
【SHElikes マルチクリエイターコース課題】LPトレース
SHElikes マルチクリエイターコース課題でMoney Tap(https://moneytap.jp/)LPのトレース、スタイルガイド作成、PCとSPの比較分析を行いました。
Money Tap(https://moneytap.jp/)LPのトレース、スタイルガイド作成、PCとSPの比較分析を行いました。

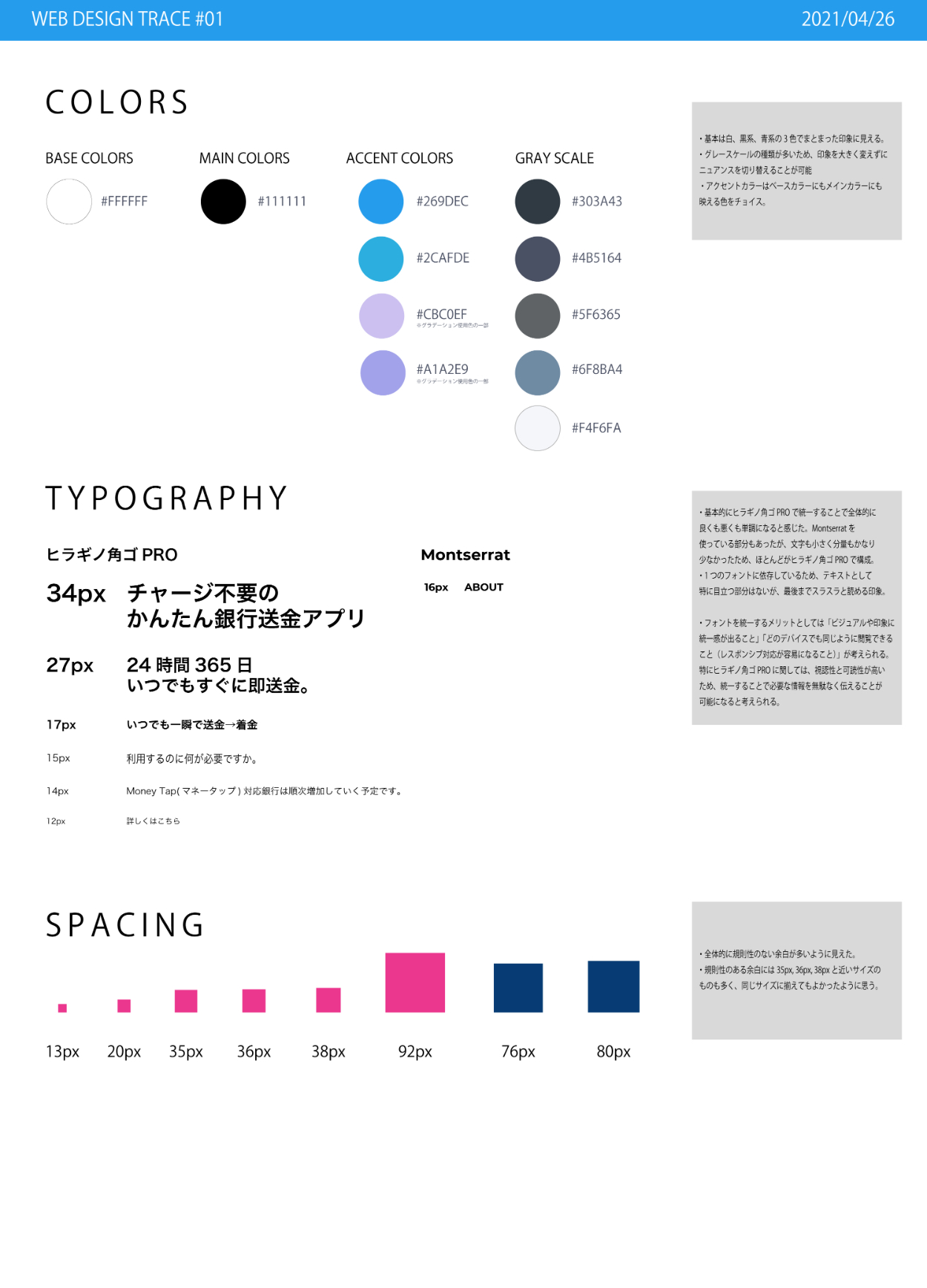
また、LPで使用しているフォント、色、余白(paddingやmargin)についてもまとめを行なっています。

