
(制作事例)採用サイト LP制作
SHElikes MULTI CREATOR COURSEの課題。架空クライアントの依頼内容をもとに、デザインからコーディングまでWebページ制作の一連の流れを習得しました。
所要時間:(デザイン制作)25時間
(コーディング)制作中 PC:30時間
制作範囲:ペルソナ設定・ワイヤーフレーム・デザインカンプ・コーディング
使用ツール:Photoshop/ Illustrator
目次
①要件
②情報の整理・設計
③こだわった点
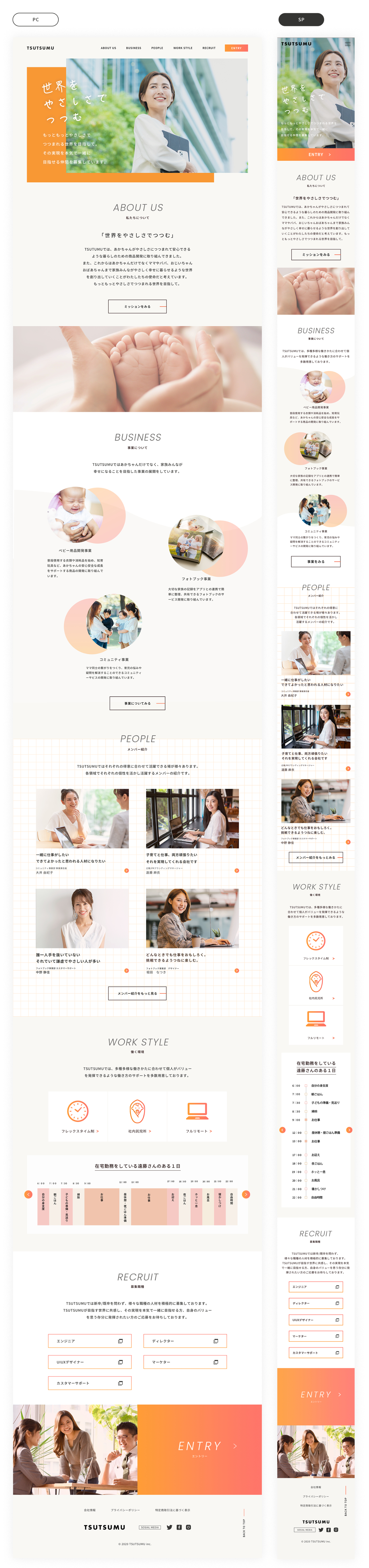
④制作したデザインカンプ(PC・SP)
⑤学んだこと
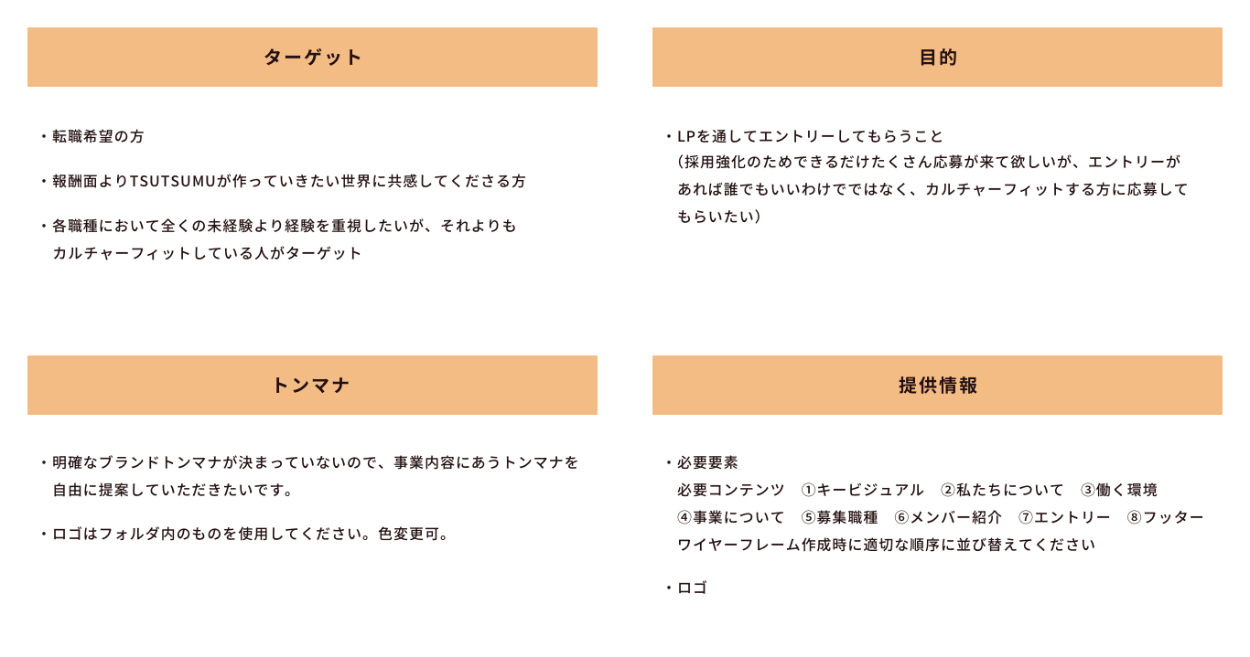
①要件

