

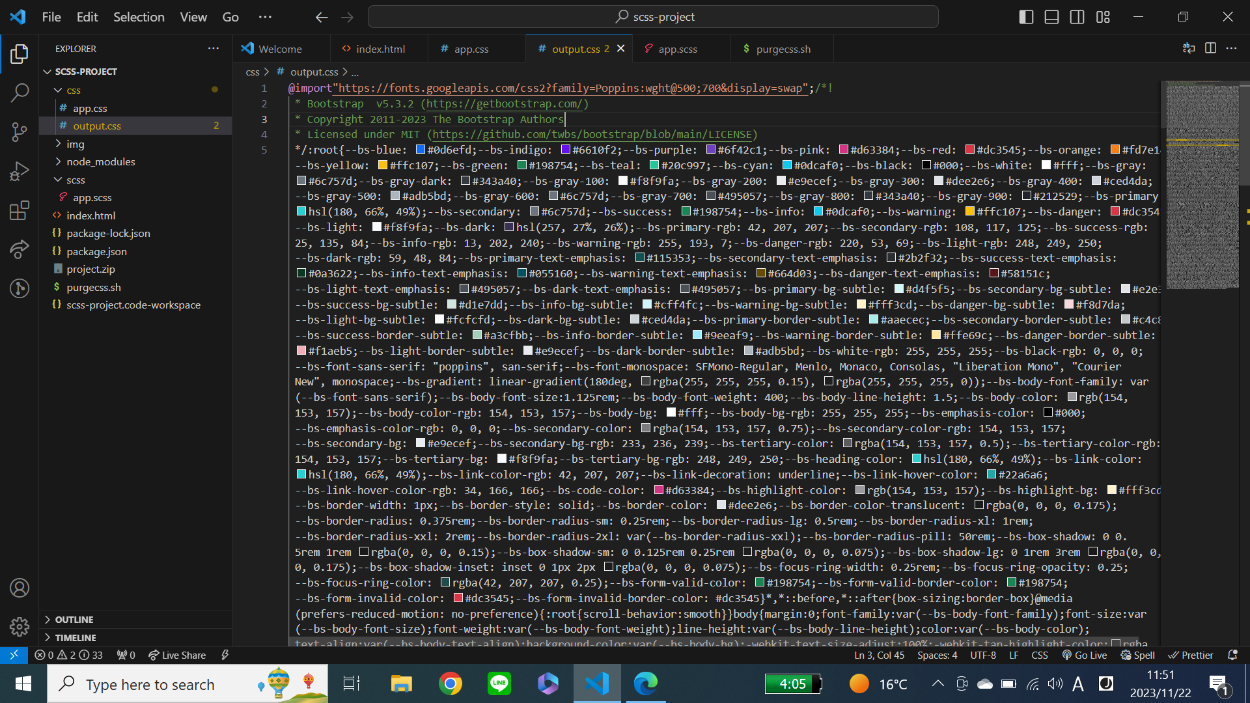
上の写真はBootstrapである、Utilitiesのcomponentを使うために、Projectの一つのFileを作らないといけません。ですから、output.css という名前でFileを作ったあと、いろいろなデザインでwebページを作成できます。
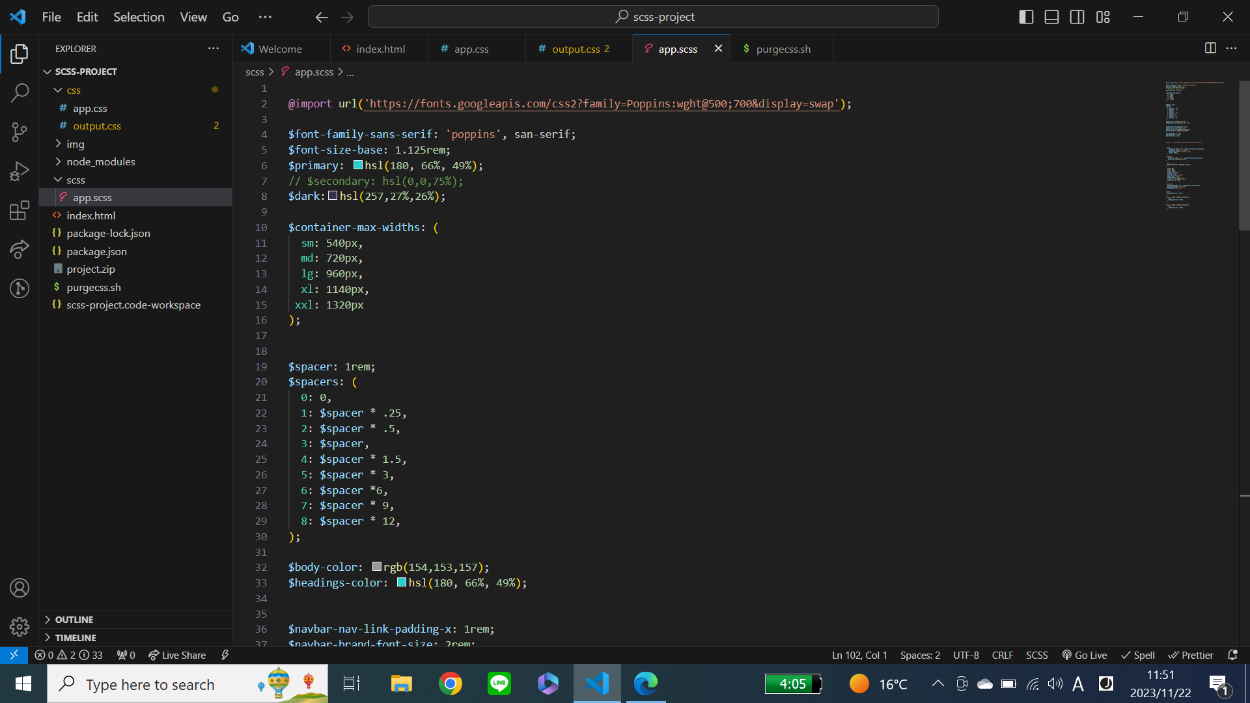
 Utilities componentのFile作る終わったけど、すぐに使うことができなくて、scssのutilites file をもう一つFile作らないとできないので、覚えて起きて、その後、使用したら、`@import url(" ") の書き方でFont とかAnimationとか好きなタイプを作成できました。
