
音声SNSアプリのUIデザイン制作
音声SNSアプリを想定したUIデザイン作成。新規登録/フィード/投稿入力の各画面の作成に取り組みました。
- プロジェクト内容:自主制作
- 担当:UIビジュアルの作成
- 期間:1ヶ月
【完成形】作成したUIデザインはこちら
プロトタイプ← クリックしてご覧ください
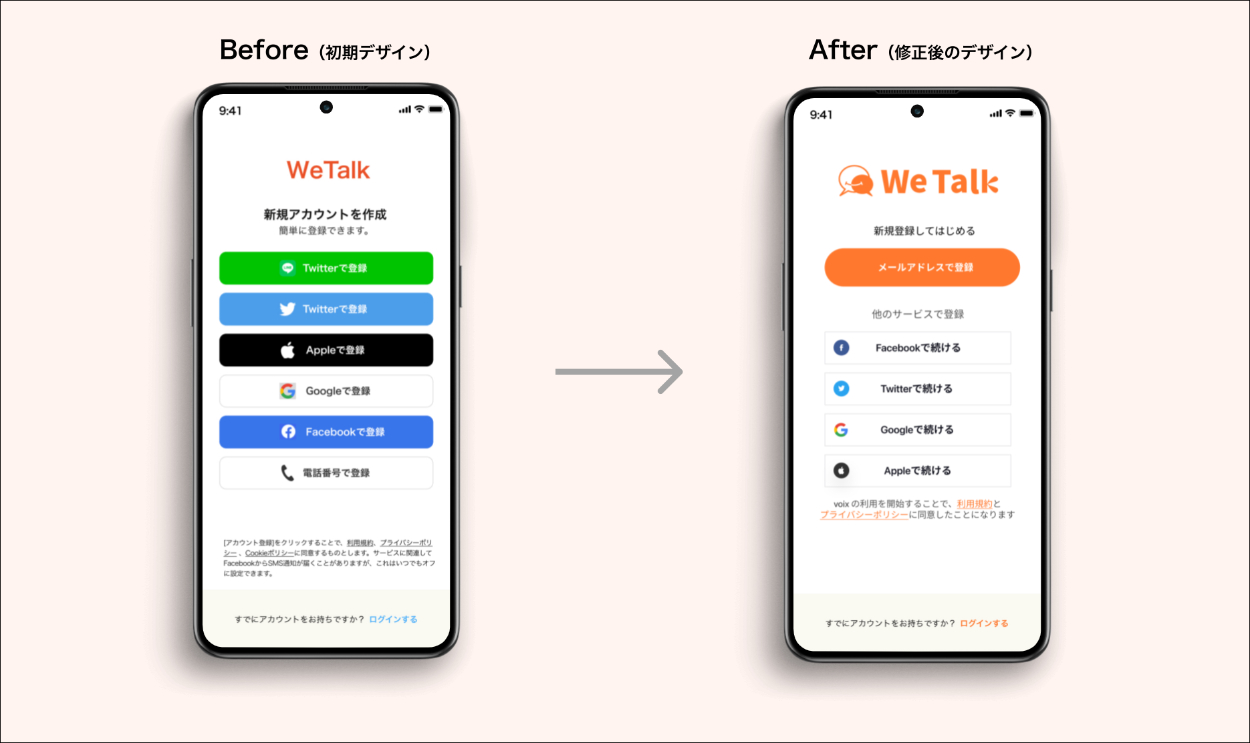
【Day1】新規登録画面

< 修正ポイント >
- iosはAppleでログインが義務化しているのでAppleでログインを必ず入れる
- 選択肢が多くて迷う。優先順位があった方がスムーズに操作できそう
- オリジナリティーが足りない
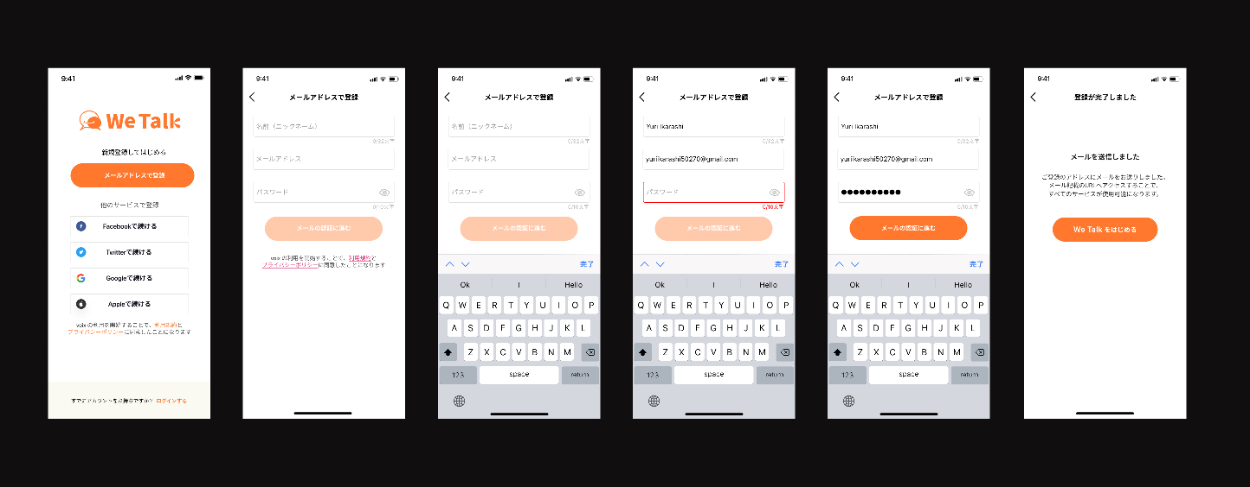
