
架空LPデザイン制作(会員限定のカフェ&コワーキングスペース)
OVERVIEW
SHElikes MULTI CREATOR PROJECTにて、LP制作課題に取り組みました。PC版ワイヤーフレームの修正と、PC版・SP版のデザインカンプを制作しました。
【使用ツール】Illustrator/Photoshop/Lightroom
目次
① 要件
② 制作したLP
③ 工夫したこと
④ 制作を通して学んだこと
①要件
- クライアント情報
<クライアント名:WORK,inc.>
女性向けのビジネススクールを展開している。 会員は20~30代の女性が多く、 キャリアアップのためにビジネススキルを学び、 さらにそのアウトプットの場として定期的にビジネスコンテストなどのイベントも開催されている。 - 目的
会員様限定のカフェ&コワーキングスペースをオープンすることになったため、WORK rounge Aoyamaについて知ってもらいたい - ターゲット
ビジネススクールWORKの会員様
ビジネススクールWORKの会員ではないがWORKが気になっている方 - ペルソナ
【属性】30代 既婚女性 東京在住
【背景や行動】仕事が大好きで、スキルアップに投資をしてきた。同じような目標を持った同世代の女性と繋がり、お互いに切磋琢磨しあいたい。会社外での人脈を作りたい。
【ニーズやゴール】仕事での成果をもっと出していきたい。経営への理解も含めてゆくゆくは役員になりたいが、起業も考えている。強いチームをつくるため、マネジメントやコーチングのスキルも学びたい。

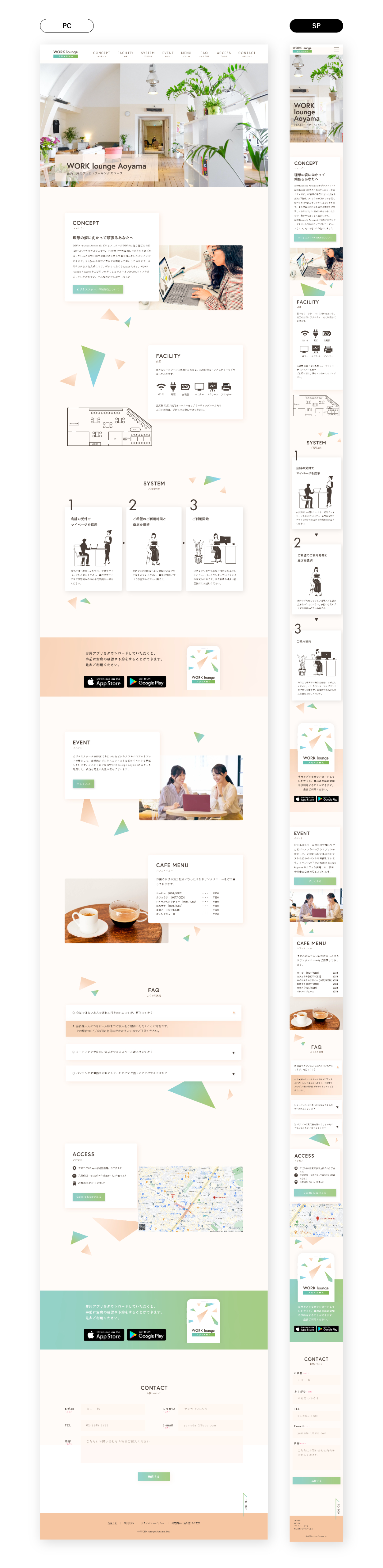
②制作したLP

③工夫したこと
■ゴールの設定
クライアントの目的「WORK lounge AOYAMAについて知ってもらう」について、ターゲット別にさらに取って欲しい行動(ゴール)を設定しました。
- ビジネススクールWORK 会員
:WORK lounge AOYAMAに来てもらうために、アプリのダウンロードを促す

