【UI】音楽アプリ 再生画面
音楽アプリの再生画面を作成しました。主な音楽アプリのUIから要素を抽出し、共通している要素を中心に作成しました。 ツール:Figma
<概要>
音楽アプリの再生画面を作成しました。主要な音楽アプリの再生画面から、要素を抽出し共通している要素を中心に画面を作成しました。
制作物:ペルソナ / ワイヤーフレーム / カラーパターン / UI画面
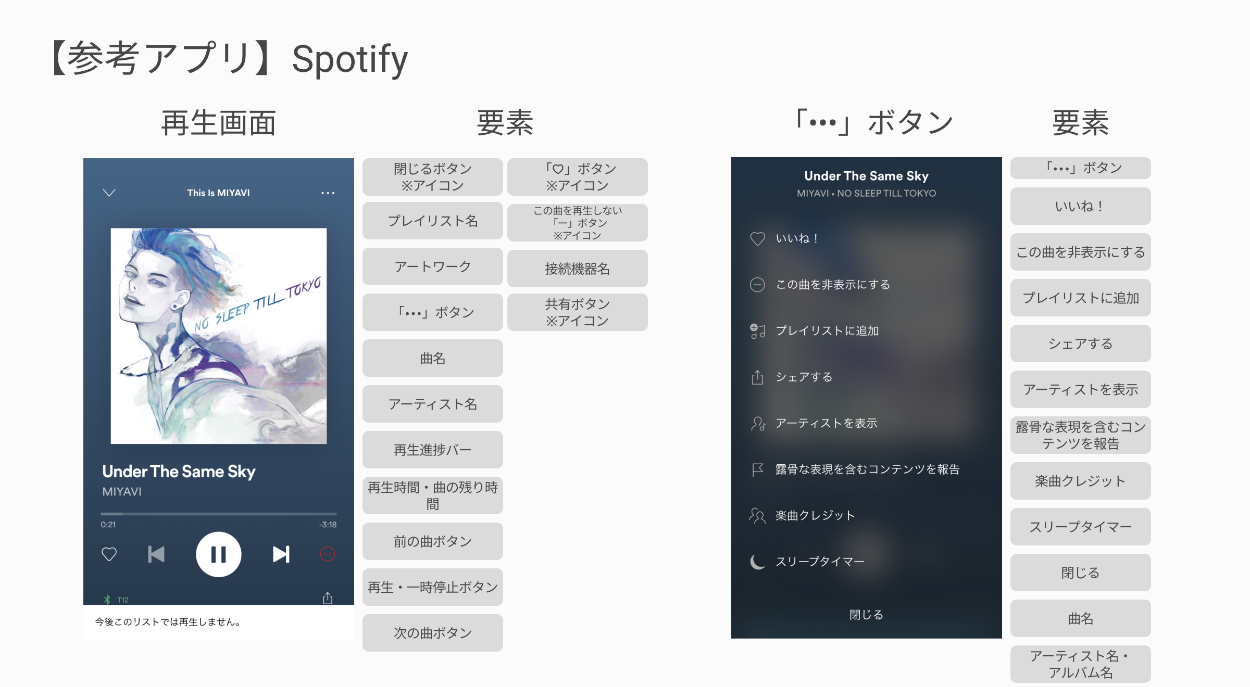
