
【実践課題】ベビー用品開発会社の採用サイト
SHElikes MULTI CREATOR COURSE Designer の5つめの課題で、採用サイトのLP制作に取り組みました。 架空のクライアントからの依頼をもとに、ワイヤーフレームとデザインカンプの作成、コーディングとサーバーアップまでを行いました。
制作期間:5週間
・ワイヤーフレーム〜デザインカンプ:2週間
・コーディング(レスポンシブ対応含む)〜サーバーアップ:3週間
制作範囲
要件定義・情報設計・ビジュアルデザイン・サイトの実装
制作に使用したツール
・Photoshop
・VS Code(使用言語:HTML/CSS/jQuery)
目次
1.今回の制作物
2.要件定義とペルソナ
3.情報設計(ユーザーストーリー・スタイルガイド)
4.制作をする上で工夫した点
5.制作を通して学んだこと
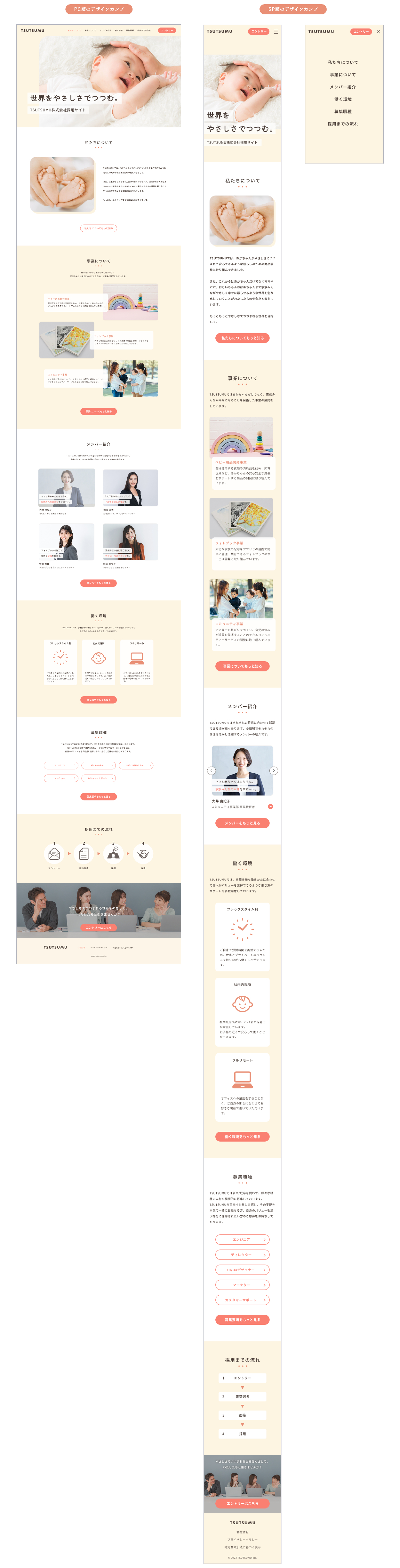
1.今回の制作物
LPのテーマ:優しさとぬくもりを体現し、希望に満ちた未来を創造する。

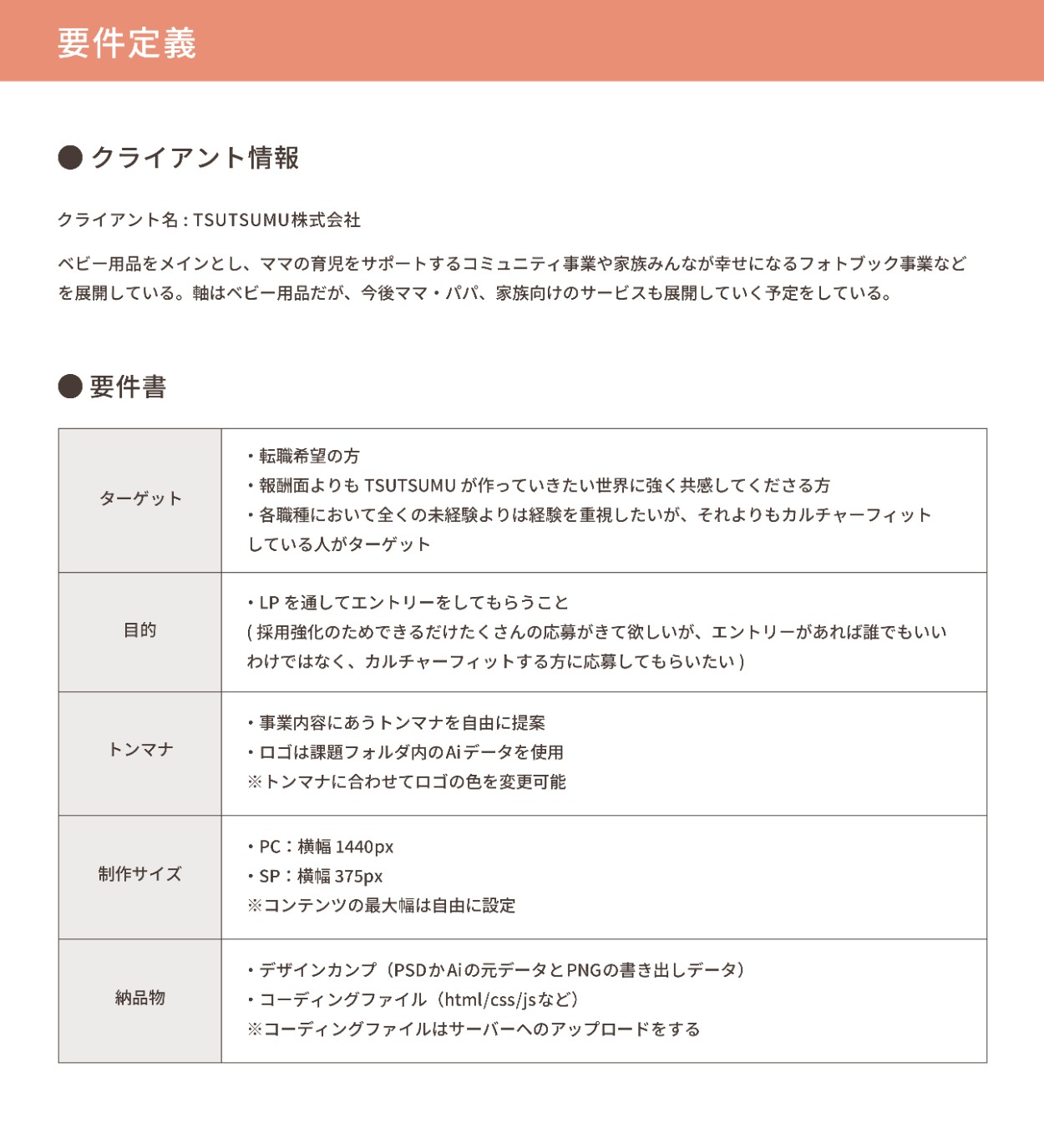
