架空LP制作(採用サイト)
SHElikes MULTI CREATOR COURSEの課題で採用サイトのLP制作(PC・SPデザインカンプ)を制作しました。制作時間:27時間
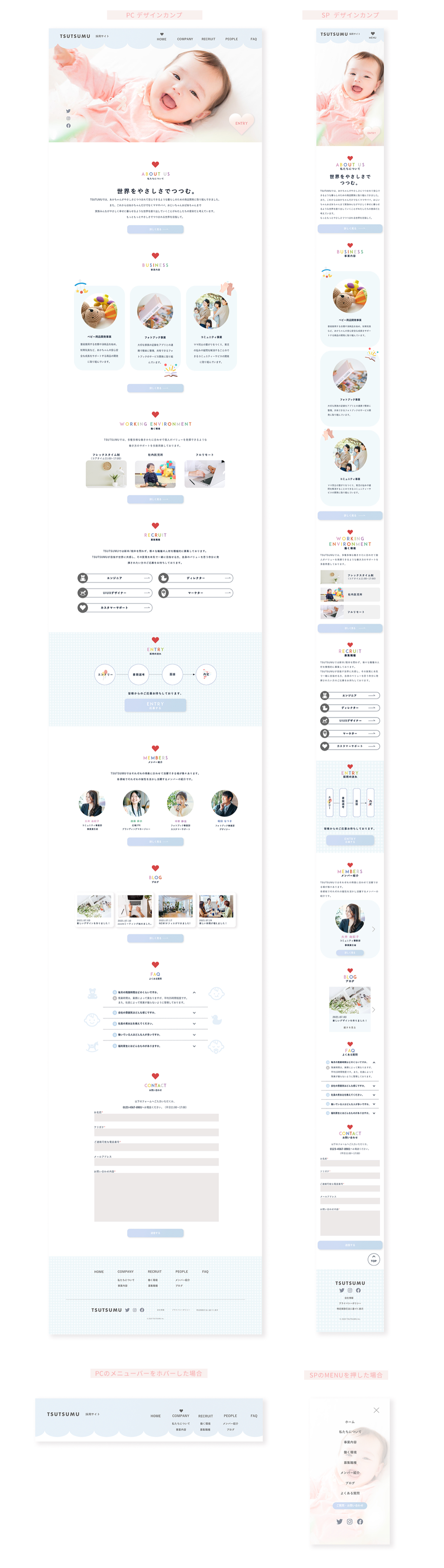
◇制作物


◇制作依頼内容

◇工夫したところ
1.配色
赤ちゃんの優しさを表現できるように配色を優しい色合いで統一した他、ベビー用品にはポップな色も多いためポップな色も使用し世界観を伝えるようにしました。

2.世界観を伝える
企業の世界観を伝えるためにいくつか内容を追加しました。
①ブログの追加:クライアントの第一優先はカルチャーフィットする方に応募してもらうということだったので、ブログを追加することで日々の業務の内容だったり、社員の雰囲気などを伝えることが出来ると思い追加しました。

②アイコンの追加:イメージしやすいようアイコンを追加しました。また、赤ちゃん関連のアイコンを使用することでサイトのまとまりが出たと思います。

③SNSの追加(PCメインビジュアル部分、フッター部分):最近はSNSを使用する方は多いので、SNSを知ってもらうことで気軽に世界観を知ってもらえるのはないかと思い追加しました。サイトだけでは伝わりづらい部分でもSNSを活用することでよい深く知ってもらい「この企業で働きたい」という気持ちをより多く持ってもらえると思いました。

④丸みをつける:写真の切り抜きやボタンなど優しい印象になるように丸みをつけました。

3.エントリー(採用の流れ)
エントリーのセクション部分にパターンを使った背景を使用し、他のセクションとの差をつけて目立たせることで目的であるLPを通してエントリーをしてもらう。

4.メインビジュアルのエントリーボタン
エントリーボタンは、スクロールしてもついてくる程でいつでもエントリーしやすい環境を作り、LPの目的のためにも他のボタンとはデザインを変更し目立たせるように工夫しました。サイトのセクションの題名のところに使われているハートを使うことで世界観を壊さないように意識し、色はグラデーションにすることで赤ちゃんのほっぺを押すような感覚になるように作ってみました。 5.サイトの使いやすさ
5.サイトの使いやすさ
①PC・SP共通:メインビジュアルにあるメニューバーはスクロールしてもずっとついてくるようにし、見たい部分にいつでも飛べるようにしました。
②PC:フッターに、メニューを追加することでフッターまで来ても見たい部分に戻れるに工夫しました。

③SP:TOPに戻るボタンをフッターの上に配置することで、ワンタッチでTOPまで戻れるようにしたし、無駄なスクロールをしなくても良いように工夫しました。

④お問合わせの部分は必須の部分に「*」のマークを追加し二度手間にならないようにしました。

◇学んだところ
1.コーディングを配慮したデザインカンプ
コーディングをしやすくするように、ズレをなくすように意識して作りました。また、どの部分をどのようにコーディングをするのかを考えながらデザインを考えました。
2.他のサイトの分析
採用サイト以外にも赤ちゃん関連のサイトを参考にしました。どのような配色がユーザーにどのような印象を与えるのかなどを細かく分析し、実際のデザインをつくる時に意識しました。また、SPのデザインカンプが指でも押しやすいようなボタンの大きさなども意識しました。