
【課題制作】LPデザイン
■会員専用のコワーキングスペース&カフェ(架空)のLPサイトデザイン ■使用ツール:Adobe XD、Photoshop ■制作期間:1週間 (WF見直し1日、レイアウト思考1日、参考サイト分析3日、作業7時間)
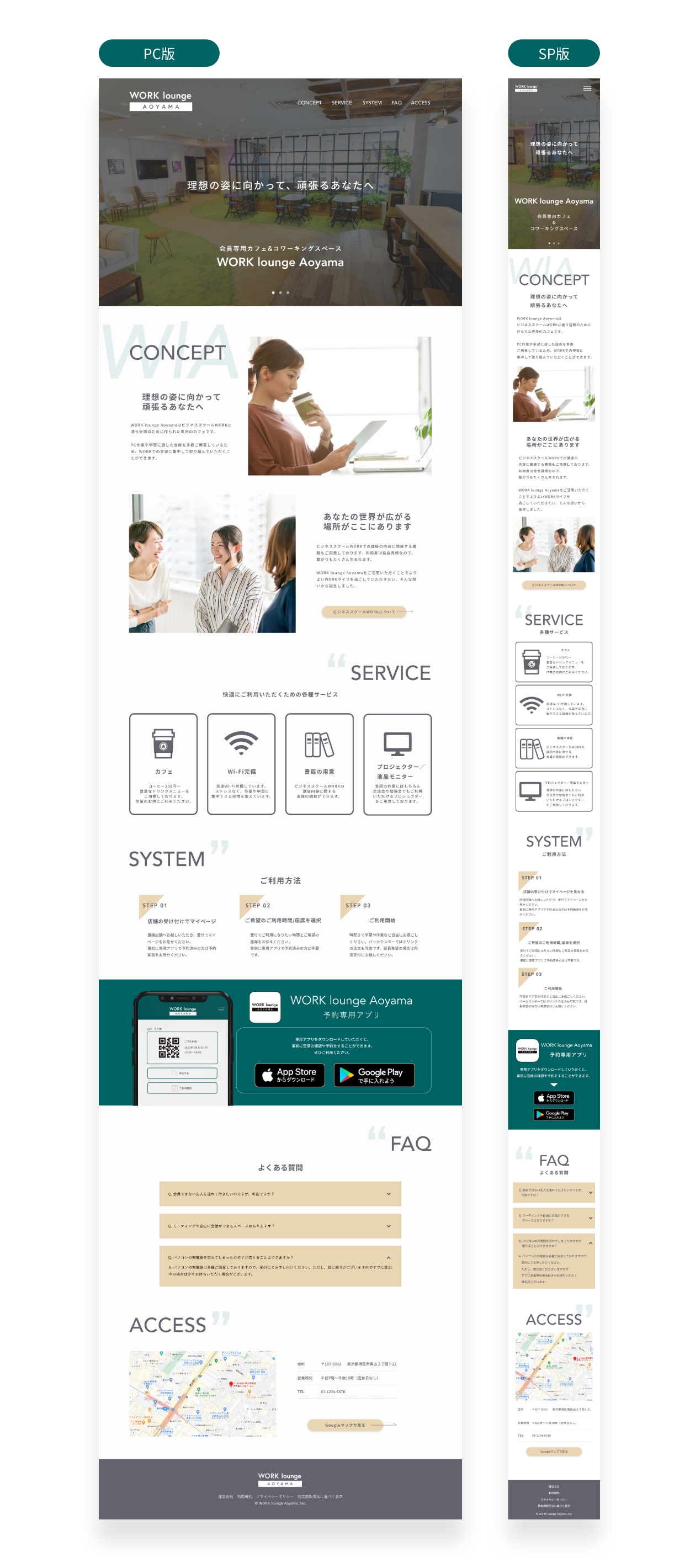
【制作したLP】

【案件について】
※SHElikes MULTI CREATOR COURSE Designerコースでの課題で、実案件を想定した架空の案件となります。
■クライアント:Work , inc様
■ご依頼:会員様限定のカフェ&コワーキングスペース(Work lounge AOYAMA)をオープンすることになったため、利用方法やアクセス情報を載せたWebサイトの制作をお願いしたい
■目的:Work lounge AOYAMAについて知ってもらうこと。
■ターゲット:ビジネススクールWORKの会員様・会員ではないがWORKが気になっている方
■ペルソナ
・属性:東京在住の女性
・背景や行動:仕事が好き、会社外でも人脈を作りたい
・ニーズやゴール:仕事での成果をもっと出したい
【工夫したこと】
■ペルソナがどうやってこのサイトに辿り着くのか、目的は何かを考えた
・元々ビジネススクールWORKを知っている(WORKのサイトから遷移)
・「コワーキングスペース 青山」で検索して辿り着く→WORKは知らない
・カフェとしてより、勉強や交流などでの利用が目的