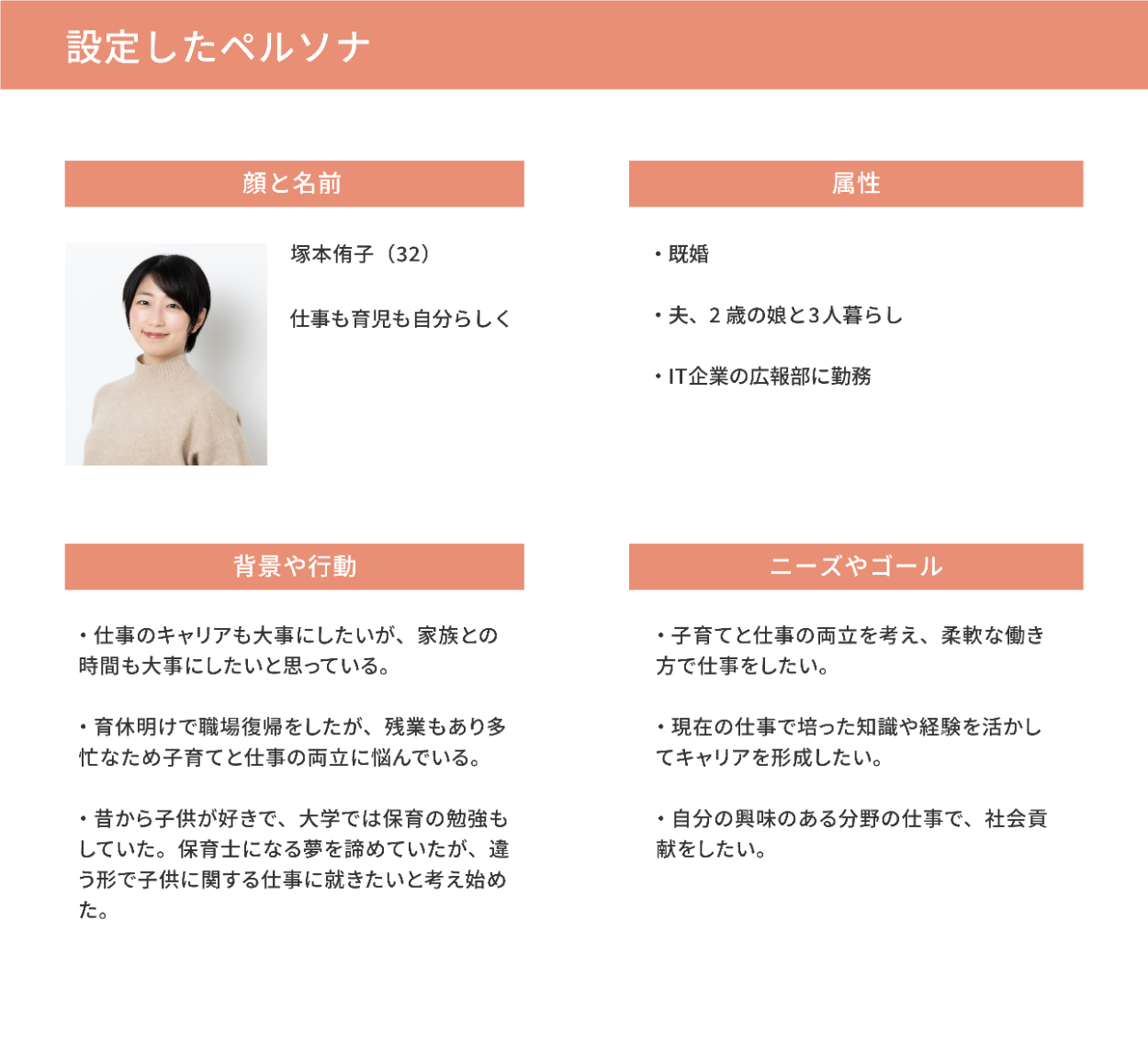
2.要件定義とペルソナ
クライアントから提示された要件書と、それを元に自身で設定したペルソナを以下の資料にまとめました。


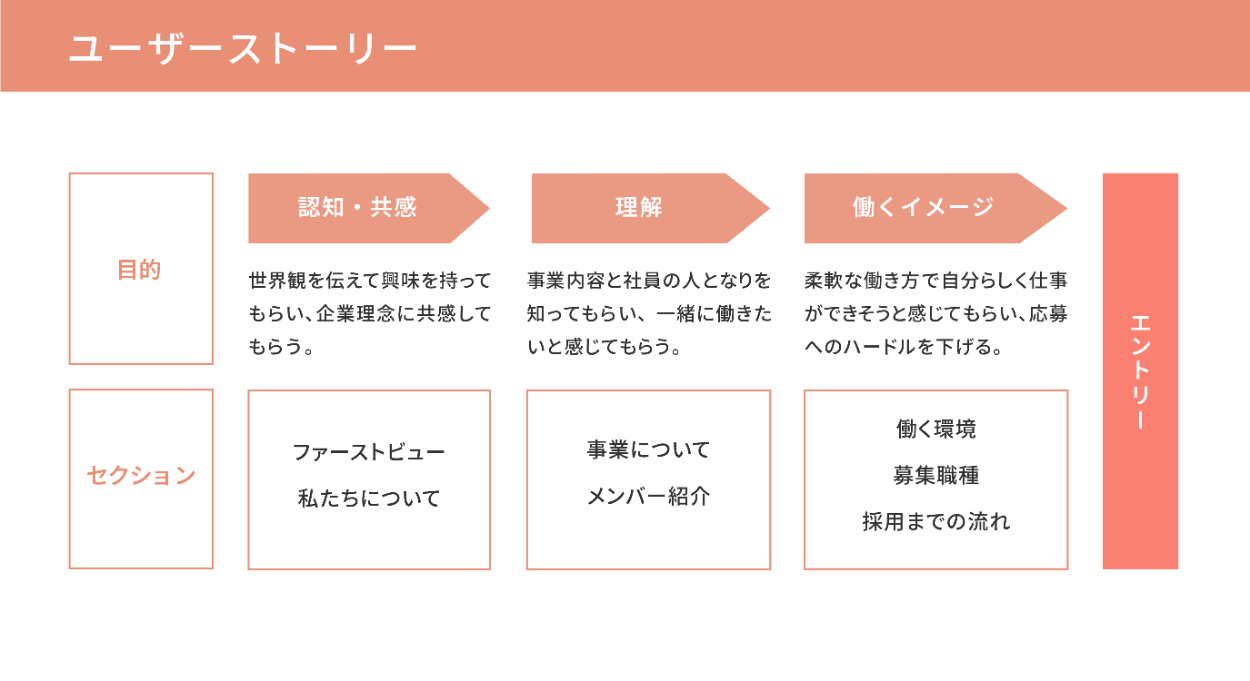
3.情報設計
自身で設定したユーザーストーリーと、作成したスタイルガイドを以下の資料にまとめました。


4.制作をする上で工夫した点
⚫︎ファーストビューにアニメーションを追加 ファーストビューの背景画像に3枚の写真を使用し、slickでスライドショーを実装。
ファーストビューの背景画像に3枚の写真を使用し、slickでスライドショーを実装。
赤ちゃんの他に、TSUTSUMUで働いているメンバーと子どもと一緒に在宅ワークをしている母親の写真を追加し、採用サイトであることが一目でわかるようにしました。
また、サイトを見に来たユーザーに入社後のイメージをしてもらい、離脱せずに読み進めてもらう工夫をしました。
⚫︎社員の想いが伝わるメンバー紹介

メンバー紹介のセクションでは顔写真に一言メッセージを添え、社員がどんなビジョンを持って働いているのかがサイトを見に来たユーザーに伝わるようにしました。
