
アキッパ オーナーモード
アキッパで駐車場を貸し出してくれるオーナーさんが、モバイルアプリで簡単に貸し出し設定や予約管理を行えるよう開発した「オーナーモード」のUIデザインを担当しました。
iOS版 UIデザイン
- PdMから提示された要件からワイヤーフレームを作成し、そちらをベースにエンジニアと連携、実装方法やそのプロセスを考慮しながら仕様を確定しました。
- 開発開始から1年半ほどの開発期間を経て2023年夏にリリースしました。開発開始からメインのデザイナーとして携わっており、現在はスケールに向けた施策のデザインを担当しています。
LPデザインおよびコーディング
- 「オーナーモード」の機能を紹介するLPのデザインを企画からコーディング(HTML/CSS/JS)まで担当しました。
ex.「新規オーナー登録導線追加」の流れ
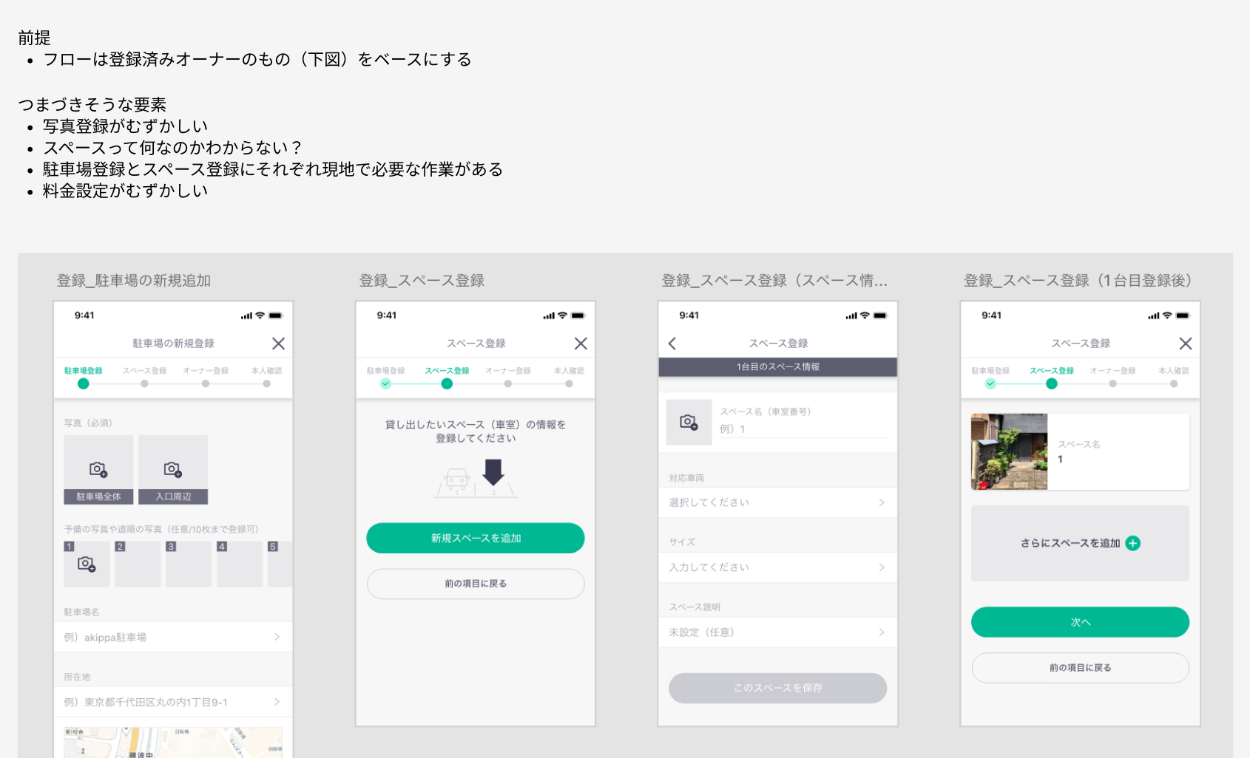
1. 設定されていた前提に対し、ユーザーさんの目標達成においてボトルネックになりそうな要素を洗い出しました。

