
Real-ESRGAN-GUI
画像を AI を使ってきれいに拡大できる、Real-ESRGAN / Real-CUGAN のシンプルな Flutter 製 GUI ラッパーアプリ。(2022.09-2022.10)
画像をきれいに拡大できる超解像 AI、Real-ESRGAN / Real-CUGAN の CLI ツール、realesrgan-ncnn-vulkan / realcugan-ncnn-vulkan の GUI ラッパーです。
低解像度・低画質なイラストやアニメなどの画像を、くっきりきれいに拡大(高画質化)することができます。
Flutter on Desktop を使って開発しました。Flutter on Desktop とは、iOS と Android のアプリを同じコードで作ることができるクロスプラットフォームのアプリ開発環境である Flutter を、公式に Windows・macOS・Linux でも使えるようにしたものです。
まだリリースされて半年程度しか経っていませんが、すでにかなり安定して使えるようになっていました。
最初の v1.0.0 をリリースするまでにかかった時間は5〜6時間程度で、今までに作ってきたプロダクトの中でもかなり速いです(それほど急いだのもありますが…)。
もともと、ふとしたきっかけで Real-ESRGAN という超解像 AI と、Real-ESRGAN を NVIDIA GPU だけでなく Intel Graphics・AMD GPU・M1 Mac 内蔵 GPU などの Vulkan に対応したさまざまな GPU で高速に動作できるようにした、realesrgan-ncnn-vulkan というコマンドラインツールの存在を知ったのがきっかけでした。
