Daily Cocoda! #011 - 020
デザイナーになりたい人のためのコミュニティサービスCocoda!(https://cocoda-design.com)のDailyチャレンジ(#011 - #020)に取り組んだアウトプットを載せています。
【011】お問い合わせ画面

◎設定
誰向け:仕事のかたわら、プログラミング学習をはじめた社会人
コンセプト:わからないことや不具合はすぐに問い合わせられるプログラミング学習サービス(web)
雰囲気: はじめてでも気軽に取り組めるような空気感
◎工夫した点
重複した問い合わせを減らすために「よくある質問」へのリンクを配置しました。
また、ログイン情報からメールアドレスを取得し、ユーザーが入力する情報量を減らしています。
画面下部には画像と同様にコードファイルの添付ができるようにし、文字だけでは理解が難しい問い合わせへの対応を可能にするための工夫を入れています。
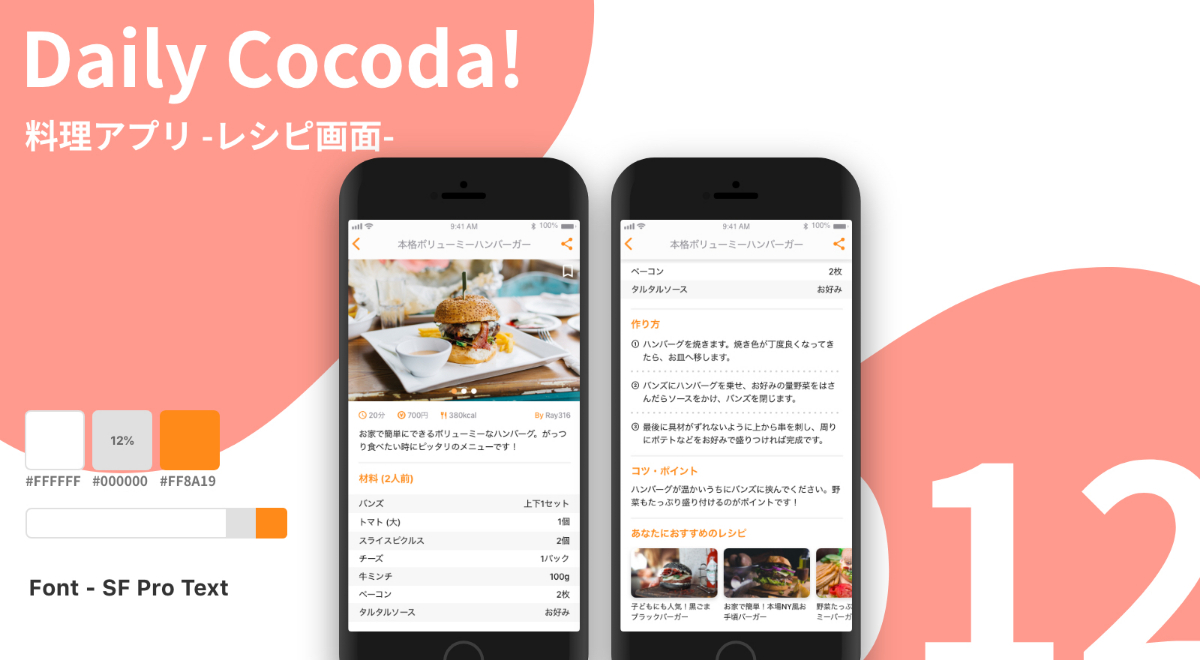
【012】料理アプリ -レシピ画面-

◎設定
誰向け:料理好きで見た目も味もこだわりたい女子大学生
コンセプト:料理しながら使える料理アプリ
雰囲気:つくってみたくなるような美味しそうな雰囲気
◎工夫した点
「料理しながら使える」というコンセプトを意識し、タブを切り替えてからスクロールよりは最初からスクロールさせる方がユーザーとしてのアクションが少なくなると考えたため、既存アプリに多くあるようなスクロール型のUIを採用しました。
ただし、料理中はできるだけ手を使ってレシピを確認したくないと思うので、音声や動画によるUIを考えられたら面白そうだと感じました。
