
テーマは「かっこいいアニメーション」「パフォーマンス」「ダークテーマ」です。
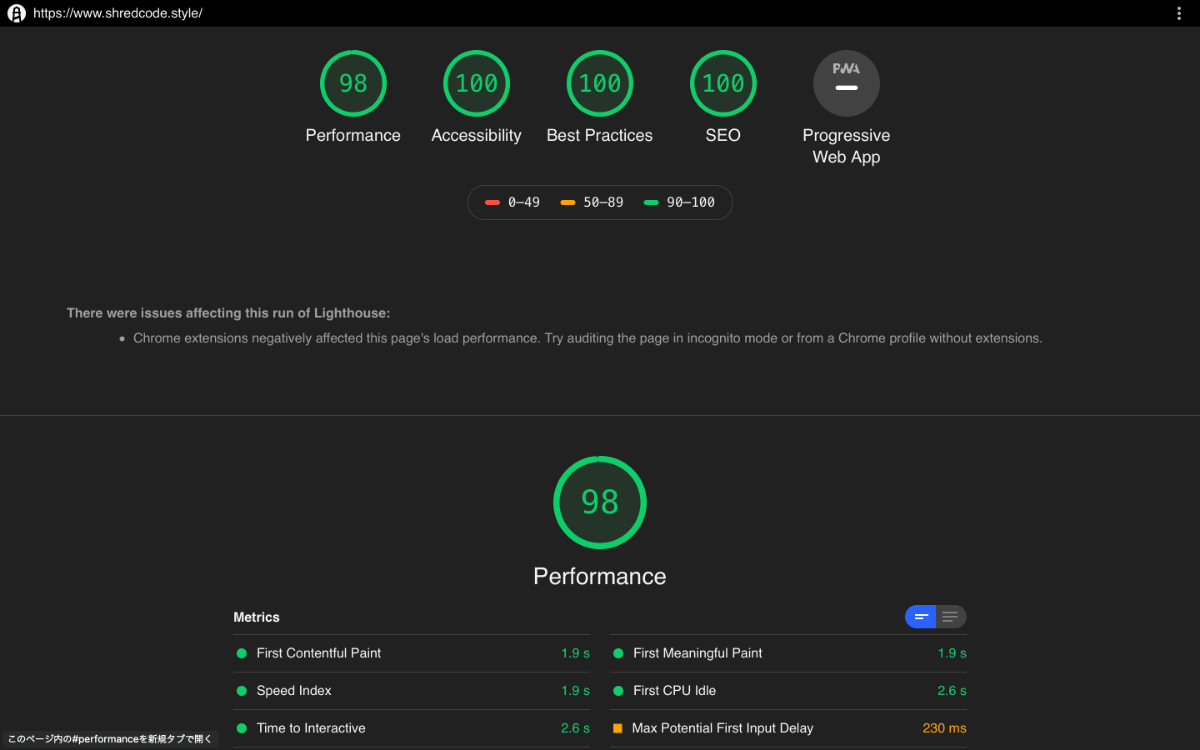
また、せっかく作るのなら新しい技術に挑戦したいと思ったので、巷で話題(多分)のnuxt+netlify+contentfulで作成しました。結果的にlighthouseでperformance 98という爆速サイトができました。

こだわったところ

・ヘッダーの部分のUI
タブを切り替えているような感覚で操作できますが、ページ遷移しています。ページ遷移を感じさせないシームレスな遷移をアニメーションで実装することでタブにするよりも読み込みが早く、ユーザー体験向上を図っています。グラデーションの色もダークなテーマにいいアクセントになっていて気に入ってます。
・パフォーマンスについて
worksページでは動画を扱うページは読み込み容量が増えてしまうので、遅くなってしまうのはある程度仕方ないですが、静的サイトジェネレートすることで出来るだけパフォーマンスを維持できるようにしています。
・最初のアニメーション
web表現を練習する場所という名目で作っているのでアニメーションにはこだわりました。サイトに来た人がワクワクするような施策です。
難しかったところ
・contentfulとの連携周り
contentfulとの連携のコードまわりが大変でした。コンフィグ周りのコードをいじるのはまだ苦手です。
今後頑張りたいところ
今後コンテンツが増えた時のロードの仕組みであったり、カテゴリ分けの仕組みであったりを導入したいと思ってます。