- ビジネススクールWORK 非会員
:ビジネススクールWORKについて知ってもらうため、専用ページ(ボタン)を設置

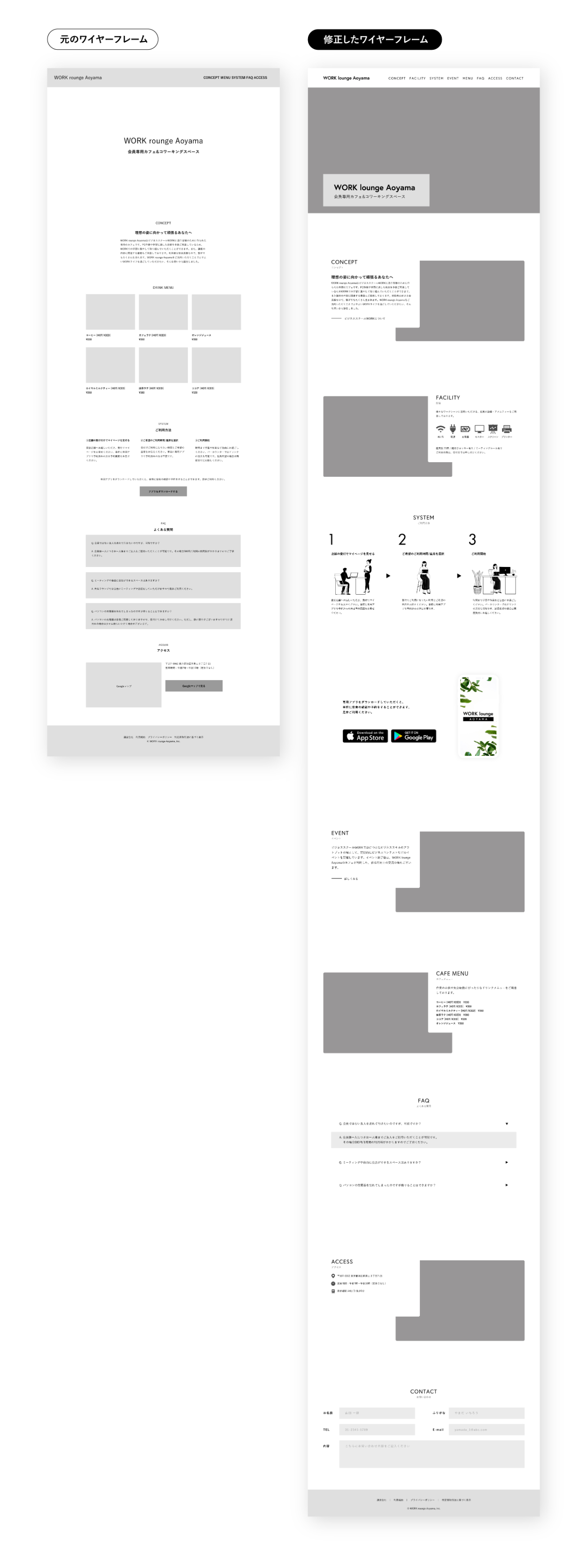
■コンテンツの再検討
- コワーキングスペースを利用する際の思考の流れとして理解しやすいよう、
❶どういうところで、誰が利用できるのか(コンセプト)
❷なにが用意されているのか(サービス)
❸どうやって利用するのか(システム)を上部にまとめました - 上記を受け、「カフェメニュー」の情報自体は優先度が低いと考え、写真は1枚にまとめて順番を他のセクションよりも位置を下げました
- ペルソナはスキル向上だけでなく、人脈作りを望んでいるため、「イベント」など交流ができることがわかるコンテンツを追加しました
- 「成功や繁栄」「成長」のイメージでもある三角形をモチーフに採用しました