完成した登録画面はこちら↓

< 意識したポイント >
- デザインルールの統一(ヘッダータイトルがロゴにするか否かetc)
- 詰まっている行間はline-heightを調整し約1.4~1.6前後で設定
- 記入フォームがスマートフォン自体のキーボードで隠れない位置に修正
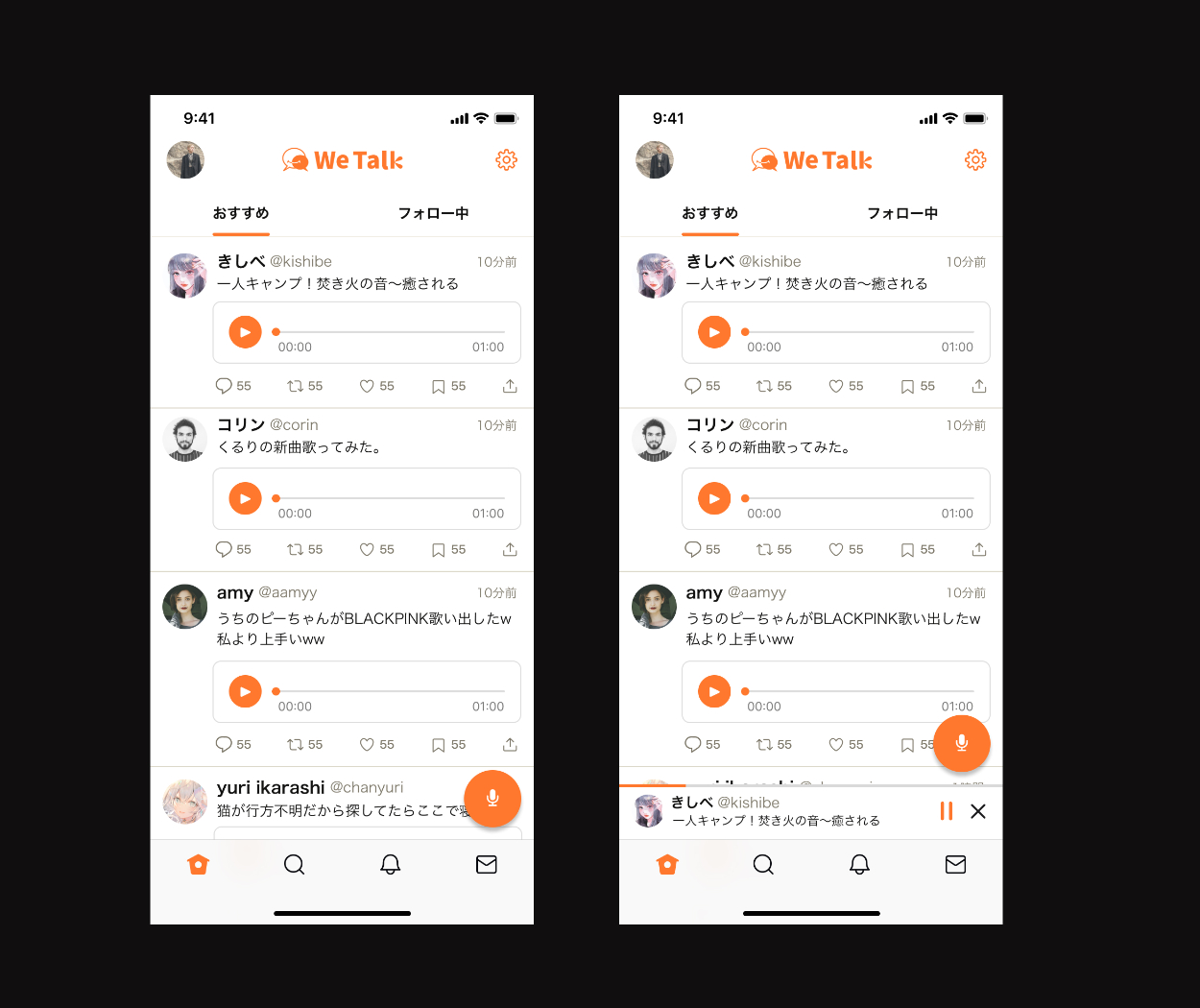
【Day2】投稿フィード画面
完成した登録画面はこちら↓

リサーチ段階で参考としたのはTwitter、iOS App。
画像も投稿した際のバージョンを考えられていなかったのが反省点です。
もう少しリサーチで色んな物を見て作成しようと思いました。
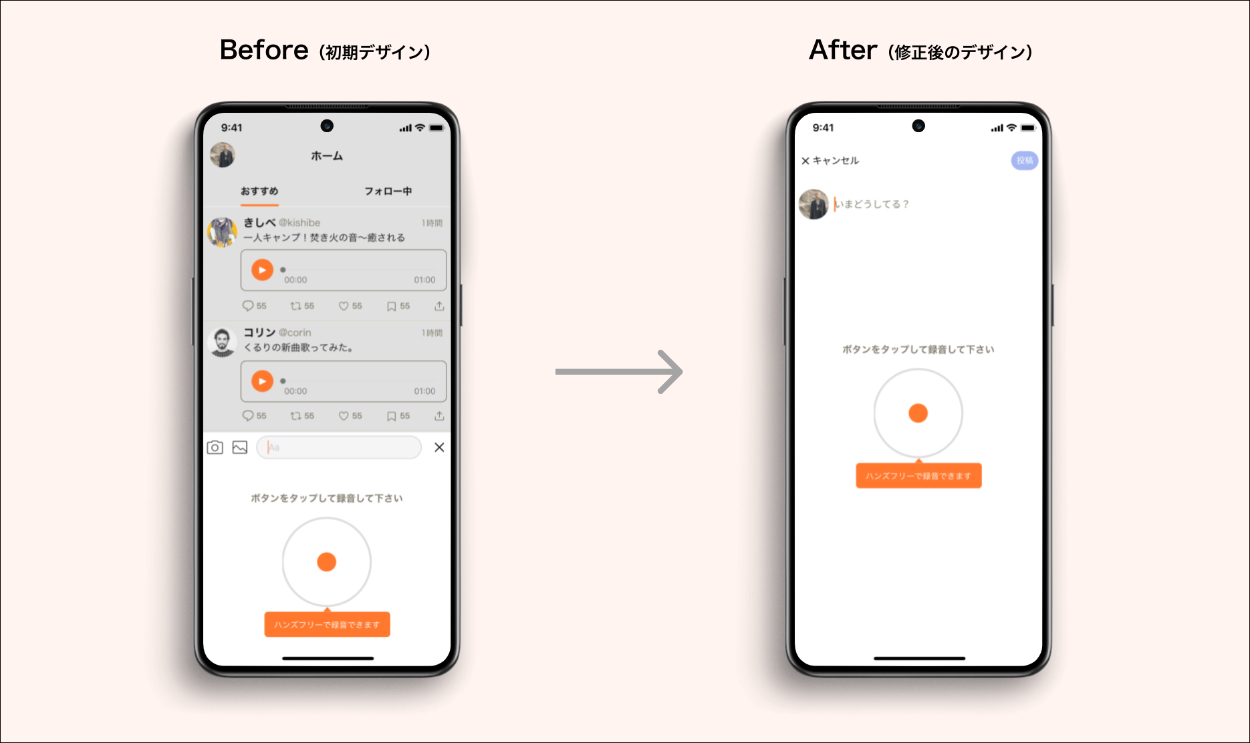
