東京都防災 アプリデザイン
東京都が2015年9月から、都内各家庭に配布した防災ブックである「東京防災」 デジタルの特性を最大限活かしたアプリケーションとして制作。 一部デザインとアニメーション、イラストを担当。

冊子からアプリへ
冊子としての媒体だった「東京防災」をアプリリリースするにあたり、最初のヒアリングにて「欲しい機能」を洗い出すディスカッションを行いました。「災害時にも使用したい」「オフラインマップを使用したい」「欲しい情報がすぐに出てきて欲しい」などの機能を実現させるため、何度もヒアリングを重ねました。全323ページの冊子をアプリで見れる他、ユーザーに楽しく使用していただくためのマスコットキャラクターの「防サイくん」を使用したゲーム機能や、防災を身近に感じるためのクイズやシミュレーション機能なども追加。その中でデザイナーとしての視点から、「使いやすく、楽しみながら学べる様に」を個人的な目標とし、制作に取り組みました。
制作環境:XD、Illustrator、Photoshop、Clipstudio
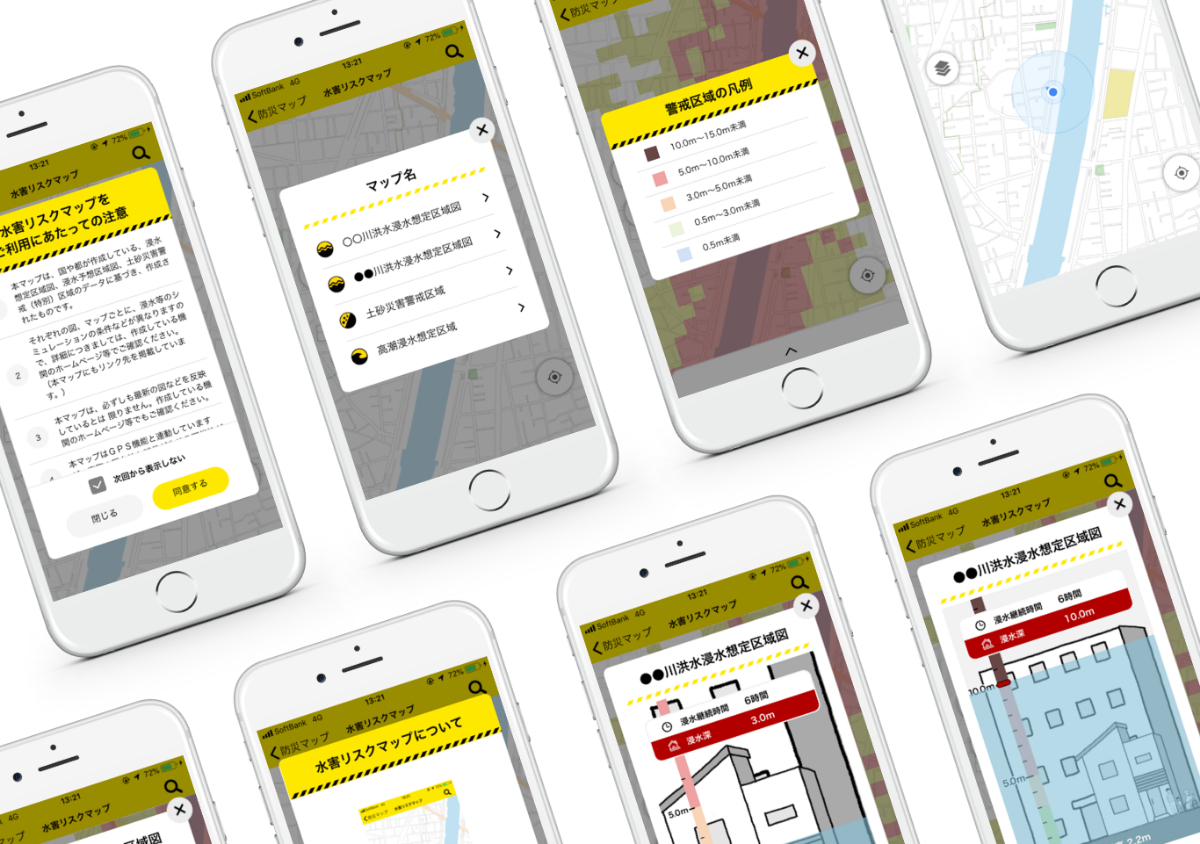
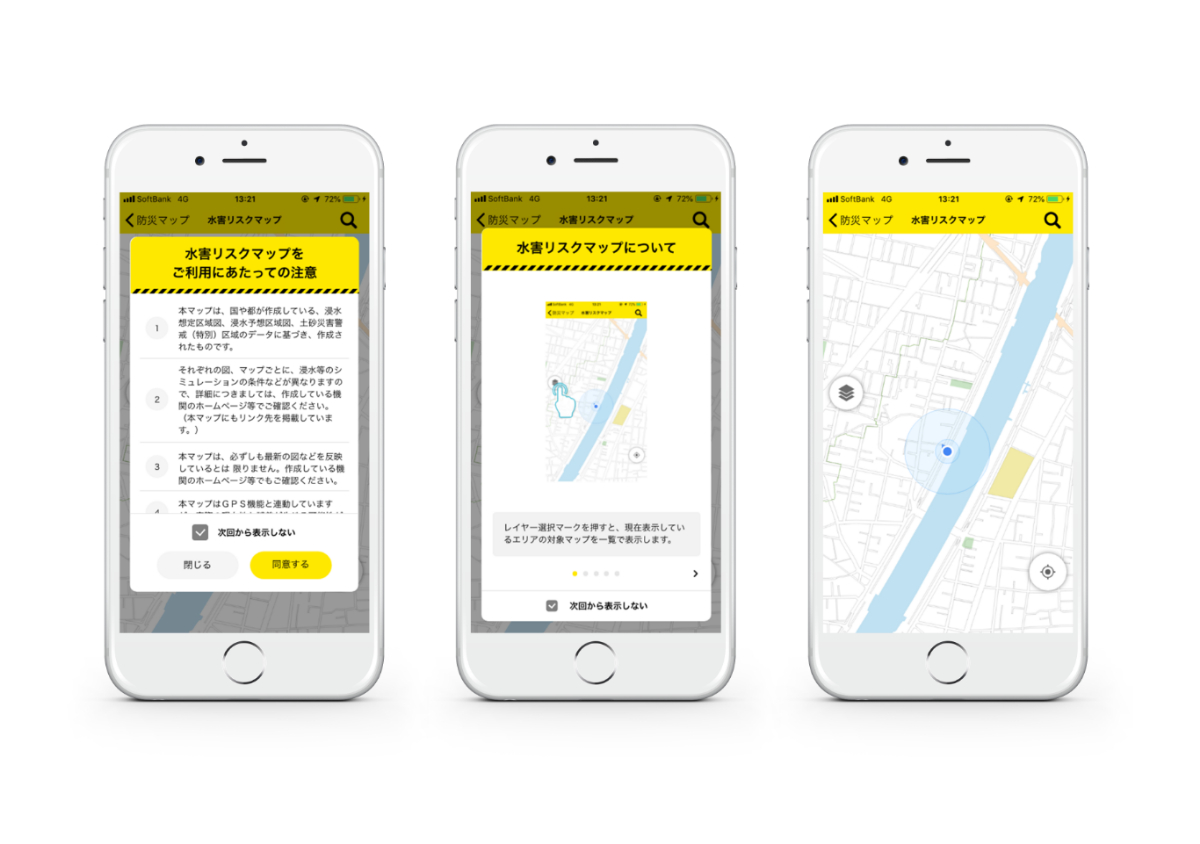
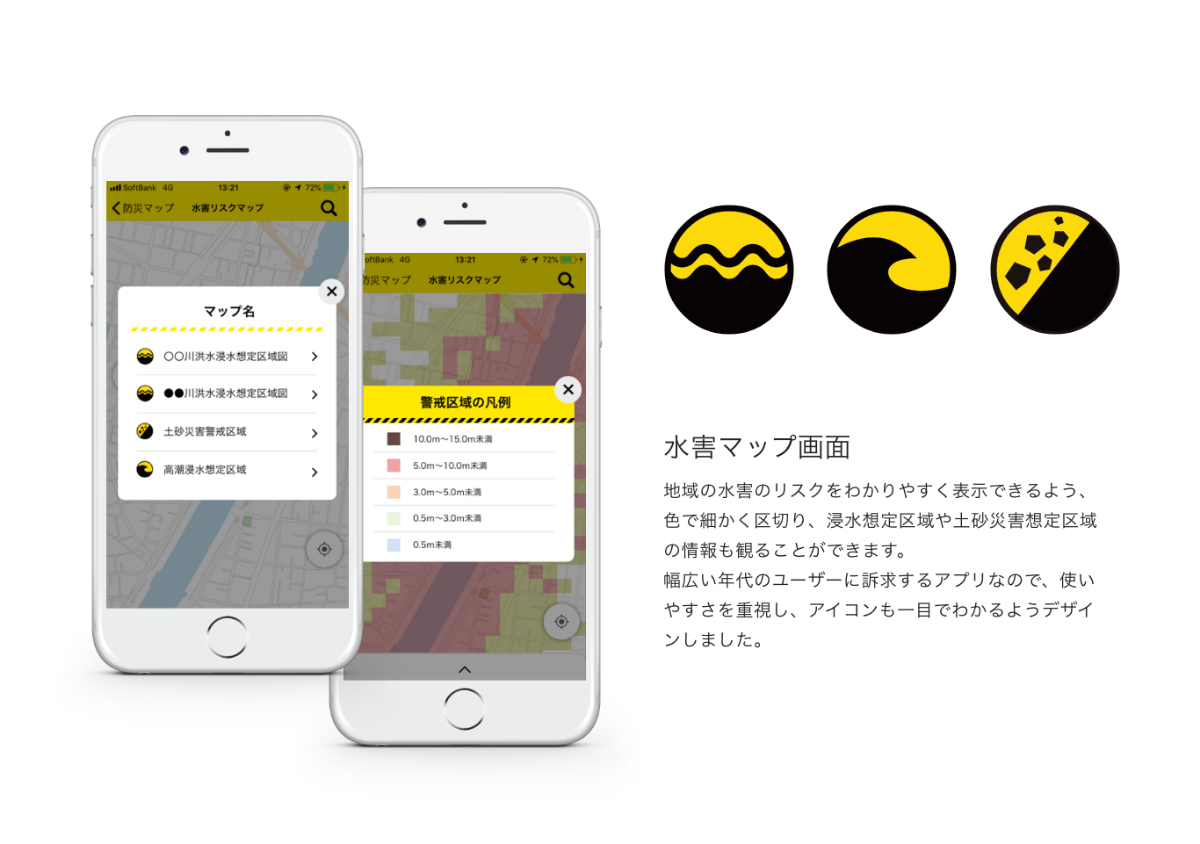
水害マップ画面

災害マップの新機能実装にあたり、地域の水害リスクを想定して表示する「水害マップ」のデザインとイラストをメインで担当しました。