
バナートレース | 課題
SHElikes MULTI CREATOR COURSE 課題1つ目で、初めてのバナートレースに取り組みました。観察や分析、配色についてもまとめています。※引用元:https://twitter.com/MaisonKOSE/status/1238026949294948353
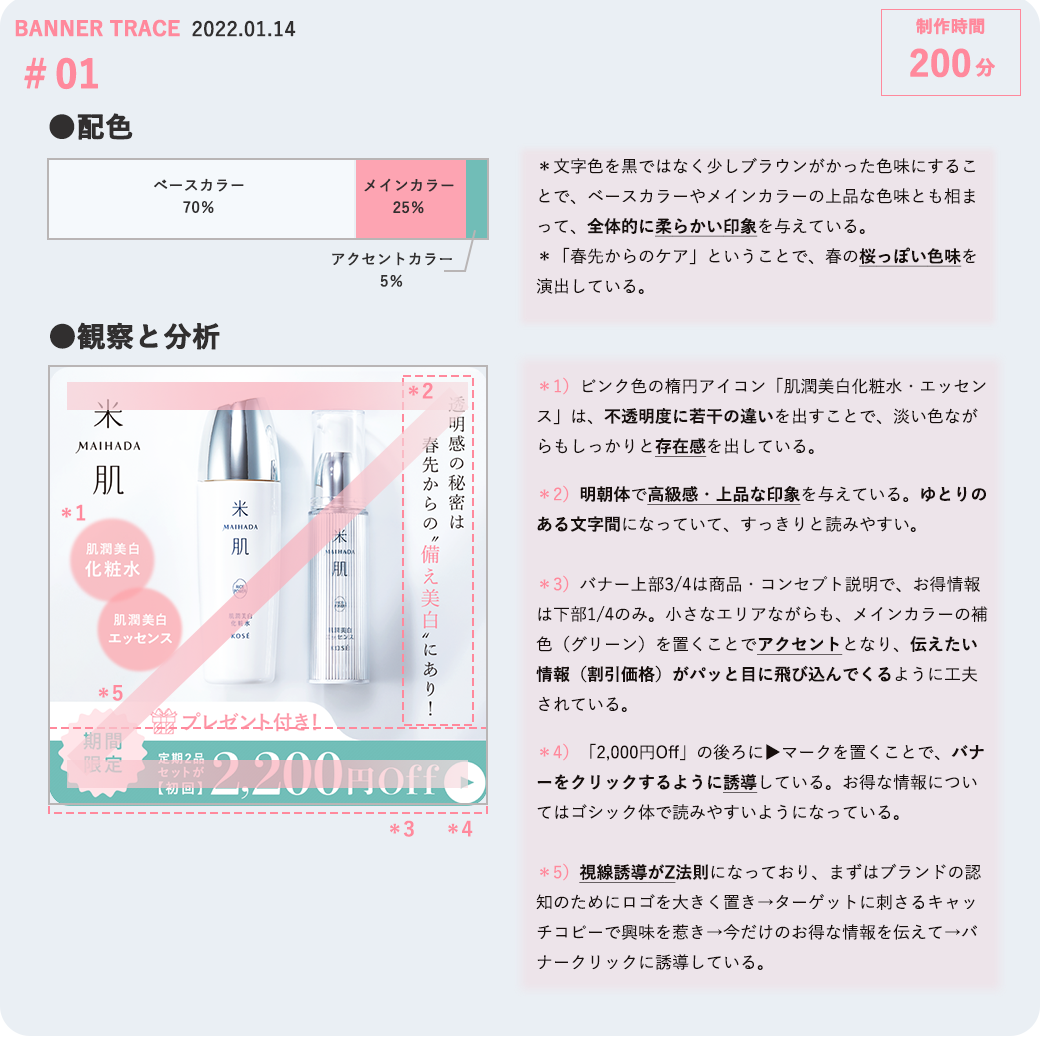
** トレースしたバナー / ターゲット・目的 **

** 配色 / 観察と分析まとめ **

** 工夫したポイント **
●まずは見本通りに!
“バナーを通して伝えたいこと”はデザインの細部に宿っている!という思いで、細かい作業も丁寧におこなった。
・フォント探し
・カーニングでの微調整
・シャドウの入れ方 など
●分析まとめのトンマナ
トレース後に取り組んだ「分析まとめ」は、バナーの雰囲気に合わせて制作。
** 制作を通して学んだこと **
●制作にあたっての基本的な意識
下記のような、ツールの操作方法を都度調べる“検索力”も同時に身についた。
・画像切り抜き後の境界線を綺麗に整える方法
・動きのある影のつけ方
・多角形ツールを用いて複雑な形を作成する方法 など
「まずは自分で調べる!分からなかったら人に教わる!」を繰り返すことで、1つ1つの知識・技術を自分に落とし込めた。
●こだわりの詰まった1本
バナー1本を作るのに、細部までこだわりが詰まっていることを改めて感じた。
・フォント1文字1文字が丁寧にカーニングされている
・1色使いでも“濃いピンクと薄いピンク”を取り入れることで、
少ない色数でも立体感のあるデザインになっている など
●視線誘導の分析:Z法則
1) ブランドの認知のためにロゴを大きく置き
2) ターゲットに刺さるキャッチコピーで興味を引き
3) 読み手がお得だと感じる情報を伝えて
4) バナークリックに誘導
視線誘導を観察することで、細かいデザインの背景・根拠を読み取れることを学んだ。
バナーを通じて最終的にとってほしい行動を、根拠を持ってデザインにする大切さに気付いた。
●情報のグループの分け方
【構成】
バナー上部は「ブランド・商品の説明 」
バナー下部は「お得情報を明記して購入・バナークリックを促す」
情報をグルーピングすることでまとまりが出て読みやすくなることを学んだ。
バナーを目にした人がストレスなく最後まで読める工夫は、デザインをする上で大切だと感じた。
