
LPトレース
キャリアスクール「SHElikes MULTI CREATOR COURSE Designer」の課題でLPトレースに取り組みました。(制作時間:約21時間)
目次
① トレースしたLP
② スタイルガイド
③ PCとSPのレイアウト分析
④ 工夫したこと
⑤ 学んだこと
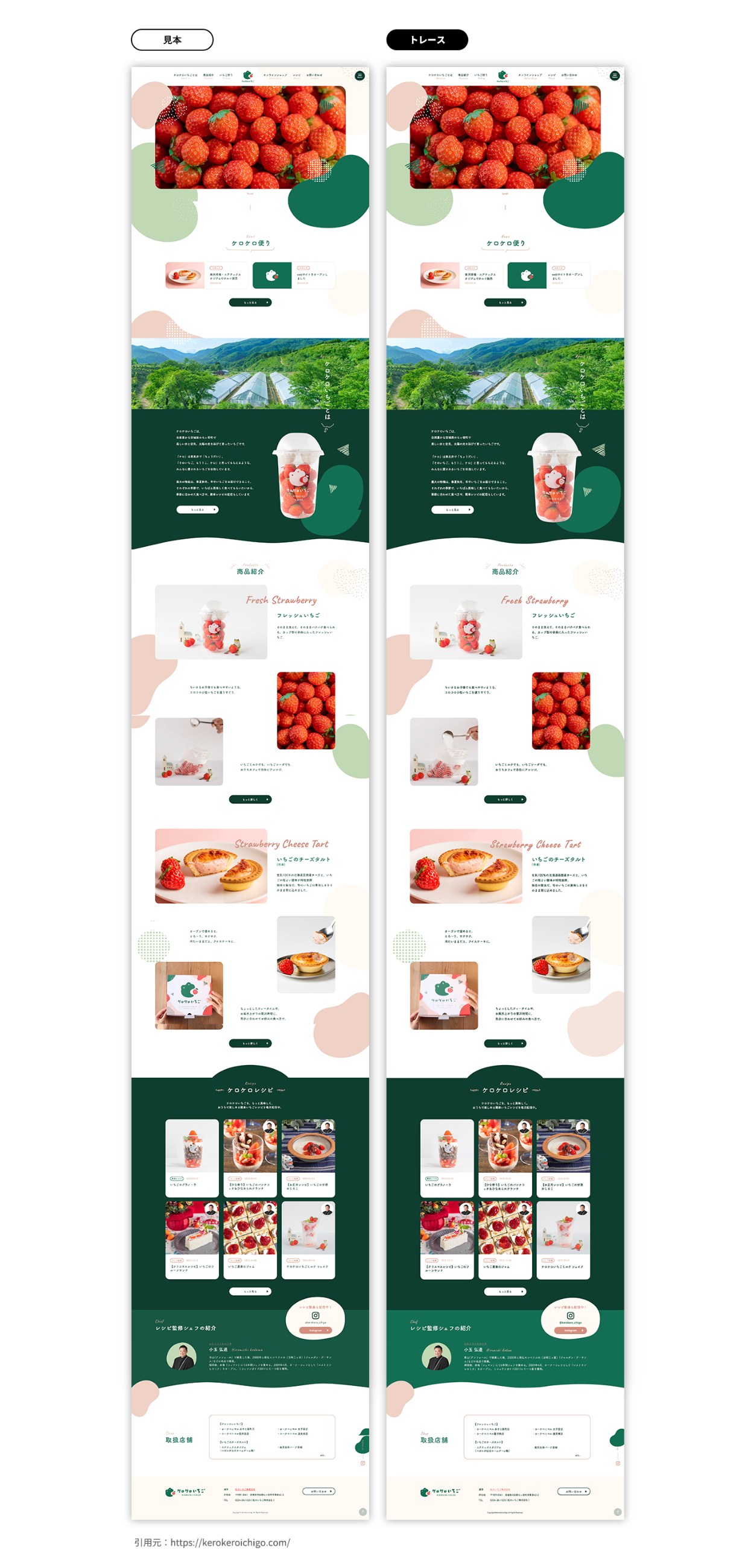
① トレースしたLP

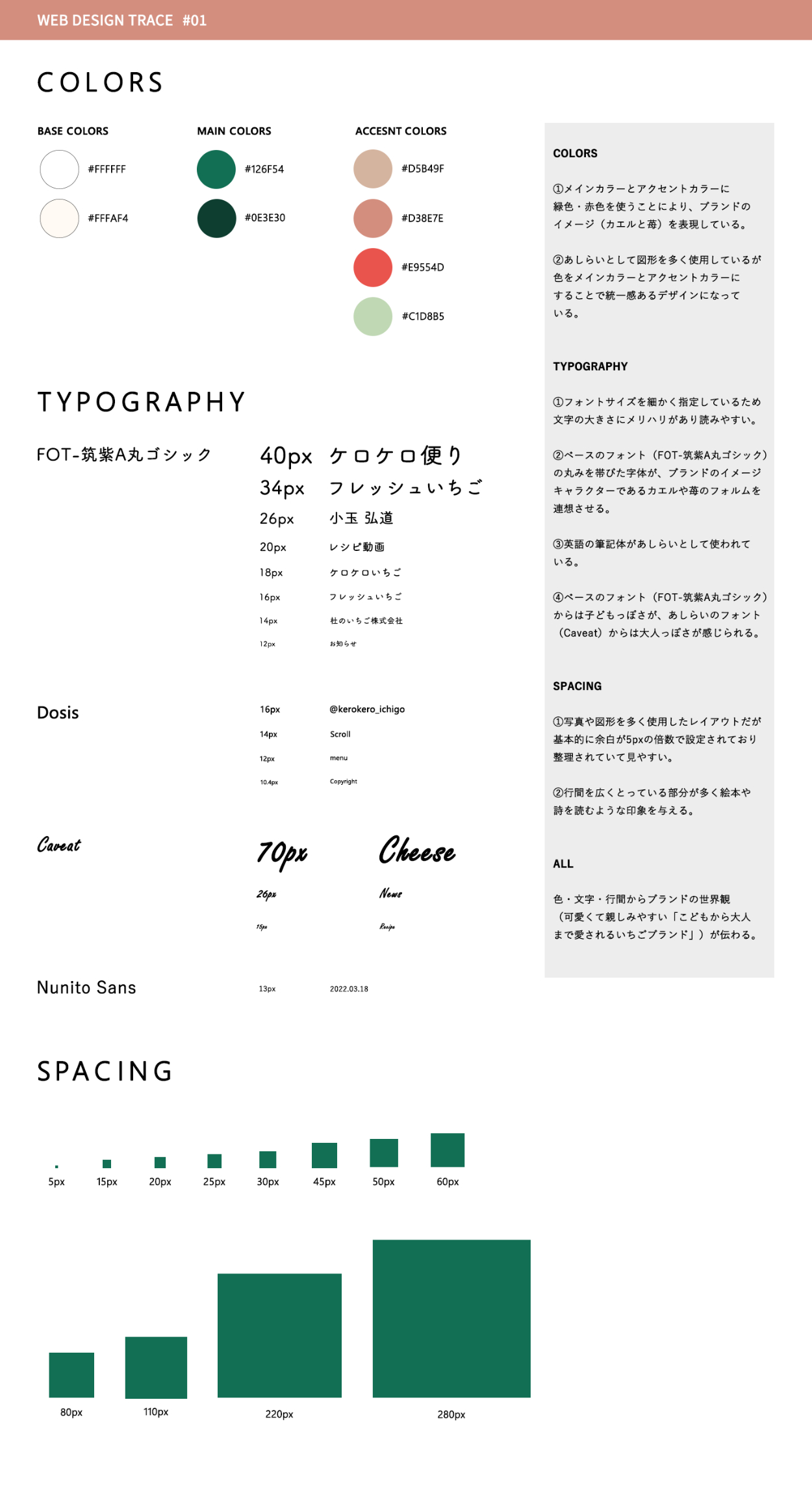
② スタイルガイド
LPのスタイルガイドを作成しました。

③ PCとスマホのレイアウト分析
PCサイズとSPサイズのレイアウトを比較・分析しました。
④ 工夫したこと
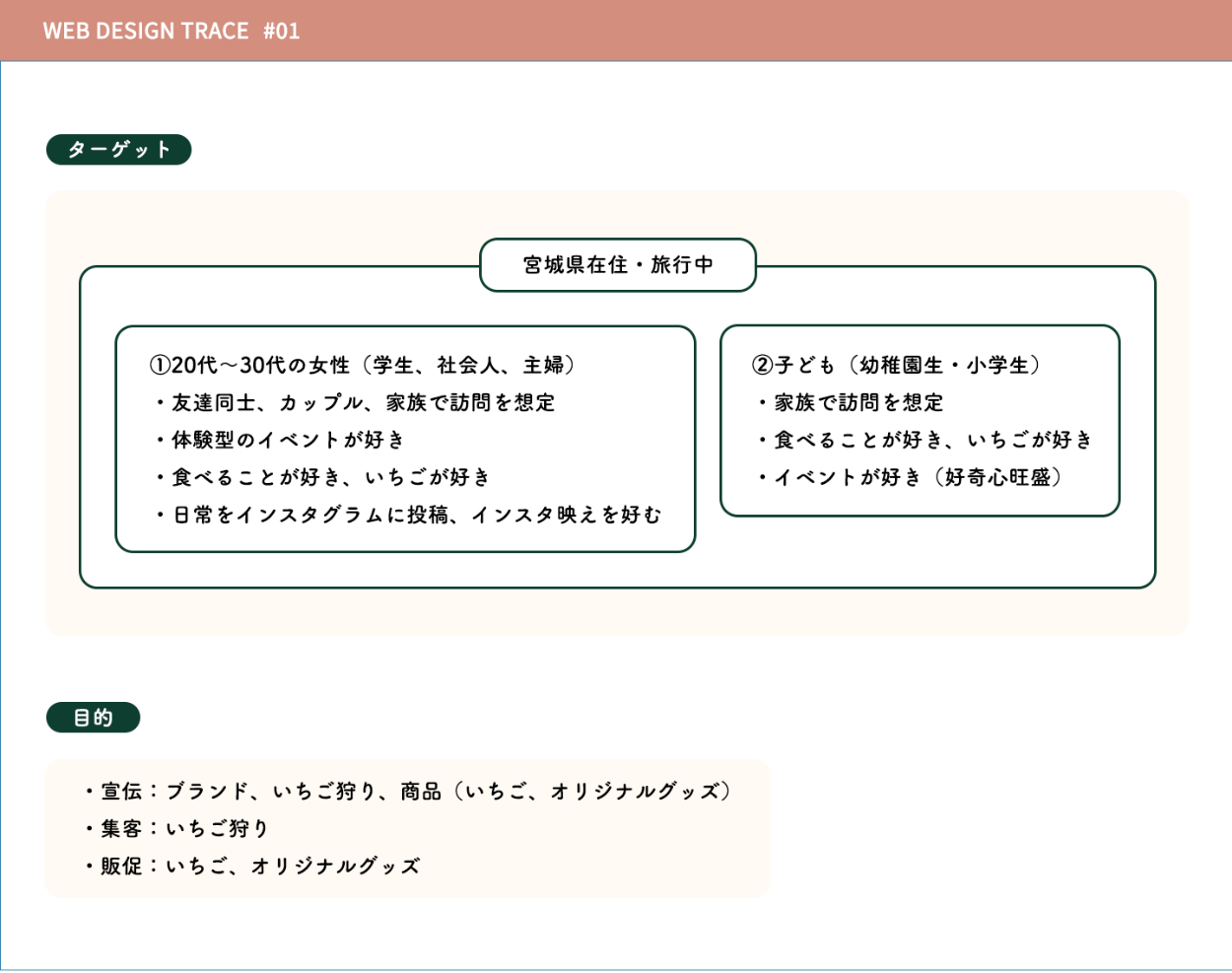