プロジェクトメンバーが作成したフォーマットデザインのトンマナを崩さぬように制作しながらも、より使いやすいデザインを考え、チームメンバーに提案しながら制作を進めました。
制作時間:約16日 制作人数:3人


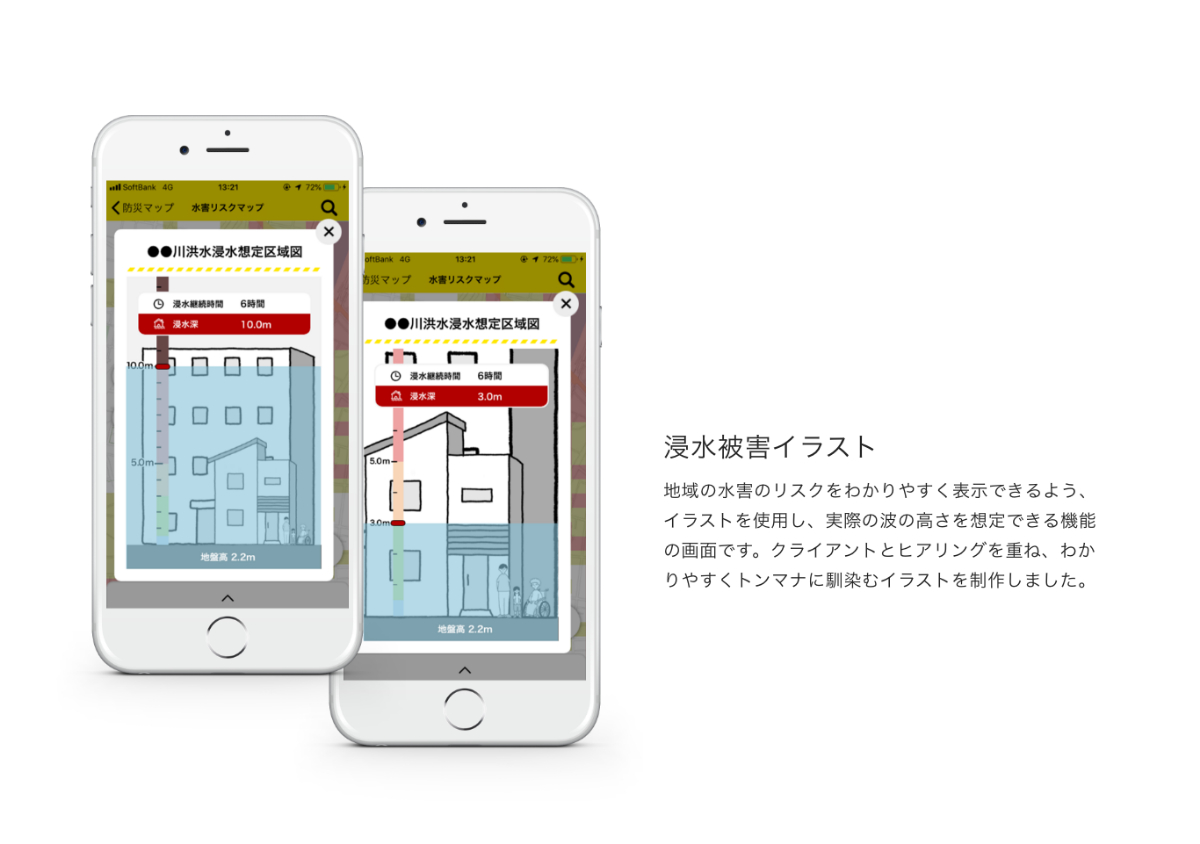
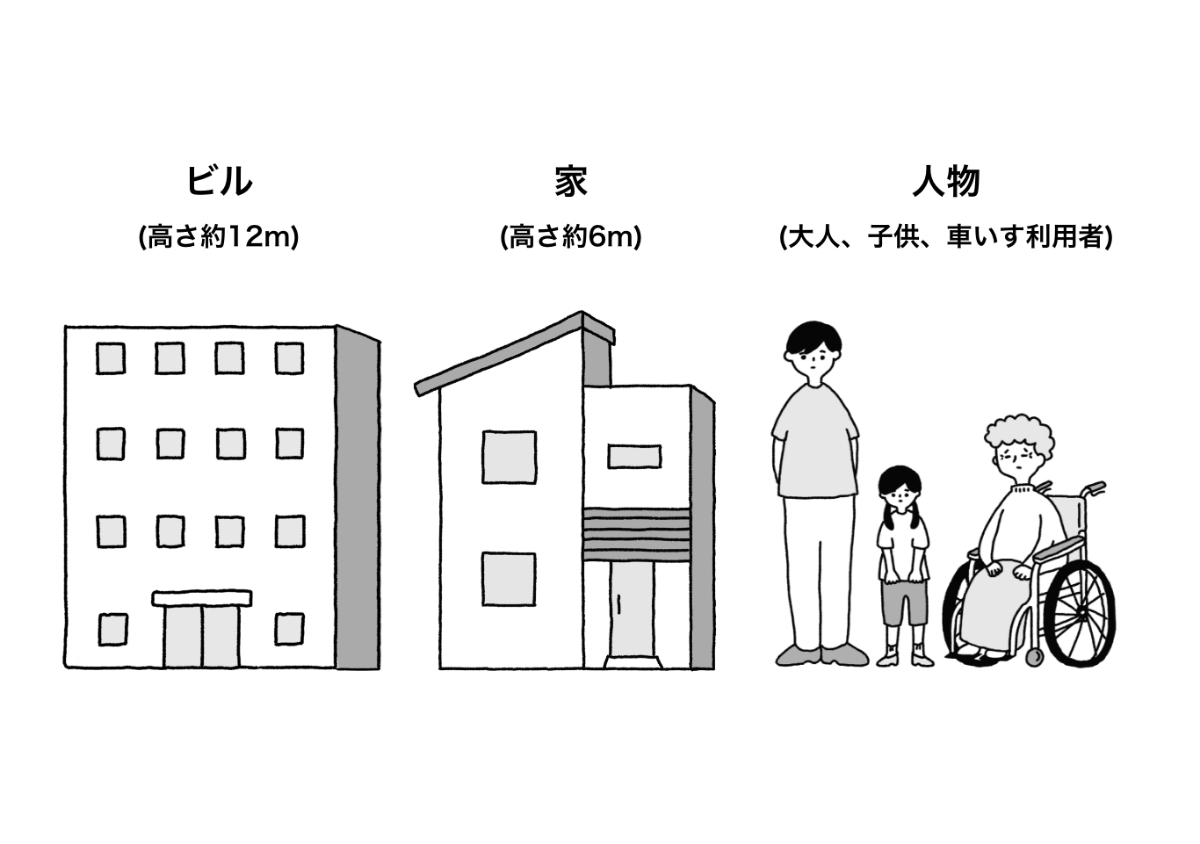
 元々のアプリのテイストを崩さぬよう、シンプルなイラストを制作しました。浸水被害にあった時を想定しやすくするため、シンプルさを保ちながら、人物の頭身や建物の高さなどリアルな縮尺と同じように制作しました。
元々のアプリのテイストを崩さぬよう、シンプルなイラストを制作しました。浸水被害にあった時を想定しやすくするため、シンプルさを保ちながら、人物の頭身や建物の高さなどリアルな縮尺と同じように制作しました。
制作時間:約7日 制作人数:1人

スプラッシュアニメーション
アプリをダウンロードし、立ち上げた際に最初に出るアニメーションを制作しました。防サイくんというマスコットキャラクターをコミカルに動かし、「防災のためのアプリ」という認識を高めるためのアニメーションを考えました。
制作時間:6時間 制作人数:1人
ローディングアニメーション
アプリ内でのローディング時に表示されるアニメーションを制作しました。東京都防災の世界観をユーザーに興味を持ってもらい、ローディングの間でも楽しめるようなアニメーションにしました。
制作時間:4時間 制作人数:1人