
架空LPデザイン制作・実装(リクルートサイト)
OVERVIEW
SHElikes MULTI CREATOR COURSEの課題に取り組みました。 【制作期間】情報設計→デザイン制作:約2週間、コーディング→アップロード:約3週間【使用ツール】Photoshop/Illustrator/Lightroom/HTML/CSS/jQuery
目次
①要件
②制作したデザインカンプ
③情報設計
④ビジュアルデザイン
⑤こだわりポイント
⑥ 頑張ったこと・学んだこと
① 要件
クライアント情報:
<クライアント名:TSUTSUMU株式会社>
ベビー用品をメインとし、ママの育児をサポートするコミュニティ事業や、家族みんなが幸せになるフォトブック事業などを展開している。軸はベビー用品だが、今後ママ・パパ、家族向けのサービスも展開していく予定をしている。
目的:
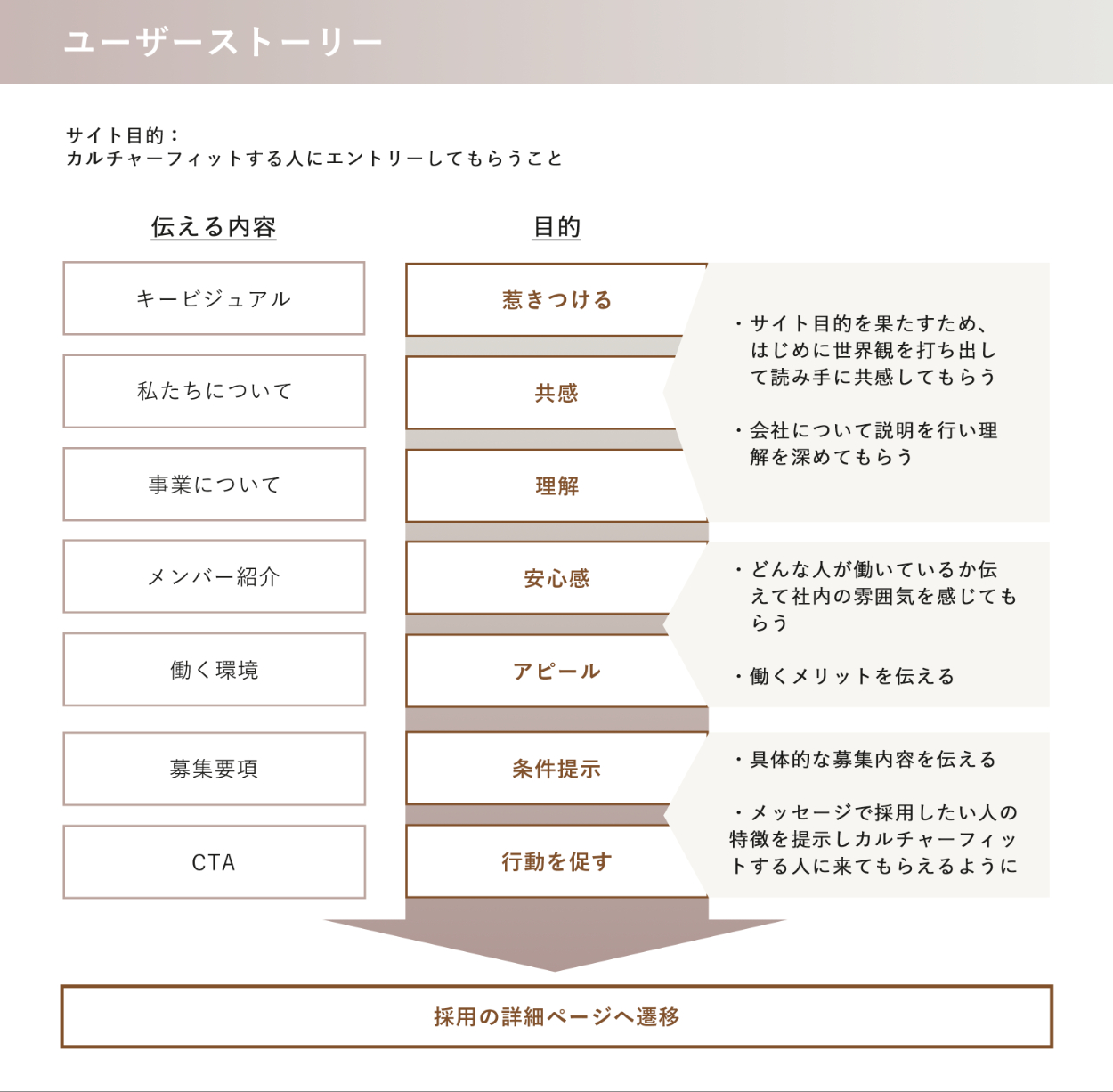