■ターゲット・目的・ユーザーストーリーの明確化
Webサイトを理解するため、ターゲット・目的・ユーザーストーリーを分析しました。
<ターゲット・目的>

<ユーザーストーリー>

■図形のサイズ・配置
スクロールすると周りの図形がポンポンッと動く仕様になっているため、図形の大きさが見本(キャプチャ画面)と実物(検証ツール表示)が異なっていました。そのため、実物サイズで配置できる部分は実物サイズで、できない部分は見本に合わせてサイズを細かく調整・配置しました。
■背景図の作成
②背景の図形はペンツールを使い、見本と違和感がないように曲線の滑らかさを意識して作成しました。
■タイポグラフィ・行間・余白の感覚を掴む
パッと目で見た時の感覚と実際に検証ツールで確認した時の違いを意識。「タイポグラフィ・行間・余白」がどれくらい取られているのか、感覚を掴みながら取り組みました。
■サムネイルの背景
いちごの粒をイメージした図形を配置しました。
⑥ 学んだこと
■配色の方法
あしらいとして図形を多く使用していますが、色をメインカラーとアクセントカラーに統一することでページ全体にまとまりが出ることを学びました。
■ボタンの工夫
ボタンに薄くドロップシャドウをつけており、ユーザーがボタンにカーソルをのせた時に「指でボタンを押すような感覚」になるよう工夫していると感じました。
■行間・余白の取り方
行間や写真と文字の余白を広めに取ることで、サイト全体に「ゆるっとした雰囲気」を与え、【ケロケロいちご】というキャラクター(ブランド)の世界観が表現されていました。写真・図形・配色のみならず、行間や余白といった細かな部分もブランドイメージを伝えることに効果的だと思いました。

