
【Daily UI1】SNSのプロフィール画面
OVERVIEW
Cocoda のdailyUIにチャレンジしました。Adobe XDを使用して、「日常の写真をオシャレにアップできるSNS」をテーマにアプリデザインを作成しました。
⭐️ターゲット⭐️
⚫︎20代前半女性
⚫︎コスメやファッションに興味あり
⭐️コンセプト⭐️
⚫︎日常写真をオシャレにアップできるSNS

↑改善前
⭐️工夫したところ⭐️
⚫︎自分の興味のあるジャンルの写真を自由に設定して、個性を出せるよう、ヘッダーの領域を設けた。
⭐️フィードバック、添削⭐️
⚫︎上のヘッダーとユーザーネームの白が色が被っていて、見にくい
⚫︎真ん中のプロフィールの文章あたりの空白が少なく窮屈な印象になっているのがもったいない
⚫︎アイコンが大きく野暮ったい

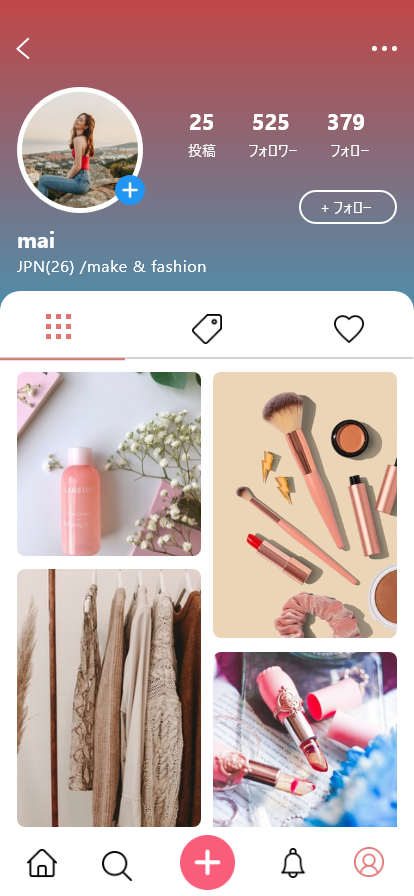
↑改善後
⭐️工夫したところ⭐️
⚫︎下の写真を広々と見せるレイアウトにした。
→ユーザーの思いは、日常生活の写真をオシャレに見せることだから
⚫︎写真は、スクエアや長方形などサイズを変えて見飽きない工夫をした。
⚫︎アイコンを細くミニマムで、洗練されたものに変えた。
⚫︎画面上部の背景(グラデーションの部分)は、好みの色にカスタマイズできるようにすることで、楽しみを加えた。
⚫︎改善前は、不必要な情報を入れすぎてごちゃごちゃしていたので、本当に必要な情報以外は排除した。
⚫︎Dribbbleなど他の作品を見て、洗練されたデザインの特徴を分析し、取り入れてみた。
⭐️今後の課題、反省点⭐️
⚫︎時間をかけ過ぎた、5時間ぐらいかけてしまったので、次回はもう少し早く出来るようにしたい
⚫︎写真や画面をスワイプするとどのような画面に変わるのかまで考えたデザインを作ることができなかった(情報設計)
次回からは、ユーザーの行動を想定したデザインが作れるようにしたい!
