
架空LPデザイン制作(会員限定のカフェ&コワーキングスペース)
SHElikes MULTI CREATOR courseにて、LP制作課題に取り組みました。SP版ワイヤーフレームの作成とPC版のデザインカンプを制作しました。
①要件
- クライアント情報
<クライアント名:WORK,inc.>
女性向けのビジネススクールを展開している。 会員は20~30代の女性が多く、 キャリアアップのためにビジネススキルを学び、 さらにそのアウトプットの場として定期的にビジネスコンテストなどのイベントも開催されている。 - 目的
会員様限定のカフェ&コワーキングスペースをオープンすることになったため、WORK rounge Aoyamaについて知ってもらいたい - ターゲット
ビジネススクールWORKの会員様
ビジネススクールWORKの会員ではないがWORKが気になっている方 - ペルソナ
【属性】30代 既婚女性 東京在住
【背景や行動】仕事が大好きで、スキルアップに投資をしてきた。同じような目標を持った同世代の女性と繋がり、お互いに切磋琢磨しあいたい。会社外での人脈を作りたい。
【ニーズやゴール】仕事での成果をもっと出していきたい。経営への理解も含めてゆくゆくは役員になりたいが、起業も考えている。強いチームをつくるため、マネジメントやコーチングのスキルも学びたい。 - ムードボード
【属性】ターゲットにあったトンマナやサイトの雰囲気を具体的に洗い出せるようムードボードを作成しました。

