【ホームページ】ヨガスタジオ
架空のヨガスタジオのホームページ(トップページのみ)をコーディングいたしました。実装機能やコーディングで工夫したポイントは以下をご確認ください。【制作期間:5日】
目次
1. サイトURLと認証パスワード
2. 使用しているアニメーション機能(Javascript / jQuery)
3. コーディングで工夫したポイント(HTML / CSS)
4.Webサイト全体画像(PC / スマホ)
1. サイトURLと認証パスワード
こちらから、サイトをご確認いただけます。
Basic認証をかけておりますので、ユーザーIDとパスワードをご入力ください。
ユーザーID:demo
パスワード:demo
2. 使用しているアニメーション機能(Javascript / jQuery)
◎ローディング画面

Webサイトが開くまでの時間に表示する画面です。
ユーザーにページの読み込みが進行中であることを明示的に伝えます。
◎ハンバーガーメニュー

 タブレット〜スマホ幅で、ヘッダーのナビゲーションメニューを非表示にし、ハンバーガーメニューを表示します。
タブレット〜スマホ幅で、ヘッダーのナビゲーションメニューを非表示にし、ハンバーガーメニューを表示します。
内部リンクのクリックで、自動的にドロワーが閉じる仕様です。
◎スクロールでヘッダーを固定

ファーストビューを超えるとヘッダーが追従します。これにより、ユーザーが興味のあるページに遷移しやすくなります。また、CTAボタン(無料体験予約)への誘導もしやすくなります。
3. コーディングで工夫したポイント(HTML / CSS)
◎ファーストビューのアニメーション
18秒間に、3枚の画像が切り替わる仕様です。その際、ゆっくり拡大しながら画像が切り替わるよう、アニメーションをつけています。
◎背景のデザイン

背景のデザインに工夫を凝らしたセクションが多いです。全てCSSで実装し、どの画面幅でも自然になるように調整しています。
◎ユーザビリティの向上
ナビゲーションメニューやボタンにカーソルを合わせた際に、文字や背景の色を変化させることで、クリック可能な項目を分かりやすくいたしました。
画像についてもクリック可能な箇所は、カーソルを合わせた際に、画像が拡大されるようなアニメーションをつけました。
◎レスポンシブ対応での配置調整
図形の大きさや位置を調整して、どの画面幅でも自然なデザインになるようにいたしました。
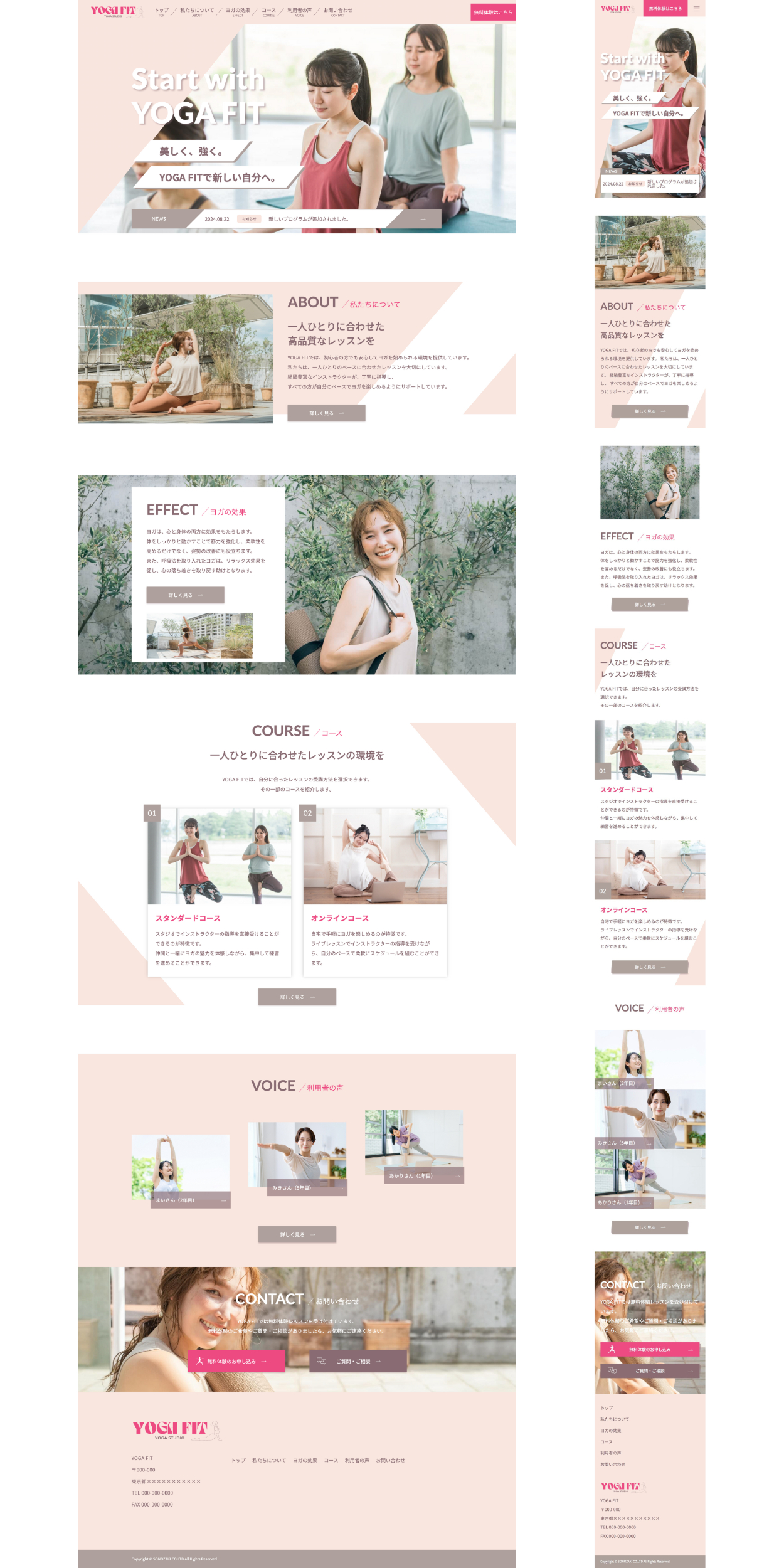
4.Webサイト全体画像(PC / スマホ)
左がPC、右がスマホ幅です。