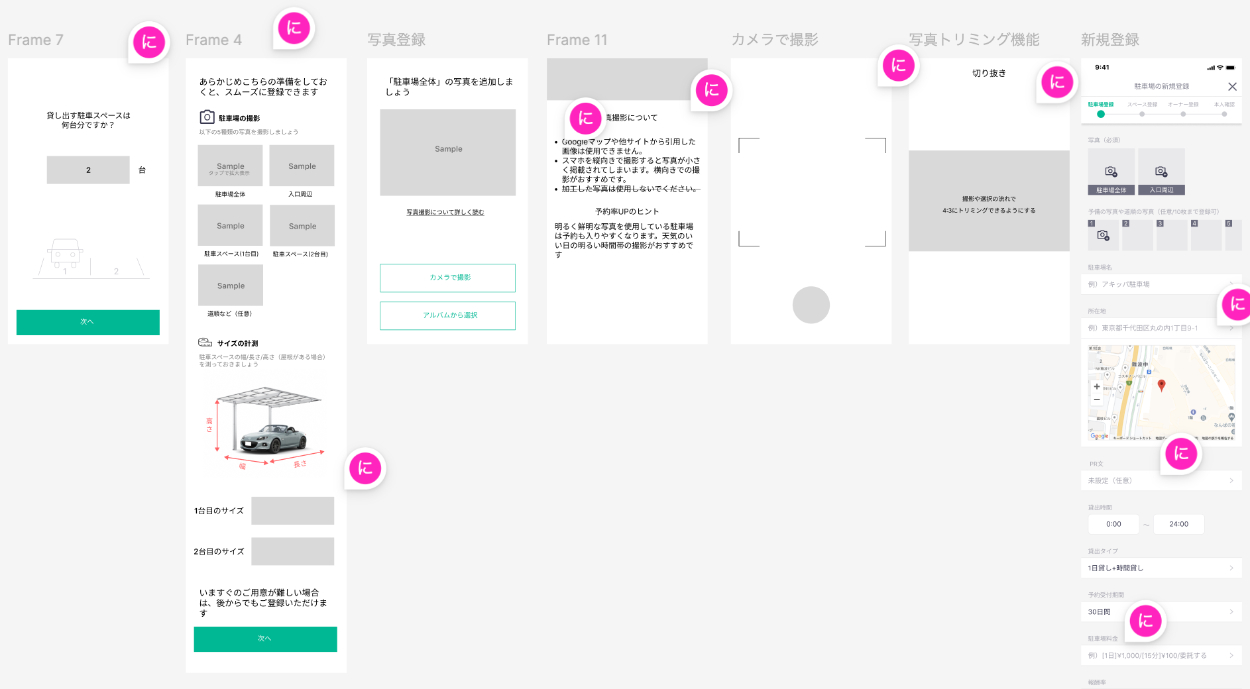
2. 洗い出した課題に対し、その解決策として登録フローの画面順の入れ替えや、登録を補助する画面の追加を提案。
ワイヤーフレームをベースに、エンジニアと実装コストの調整や機能を磨き上げるための議論を重ね、仕様を固めました。(※Figma上のコメントはその過程でメモとして記入したものです)

3. 「簡単に操作できる」体験を最重視しながらデザインを仕上げました。
サービスの性質上どうしても情報量が多くなってしまいがちなので、
・できる限り平易な表現を用いる
・複雑な内容は少しづつ段階的に開示
・あまり一般的ではない内容には凡例を併記する
など、ユーザーさんとのコミュニケーションに留意しながらデザインを仕上げました。

その他の代表的な画面
予約詳細
 初回利用の予約者であれば道案内が必要な立地かもしれないし、反対に、何度もリピート利用してくれている予約者であればお礼を伝えたいかもしれない。
初回利用の予約者であれば道案内が必要な立地かもしれないし、反対に、何度もリピート利用してくれている予約者であればお礼を伝えたいかもしれない。
このような駐車場オーナーの気持ちを想定し、ユーザー名や車両情報以外にも利用回数の表示を提案しました。
そこから発展して、後ほどリピータークーポン機能が追加になりました。
貸出状況レポート

高齢者や専業主婦など、普段グラフなどを見る機会が少ない方でも直感的に貸出状況が把握できるよう、シンプルで「難しそうじゃない」レポーティングを意図しました。
貸出日設定

個人オーナーの駐車場は常時貸出ではなく「来客時には貸出を停止したい」「周辺施設でイベントが開催される日のみ貸し出したい」など、さまざまなケースが想定されます。
できる限り少ないステップで貸出/停止を切り替えられるよう意図しました。
