Webデザイン | デザイナーズブログサイト
「Cocoda」というサービスのWebデザイン課題で、架空の会社のデザイナーズブログサイトをデザインしました。
制作期間:7時間
担当範囲:Webデザイン
課題ページ:https://cocoda.design/daily-cocoda/4/projects/1
要件定義
課題に設定されているサンプル要件定義書に沿って制作しました。
サンプル定義書の抜粋
・デザインの目的
自社(株式会社alma)のデザインチームをもっと広め、これから一緒に働くであろう未来のチームメンバー (デザイナー) を集めるため
・ターゲット
デザイナー
・雰囲気や伝えたい印象
記事コンテンツがメインになるので、サイト自体の主張が強過ぎないようにする。
プレーンで控えめな雰囲気。
ロゴデザイン

Alma Designの頭文字をとってA.Dを真ん中に添えて作りました。
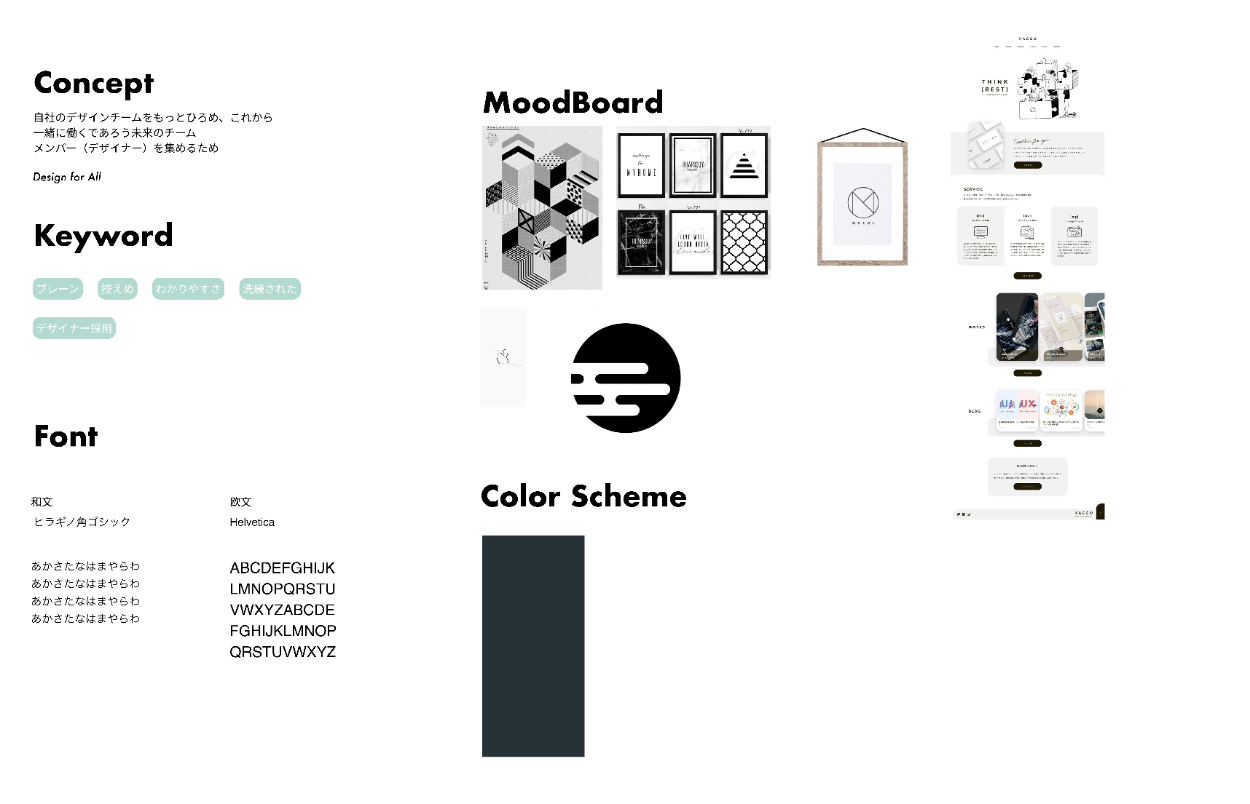
スタイルの決定
その他スタイルの決定は以下の通りMoodboardを使って作成しました。
あくまで記事や実績などを目立たせることが種の目的という設定のため、サイト自体は目立たずシンプルなものを目指しました。

