
LPサイトトレース
OVERVIEW
既存のLPを通じてデベロッパーツールの使用方法とスタイルガイドの作成、ページの構成やPC・SPでのレイアウトの違いを分析しました。
|目次|
1.目的
2.制作物
3.意識したところ
4.学んだこと
-------------------------------------------------------------------------------
1.目的
・Webデザイン制作での基本的なビジュアルデザインの感覚を掴む
・スタイルガイドを通じて一定のルールでデザインすることを学ぶ
・PC/スマホによるレイアウトの違いを学ぶ
2.制作物
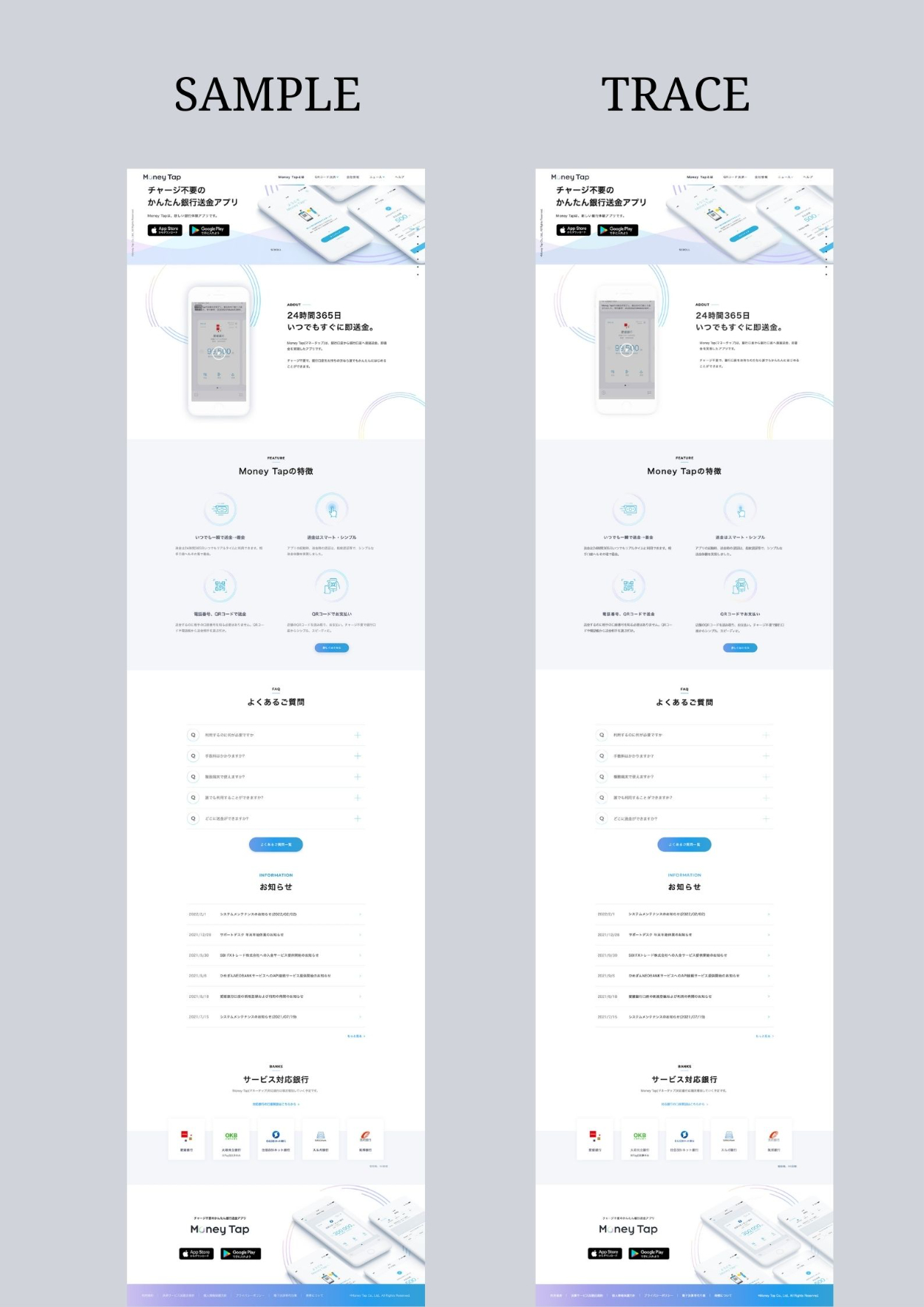
▼トレース
マネータップ株式会社様の「Money Tap」というサービスサイトをトレースいたしました。(現在はトレース時とLPデザインが異なります。)

▼スタイルガイド

▼PCとSPの違い分析

3.意識したところ
▼検証ツール
検証ツールでフォントの種類や大きさ、カラーなどを調べながらトレースしていくことで”探す”という行為の時間短縮をした
▼デザインのあしらい
サイトの雰囲気を表現するグラデーションについても初めての挑戦だったが、質問したり自分自身で試行錯誤しながらお手本に近づけられるようにした
▼資料作成
スタイルガイドや比較についても見やすさや配置などを意識しながら作成した
4.学んだこと
▼検証ツール
検証ツールを使用してのサイト構成の見方
▼デザイン
グラデーションを使用したより高度なデザイン方法
バナーとは違い、目的に合わせて設計するだけでなく、サイトの雰囲気を表現させるために細かな工夫がちりばめられている点
▼レスポンシブ
・PCとSPでの配置の違いや見た目の印象について
【制作概要】制作期間:約3週間(平日夜/休日)
【制作範囲】スタイルガイド作成、トレース作業、分析資料、ブラッシュアップ
