

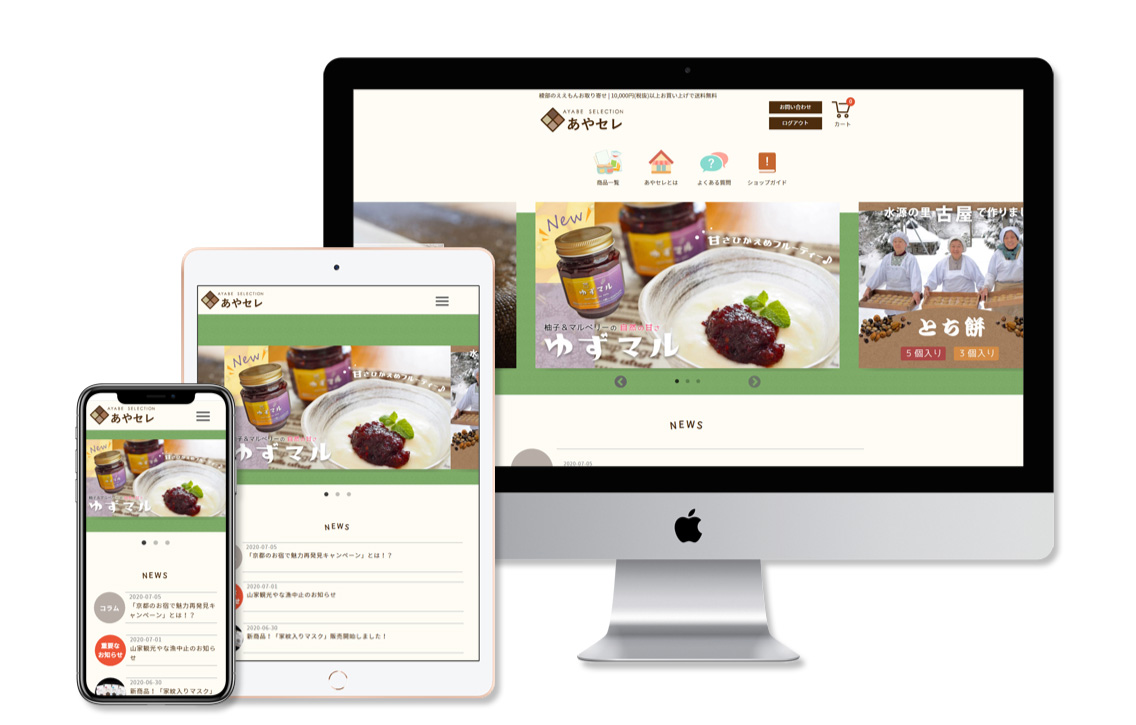
「あやセレ」ショッピングサイト
https://ayasele.mints.ne.jp/index.php