<要件書>

②情報の整理・設計
<課題とゴール>
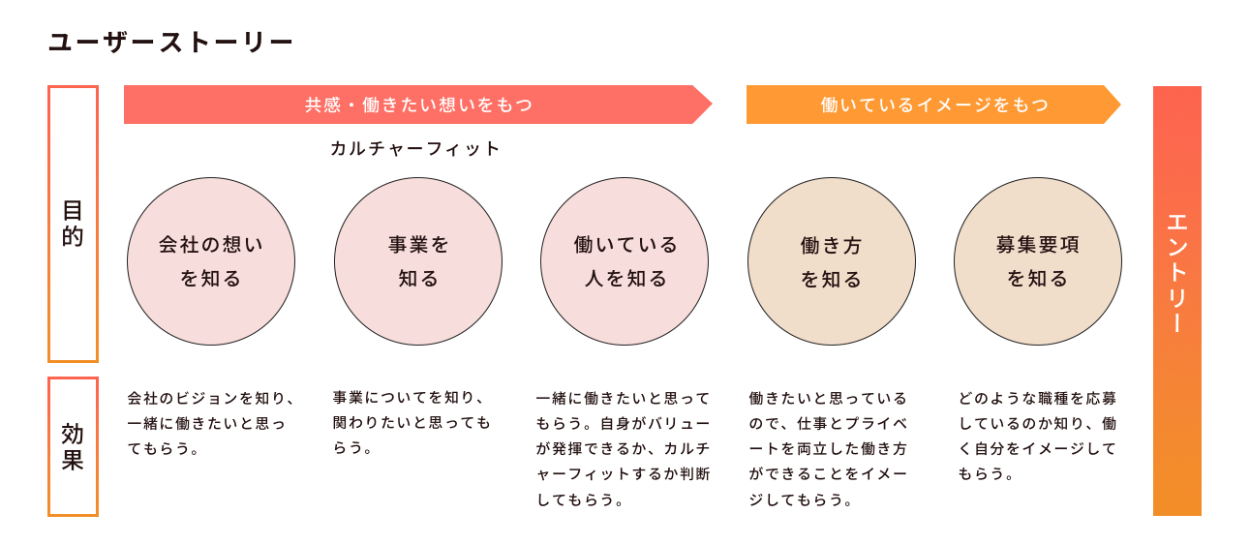
カルチャーフィットした方に応募してもらいたが、サイトに訪れた応募者がカルチャーフィットするか判断しかねる。クライアントとユーザーの情報を整理し、再設計した。
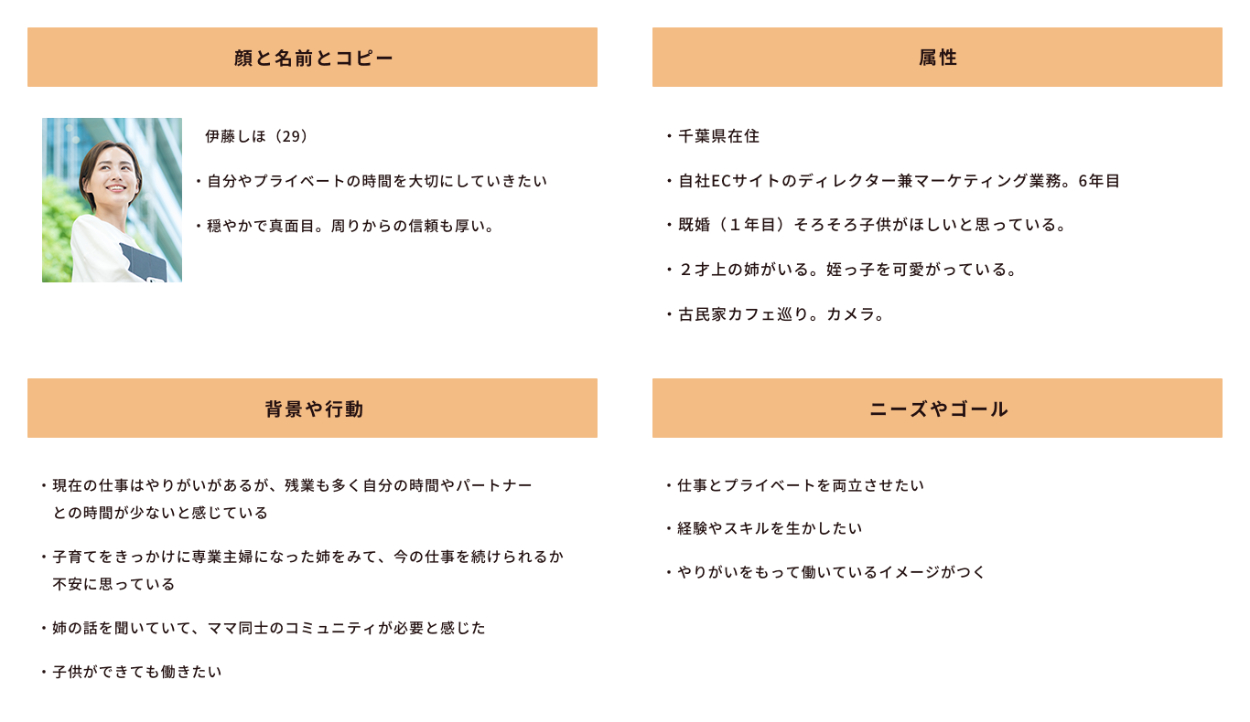
<自分で設定したペルソナ像>
結婚や出産、今後のキャリアで悩みそうな30代前後の女性を想定