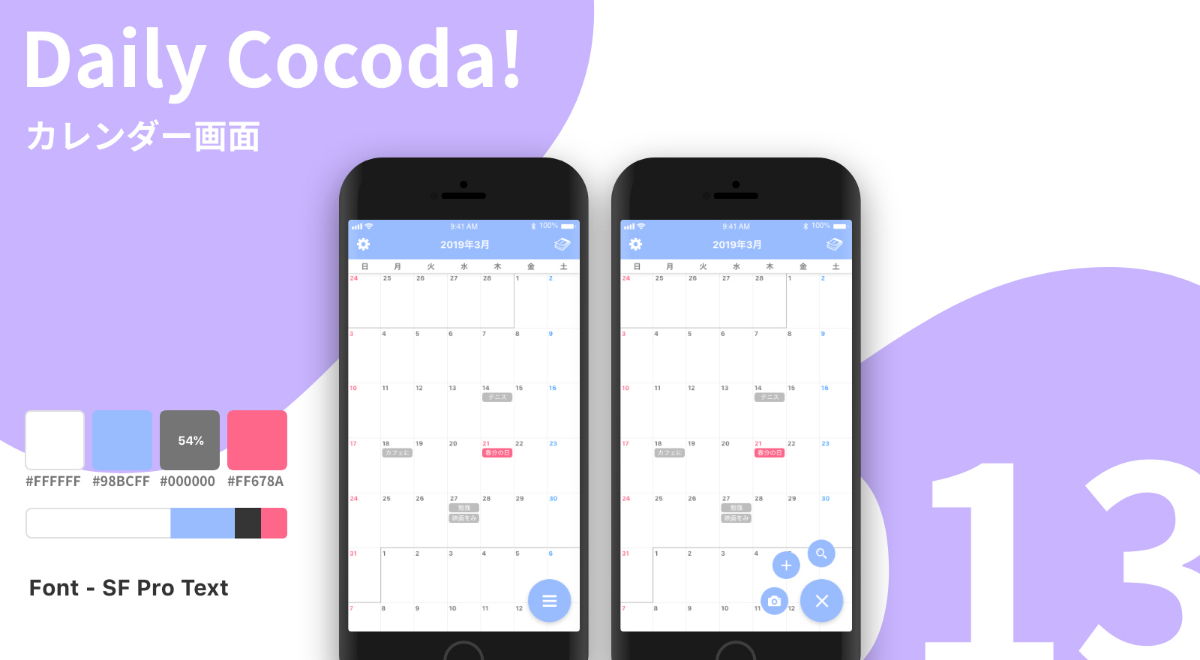
【013】カレンダー画面
◎設定
誰向け:"自律した自分"を目指す20代女性
コンセプト:月ごとの表示画面で、予定をパッと確認できるカレンダー
雰囲気:Oggi,CLASSY,日経WOMANに出てくる女性が使っている
◎工夫した点
画面全体をスクロールするUIにし、タブ切り替えなどのユーザーの動作を省略しました。
月、週、日の表示切り替えはひとまず不要と考え削除し、予定はカレンダーの日付部分をタップして追加できる想定です。
また、必要と思われる機能を右下のボタン内に格納し、タップでメニューを確認できるようにしました。一目でカレンダーを確認できるように不要なタブなどは設けず、カレンダー部分を大きく表示できるUIにしました。
【014】読書記録アプリ -チャートグラフ画面-
◎設定
誰向け:積ん読しがちな20代の会社員
コンセプト:記録するほど楽しい気分になれる読書アプリ
雰囲気:知的な感じで、どんどん知識が溜まっていくような雰囲気
◎工夫した点
全体的に丸みを帯びたデザインやグラデーションを使用し、また簡単に今月や前月、週間や月間の記録を確認できるようにタブを設置して記録を見るのが楽しくなるようなデザインを意識しました。
また、月ごとの目標を設定し、達成率をチャートと一緒に表示することで自分の進捗確認、モチベーションの維持をできるようなデザインを意識しました。
このようにユーザーのモチベが関連してくるアプリには、アバターのレベルアップのようにゲーミフィケーションの要素をうまく取り入れていければ楽しく飽きさせないような作りにできるのではと感じました。