- SP版ワイヤーフレーム

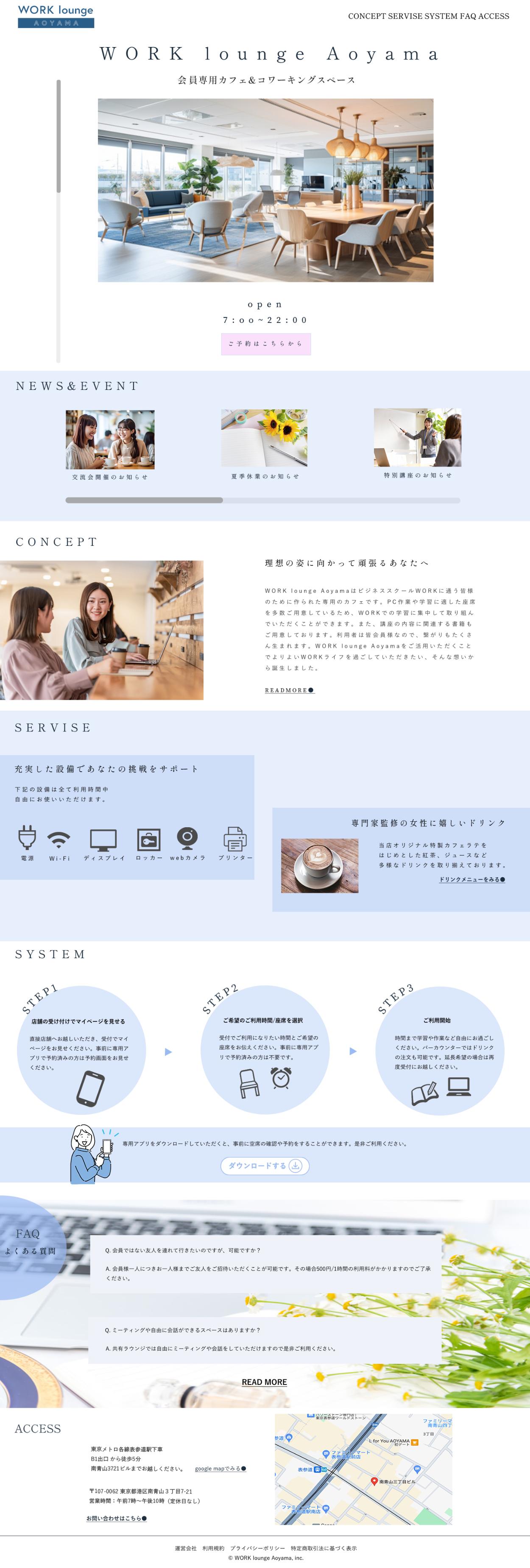
②制作したLP

③工夫したこと
■コンセプトを明確にする。
クライアントのコンセプト「理想の姿に向かって頑張るあなたへ」とコミュニティの広がりや、忙しい日々の中でリラックスできる環境を求めているターゲットの訴求とクライアントの目的がマッチするコンセプトを『WORKS会員にとっての新たな居場所。』と考えました。
■コンテンツの再検討
・ターゲットの立場に立ってどのような順序で情報を理解したいか考え情報設計を行いました。
①まずは、期間限定であるイベントのお知らせを入れこみ、会員以外の方も興味を持てる内容を掲示しました。
②コワーキングカフェの雰囲気が伝わるような写真を入れ、どんなところで何ができるのかを伝え、足を運んだ時のイメージが湧くようにしました。
③サービス内容をまとめたものと、カフェメニューを掲載。
④どうやって利用するのか(システム)をイラストを用いてまとめました。
・当初クライアントが用意していたワイヤーフレームには記載がなかったイベント情報、サービスを新たに記載しました。
- 上記を受け、「カフェメニュー」の情報自体は優先度が低いと考え、写真は1枚にまとめて順番を他のセクションよりも位置を下げました。
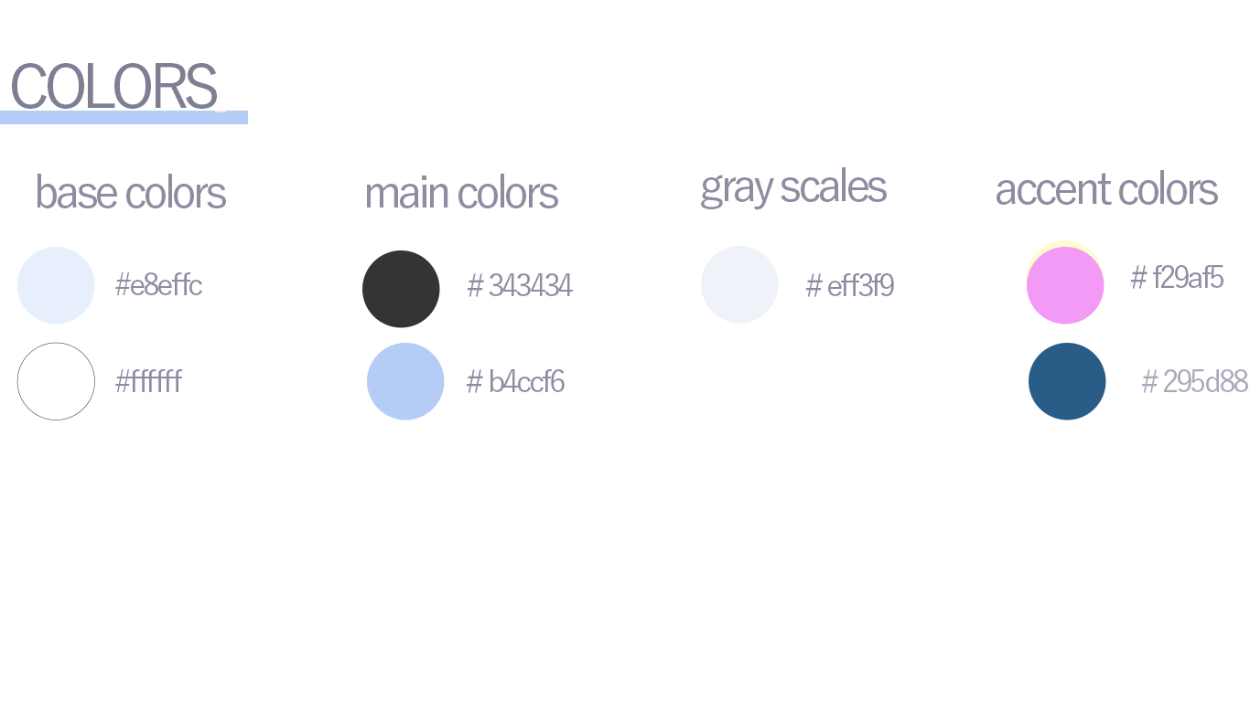
■配色
- 20代後半〜30代前半、繋がりを求めるキャリアウーマンというペルソナ、設計したコンセプトである「WORKS会員にとって新たな居場所」であるという観点からイメージカラーを設定しました。

