
制作時間:約6時間
制作期間:約4日
制作範囲:トレース作業

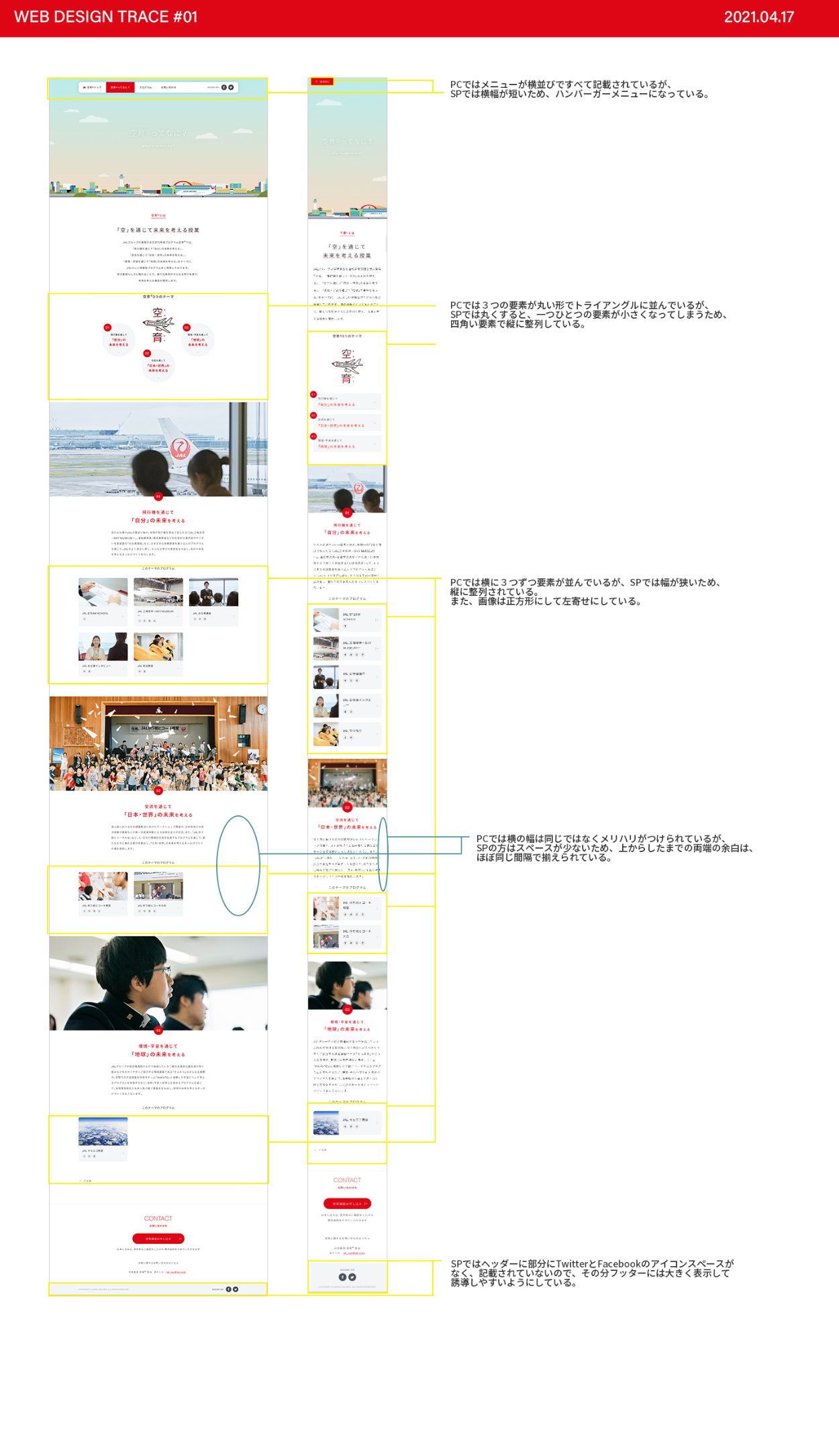
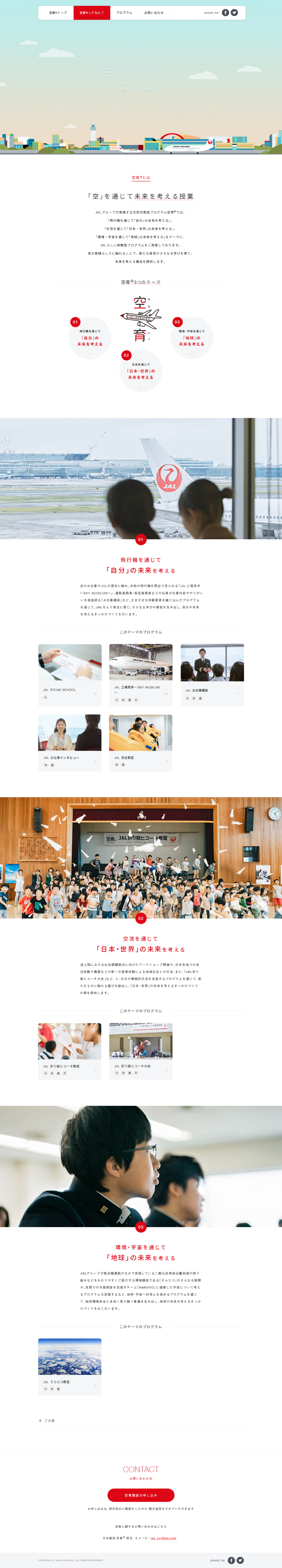
 【トレース完成物】
【トレース完成物】

学んだこと
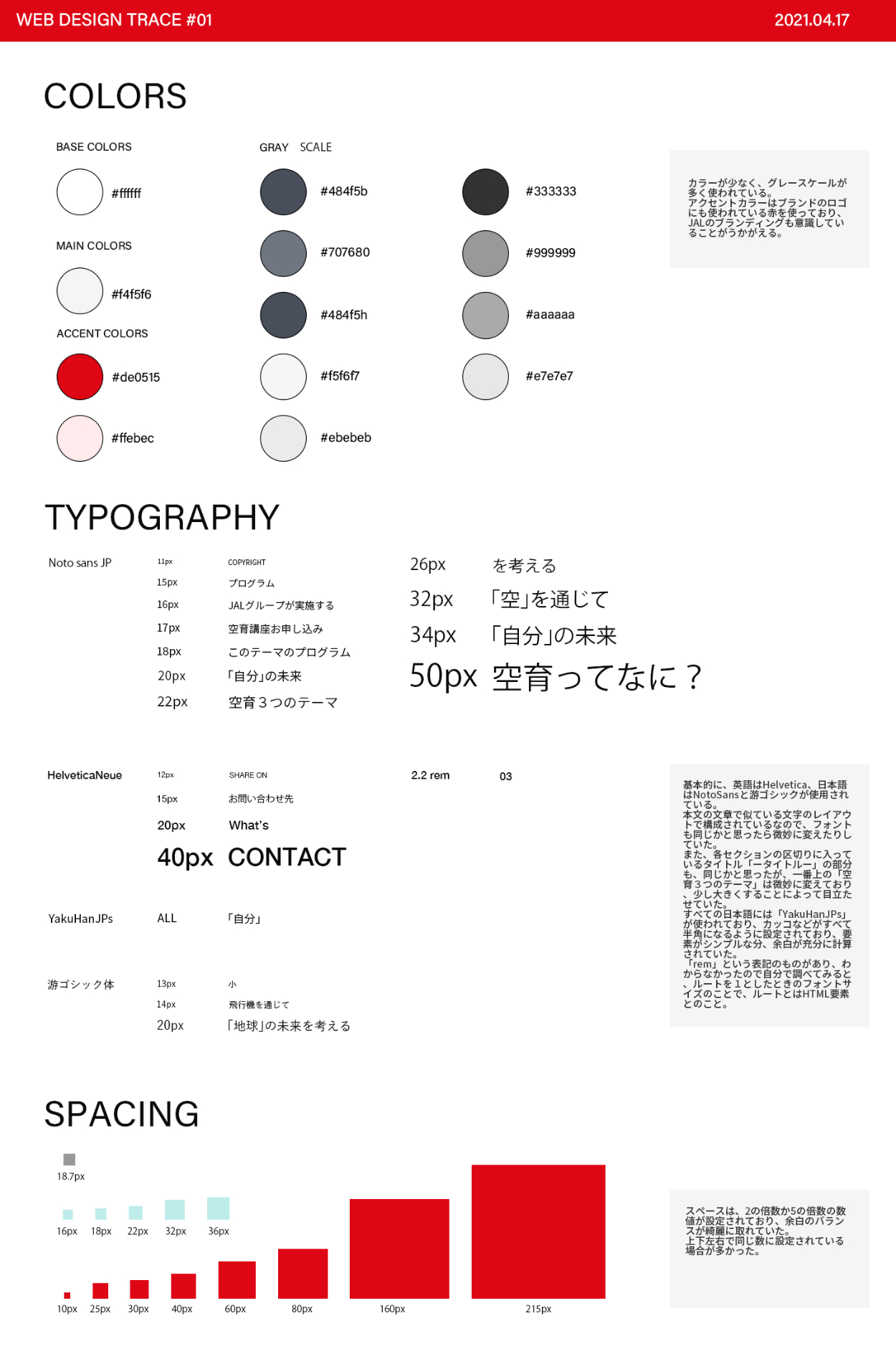
①検証ツールを沢山使用できたので、見本WEBサイトが裏でどのようなコーディングになっているか、どのような色やフォントが使われているかなどを学ぶことができました。
②フォントについて調べていくにあたり、WEB専用フォントがあることがわかったり、約半で「」などを半角に設定することを知ることができました。
③見本WEBサイトはシンプルながらも伝えたいことなどはきちんと読みやすく要素が配置されており、色の使い方もグレースケールを駆使していたり背景と差をつけるために文字に薄く影をつけていたりと、細かい部分で沢山の工夫がされていることに気づくことができました。
制作のポイント
- 文字の影の色や細い線も何色で設定されているか、FB会で教わりながらも細かくトレースした。TOPに使用されていた画像は、画像の中で飛行機が動くようになっていて、何枚もの画像が重なっていたが、一枚ずつ丁寧にトレースし、背景の空の色もグラデーション加工で設定しました。
- デザインガイドで同じ要素が繰り返されている部分は、細かく綺麗に整列されるように、整列ボタンを駆使するなどして、見た目も綺麗にすることに気を払いました。
