
【課題制作】JAL「空育」のLPトレースと分析
LPトレース・スタイルガイドの制作・webページの分析を行いました(SHElikes MULTI CREATOR COURSEの課題)。デザインの知識(webで使用されるタイポグラフィ、カラー、余白、レイアウトの違いなど)やLP作成技術を学びました。
制作時間:修正含め約50時間
制作期間:修正含め約10日
制作範囲:トレース・分析・ライティング
使用ツール:Photoshop
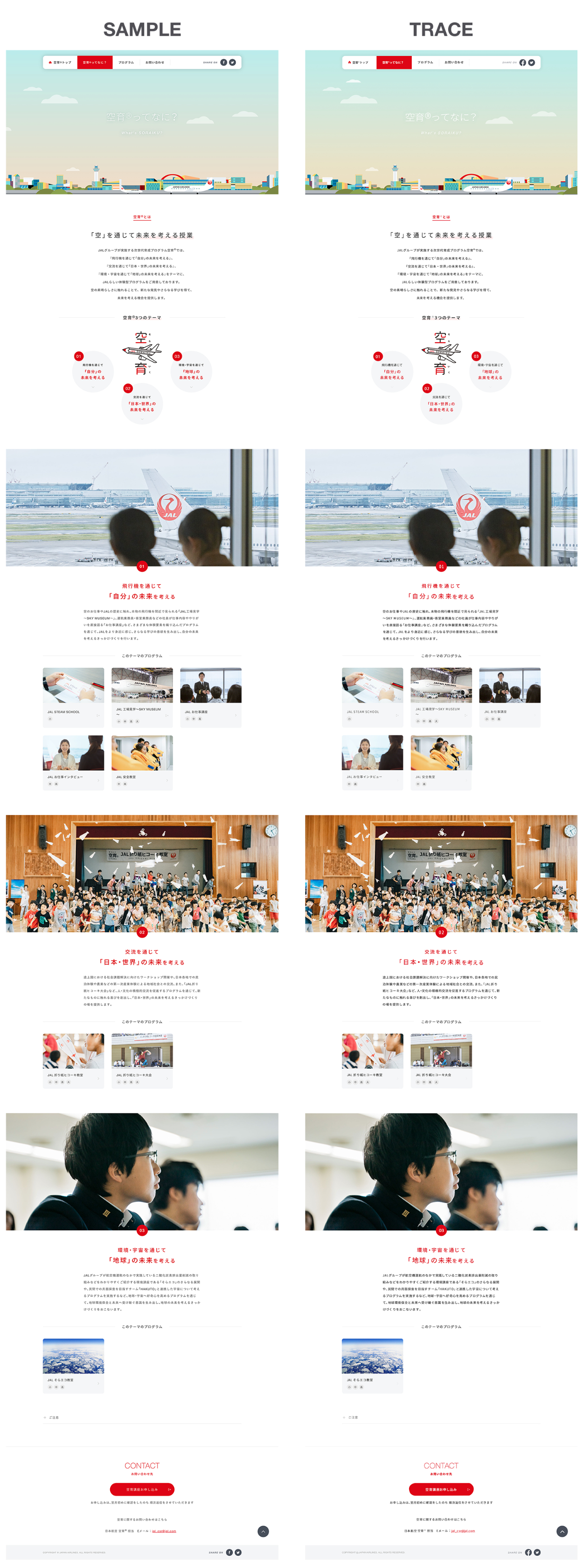
①成果物

※引用元:空育 (JAL)のLP URL:https://www.jal.com/ja/sustainability/soraiku/concept/#world


②課題で学んだこと
・ホームページデザインはターゲットに合わせてデザインする(今回の課題B「JAL」のサイトのターゲット層は広くどの年代にも合うようにしている)。
・サイトの作り、ファーストビューからユーザーにとってほしい行動が見えてくる(JAL工業見学申込み、お仕事体験など)。
・PC版とスマホ版でターゲット層を分けている(PC版はファミリー層と年齢高めの層、一方、スマホ版は忙しいビジネスマン向けの層など)
・横幅を綺麗に整列させること、また余白の使い方を学んだ。
③課題で気づいたこと
・PC版ではメニューバーとコンテンツ幅はきちんと横幅を合わせているが、写真だけは大きくはみ出ていることによりメリハリがあるデザインになっている。一方スマホ版ではメニューバーとコンテンツ幅、写真も全て幅を合わせていてスクロールした時に見やすい。
・メニューバーは白色だがシャドーがかかっているので、下にスクロールしても他の白色のバックグラウンドと同化せず見やすい。
・各ボタンに小さく矢印などがあり、細かい配慮が行き届いているが大変シンプルなデザインの印象でごちゃごちゃしていない。
・アクセントカラーの赤色はJALのロゴの鶴の赤色と同じ色で、ホームページからJALを連想できるデザインになっている。
・「このテーマのプログラム」のサイドに薄いグレーのラインが引かれており、シンプルな印象で段落をわけていて見やすい。
・操作性の観点からPC版とスマホ版でハンバーガーメニューの作りなど違う。スマホ版は指で操作しやすいデザインになっている。PC版は横長長方形だが、スマホ版は指でスクロールして見やすいようにカード型の縦のデザインになっている。
④こだわったポイント
・シャドーの色や余白、フォントサイズなどは検証ツールで調べて制作した。
・文字のカーニングに尽きると思います。