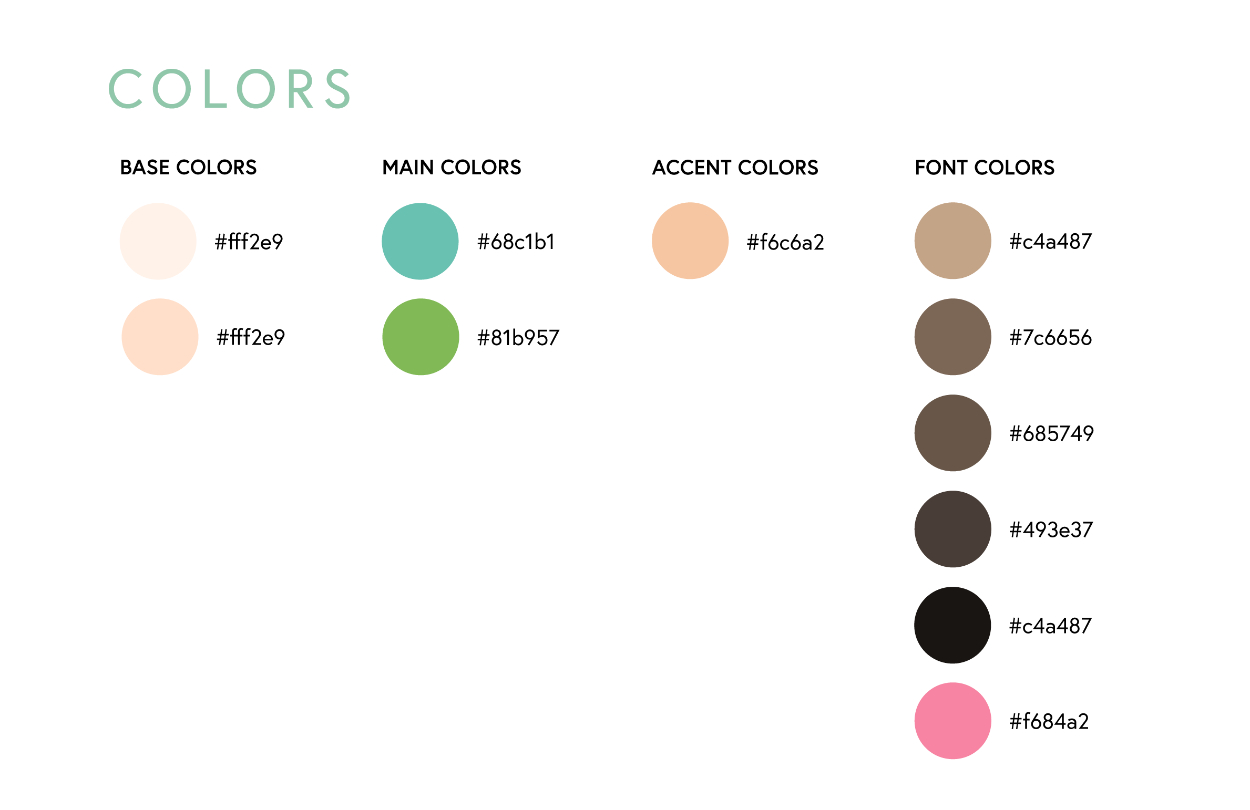
■配色
- 20代後半〜30代前半、繋がりを求めるキャリアウーマンというペルソナから、以下2つのキーワードとそのイメージカラーを設定しました
「ビジネス」→ 緑:知的 スタイリッシュ 都会的 スマート
「交流」→ 橙、ベージュ:やわらかさ 親しみやすさ 落ち着いた 自然な
- フォントカラーは真っ黒ではなく茶系に設定し、全体のトンマナを揃えました