今まで、イラストやアニメの超解像 AI といえば Waifu2x が有名、というよりこれ以外の超解像 AI はまず認知されておらずデファクトスタンダートになっていました。
この Waifu2x は 2017 年ごろにリリースされたもので、私も Waifu2x の GUI 版である waifu2x-caffe をたまに使っていました。
一方この Real-ESRGAN は 2021 年に最初のバージョンがリリースとかなり新しい(最新のモデルは 2022 年リリース)です。
さらに Waifu2x と比較して超解像性能が非常に高く、AI で拡大した際特有のアーティファクト(画像の乱れ)が少ないことがアピールされていました。


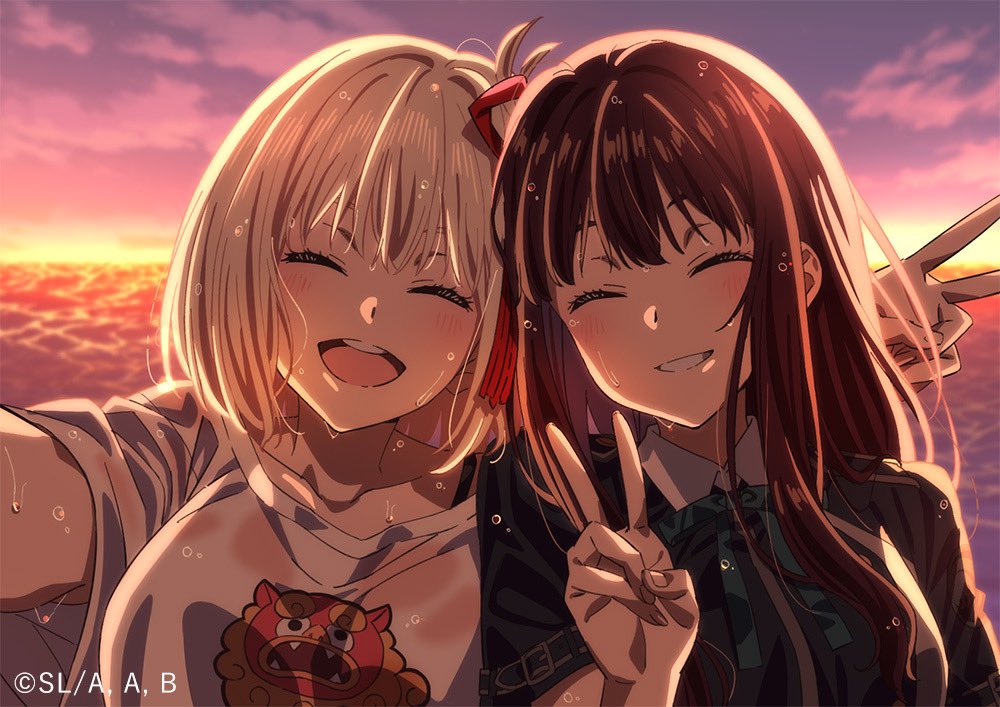
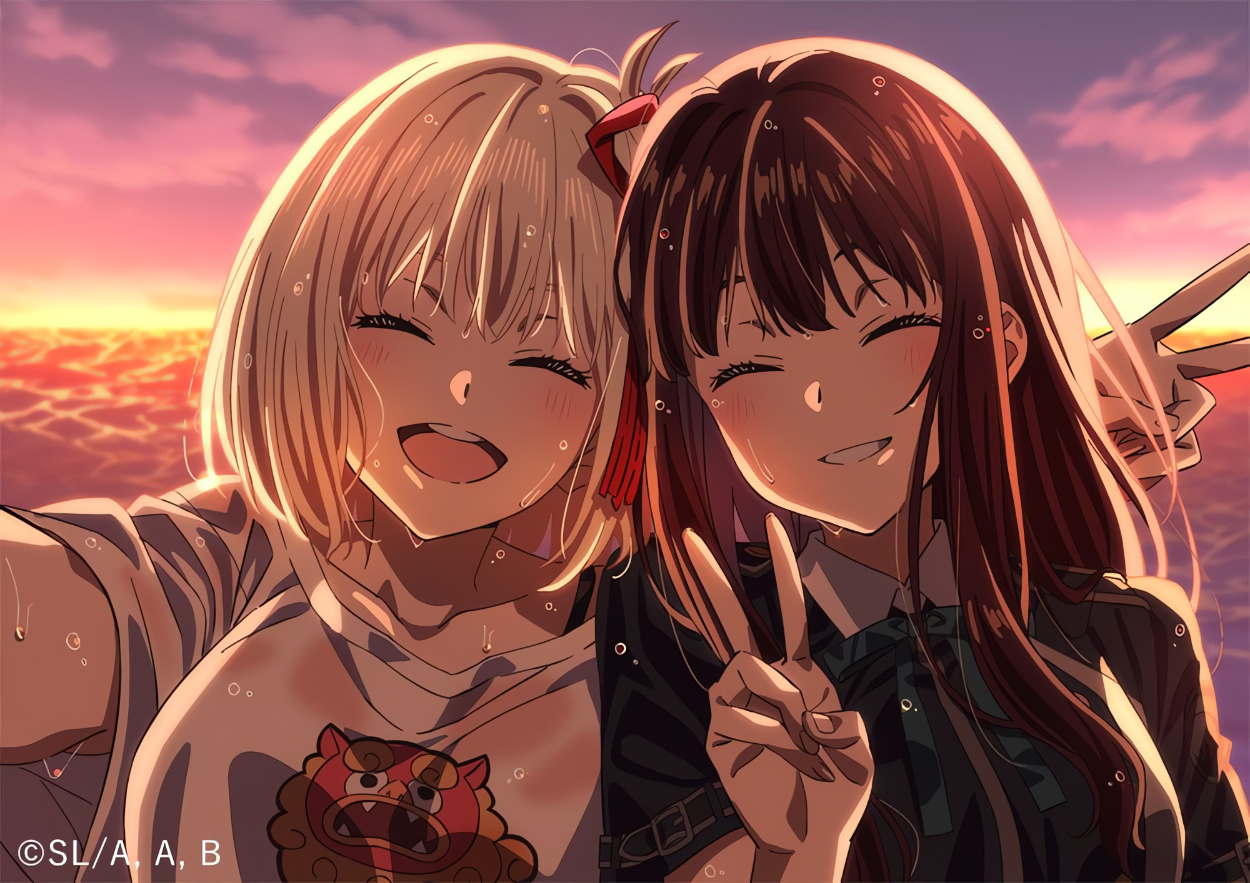
Real-ESRGAN での拡大例 (上: Before / 下: After)
「本当に Waifu2x よりきれいになるのかな…?」と疑問に思い、試しに適当なイラストを realesrgan-ncnn-vulkan コマンドを使って4倍に拡大してみました。すると、JPEG ノイズがかなり載っている荒い画像が、ノイズのないくっきりとした画像に変換されているではありませんか…!