LPを通してエントリーをしてもらうこと(エントリーがあれば誰でもいいわけではなく、カルチャーフィットしている人がターゲット)
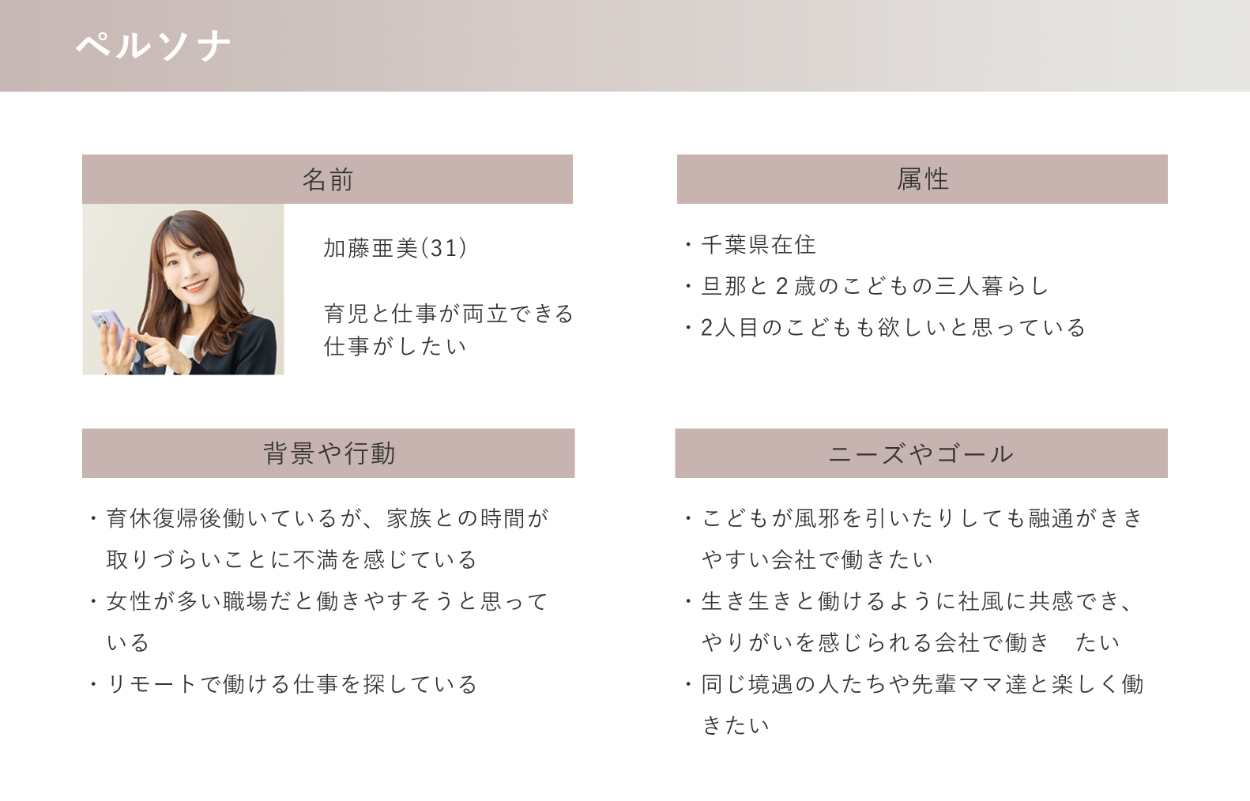
ターゲット:
・転職希望の方
・報酬面よりTSUTSUMUの世界観に強く共感できる方
・未経験よりは経験を重視したいが、それよりもカルチャーフィットしている人
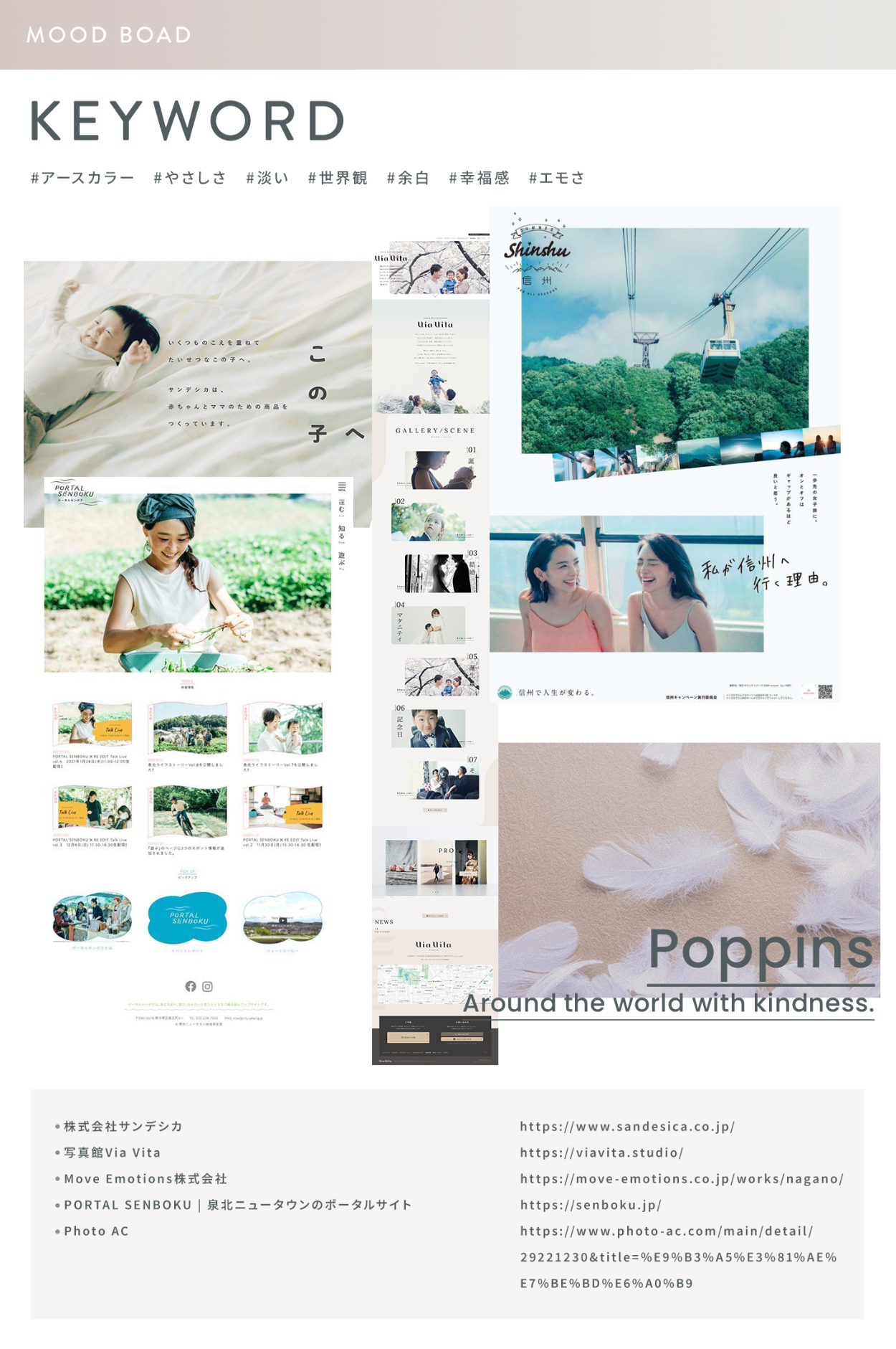
トンマナ:
明確なブランドトンマナが決まっていないため、事業内容にあうトンマナを自由に提案してほしい
②制作したデザインカンプ
◾️コンセプト
キャッチコピーの“世界をやさしさでつつむ”からグローバルな展開を考慮したサイト

③情報設計


④ビジュアルデザイン


⑤こだわりポイント
⑥頑張ったこと・学んだこと
◾️頑張ったこと
- 難しいことへの挑戦
デザインカンプ作成時にコーディングがしやすいようにシンプルなデザインでいこうと思っていましたが、勉強のために難しそうだと感じるところも敢えてデザインに組み込みました。 - 自己解決に努める
コーディング作業時にわからなくて混乱することが多々ありましたが、自身でインターネットで調べて解決に繋げ、どうしてもわからないことのみ講師に質問して解決に繋げました。
◾️学んだこと - マークアップ設計の重要さ
コーディング内容をしっかり管理できるようにするには、マークアップ設計をしっかり行うことが大切だと学びました。まとめられる要素に共通のclassをつけ整理を行い、自分とチームの仲間がわかりやすくなるようにするべきだと気づきました。それを行えば、レスポンシブ対応もやりやすいと学びました。 - レスポンシブ対応の幅
PCとSPのサイズの差が大きく、Googleの検証ツールでPCとSPの中間のpx数にした際に要素が大きく崩れてしまったため、タブレットサイズのレスポンシブ対応も行ったほうがいいということを実感しました。
