
【実践課題】採用サイトLP制作|WF・デザインカンプ・コーディング
採用サイトLP制作・以下3つを作成 ①ワイヤーフレーム ②PC・SPカンプ ③PC・SPコーディング (SHElikes MULTI CREATOR COURSEの仮想案件) (制作時期:2023年3月|約1ヶ月)
■目次
❶期間 ❷制作物 ❸クライアント要件 ❹工夫点 ❺学び
『使用ソフト:Photoshop/Visual Studio Code』
❶期間
・制作期間 :約5週間
- PC・SPワイヤーフレーム作成(5日)
- ムードボード作成(1日)
- PC・SPデザインカンプ制作(7日)
- コーディング(3週間)
❷制作物
1)サイトLP
2)デザインカンプ
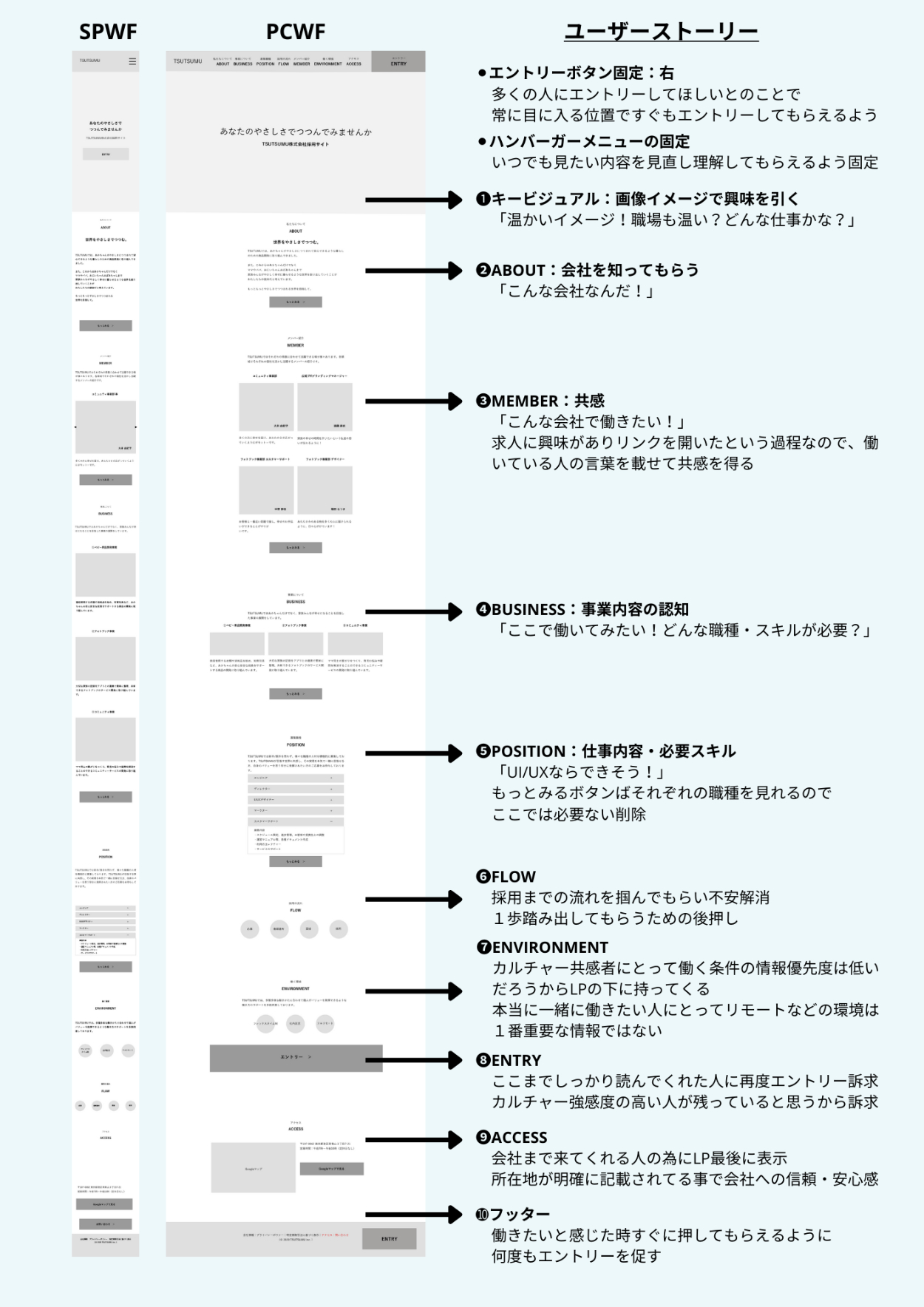
3)PCワイヤーフレーム
4)ムードボード
1)サイトLP
2)デザインカンプ

⚫︎コンセプト&テーマ:「男性女性を視野に入れた温かみを感じる大人向けのデザイン」
・ママ、パパ、家族向けの事業展開を視野に入れた男性女性に偏らないデザイン
・採用サイトなので、大人向けに子供っぽくならないデザイン
⚫︎伝えたいイメージ「男性・女性に包まれるイメージ」
・緑:男性
・オレンジ:女性
3)SP・PCワイヤーフレーム