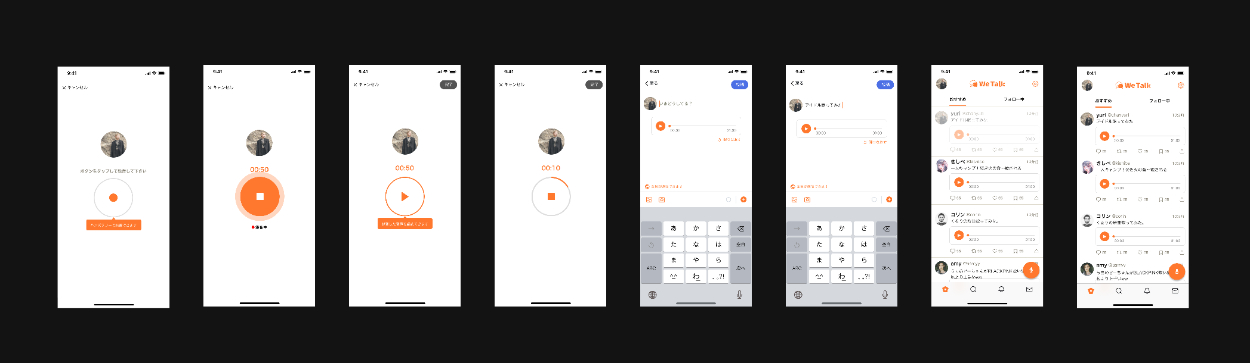
【Day3】投稿入力画面 & フロー
作成した一連の投稿入力画面はこちら↓

< 修正ポイント >
- 収録画面を一面にして、何が主役かもっとわかりやすくした方がいい。
- 送信ボタンではなく、投稿ボタンにして、何をするボタンなのか分かりやすく。
- キャンセルボタンと戻るボタンで、ページの構成を考えて作る。
完成した登録画面はこちら↓

< 意識したポイント >
「音声撮る」 →「投稿画面で文字を打つ」というフローのなかで、戻る・録り直す・キャンセルする といったアクションと、それに対応するナビゲーションの整合性をデザインでとり、認識しやすい位置に置く
投稿モードになった場合の階層が別であることをユーザーに挙動で認識してもらう。
