サイトトレース / コーポレートサイト
Twitterマーケティング支援のリード獲得とIR情報発信を中心としたコーポレートサイトをトレース。情報の分解を行いました。
使用ツール:AdobeXD
制作内容:コーポレートサイトトレース
制作期間:5時間
▷分析まとめ

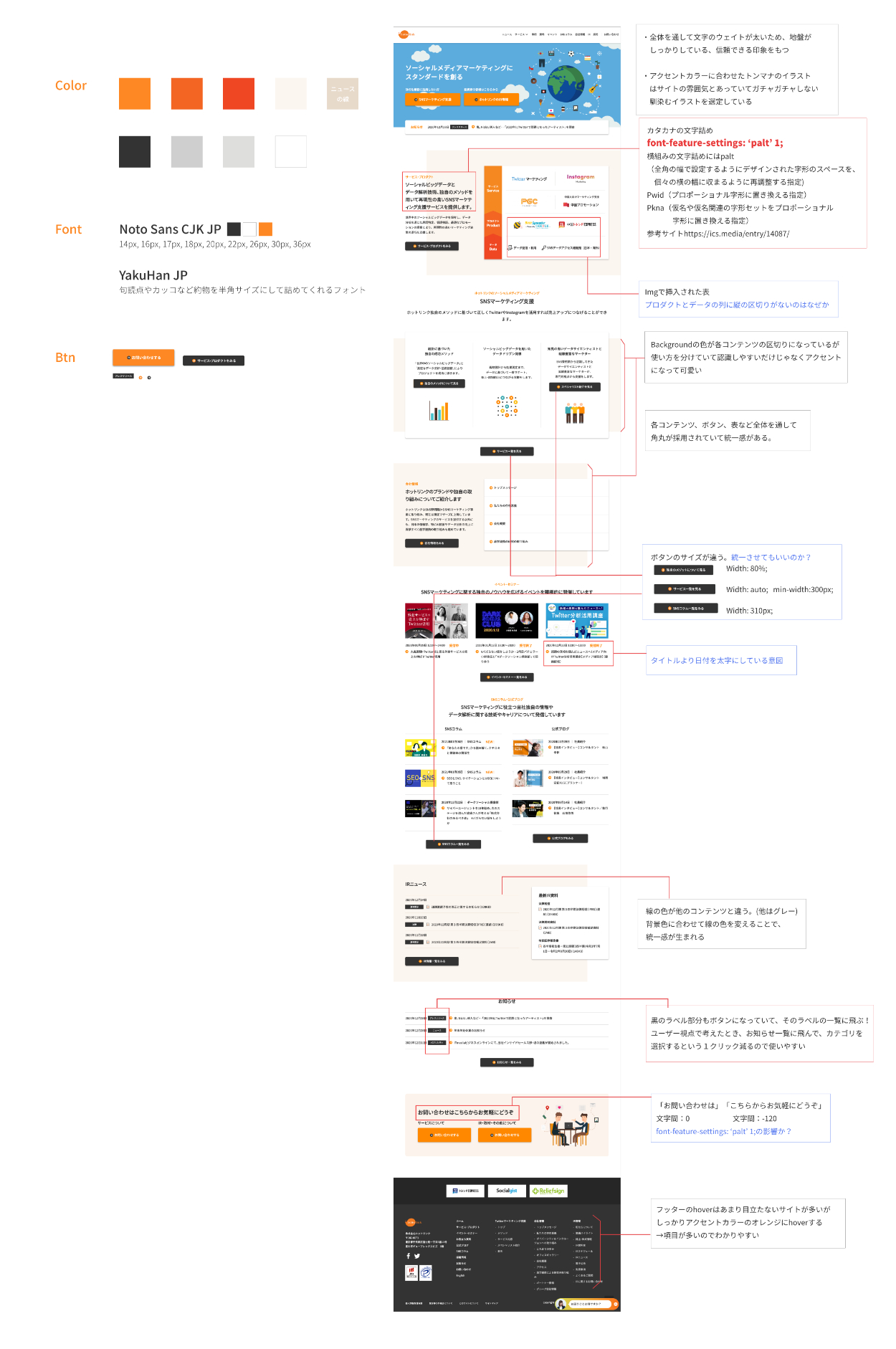
◎トンマナ
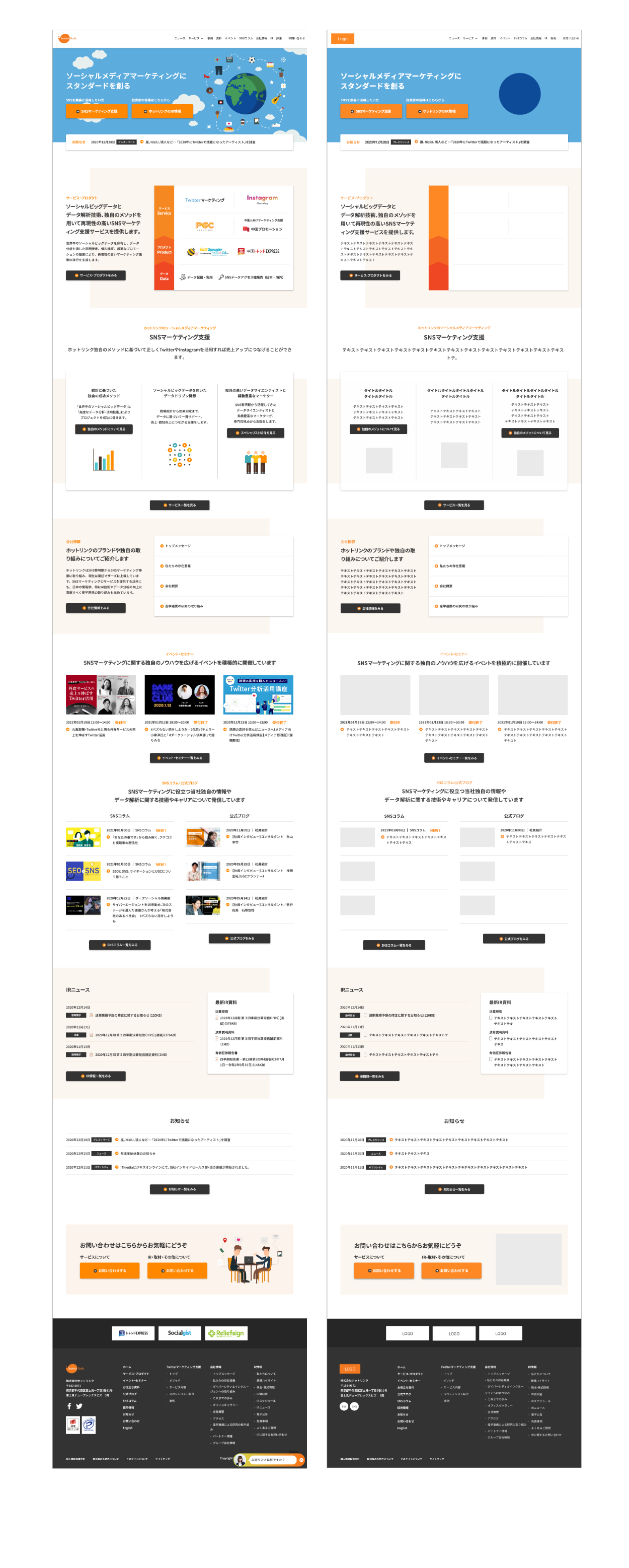
アクセントカラーには彩度の高いビビットよりも少し柔らかいオレンジを使用しているため、ポップな印象がTwitterなどのSNSを連想させソーシャルメディアマーケティングを得意とするホットリンクの強みを表現したデザインになっている。
◎イラストと写真
このサイトは写真がほとんどなく、イラストで構成されている。闇雲にいい感じに見える写真を使用してしまいがちだが、意味のない写真はいらない。写真がなくても貧相に見えないのは、イラストとサイトの世界観がマッチしているからだと感じた。逆にこのサイトのキービジュアルが写真だったら、コンテンツの一部が写真だったら、つぎはぎな印象を与えてしまうと思う。写真を使用するときの選定も大切だが、イラストの選定も注意して行うことが大切。
◎情報発信の多い設計
コラムやブログ、イベント、セミナーなど情報発信の多い設計。
情報発信が多いと、マーケティングも会社も信頼のできる印象をもつ。サイト全体のトーンやイラストのポップさなどは「信用・信頼」という視点で見ると弱いので、コンテンツという本質の部分でそれらを表現している。
