
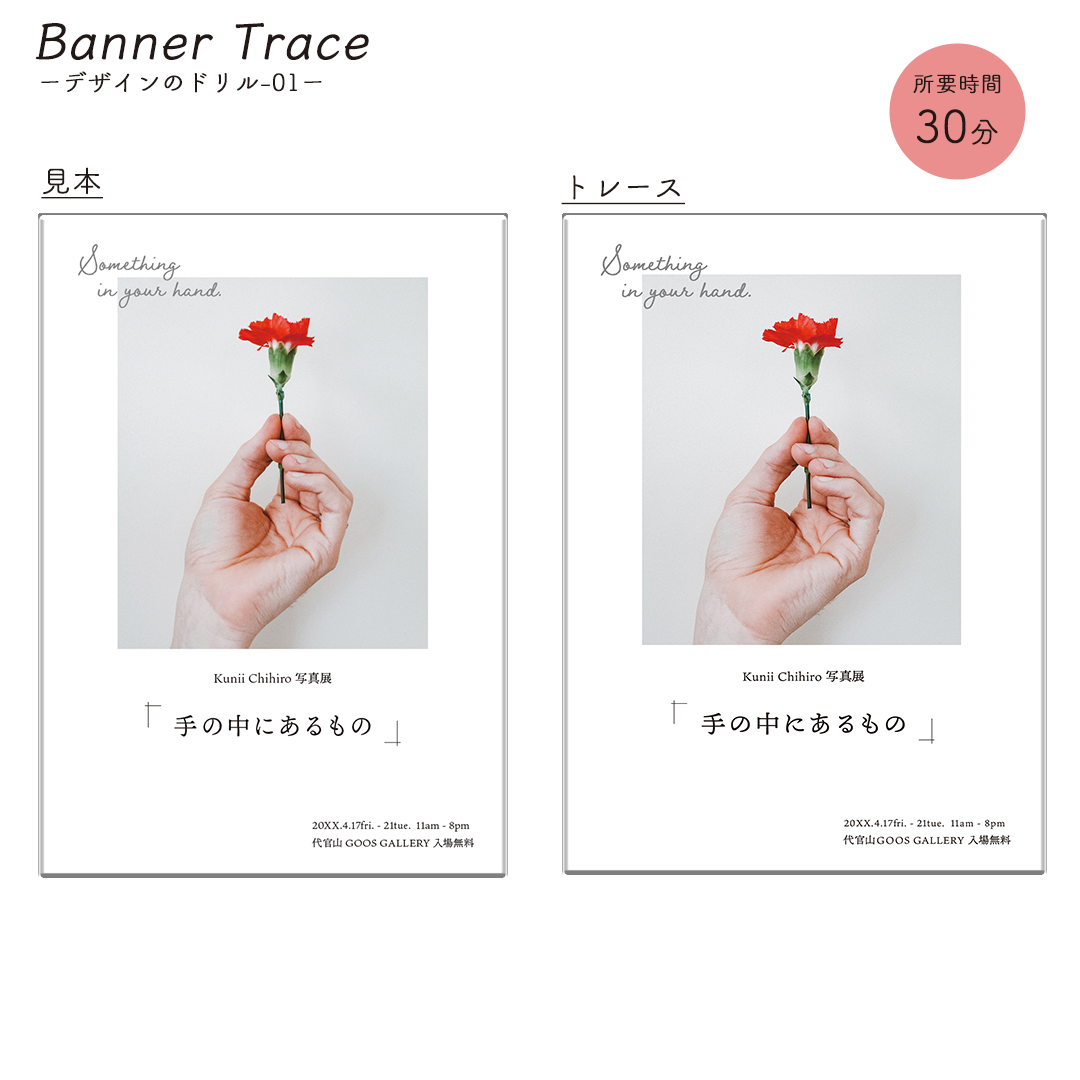
所 要 期 間 : 30分
使用ソフト : Photoshop

制作を通して学んだこと:
・情報の優先順位を決めて表示を強調していく
・シンプル故に余白が大事!
・貂明朝は読みやすく素朴な感じ(少しレトロな印象もある気がする)
・写真の切り取りがイマイチ。手首周辺をカットしすぎ。
・文字間の細かい調整が読み易さにめちゃめちゃ影響する!
所 要 期 間 : 40分
使用ソフト : Photoshop