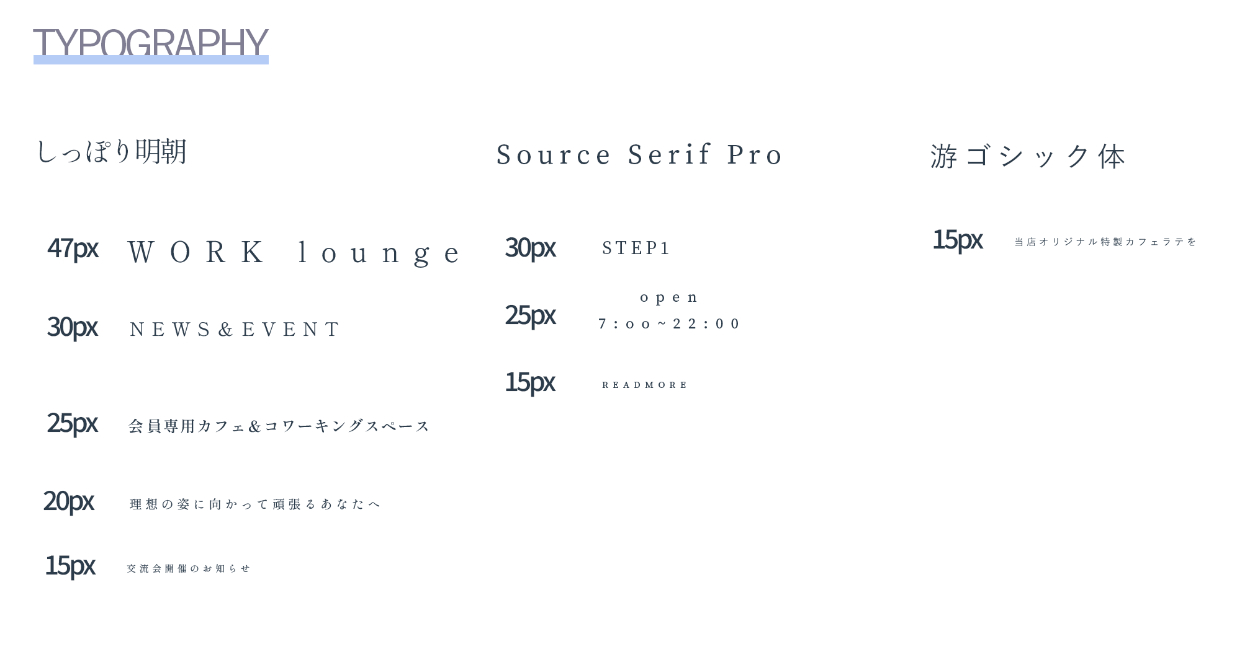
■文字
- 見出しはしっぽり明朝を使い、女性らしく品のあるデザインにしました。
- 英語フォントはしっぽり明朝に近いSource Selif Proにしました。
- 本文はゴシック体で読みやすくしました。

■レイアウト
- 目線の動きを流れるように誘導できるようコンテンツを交互に配置しました。
■写真
- 場所、雰囲気が伝わるような写真や、複数人で会話している写真を使ってコミュニティができることを強調しました。
- トンマナを合わせるため、マゼンダよりに色味を調整しました。
■UI、装飾
- ボタンや目立たせたいコンテンツの背景にアクセントカラーを適用しました。
- 不透明度を下げた背景で清潔感を出しました。
- 内容に合わせた写真とアイコンを使用し、わかりやすく、飽きないデザインにしました。
④制作を通して学んだこと
■WEBデザインの基本の構造
PC・SPそれぞれのデザインを作るにあたり、フォントサイズや余白感、コンテンツの幅など、デザインの基本を学ぶことができました。また、構造を理解した上で視認性のあるサイト設計をすることを学びました。
■ペルソナを考慮したスタイルガイドの必要性
顧客の訴求を理解して、うまくデザインに落とし込んでいくことやサイトに必要な情報を整理して、簡潔にまとめていくことを学びました。似たような業種のサイトを参考にし、必要なコンテンツの査定をすることを学びました。