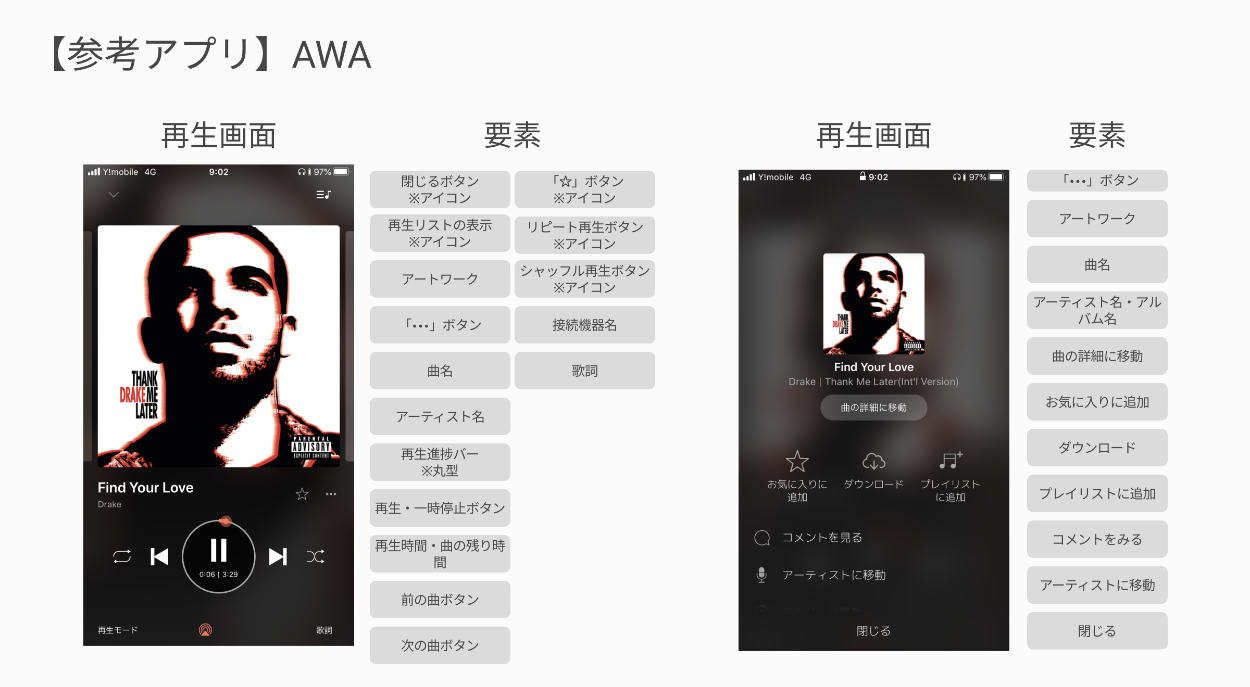
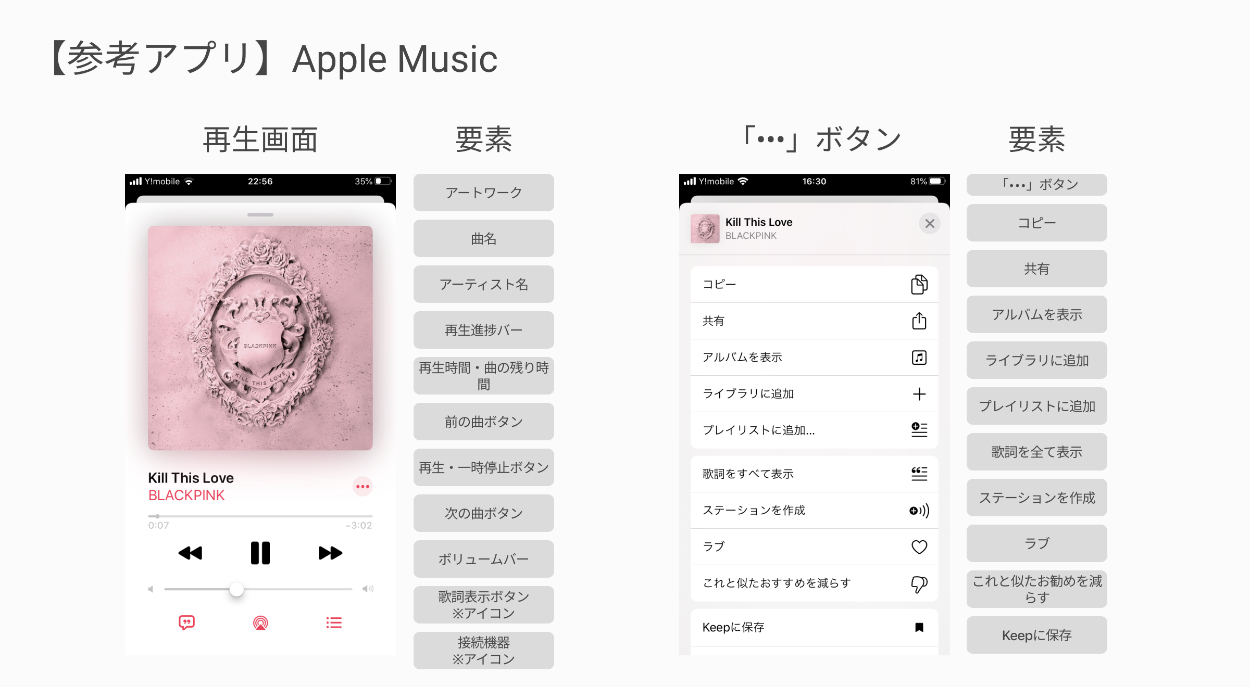
参考アプリ:Apple Music / Spotify / AWA
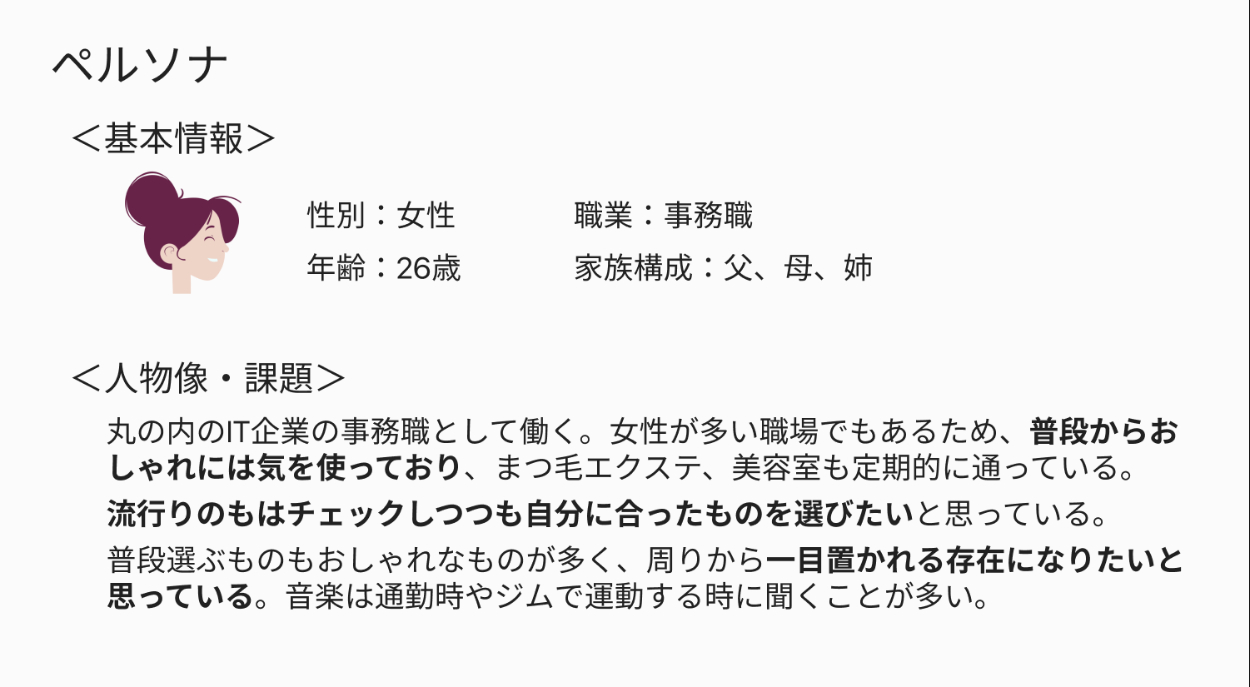
<ペルソナ>

<制作のポイント>
・画面の要件を決めるために、主要な音楽アプリの再生画面から要素を抽出し、UI画面を作成しました。(参考アプリ:Apple Music / Spotify / AWA)
