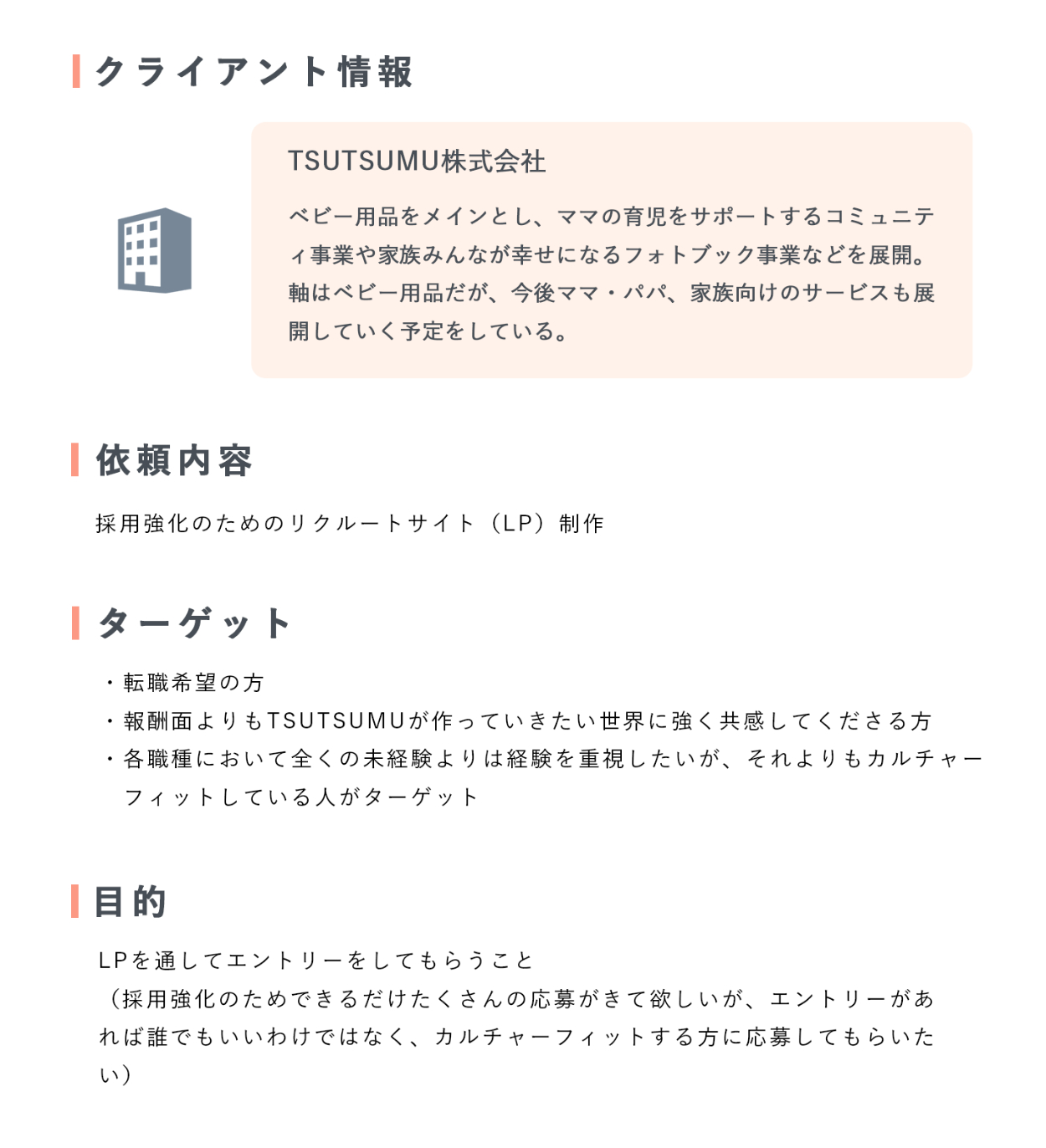
②課題要件
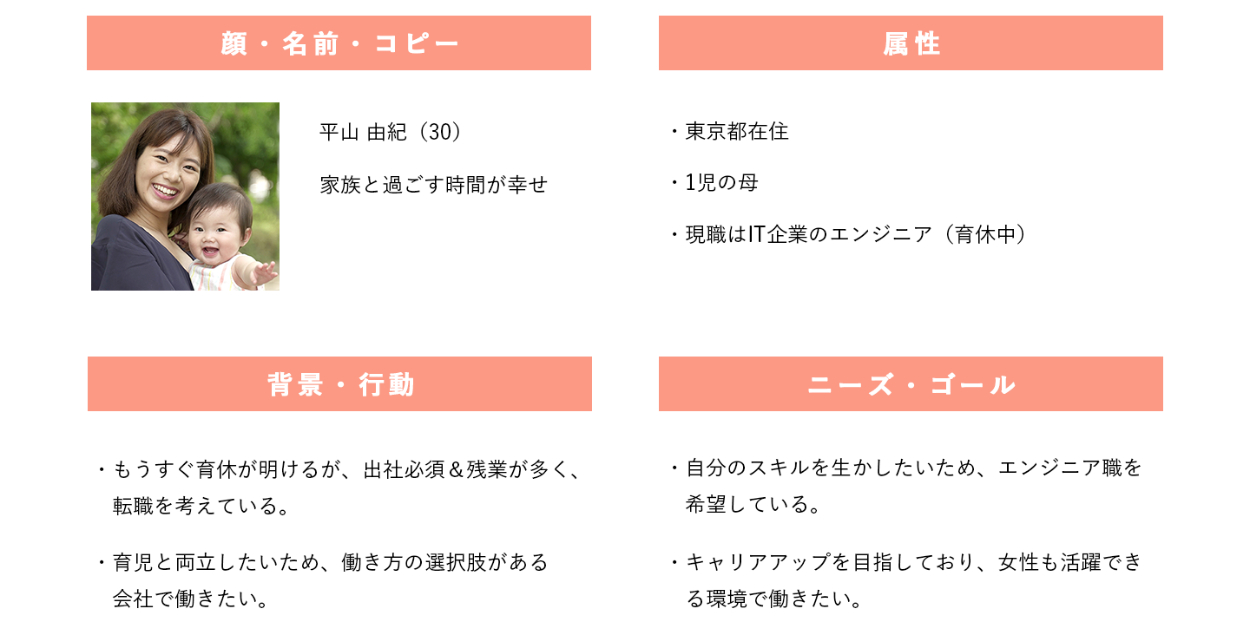
③ペルソナ設計
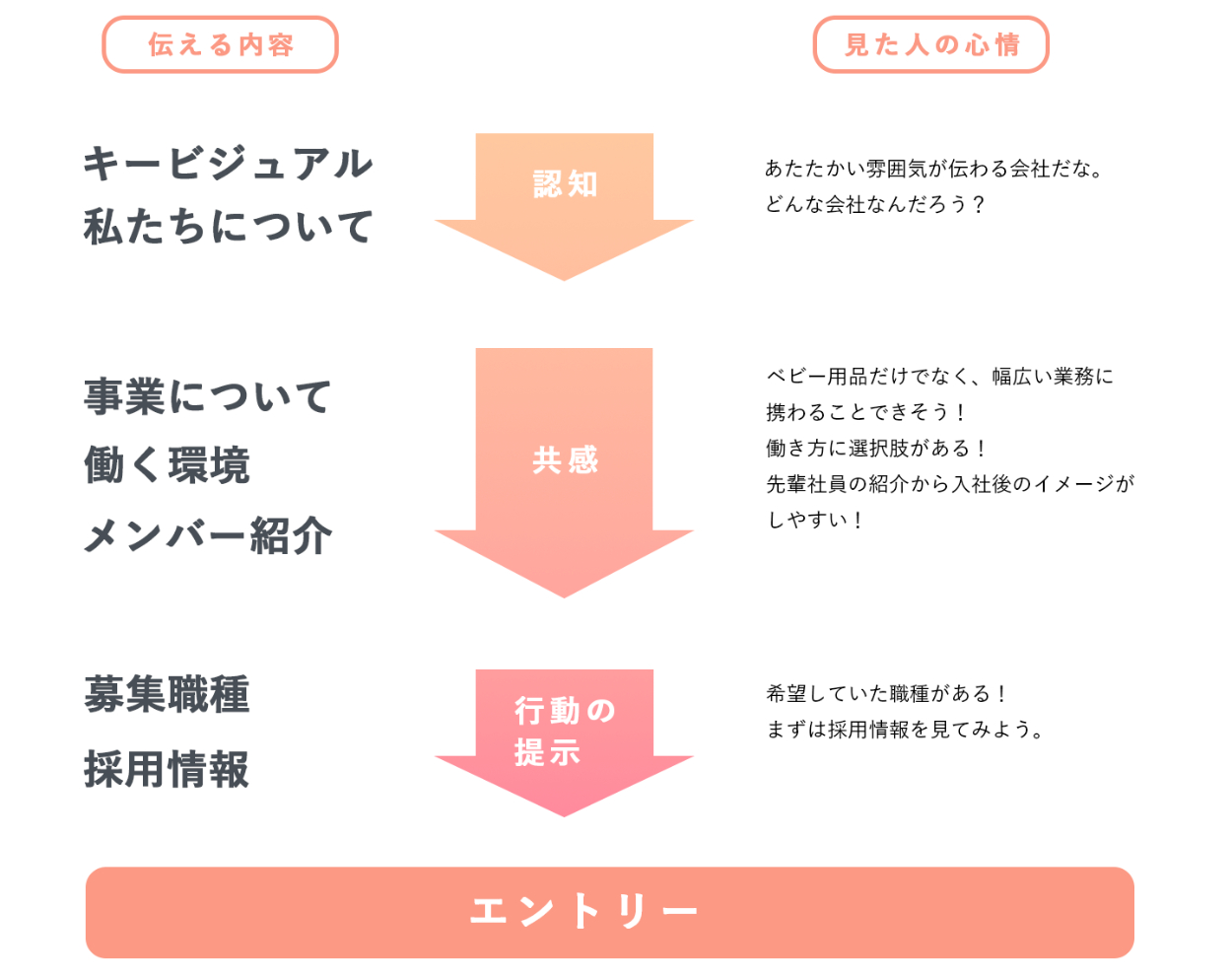
④ユーザーストーリー
⑤工夫したポイント
⑥課題を通して学んだこと
①制作したサイト・デザインカンプ

②課題要件

③ペルソナ設計

④ユーザーストーリー
⑤工夫したポイント

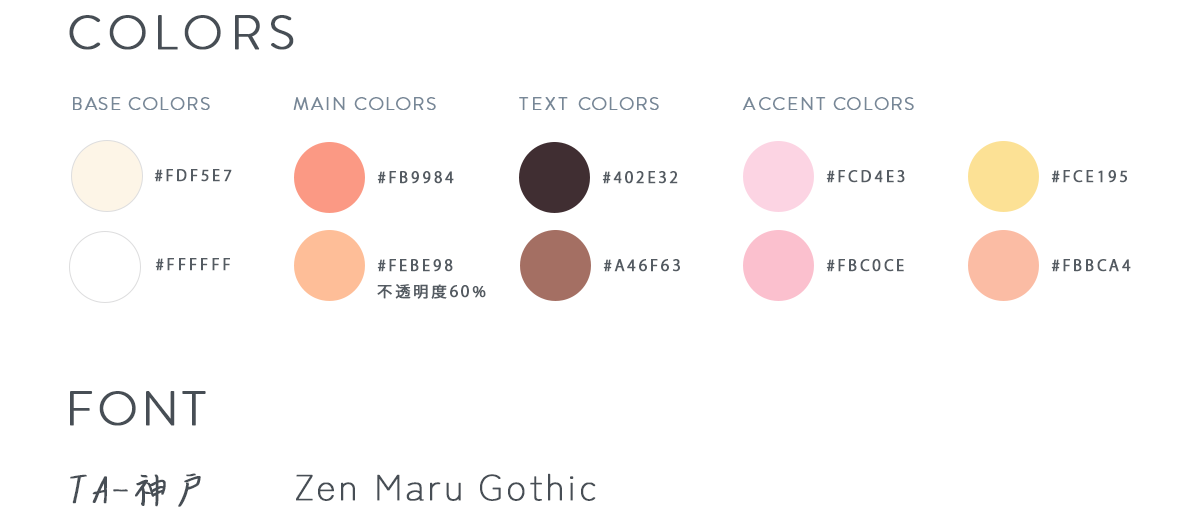
