
LPトレース
OVERVIEW
SHElikes MULTI CREATOR PROJECTにて、WEBページトレース課題に取り組みました。デザインガイドラインの作成と、PCとスマホで異なるデザインやレイアウトの分析を行い、分析結果をまとめました。(所要時間:約15時間)
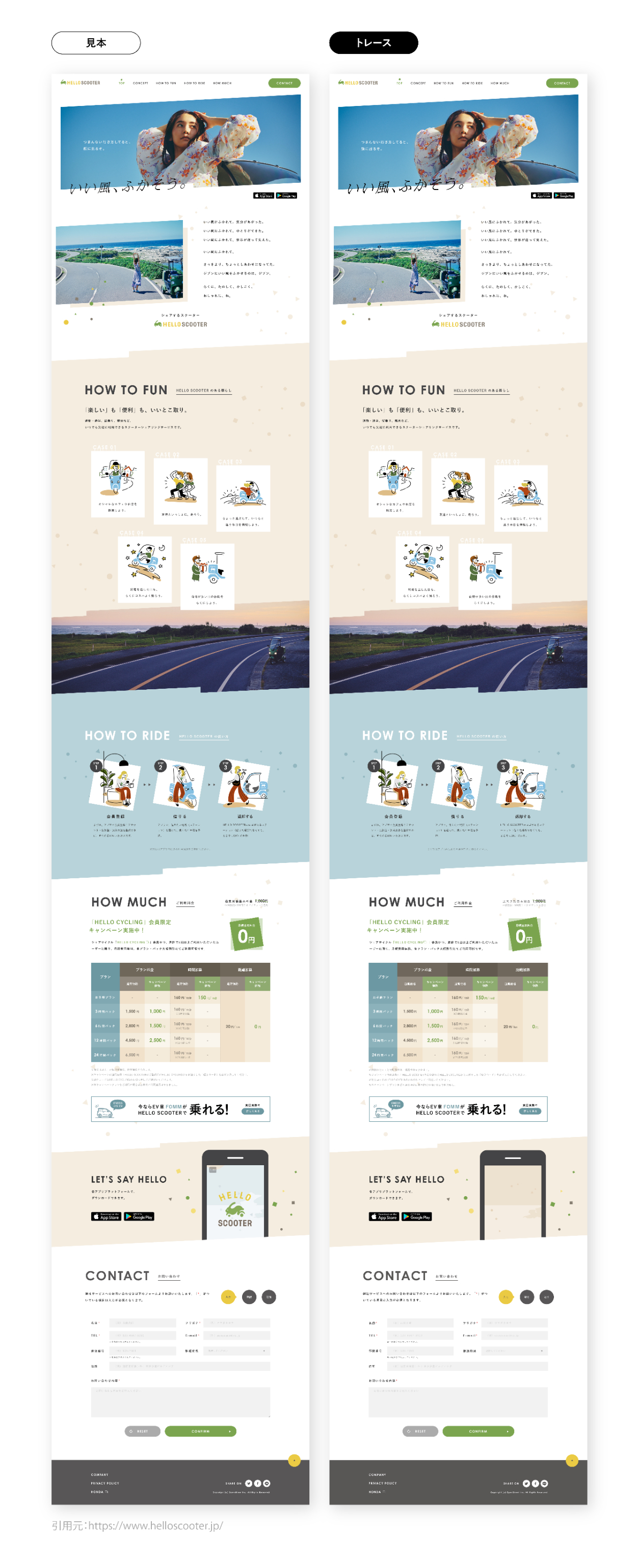
①トレースしたLP
OpenStreet 株式会社が提供する「HELLO SCOOTER」のLPをトレースしました。
 ②デザインガイドライン
②デザインガイドライン

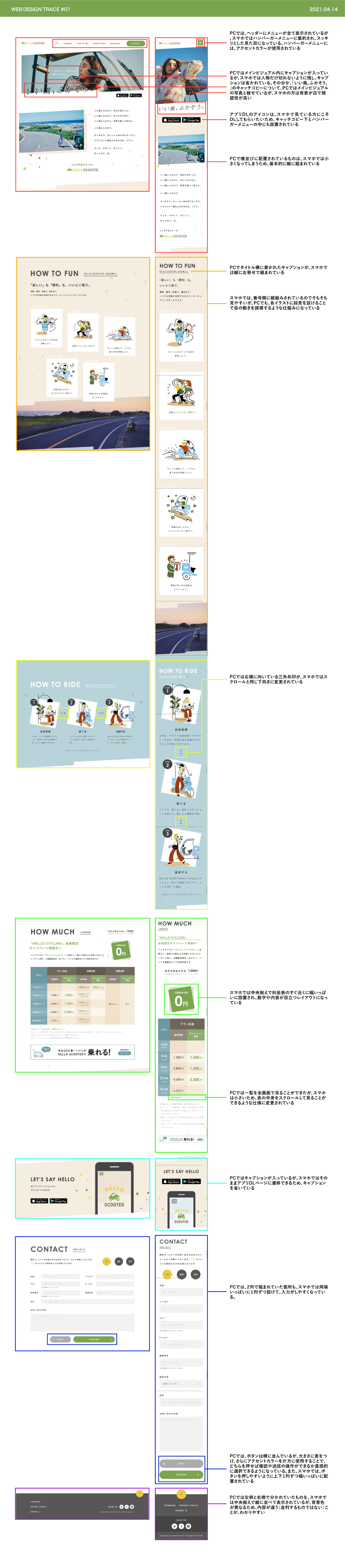
③PCとスマホでレイアウトが異なる箇所の分析
 ③工夫したこと
③工夫したこと
■細かな位置調整
見本を横と下敷きに配置しピクセル単位でズレがないよう、コンテンツの大きさ、写真の傾きやクリッピングマスク等、かなり細かく調整しながらトレースを行いました
■フォントサイズや余白の感覚を掴む
トレースを行いながら、タイトルや説明文などによるフォントサイズの違いを分析しつつ、各セクション間や文章間の余白もどれくらい取られているのか、感覚を掴みながら取り組みました
④制作を通して学んだこと
■配色の方法
スタイルガイドを作成した際に、色数が多いように見えましたが、同系統カラーで濃淡を調整されていることや、アクセントカラーがロゴのカラーから取られていることで、ページ全体の統一感が出ることを学びました
■検証ツールの使い方
使用されているフォントやフォントサイズ、余白、CSSの書き換えなど、検証ツールのさまざまな活用方法について学ぶことができました
■余白の取り方
余白の取られ方について、ある程度の規則性(5の倍数)はありつつも、かなり幅広いことに気付きました。セクションによってもタイトルと説明文の間も余白が異なっていたため、必ずしも数字を合わせるだけでなく、実際にページを目で見たときに数ピクセルずつ調整されているのではないかと考えました。そのことから、規則性はもたせつつも最終的に自分の目で見たときの違和感を大事にしようと思いました

 ②デザインガイドライン
②デザインガイドライン ③工夫したこと
③工夫したこと