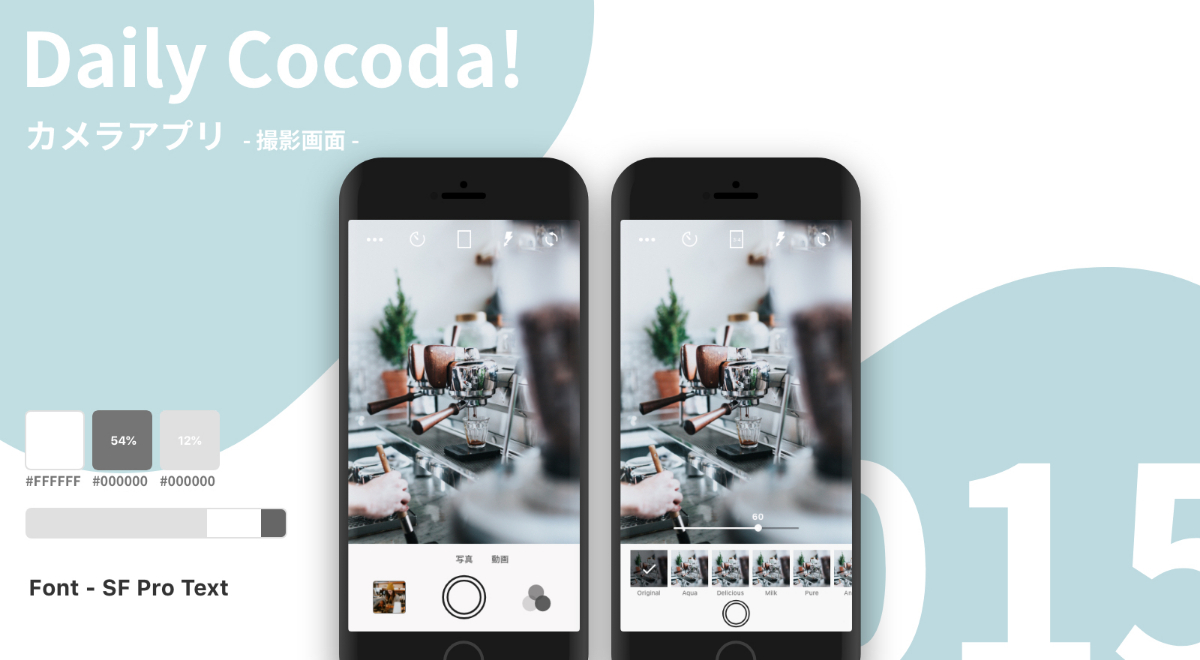
【015】カメラアプリ -撮影画面-
◎設定
誰向け:最近写真撮影にハマり出した大学生
コンセプト:見た景色や食べ物を鮮やかに、簡単に残しておけるカメラアプリ
雰囲気:さっぱりとしていて、鮮やかな印象
◎工夫した点
画面上部の設定項目に関して、既存のアプリはかなりシンプルで項目を少なく表示していた印象がありますが、フラッシュやタイマーなどは頻繁に使いたい場面もあると考えたため、設定ボタンには入れず外に出して表示しました。
【016】ニュースアプリ -選択画面-

◎設定
誰向け:これからITの知識をつけたい女性新卒社員
コンセプト:好みのカテゴリを選ぶと、適した記事をオススメするAIニュースアプリ
雰囲気:難しいニュースを読むのが、ちょっと前向きになるPOPでおしゃれな空気
◎工夫した点
気になる記事をストックできるように各記事にクリップボタンを設置しました。画面下部のタブバーは表示せず設定や検索などの機能に関しては画面上部にボタンを設置し、ニュース記事部分を多く表示させました。
【017】家計簿アプリ -支出記入画面-
◎設定
誰向け:子供が生まれてお金の管理をはじめた20代後半の夫婦
コンセプト:簡単に記録できる家計簿アプリ
雰囲気:カジュアル、親しみのある誰向け:これからITの知識をつけたい女性新卒社員
◎工夫した点
キーボードによる数字の入力に違和感を感じたため、Zaimを参考にページ内に入力部分を設置しました。今回は入力時のUIを作成しましたがデフォルトはレシート読み取りの表示を想定しています。