制作を通して学んだこと:
・数字の文字間は空けすぎるくらいの感覚で丁度良い
・センタリングの構成だからこそサイドのストライプが映える
所 要 期 間 : 30分
使用ソフト : Photoshop

制作を通して学んだこと:
・「#be9457」の色は高級感があり英字と相性が良い
・写真も人物をセンターがベストとは限らない
・右上に人物、対角の左下に見出し文字を置いてバランス◎
・文字を写真に被せることで全体の統一感がアップ
所 要 期 間 : 45分
使用ソフト : Photoshop

制作を通して学んだこと:
・シンプルなデザインこそ等間隔、センタリング等の「揃える」が重要
・線の太さ0.1pxの違いで、第一印象が大きく変わる
所 要 期 間 : 180分
使用ソフト : Illustrator

制作を通して学んだこと:
・外枠の4角は四角を4つ配置してからペンツールでパス追加
・ダイレクトツールで角を凹ます
・枠ができたら背景の画像をクリッピングマスク
所 要 期 間 : 90分
使用ソフト : Illustrator

所 要 期 間 : 4日
使用ソフト : Photoshop

制作を通して学んだこと:
○ラスタ画像
→ピクセルからなるフォトショップの画像(拡大すると画像が粗くなる)
●ベクトル(ベクタ)画像
→点と線を数値化しそれらをPCが再現するイラストレーターの画像
○スマートオブジェクト
→ラスタ画像を拡大縮小しても画質を変えないようにする処理。
※データ容量が重たくなる
●ラスタライズ
→ベクタ画像をラスタ画像にする処理
これでaiで取り込んだデータをフォトショで編集可能となる
所 要 期 間 : 10分
使用ソフト : Photoshop

所 要 期 間 : 50分
使用ソフト : Photoshop

制作を通して学んだこと:
【三分割構図】
・縦横三分割した線を基準に情報配置をする。
・メインの被写体を三分割ラインの交点またはライン上に配置すると良い感じに◎
【日の丸構図】
・真ん中に要素を配置することで、より主役が際立つ構図。
・真ん中にメインを配置するので安定感がある。
【引きの構図】
・画像を引きでトリミングすると全体のイメージが伝わる。
→何を伝えたいかによって、しっかり根拠を持って画像をトリミング、配置すること
が重要!
所 要 期 間 : 45分
使用ソフト : Photoshop

制作を通して学んだこと:
【裁ち落とし】
・写真を紙面の端から端まで前面に配置した状態。
・写真を見せたい時、ダイナミックな印象にしたい時に使用。
【角版】
・四辺に余白を造った配置。
・上品、落ち着いたイメージ
【一辺裁ち落とし】
・四辺のうち一部を裁ち落とす方法。
・例えば左に見切れた構図だったら、左側に広がっていくような印象が出せる。
・単調になりがちな内容の時に使えば動きが出る。
所 要 期 間 : 90分
使用ソフト : Photoshop

制作を通して学んだこと:
・切り抜き画像を使うことで主役感が引き立つ。
・日付の数字フォントが可愛らしい※BC Alphapipe Bold
所 要 期 間 : 60分
使用ソフト : Photoshop

制作を通して学んだこと:
・店内の雰囲気を伝えるなら「角版写真」
・商品をしっかり見せたいなら「切り抜き写真」
・切り抜き写真を入れると、平坦な紙面に動きが生まれる
・写真の配置にしても、伝えたい情報の優先度によって根拠がある
・セリフ体×細い明朝体の組み合わせはお洒落なイメージになる
