
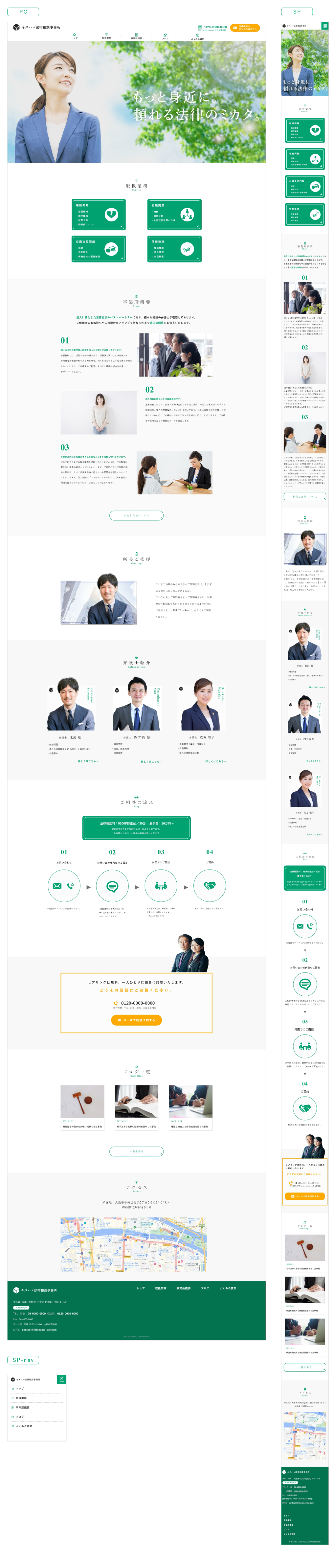
【架空WEBサイト】大阪にある法律事務所のデザインと実装
・デザイン【トップページ+下層5ページ(レスポンシブ対応)】 ・実装【トップページ+下層5ページ(レスポンシブ対応))】
・要件
【サイトの目的】
電話やメールでの新規お問い合わせを増やし、クライアントの悩みを解決するお手伝いをする
【ターゲット層】
30代以降の対人・対企業に対してトラブルを抱える個人
【デザインのテイスト】
様々な経歴の弁護士が在籍している信頼感
中性的で男女に偏らないイメージ
敷居は高くなく個人に寄り添う
・制作期間
TOPページデザイン→2週間(2022年2月頃)
下層デザイン→3日(2022年5月頃)
TOPページコーディング→約20日(2022年4~5月頃)
下層1ページ目[Service]コーディング→4日(2022年6月)
下層2ページ目[About]コーディング→2日(2022年6月)
下層3ページ目[Blog]コーディング→3日(2022年7月)
下層4ページ目[FAQ]コーディング→2日(2022年7月)
下層5ページ目[CONTACT]コーディング→3日(2022年8月)
・使用ツール
Adobe Photoshop(メインビジュアル)、Xd(デザインカンプ)
Visual Studio Code(実装)、FileZilla(サーバーアップ)
・デザイン共有リンクはこちら
・実際のページはこちら
右下の黒いボタンからも飛べます。
BASIC認証あり。

・制作のポイント
メインカラーを緑と白にし、落ち着いて信頼感と清潔感のある印象にしました。
メインビジュアルでは太陽光が女性に向かって放射状に降り注ぐ写真を選び、依頼者の方に希望が感じられるイメージを与える効果を狙いました。
弁護士の紹介セクションでは、写真を切り抜いて背景を合成し、チームとしての統一感を出しました。またローマ字表記を併記することで、何と呼ぶのか分からないというユーザーの疑問を取り除くようにしました。
お問い合わせフォーム部分には差し色としてオレンジを使い、目に留まりやすいように工夫をしています。また誰が担当しているのかという見えない不安を払拭するため、実際に担当する事務所職員の写真を掲載し、私たちが責任を持って担当しますという信頼感を訴求しました。
・実装のポイント
画面幅に応じてフォントや画像サイズを調整しています。
レスポンシブに対応したハンバーガーメニューでは三本線の下に「MENU」の文字を表示させることで、ネットに慣れていないユーザーに分かりやすいように工夫しています。
また560px以下では画面の下部にお問い合わせの電話とメールセクションを表示させ、急ぎのユーザーであっても見つけやすいように配慮しています。
SEO対策としてサイトの位置情報を示す「パンくずリスト」を下層ページの上部に示し、ユーザビリティの向上を狙いました。また取扱業務と弁護士紹介セクションにアンカーリンクを設定し、TOPページから遷移するときに一目で分かる工夫をしています。ヘッダーメニューには現在いるページに下線を引くようにしてサイトでどの位置にいるのか分かりやすくしています。
・実装の難しかったところと対策
スクリーン幅が1200px~768pxのときに、横スクロールが出てしまい原因を突き止めるのに2日間かかってしまいました。ひとつひとつのブロックにdisply:noneをかけていって検証した結果、原因はお問い合わせフォームの疑似要素だと判明し修正しました。
ハンバーガーメニューが開かず、原因を突き止めるのに2日かかってしまいました。原因はCDNを2つ掲載していたためで、1つ削除すると正常に作動しました。
全体的な課題としては、記述が長くなってしまったため、今後はScssを勉強しより効率的な実装を行えるようにしていきます。