カラースキーム(ここではメインカラー)はブルーグレーを採用しています。
基本的にはほぼほぼモノトーンにしたいと思いました。
一方でアクセントカラーはピンクの明るめの色を使い、今回では各コンポーネントのホバー時に使うなど一定の制約内に使用する色として採用しています。
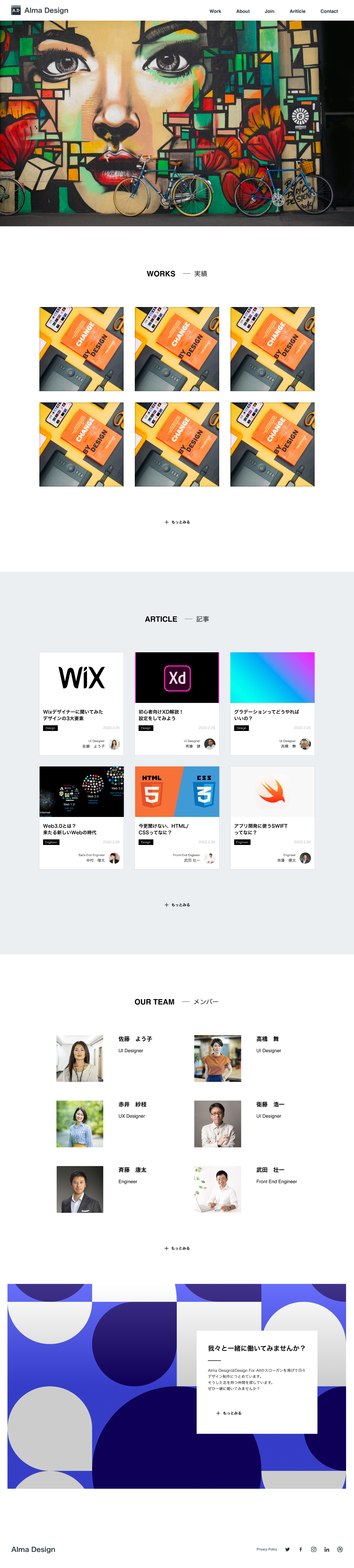
ページ構成
大枠として
・トップビュー
・実績一覧(Works)
・記事(Ariticle)
・社員紹介(Members)
・募集要項誘導
・フッター
の構成を考えてみました。
訪れた人に興味を抱いてもらうためにトップビューに力を入れました。
実績(Works)の一覧を紹介することでAlma Designではどんなデザインを手掛けているかを知ってもらい、記事紹介(Ariticle)につなげていきます。
社員紹介(Members)で一緒に働く同士の雰囲気を知ってもらい、最後に募集要項へ誘導を狙います。
フッターでは各種SNSへの誘導先を入れています。
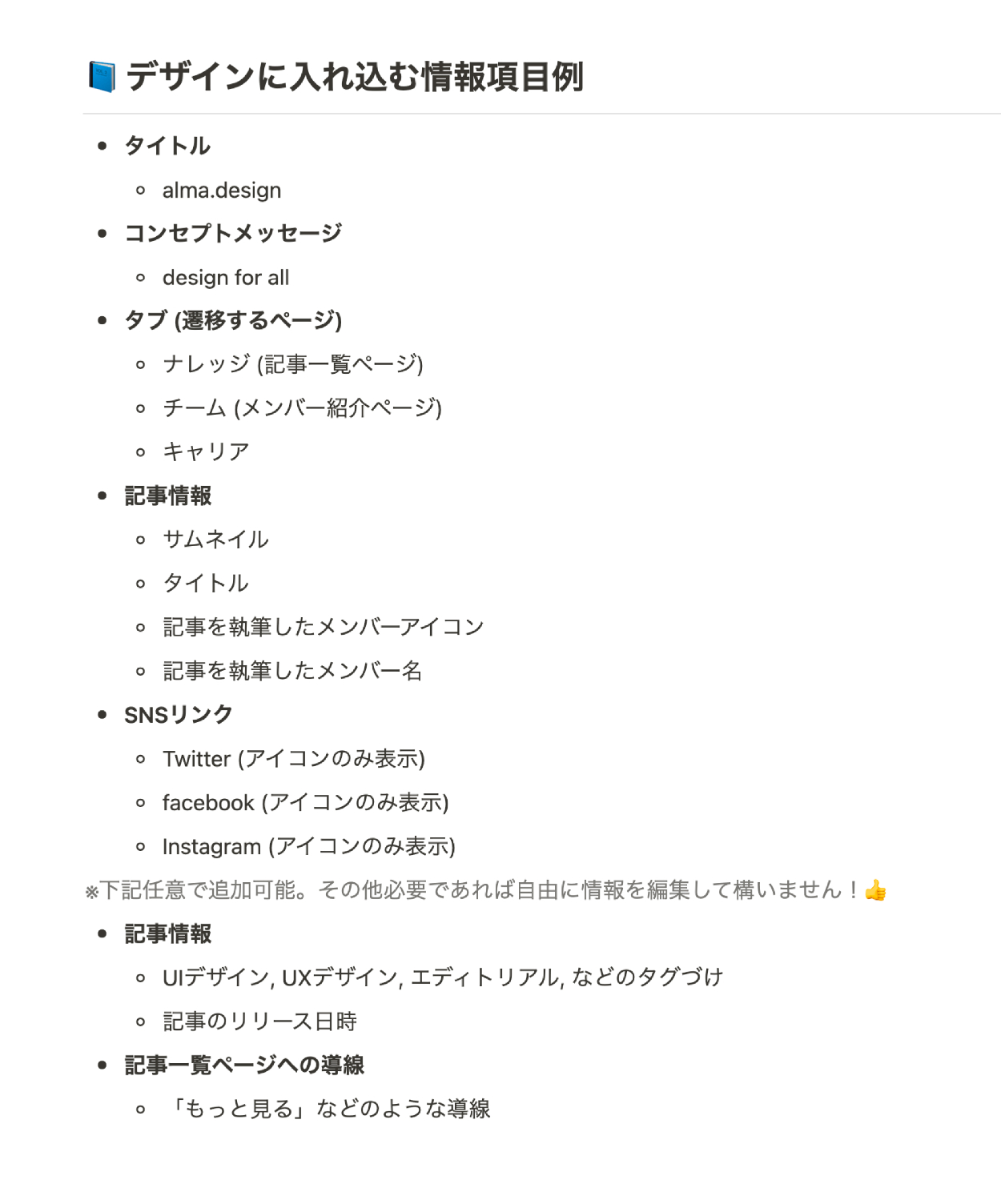
そして条件となった情報項目は以下の通りです。