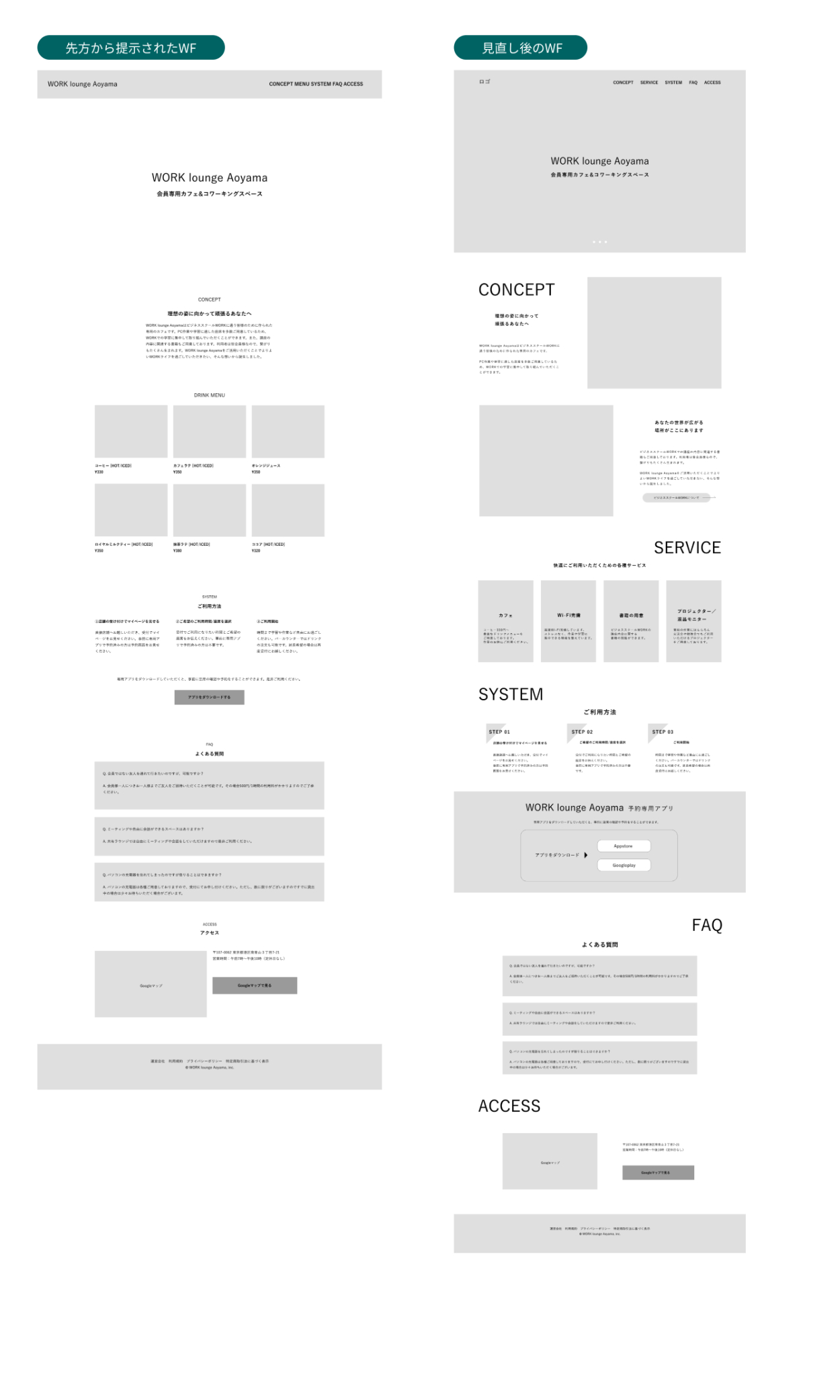
■ワイヤーフレームの見直し
・コンセプト部分の打ち出しを強化
→店内写真をつける、ペルソナがここで過ごす自分が想像できるようなイメージ写真
・WORKを知らない人がすぐにWORKについてのページに遷移できるようボタンを追加
・ドリンクメニューは縮小し、設備内容のコンテンツを追加
・アプリDLに繋がるよう、デバイスごとのボタンを追加

【学んだこと】
■ペルソナからユーザーストーリーを考えデザインに落とし込む大切さ
クライアントからいただいたワイヤーフレームに沿ってただ作るだけではなく、目的やペルソナを意識してコンテンツや構成を考え直すことで、より問題解決・目的達成のためのデザインができること。(常に、「本当にこれが最適か?」と考え続ける。)
■配色や文字間、フォントなど印象を決める要素はたくさんあること
クライアントからいただいたWFは文字間がかなり狭く、窮屈な印象を受けたが、少し文字間を広くすることで、ゆったり読みやすくなった。カラーも、例えばここにピンクが入るとまた少し違う印象になったりする。どんな目的で・誰に向けて、というところをきちんと意識して作ることが大切だと学んだ。
■相手のことを考えてつくる
・レイヤーをコンテンツごとにまとめておく
・画像タイトルに日本語を入れない
・スタイルガイドを共有する
など、コーディングしやすい状態にすること・クライアントも分かりやすい状態で提出すること。