Waifu2x と違いデフォルトで元解像度の4倍に拡大されるほか(むしろ2倍にしようとするとたまに出力結果が壊れる)、拡大精度も段違いで、ほとんど違和感がありません。ディティールも Waifu2x と比べればかなり保持されている印象でした。
これはすごい…!!!と思い興奮しながらツイートしたところ、意図せずめちゃくちゃバズってしまい、改めて Real-ESRGAN の凄さを実感した次第です。
……ただ、realesrgan-ncnn-vulkan はコマンドラインソフトのため、コマンドラインから画像のパスなどを引数で指定して実行する必要があります。
エンジニアなら当然お茶の子さいさいな CLI 操作ですが、一般の人は CLI 自体を「ハッカーか何かが触るもの」と思い込んでいるくらいには非常に敷居の高いものとして認識していて、気軽に使えるとはとても言い難い状態でした。
そもそも(一応はエンジニアの端くれである私としても)毎回ターミナルを開いてパスを指定して拡大するのはちょっと面倒くさいですし、反響の大きさも鑑みて、「これは GUI ラッパーを作らなければ…!!」とやる気が湧き上がってきました。
せっかく作るのであれば UI はきれいに作りたいですし、バズって話題になっているうちにリプライで宣伝したりして、できるだけ多くの人に使ってもらいたいところ。
まずは技術選定。GUI アプリを作れるライブラリやフレームワークは山ほどあります。
もし Windows のネイティブアプリにするなら WPF や Windows Forms などが一般的ですが、 Windows でも Mac でも両方動くものが作りたかったので、ネイティブアプリという選択肢は自動的に外れました。
Windows と MacBook を併用しているので両方で動かしたかったのと、そもそも私が WPF や Windows Forms を使った開発経験がほとんどなく(一応はあるが、だいぶ前だしそんな凝ったアプリでもない)、作りながら学ぶとしても、かなり時間がかかってしまいバズっているうちに間に合わなさそうだな…と感じたのもあります。
クロスプラットフォームのデスクトップアプリとなると Electron がよく使われています。VS Code や Discord 、Slack なんかも Electron です。
ただし、Electron は実質ブラウザを丸ごとアプリに取り込むという、超ヘビーなライブラリです。確かに高度な機能を持つアプリには向いているかもしれませんが、所詮 CLI ソフトのラッパーという簡素な単画面で済むアプリを Electron で作るのは、さすがにオーバーすぎるな…と気が引けました。
次に検討したのが Python 系の GUI アプリフレームワーク。Traditional なやつだと Tkinter 、モダンなのだと Kivy や Eel などがあります。ただ、前者2つはそれなりに学習コストがかかります(いずれも触ったことがない)し、特に Tkinter は GUI の自由度も低くクソダサいです。
当初はブラウザを使って簡単にフロントエンドの要領で UI を作れる Eel にしようとしていたのですが、フロントとサーバー側で別のコードベースになることと、Eel の仕様上将来的にドラッグ & ドロップで画像を指定できるようにしたい時に、Eel だと実現不可能なことがわかり、こちらもあえなく却下。
なんだかんだ気楽な HTML / CSS / JS と違い、GUI アプリのライブラリは総じて学習の敷居もコストも相当高いです。WPF ですら敷居が高いのに、さらに情報のないクロスプラットフォームとなれば尚更。
そんな時にふと思いついたのが Flutter 。実はまだ公開はしていないのですが半年ほど前まで Flutter でスマホアプリを作ったり学んでいた経験があり、(Riverpod とか本格的なのはともかく)基礎的な UI 構築の部分に関しては理解できていました。
さらにデスクトップでも Flutter が使えるようになった、という話も数ヶ月前に Twitter の TL でみたのを思い出し、「ダメもとでやってみるか!」と作り始めました。
作り始めて3時間ほどで、UI の大枠が完成してしまいました…。
単純な UI なのもありますが、
- 元々 Flutter の開発体験がかなり良く、ほとんどの GUI ライブラリにはまず用意されていないホットリロードやホットリスタートがあること
- Flutter 自体が(最初はちょっと引くけど)慣れるとかなり書きやすいこと