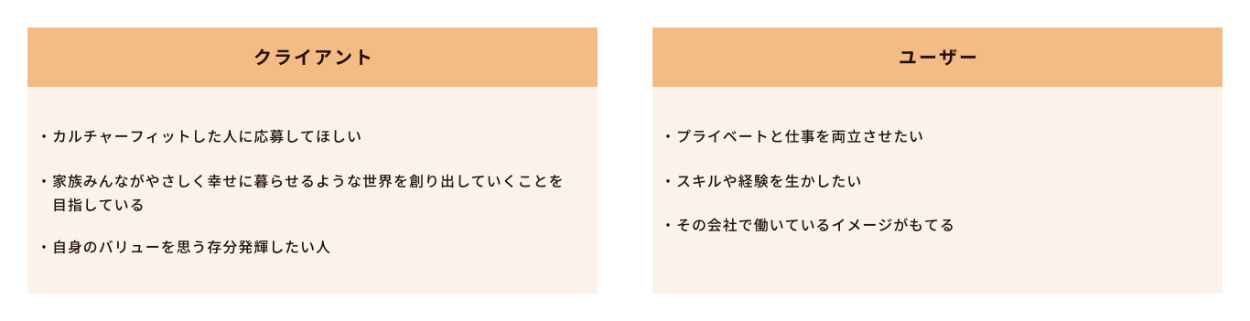
<情報の整理>

<再設計>
・コンテンツの順序の変更
カルチャーフィットを狙いたいので、ミッションや事業内容を上部に配置。
メンバー紹介を働く環境より上に配置。

<デザインコンセプト>
クライアントと想定したペルソナ像に合わせた設定をしました。採用サイトなのでやわかかすぎず、リクルート感を出した。TSUTSUMUのやさしい世界を、グラデーションや曲線などのあしらいで表現した。

③こだわった点
④制作したデザインカンプ

⑤学んだこと
■ユーザーの手間を考え、どこに遷移するのかまで考え設計すること
■デザインカンプの時点で、実装を意識して作るということは聞いていたが、自分の考えたデザインカンプは大変であることに(初めての実装には)実装してみて気づいた。0からコーディングまでを経験し、実装を考慮してデザインカンプを作成する重要さを知った。どこに揃えるのか、コーダーさんが実装しやすいかを意識して次回は制作したい。
最後まで読んでいただきありがとうございました。