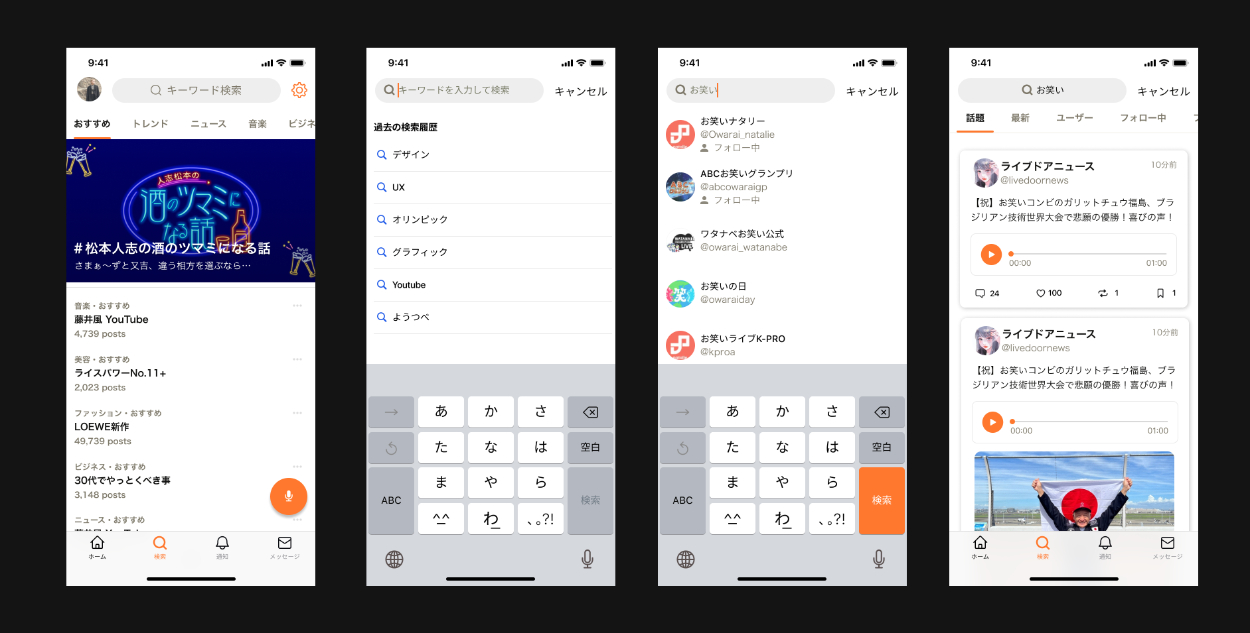
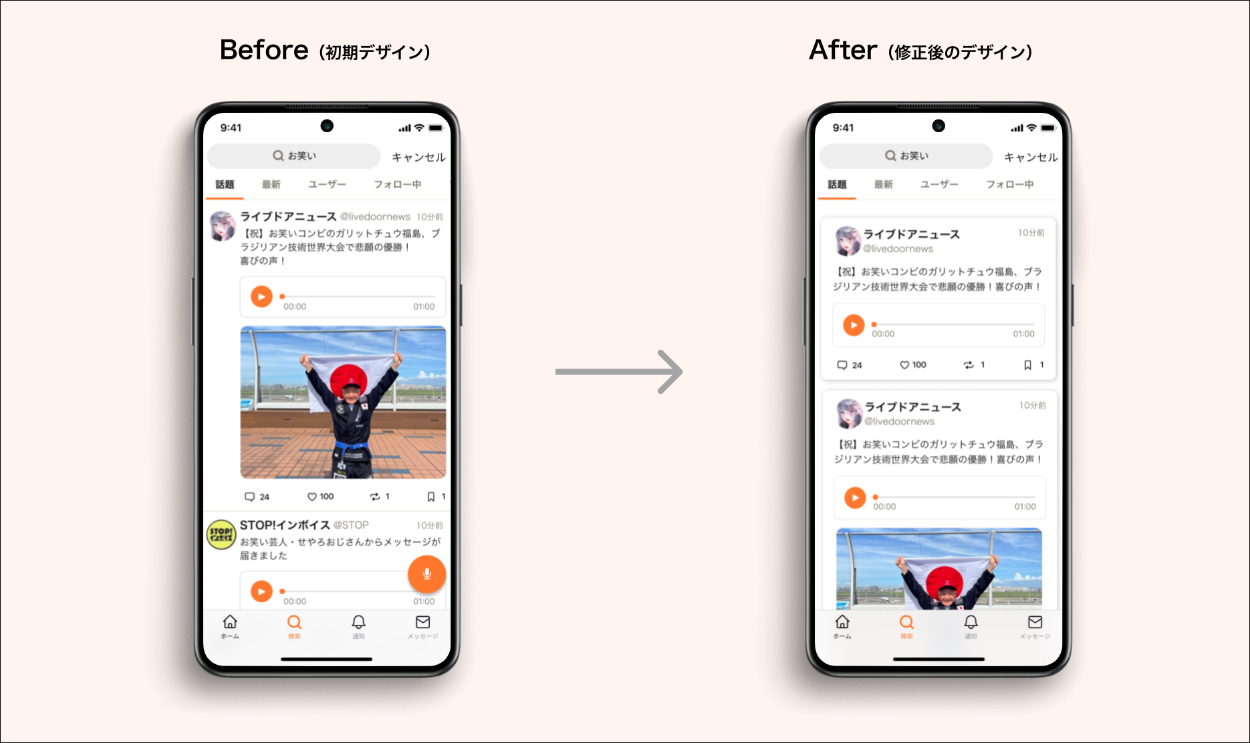
【Day4】投稿の検索画面
完成した検索画面とフローはこちら↓

参考にはTwitter、Voicy、iOS Appストアなどを参考にしつつ、最終的には音声SNSの特徴を重視したため、Twitter的なレイアウトを参考にまとめました。
UIパターンの決定については「想定したユーザーがどのようにコンテンツまで辿り着くのが理想的か」という観点でUIの検討を行いました。

・「探す」画面の提供価値とは?
・他のタブでは提供できない、「探す」画面特有のページにする。
・ブロックをもっと意識して作る。
↑これらを改めて考え、修正しました。
探してるんだから見やすい方がいいに決まってる!と思い、カード形式を採用!
【Day5 & 6】通知・設定画面
完成した通知・設定画面はこちら↓

< 意識したポイント >
- Material Design _ List UI のデザインルールに準拠したアイコン・コンテンツの関係性に基づいて配置し、「誰が」「何をしたか」を明確にした
- UI内部のコンテンツと背景色のコントラストをつけ、パッと見たときの区分がストレスない水準で明確に判別できるようにした
- ボーダーも情報の一部となるので、ユーザー側の負担を軽減させるため、通知ではリスト間のボーダーは排除。
また、メインカラー以外にもアクションアイコンのカラーも使用する画面であったため、適切な配色、およびボーダーの有無なども複数デザインを作成したのち検討を行いました。