- 配色
テキストカラーは、黒だと堅い印象になってしまうため、「ぬくもり」「安心感」といったポジティブイメージのある茶色を選択。
メインカラーは、優しくて柔らかさを感じさせるピンクとオレンジの中間色を選び、企業のロゴにも使用しました。
- フォント
メインのフォントは、サイト全体的に角が取れた印象を与えるためにZen Maru Gothicを選択。
TA-神戸はキャッチコピーである「世界をやさしさでつつむ。」に使用し、温かみを演出するために敢えて手書き風のフォントを選びました。
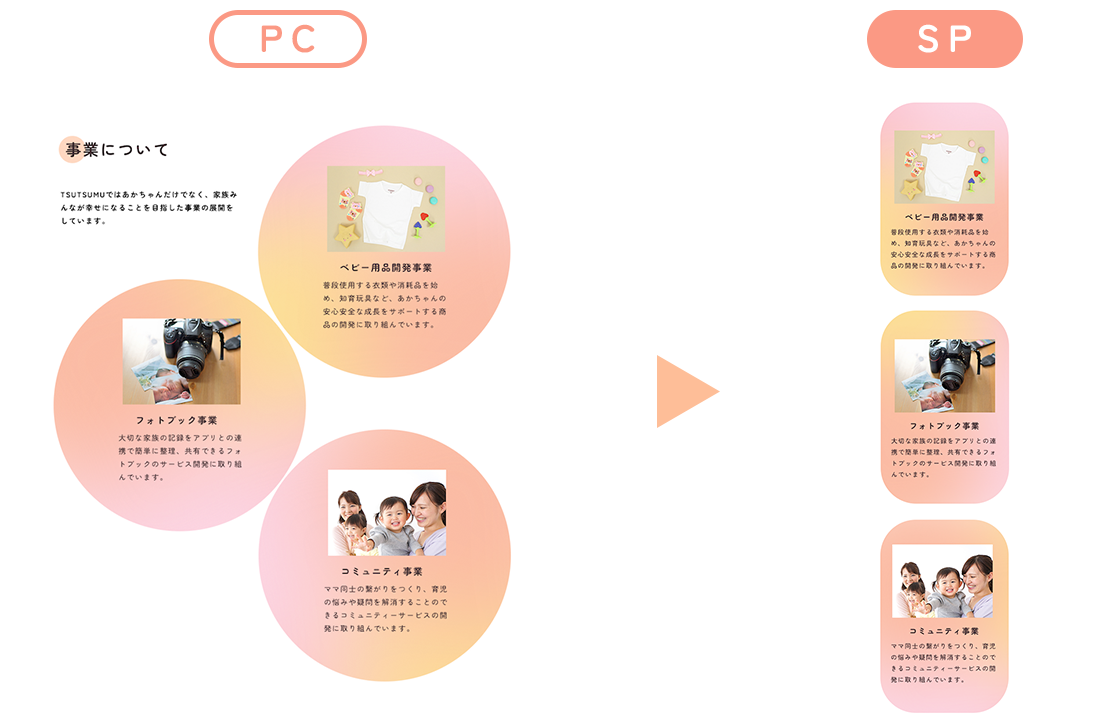