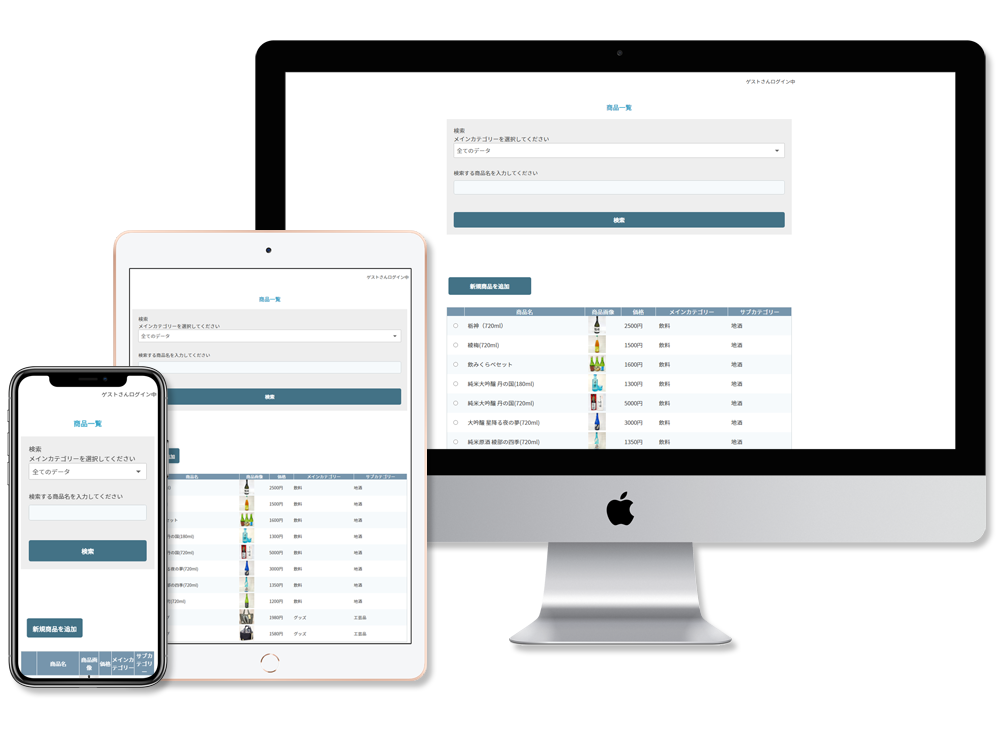
「あやセレ」スタッフ管理画面(スタッフ名:ゲスト/パスワード:0000)
https://ayasele.mints.ne.jp/staff_login/staff_login.html
-------------------- [ 概要 ] --------------------
■製作期間:2カ月半
■製作時間:307時間
■使用言語:HTML, CSS, JavaScript, jQuery, PHP, SQL
■使用ツール:
・サイトマップ、ワイヤーフレーム Cacoo
・画像編集、イラスト、デザインカンプ Photoshop, Illustrator
・テキストエディタ Atom
・データベース MySQL
・FTPソフト FFFTP
・サーバー さくらサーバ
------------------------------------------------------------
【このサイトでできること】
■「あやセレ」ショッピングサイト
- 実際にカートに商品を入れて購入手続きまでいける(実際に商品は届かず、料金も発生しません)
- 会員登録すると、自動でメールアドレスや名前を入力してくれる機能が使えるcookie保存もできる
- 商品を購入完了画面までいくと、商品購入完了のメールが実際に届く
■「あやセレ」スタッフ管理画面ページ
- 登録したスタッフ以外ログインできない
- スタッフは新たに増やしたり削除したりできる
- 商品を追加、参照、編集、削除できる
- サブカテゴリーなら新たに追加や削除ができる
- ニュースを更新することができる
- ランキング編集をすることができる
- 購入データをExcel形式でダウンロードできる