上記から以下のラフプロトタイプを作成しました。

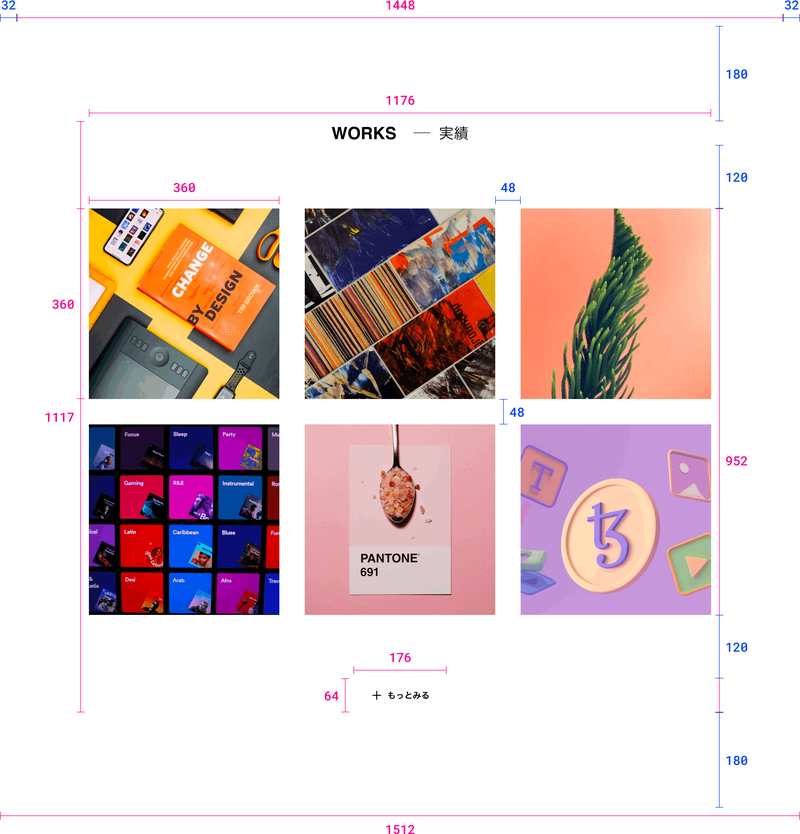
余白設定
私は個人的に余白はコンポーネントと同等かそれ以上に注意して設定をする必要があるものだと考えており、まず余白設定を行いました。
簡単に1ブロック分画像でご紹介します。