- 何と言っても(他の GUI ライブラリがカスに見えるほどに)標準装備されている Material Design 準拠の UI ウィジェットが非常に美しく、少し整えるだけで Web アプリのような非常にリッチなデザインを作れること
などのおかげで、バズってるうちに間に合わせるという短い開発時間の中、他の GUI ライブラリよりも圧倒的に高クオリティで見栄えの良い UI を作ることができました…!!さすがにかなり感動……
スマホアプリ版 Flutter を書いているときとほとんど変わらない開発体験で、今までかなり敷居が高かったクロスプラットフォームネイティブデスクトップアプリを作ることが出来たので、めちゃくちゃ感動しました。
Electron とかと違ってネイティブなので、速度もかなり速いです。特に今回はアプリのロジックを(GUI ラッパーなので)ほぼすべて realesrgan-ncnn-vulkan に丸投げしているため、純粋に GUI の開発に注力することができました。
もうちょっとしたデスクトップアプリを作るときは、要件が Windows だけで OK な時でも全然 Flutter で書くで良いのでは…????と思わせてくれるくらいには非常に良い開発体験でした。UI も簡単にリッチにできますし、今後もデスクトップアプリを作る機会があれば絶対に Flutter で書くと思います。というよりもそれ以外が色々しんどすぎる…(今更 XAML とか覚えたくなさすぎるし、神様仏様 Flutter 様なんだよな…)。
もちろんかなり新しめの技術なので情報が少なかったりネイティブの機能を呼ぶためのライブラリが少なかったりといった問題こそありますが、それは次第に解消されていくことでしょう。今後デスクトップアプリ開発の新たなメインストリームになっていくことを期待していますし、そうなっていくと確信しています。
閑話休題。Flutter のリッチなウィジェットの豊富さや開発体験の良さに大幅に助けられ、まずは Windows のみで v1.0.0 をリリースし、早速バズり中のツイートのリプライにぶら下げてみました。
さすがにバズりのピークは過ぎてしまっていたものの多くの人に見てもらえたようで、v1.0.0 だけで 390 回もダウンロードしていただけました。
とにかくバズっているうちに間に合わせること最優先で v1.0.0 をリリースした関係上オミットした機能もあったので、後日 Mac 対応などを追加して v1.1.0 をリリースしました。
v1.1.0 はなんと2022年11月末時点で 2,095 回 (Windows・Mac 合計) もダウンロードされていて、ありがたい限りです…。
元は謎の使命感と深夜の勢いで作ったソフトですが、今まで私が開発したソフトのダウンロード数の最高記録を大幅に更新する結果となり、かなりの手応えを感じています。
予想以上に使っていただけている事も鑑み、10月に Real-ESRGAN と類似しているもののよりディティールを保持して拡大できる Real-CUGAN (中国 bilibili 開発) への対応を組み込んだ v1.2.0 をリリースしました。
v1.2.0 は2022年11月末時点で 4,418 回 (Windows・Mac 合計) もダウンロードされています。単純計算で約 4,400 人の方に私が開発したソフトを使っていただけていることになり、感慨もひとしおです。
ちょうどリリースタイミングがイラスト生成 AI が登場して流行ってきたタイミングと一致した事もあって、予想を超えて多くの方に愛用いただけているようでした。
私自身は単に「拾った低画質でガビガビな画像を綺麗にしたい」というモチベーションで作ったのですが、どうもイラスト生成 AI で生成されるイラストは性能上の問題で 512x512 などかなり荒い解像度になっているらしく、別途超解像 AI を使って拡大したい…!!という需要にぴったりマッチしたらしい……。
Twitter で検索結果を眺めていても、イラスト生成 AI の出力結果の拡大に使っている方がかなり多そうでした。
すごいのは AI アルゴリズムを開発したり GPU で動かせるようにした方であって私自身は GUI から簡単に使えるようにしたに過ぎないのですが(コード量もそんなに多くない)、簡易なツールでもここまで多くの人に使ってもらえるんだな……と、とても良い経験になりました。あとかんたんにリッチな GUI 作れる Flutter 最高!!!!!!!!!!!!