Utilities componentのFile作る終わったけど、すぐに使うことができなくて、scssのutilites file をもう一つFile作らないとできないので、覚えて起きて、その後、使用したら、`@import url(" ") の書き方でFont とかAnimationとか好きなタイプを作成できました。

上の写真は自分のサイトを文字ばかりではなくて、ご覧下さくの人たちの側にも考えて、どんなデザインとか、例えば、User experience(UX)を利用やすいとか見たらキレイという感じができるように作るべきです。
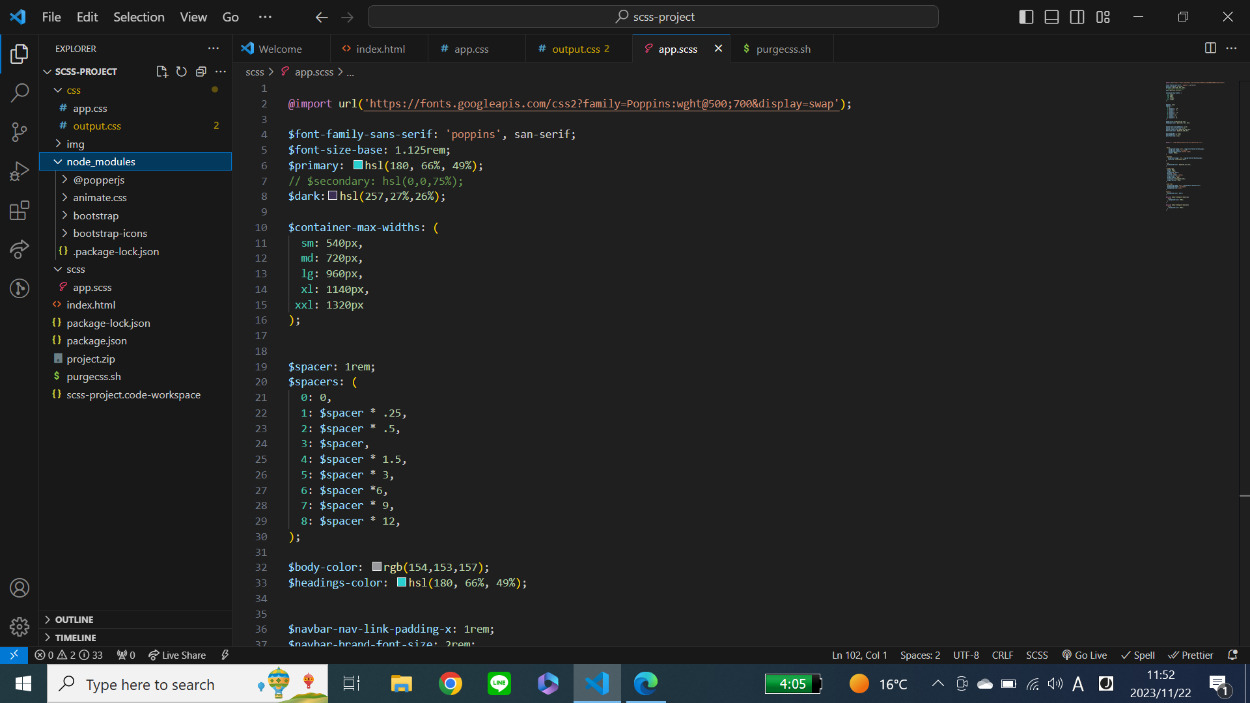
そのため、node_modulesを作らないとできません。node_modules fileの中でIcon、Animate、ColorのFrameworkサイトのURLリンクとつながって、自分のweb サイトのたりないデザインとか見に良くないところを直して、お互いに使いやすいのwebサイトがさくせいできます。
上のDocumentをクリックして、作成したウェブサイトをご覧ください。