抽出の結果、どのアプリも操作・確認できること、ボタン配置などもほぼ同じでした。
・ニューモーフィズムデザインに挑戦しましたが、再生画面はほぼ構成が共通して決まっていたので、通常より視認性が低くても操作に支障が出にくいと判断しました。

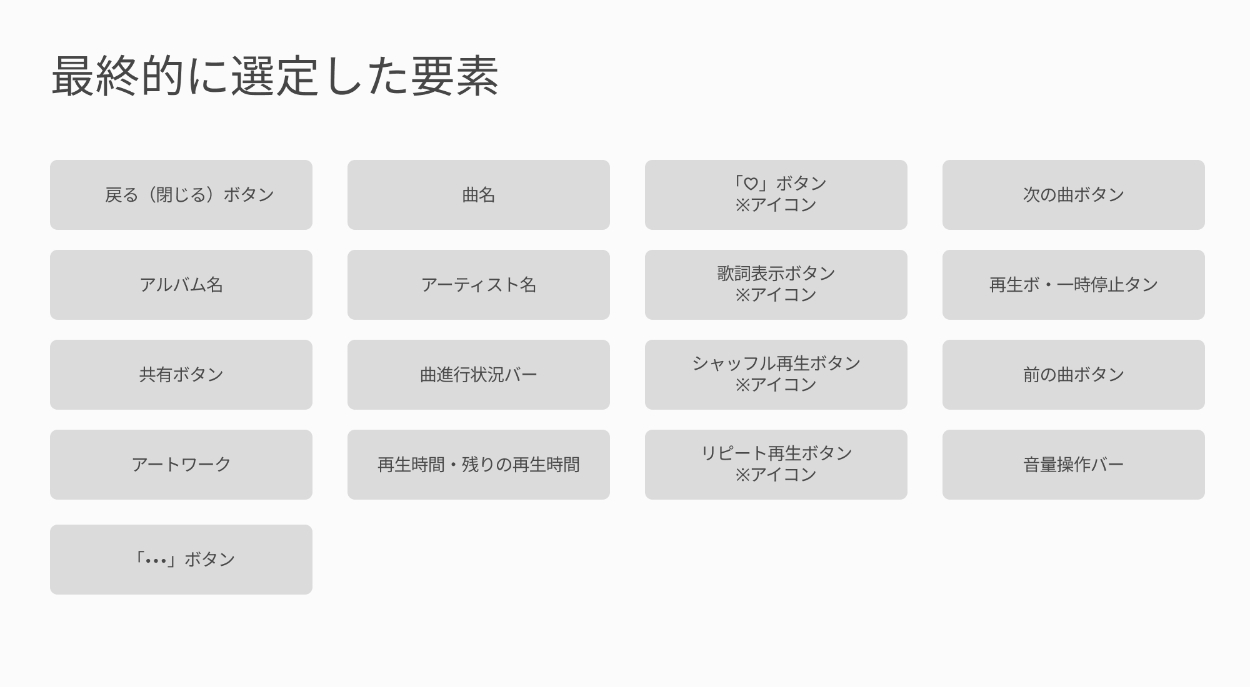
<選定した要素>
再生中の曲に関する情報と曲への操作が中心になりました。