▷制作を通して学んだこと
1.ラベルから飛べるカテゴリ一覧
ニュース一覧などでよく見かけるカテゴリー表記の為のラベル(このページでは黒に白文字のラベル)がクリックできるようになっていて、そのカテゴリのお知らせ一覧に飛ぶ。
ラベルだけの役割だけではなく、ボタンとして機能しているのを初めて見て、お知らせ一覧からカテゴリを選択するという1クリック減り、ユーザーの使いやすさに繋がると勉強になった。既存のwebサイトの固定概念に囚われず、機能や要素それぞれの意味を考えることが大切。
2.文字間の調整(カーニング)
YakuHan JP▷句読点やカッコなど約物を半角サイズにして詰めてくれるフォント
カタカナの文字詰め▷font-feature-settings: ‘palt’ 1;
(全角の幅で設定するようにデザインされた字形のスペースを、個々の横の幅に収まるように再調整する指定)
見出しはサイト全体の雰囲気を大きく左右し、本文は読みやすさによってユーザーの離脱にも繋がってくる。
3.hoverのわかりやすさ
ユーザー視点でサイトの使いやすさを考えなければならない。今まで見てきた多くのサイトのフッターはグレーや透過するhoverが多かったが、このサイトでは、フッターもアクセントカラーであるオレンジのhoverで実装されている。項目が多いのでわかりやすく使いやすい。アクセントカラーをhoverに使うことでサイト全体の雰囲気を壊さず目立たせることができる。