「やりがいを感じながら働いている」ということを知ってもらい、「私も先輩たちと一緒に働きたい!」と感じてもらえるようにしました。
また、写真は角丸四角形でトリミングをしており、優しく柔らかい雰囲気になるようにしています。
※SP版のサイトでは全体的に縦積みのレイアウトになりスクロールの量が増えてしまうため、1人ずつ表示されるカルーセルで実装しました。

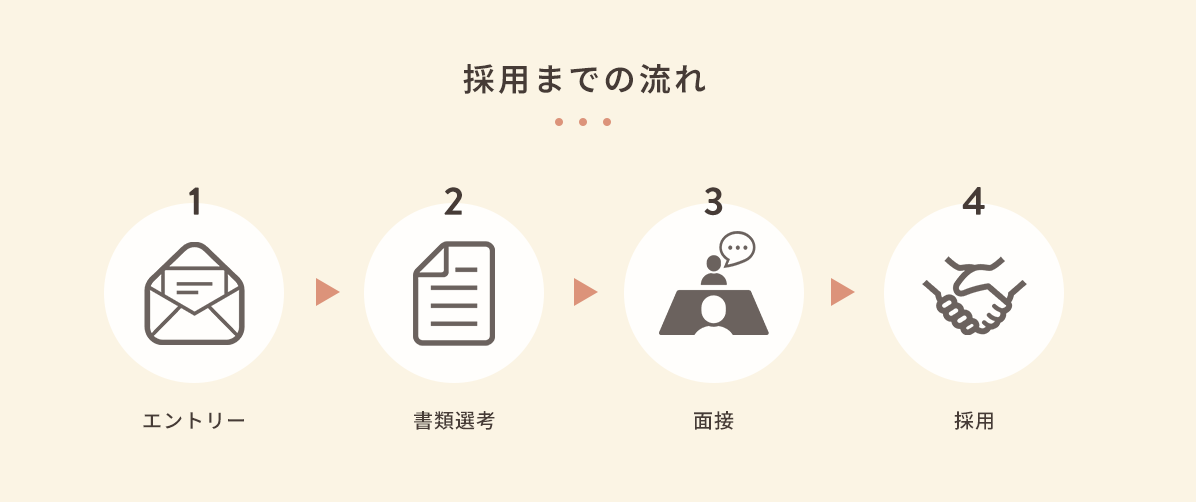
⚫︎採用フローを明記し、エントリーするハードルを下げる 「採用までの流れ」セクションを新たに追加し、エントリーから採用までの4ステップを明記しました。それぞれアイコンを追加し、直感的に採用までの流れがわかるようにしました。
「採用までの流れ」セクションを新たに追加し、エントリーから採用までの4ステップを明記しました。それぞれアイコンを追加し、直感的に採用までの流れがわかるようにしました。
※SP版のサイトではアイコンを省略し、白い帯に数字と文字のみのシンプルな表記にしてコンパクトにしています。(縦積みのレイアウトになりスクロールの量が増えるため)

⚫︎エントリーに向けて最後の一押しをするCTAセクション CTAセクションの背景画像には笑顔のメンバーの写真を使用し、楽しそうに働いている様子や、風通しの良い社風が伝わるようにしました。訴求のメッセージには、スクロールするとふわっと表示されるアニメーションを実装しています。
CTAセクションの背景画像には笑顔のメンバーの写真を使用し、楽しそうに働いている様子や、風通しの良い社風が伝わるようにしました。訴求のメッセージには、スクロールするとふわっと表示されるアニメーションを実装しています。
5.制作を通して学んだこと
- 要件定義からペルソナを設定・深掘りして詳細を明確にすることで、ユーザーストーリーの設定もしやすくなり納得感のある情報設計ができることを学びました。
- コーディング作業に入る前にマークアップ設計図を作成することで、スムーズにコーディングがしやすくなることを学びました。
- コーディングすることを意識したデザインを制作することで、手戻りの少ない実装ができることを学びました。(余白の数値に規則性を持たせる/機能ごとにボタンや文字の大きさを統一する)
- アニメーションを適宜適切な箇所に実装することで、サイトからの離脱を防ぎ、動きが出て印象深いWebサイトになることを学びました。