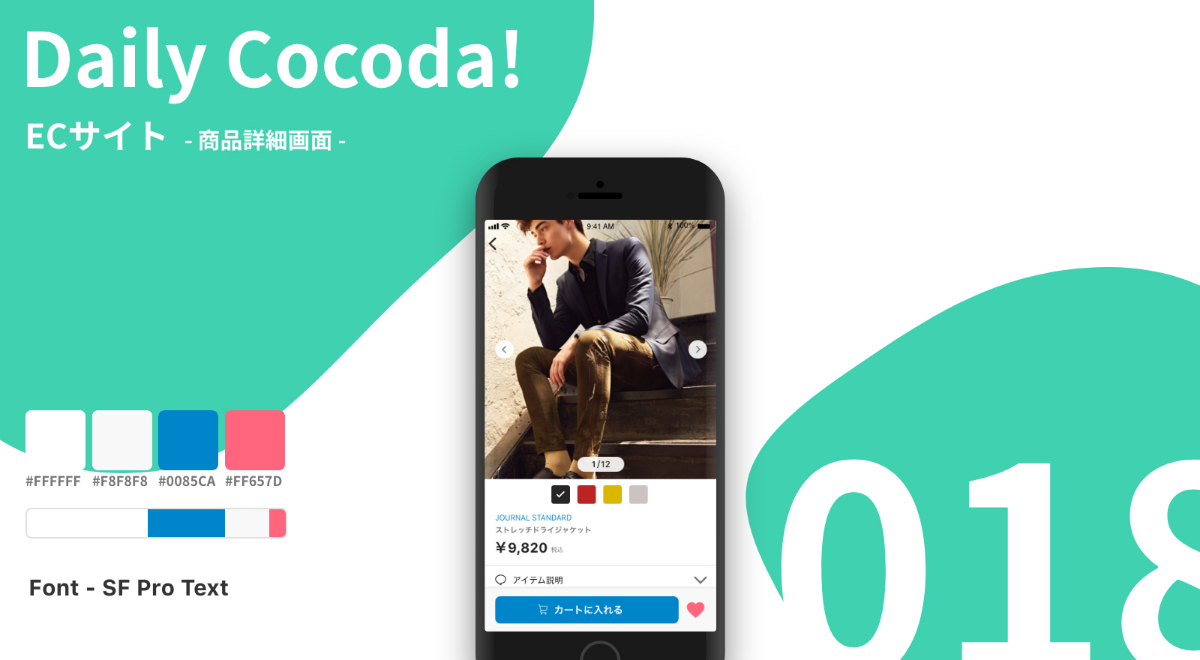
【018】ECサイト -商品詳細画面-
◎設定
誰向け:ファッション好きな20代男性
コンセプト:ファッション通販アプリ
雰囲気:おしゃれ、シンプル、かっこいい
◎工夫した点
メインのビジュアルを大きく表示し、カラーの選択、お気に入り、カートへ入れるなど主要な部分の操作を容易に行えるようなUIを意識して作成しました。
今回EC系のアプリを色々DLして観察しましたが、EC系のアプリは画像の表示速度や操作性がユーザーの満足度に対して重要な役割を占めていると再認識しました。
【019】旅行予約アプリ -フライト検索画面-
◎設定
誰向け:旅行好きな20代女性
コンセプト:煩雑な手続きがないおしゃれ旅行予約アプリ
雰囲気:カジュアルで旅行が楽しみになるような雰囲気
◎工夫した点
検索結果がリアルタイムで画面に表示されるようなUIにすることでユーザーの体験の負担(検索結果が表示されるのを待つ)を軽減できるようにしました。
【020】ライブ配信アプリ -ライブ画面-
◎設定
誰向け:新しいもの好きな高校生
コンセプト:誰でもスターになれるライブ配信アプリ
雰囲気:ポップ、にぎやか
◎工夫した点
ライブ配信アプリを色々DLして考察してみた結果、ライブの配信者、視聴者にとって動画のみやすさだけでなく盛り上がりが確認できることが重要な要素ではないかと感じました。そのため、シンプルにすることだけを考えるのではなく、有料のアクションや応援アクションなどを充実させることがユーザーの満足度に繋がるのではないかと思いました。
ここではカラーにグラデーションを使うなど、楽しい雰囲気を出せるように意識しました。