【作成経緯】
私のおばあちゃんが、「手作りのきゅうり漬けやジャムを最近販売したよ」とそういえば言っていたと思い出し、検索してみるとひっかかったサイトが、京都府綾部市が運営している「あやセレ」というショップサイトでした。
確かにおばあちゃんが作ったと言っていた商品が並んでおり、すごいな、嬉しいなと他の商品も見てみました。すると自分の想像以上に数多く商品があり、自分の地元にこんな特産品があったのかと、恥ずかしながら、地元なのに知らないことがたくさんありました。
そんな綾部の商品のことをもっと大きく取り上げてはどうだろうと思い、今回は「あやセレ」の大幅リニューアルを想定してショッピングサイトを作ってみました。
元になったサイトはこちらです。
https://www.ayabe-kankou.net/shopping/
【作成コンセプト】
・あたたかみが伝わるサイトにする
・綾部市の良さを伝える
・綾部市観光ガイド(https://www.ayabe-kankou.net/ )にリンクが貼られる想定なので、サイトの雰囲気を近づけて作る
・パソコンに詳しくない人でも更新が簡単にできるように作成する。
【ターゲット】
・20~30代、男女問わない
・綾部市を知らない人には、こんな地域があるんだな。地元を離れた人には、地元にこんないいところがあったんだと思ってもらいたい
【サイトの目標】
綾部のことを知ってもらう。売上よりも知名度を上げる。
(目標達成に向けて)
・商品だけでなく、綾部の情報も混ぜて発信する。
・綾部市観光ガイドへのリンクを貼る。
・SNSボタンの設置
【製作の流れ】
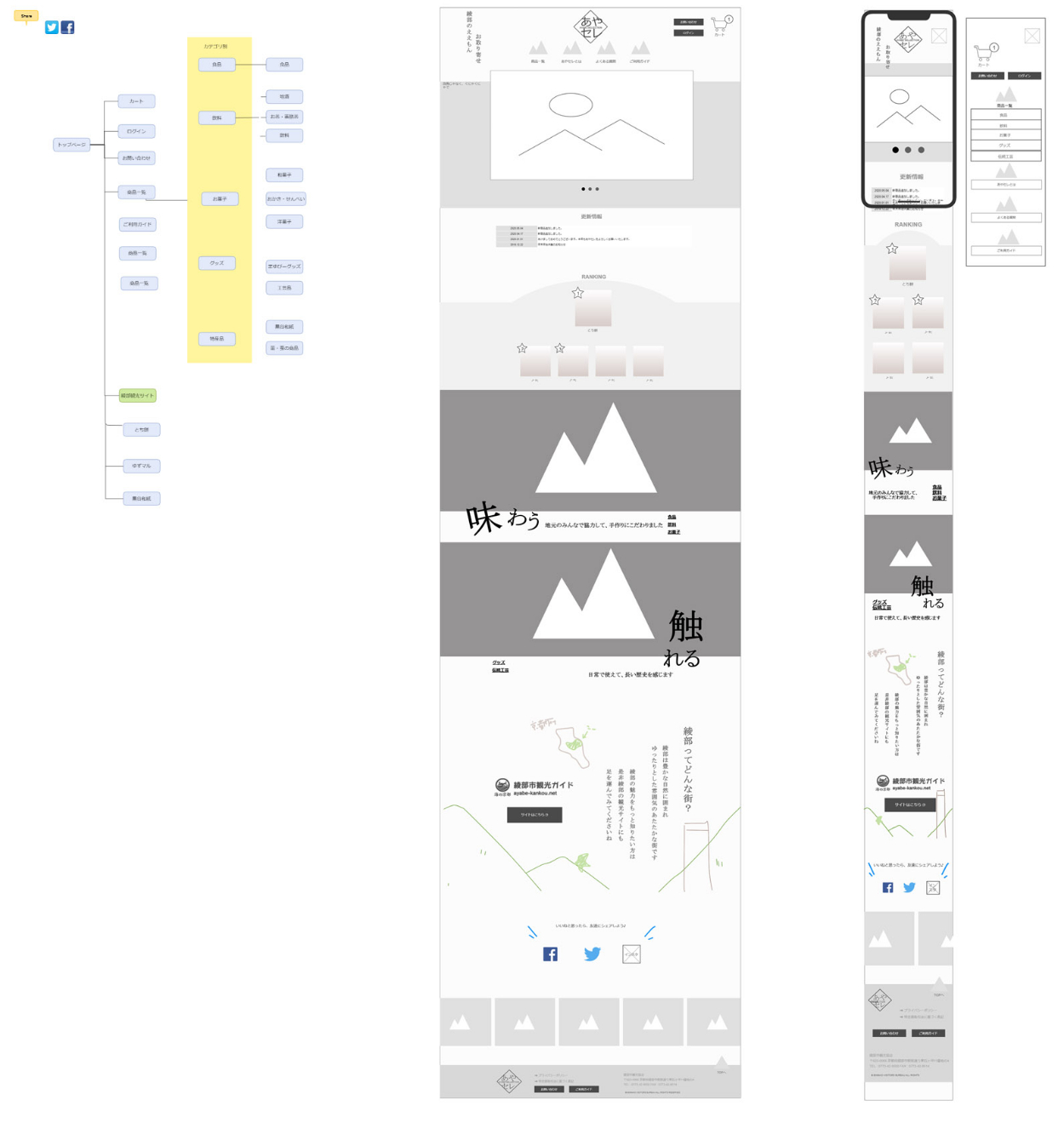
1. サイトマップ、ワイヤーフレーム作成ツール(Cacoo)で、だいたいのイメージ制作