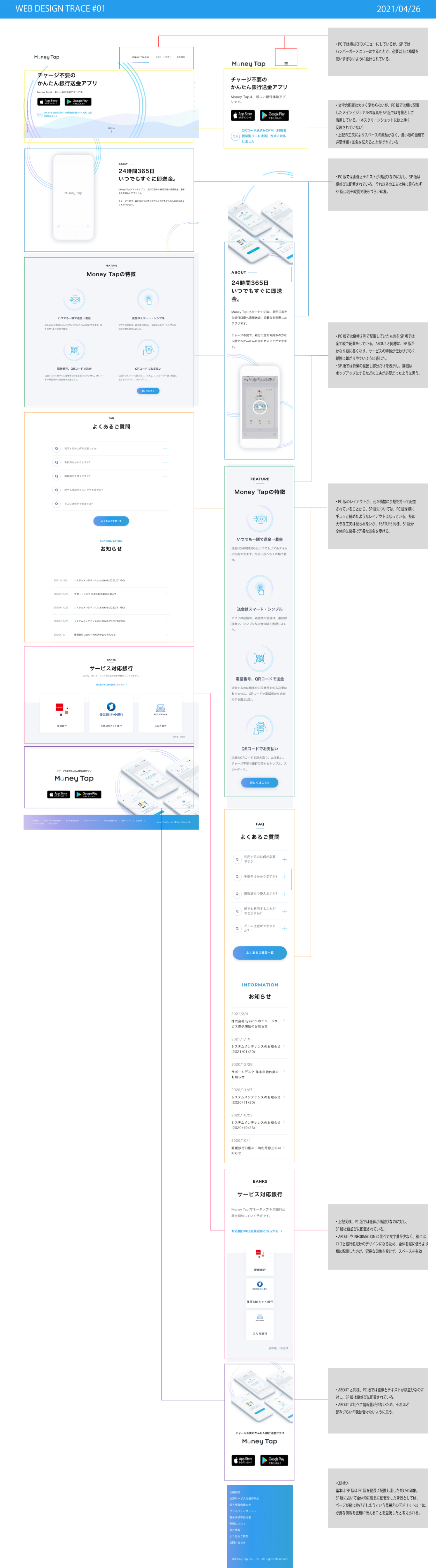
PCデザインとSPデザインを比較し、分析しました。

■今回の課題を通して学んだこと
・Webページのトレースの方法(全画面スクリーンショットの撮影方法、検証ツールの使い方、同じフォントの探し方)
・PC版とSP版でのレイアウトの違い
・Webページ全体を俯瞰する力
・余白や色などの規則性の定め方
・(スタイルガイドの作成を通して)美しい配置の揃え方/資料作成の仕方
・(スタイルガイドの作成を通して)ペンツール の使い方
・(LPトレースを通して)グラデーションツールの使い方
■課題で気づいたこと
・今回のケースの場合、PC版に対しSP版のレイアウトに工夫が見られなかったのが意外だった。(SP版は基本的にPC版を縦に並べたような配置で、若干縦長になってしまった印象)私の視点では工夫がないように感じられたものの、制作者としては「見栄え」以上に「情報の網羅性」を優先したのだと思われる。
・(スタイルガイドの作成を通して)美しく配置を整えるには一定の時間がかかる。
・PC版では横に配置していたメインビジュアルを、SP版では背景として使うテクニックは無駄な余白を作らずに、必要な情報を十分に伝えることができると思った。自分が作成する際もぜひ活用していきたい。
・グレースケールの色数が多いことに驚いた。グレースケールを効果的に配置することで印象がグッとプロらしくなると感じた。自分で作成する際はどうしても「3色」に留めがちだが、今後はグレースケールを活用して、色を増やしすぎず、単調すぎず適切なラインを見定めていきたい。
■頑張ったポイント
スタイルガイドの作成に意外と時間がかかった。色や余白サイズの抽出自体はすぐに終わったが、それらをと美しく配置をすることが予想以上に大変だった。縦に列を揃えた後に、横にも均等に揃えるステップには手間がかかったが、簡略化するのは難しいとのことなので、今回時間をかけてでも揃え方を学ぶことができたのは大きかったと思う。
■今回の課題の感想
本課題を通して「Webページの詳細を良く見ること」と「Webページ全体を俯瞰すること」に同時に取り組むことができた。これまではどちらかに偏った見方をすることで、見落としが生じていたが、両方の視点で見ることで自分の視野がグッと広がったように思う。トレースや制作時にはどうしても目線が細かいところばかりに向きがちだが、今後は同時に「鳥の目」も持ちながら全体像にも目を向けていきたい。