- クライアント情報から「やさしくてあたたかい企業」をコンセプトにLPを制作しました。「角が取れた・ふんわりと包み込む」などのイメージから、全体のデザインを丸いシェイプで統一しました。
※SPの事業については、丸だと視認性が悪くなるため、四角形にして角を丸くしました。

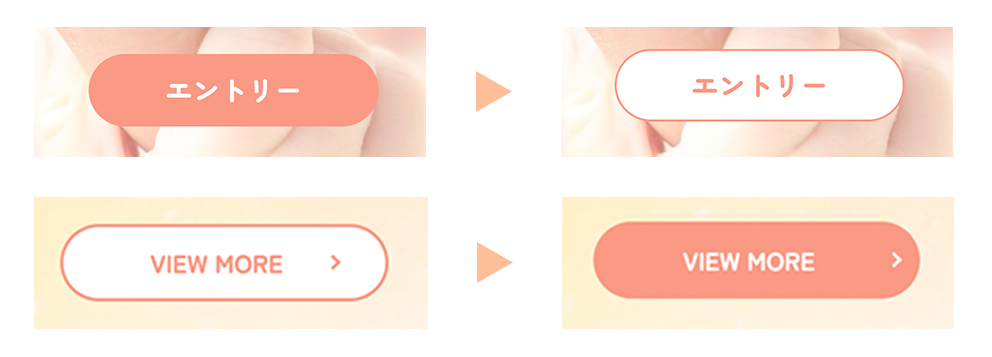
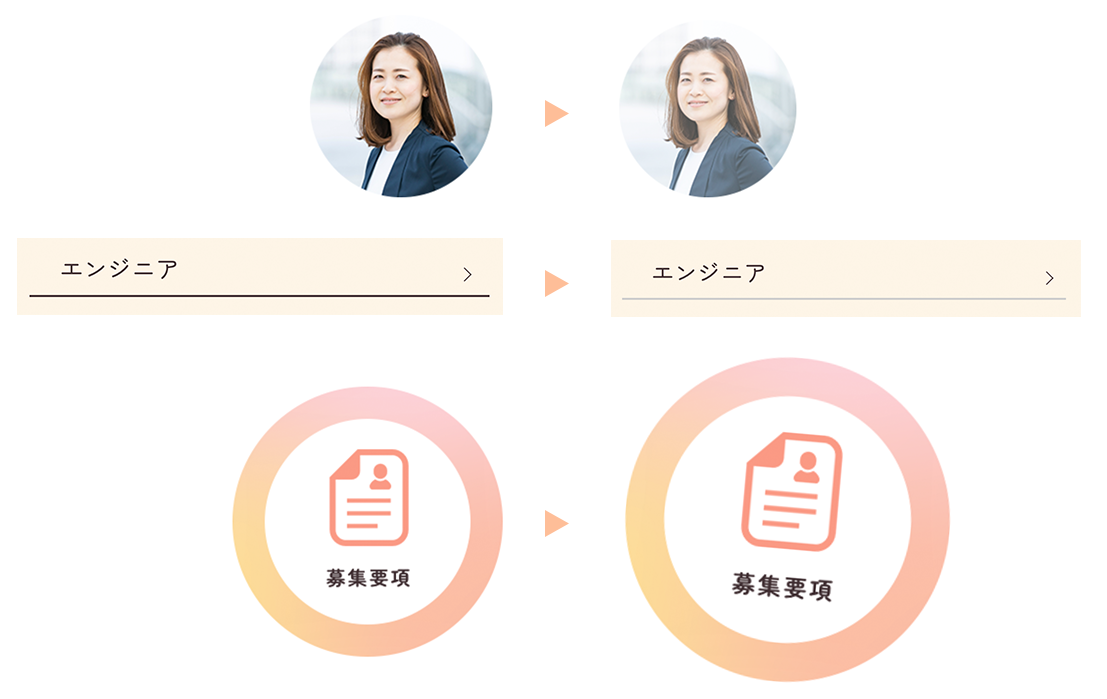
- CTAボタンはhoverをつけ、カーソルを合わせると色が変わるようにしてエントリーボタンとVIEW MOREボタンを区別しました。VIEW MOREボタンは、カーソルを合わせると矢印が動く仕組みになっております。

- 下記のボタンにもアニメーションをつけることで、ユーザーがボタンの存在を認識できるようにしました。

- 「LPを通してエントリーをしてもらうこと」が目的になっているため、PCではページをスクロールしても常に上部にヘッダーが固定されている状態にしました。SPは、エントリーボタンを下部に固定しました。ページのスクロール途中でもエントリーが可能になります。
⑥課題を通して学んだこと
- LP制作の一連の流れ
デザイン→コーディング→サーバーアップの一連の流れを習得することができました。
また、今回の課題ではレスポンシブ対応も実施したので、メディアクエリを使用してデバイス幅に応じたCSSの書き方を学びました。 - 実装を考慮したデザイン制作
今回は実装を考慮する必要があったため、実現不可能なデザインを制作しないように参考サイトをディベロッパーツールで確認したり、不明な点は都度、関連動画を視聴して復習、Webで調べたりしました。また、事前にマークアップ設計図を作成しておくことで効率よくコーディングができることを学びました。