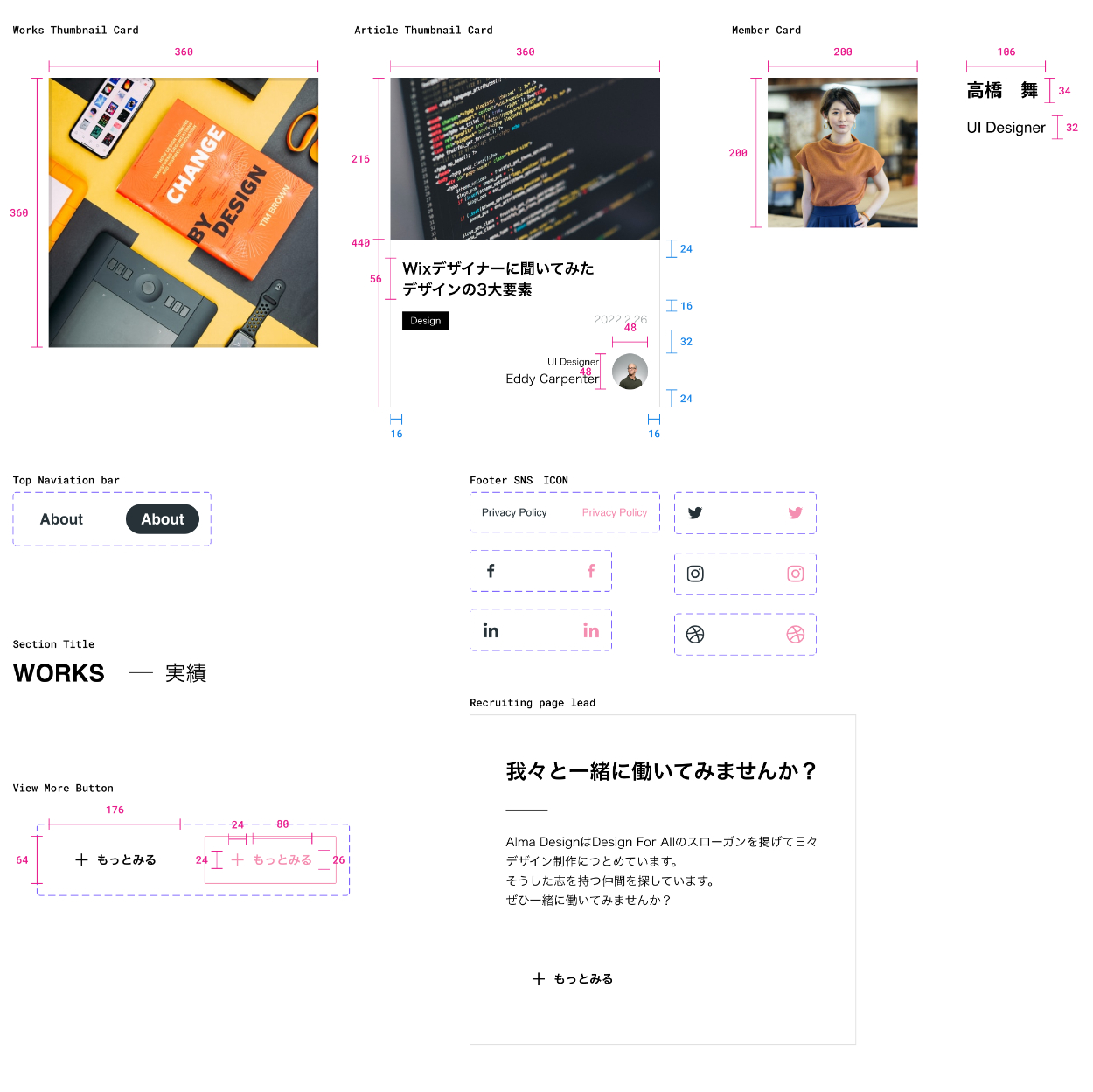
コンポーネント

粒間が異なり恐縮ですが、各コンポーネントをまとめあげました。
詰まった感じがしないよう余白感を意識しながら作成しました。
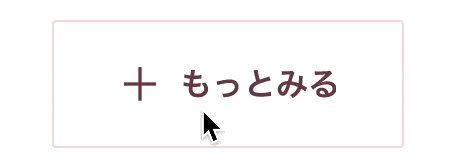
ホバーアニメーション
上記のコンポーネントについてそれぞれホバーアニメーションをつけました。
常時ラインを表示させるなどすると情報量が増えてしまうため、ホバー時のみに表示させることで雑多な感じを解消してみました。
・「もっとみる」ボタン

・メンバー紹介カード

・フッター

・トップビュー

・募集要項誘導

成果物