
バナートレース
SHElikes MULTI CREATOR COURSEの課題で、バナートレースに取組みました。バナーの目的・ターゲット・配色・観察と分析の結果をまとめました。(制作時間:トレース70分 / まとめ80分)
目次
1.トレースしたバナー
2.デザインガイドライン
3.工夫したポイント
4.制作を通して学んだこと
---------------------------------------------------
■トレースしたバナー
米肌さんのバナーをトレースしました。
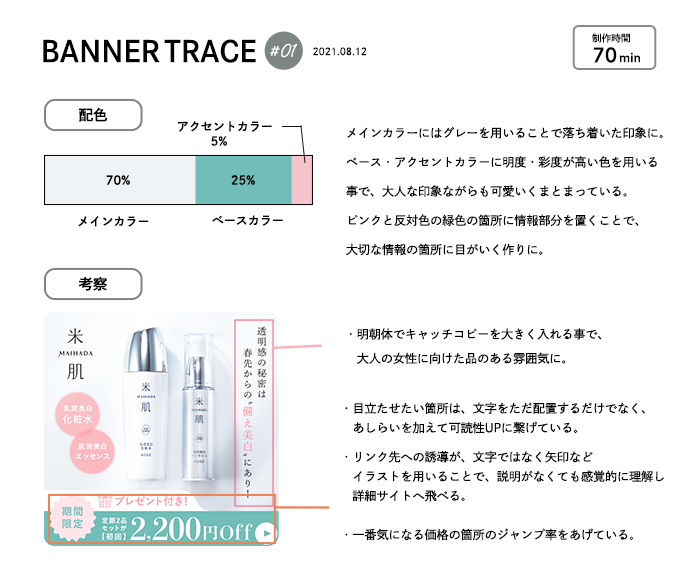
■バナーの分析
配色やあしらい、使用フォント、その使用意図などをまとめました。

■工夫したPOINT
1.細かいあしらいも、illustratorを用いて自作
トレース元バナーで使用されていたあしらいは、フリー素材など使用せず全て自作しました。トレース元となるバナーを下に重ねながら、一つ一つ丁寧に観察する事で、トレース元とほとんど差異のないあしらいを作成する事が着ました。プレゼントのイラストはillustratorで作成しました。

2.デザイン原則を意識した分析シートのまとめ
バナートレースの分析シートをまとめる際には、デザイン原則である「近接」「整列」を意識して作成しました。また、色は無彩色であるグレーを使用し、主役であるバナーの色味を引きたてるように工夫しました。
■制作を通して学んだこと
1.フォントの使い分けと、情報設計を元にしたフォントサイズの違い
作品の雰囲気を伝えるキャッチコピーの箇所には明朝体を、ユーザに訴求したい具体的な内容はゴシックをと、意図に応じて適切に使用フォントを使い分けることの重要性を学びました。また、お得な2200円OFFなどの情報は、フォントのポイント数を大きく上げることで、ユーザーにしっかりと情報が伝わるように情報設計がされていると感じました。どの情報を一番伝えたいのか整理をして、フォントの大きさにメリハリをつけることの大切さを学びました。
2.感覚的に理解できるデザイン
バナーという限られたスペースの中では文字の情報だけでなく、感覚的に理解できるアイコンなどを配置する事で、スペースをしっかりと保ちながらも一目でユーザーに情報を伝えることができると感じました。全体のバランスを考えながら適切なデザインを行う事が大切なのだと理解しました。