<ワイヤーフレーム作成>
一般的な音楽アプリの再生画面の画面構成になるよう作成しました。
アートワーク(CDジャケット)を極力大きく表示し、楽曲再生に関わる操作以外は「•••」ボタン内に収めるようにしました。
歌詞表示ボタンを押すと楽曲の再生に合わせて歌詞が表示される仕様にしました。
ボリュームバーは始点をわかりやすくするように、先端部分につまみ「●」を設置しました。※曲の進行状況は頻繁にコントロールせず、かつ表示が動くためつまみの設置はしていません。
<UI画面作成>

<工夫した箇所>
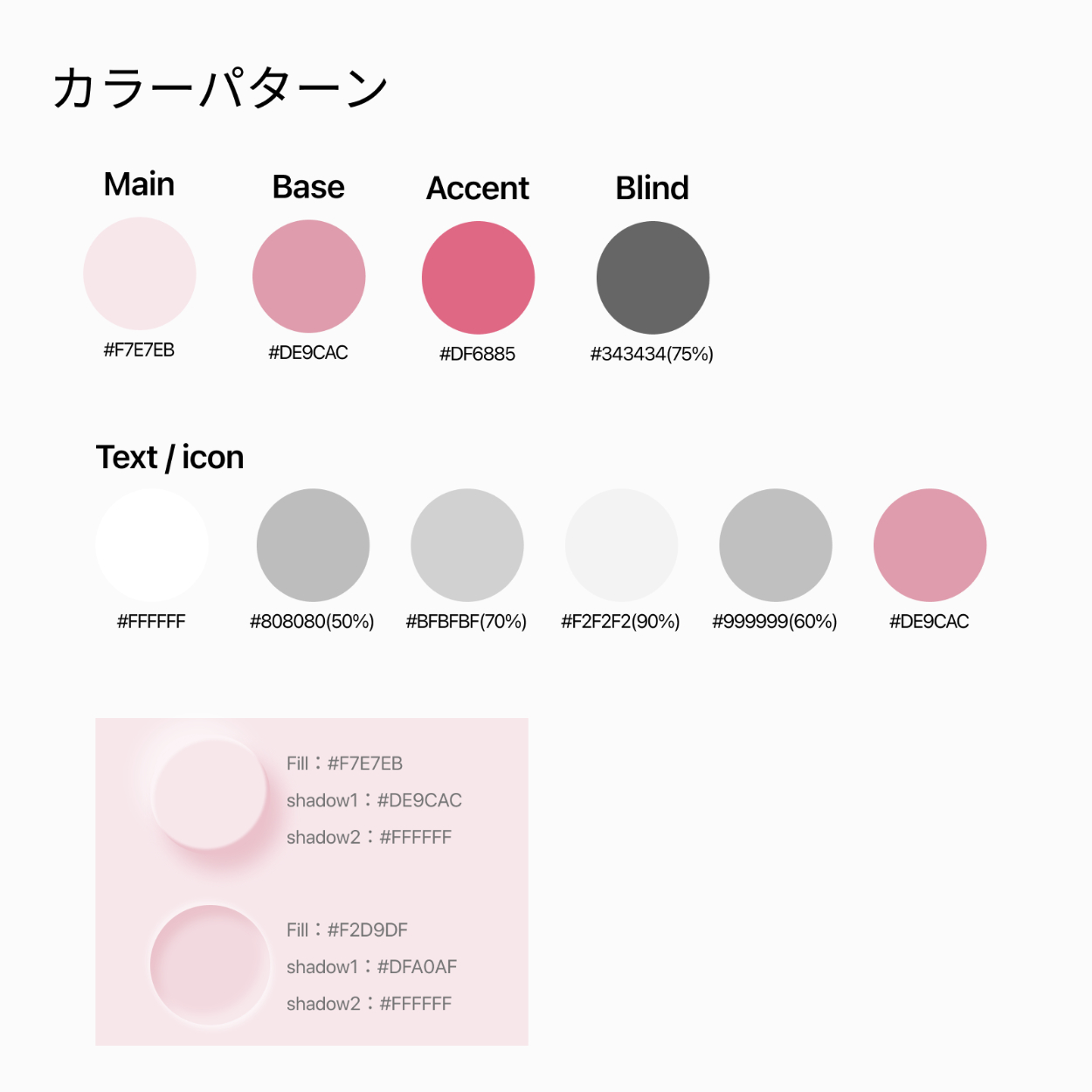
”おしゃれに気を使う20代女性” が使う音楽アプリを意識し、淡いピンクの可愛らしさ+ニューモーフィズムのスタイリッシュさを合わせて作成しました。
"アクティブ時(凹)"と"ノンアクティブ時(凸)"のアイコン色・塗りの明度を変えて、視認性を高める工夫をしています。
ボタンの大きさ・形状に合わせて、シャドウの濃さ・深さも変えています。
<カラーパターン>