2. 元の「あやセレ」のサイトから画像を集め、Photoshopでデザインカンプ作成

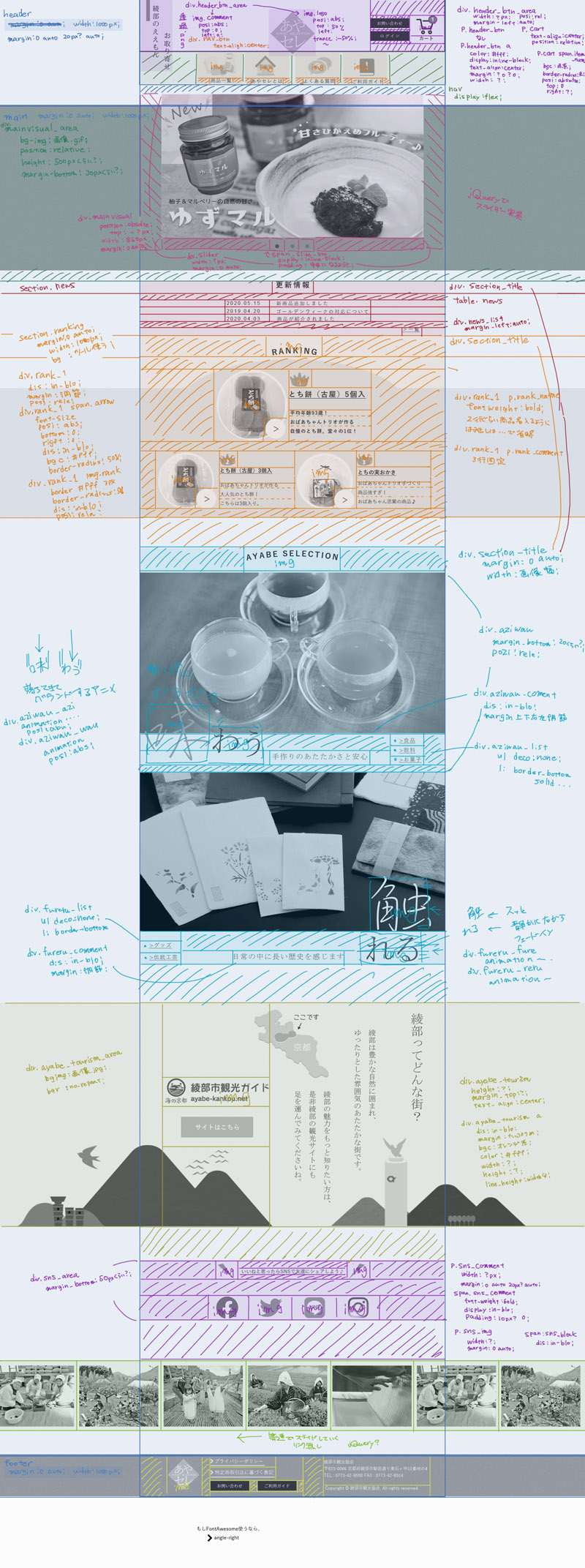
3. だいたいのコードを書いて、実際のコーディングでどう制作するかイメージしてみる

4. テキストエディタ(Atom)で実際にコードを書く
5. ローカルホストで確認しながら完成までサイトをコーディング
6. 完成後、さくらサーバで公開
-------------------- [ こだわりポイント ] --------------------
・ショップサイトロゴ

元のサイトに本格的なロゴが無かったため、自分で制作してみました。
・全体的に茶色をベースにした落ち着いた色で制作。
・綾部市は田園都市と呼ばれているので、”田”の字をデザインに組み込んだ。
・セレクション(選べる)から連想して、”田”の中の空白を全て色んな色味で分けた。
・ナビゲーションイラスト

手書きの方があたたかみが出ると思い、ナビゲーションは全てペンタブを使って自作のイラストを作成し、使用しました。
・カートインアニメーション

ショッピングサイトですので、カートに追加するボタンはストレスなく押してもらいたいものです。
ユーザビリティを考え、カートボタンを押したときにどのような処理をするか、よく考えました。
・「カートに追加」ボタンを押すたびにカートの中身も増えるのでは、何個追加されたか分からなくなる場合があるため、ボタンは1度しか押せないものとする。
・その商品をもうカートに入れたのか入れていないのか分からないことを避ける。
・買い物を続けやすいように、「カートに追加」ボタンをクリックするたびにカート画面へ強制遷移はさせないようにする。
以上のことを意識し、「カートに追加」ボタンの処理はかなりこだわって作りました。
また可愛く動くアニメーションも目を惹くような可愛らしさを意識して作りました。
------------------------------------------------------------
【作成後の感想、改善点】
とにかく色々調べながら、検索かけて、本もいくつか購入して、自力で試しながらサイト制作を進めたため、プログラミングスクールで学んだ以上にかなり言語のスキルが身に付いたなと感じました。
反面、色々な記事を参考にしたため、コード全体で見るとごちゃごちゃした作りになってしまいました。
実際に仕事をするときには、自分一人で作るわけではなく、他の人にも共有するため、設計をしっかり立てて作業していきたいと感じました。
制作中にいつも意識していたことは、手を止める時間をなるべく無くすことです。一つの場所で悩むより、別の細かな場所をちょっとでも進める。そうすることで次に進めるべきところが見えてくるし、悩んでいた場所も時間を置いたことで別の解決方法を思いついたりもしました。手が止まっていたら「動かせ、動かせ」と自分に言い聞かせ、完成までやりきることができました。実際の業務でも常に意識していきたい事だと思います。