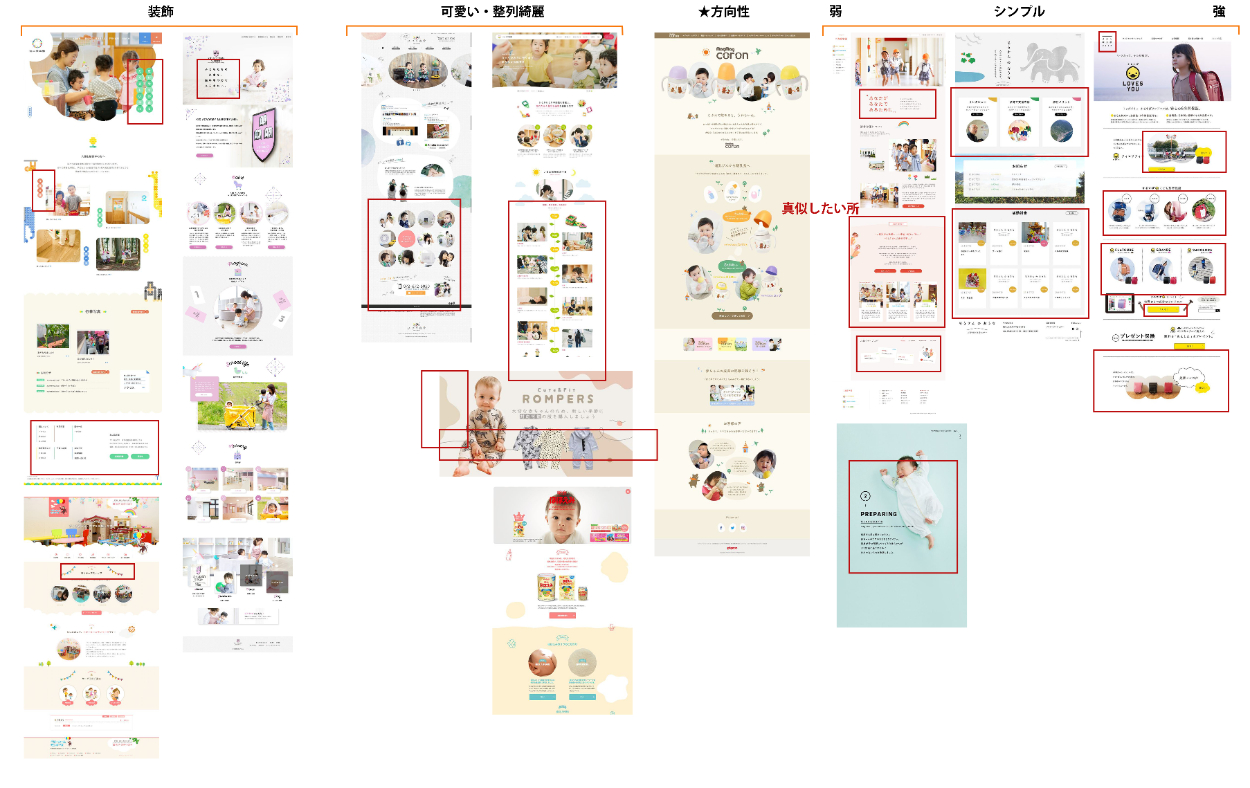
4)ムードボード

❸クライアント要件(利用方法やアクセス情報を載せたWebサイト制作 )
⚫︎クライアント名:TSUTSUMU 株式会社
・ベビー用品をメイン
・ママの育児をサポートするコミュニティ事業
・家族みんなが幸せになるフォトブック事業などを展開
・今後ママ・パパ、家族向けのサービスも展開して いく予定をしている
⚫︎目的
・LPを通してエントリーをしてもらうこと
(採用強化のためできるだけたくさんの応募がきて欲しいが
誰でもいいわけではなく、カルチャーフィットする方に応募してもらいたい)
⚫︎ターゲット
・転職希望の方
・ 報酬面よりもTSUTSUMUが作っていきたい世界に強く共感してくださる方
・各職種において全くの未経験よりは経験を重視したいが、それよりカルチャーフィ
ットしている人がターゲット
⚫︎トンマナ
・ 明確なブランドトンマナは未定で、事業内容にあうトンマナを自由に提案
・ ロゴは「TSUTSUMU_logo.ai」を使用
⚫︎必要セクション
①キービジュアル ⑤募集職種
②私たちについて ⑥メンバー紹介
③働く環境 ⑦エントリー
④事業について ⑧フッター
❹工夫点
⚫︎コーディング
・カンプをできるだけ忠実に再現する
・アニメーション
- フェードをつける
- ボタン・リンクはUIの目線でかざした時が分かるよう必ずホバーを入れる
ホバーだけだと飽きるので、それぞれのボタンの特徴ごとに
▼矢印を動かすボタン:詳細見るボタン
▼色が変更するボタン:訴求
▼色が薄くなるボタン:固定ボタン と変化をつける
⚫︎デザイン
・今後の展開で家族などサービスを広げたいとのことだったので
子供向けによりすぎないサイトづくりを心がけた
❺学び
⚫︎実装を意識したデザインカンプ
デザインカンプを実際にコーディングする事で、自身のデザインがコーディングしに くいデザインである事にきづき、改めて実装を考慮しデザイン構成を行うことが大事であることを学んだ
今後のデザインカンプを考える際には、コーディングのことも考えてデザインをする
⚫︎プラグインの危険性
自身で変更が加えられない
そのサイトが無くなった時に使えなくなってしまうからなるべく自身でコードを書いた方が良い