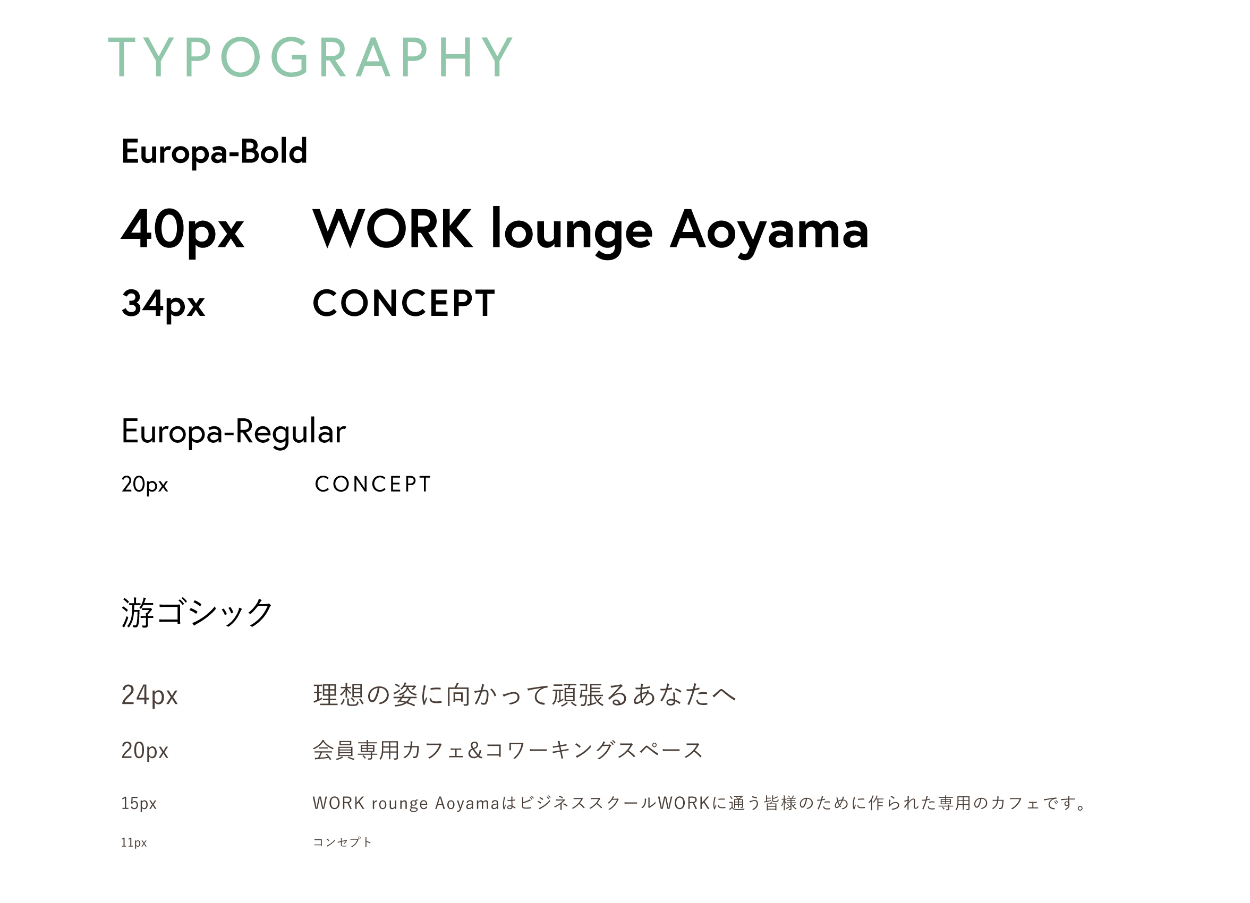
■文字
- ゴシック体で、親しみやすいカジュアルさを出しました

■レイアウト
- 目線の動きを流れるように誘導できるようコンテンツを交互に配置しました
■写真
- 場所、雰囲気が伝わるような写真やコンテンツを追加しました
- トンマナを合わせるため、赤みを強めにオレンジっぽくレタッチしました
■UI
- 【PC&SP】ボタンや目立たせたいコンテンツの背景にアクセントカラー(グラデーション)を適用しました
- 【SP】ボタンサイズを画面幅に合わせ、押しやすくなるように変更しました
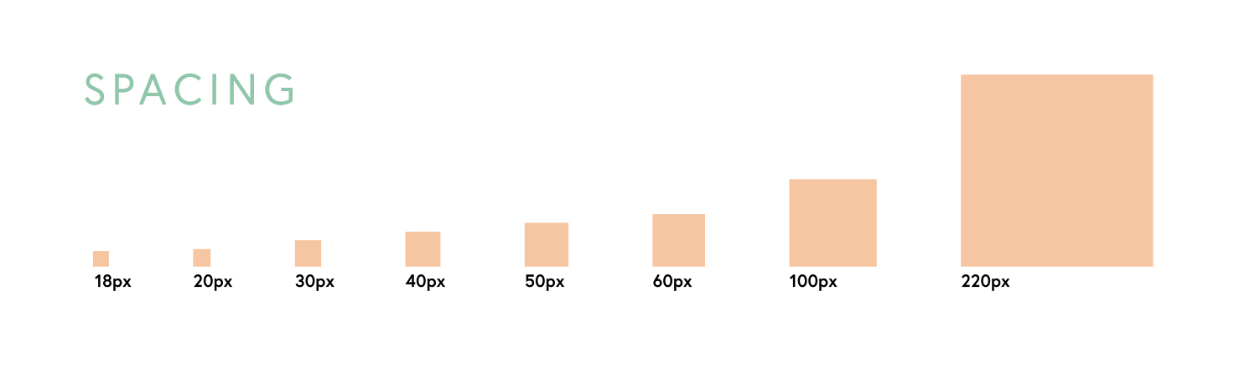
■余白
- 【PC&SP】グローバルナビゲーションは固定する前提です
- 【PC】セクション間は220px(もしくはそれ以上)の余白を確保し、内容が途中で切れないよう(一度で表示されるよう)、各コンテンツの高さを調整しました
- 【SP】スクロールが長いと離脱につながるため、コンテンツ間の余白を100pxにし、余白を取りながらも間隔を近づけました

④制作を通して学んだこと
■WEBデザインの基本について
PC・SPそれぞれのデザインを作るにあたり、フォントサイズや余白感、コンテンツの幅など、デザインの基本を学ぶことができました。また、コンテンツや構成等は<同業種>、装飾等の細かい部分についてはターゲットが似た<異業種>など、参考サイトの探し方についても幅を広げることができました
■ペルソナを考慮したスタイルガイドの必要性
ペルソナに響くデザインを考える上で、スタイルガイドを作ることで、写真やアイコンなどの色味の調整などトンマナが合わせやすく、全体の統一感が出ることを学びました
