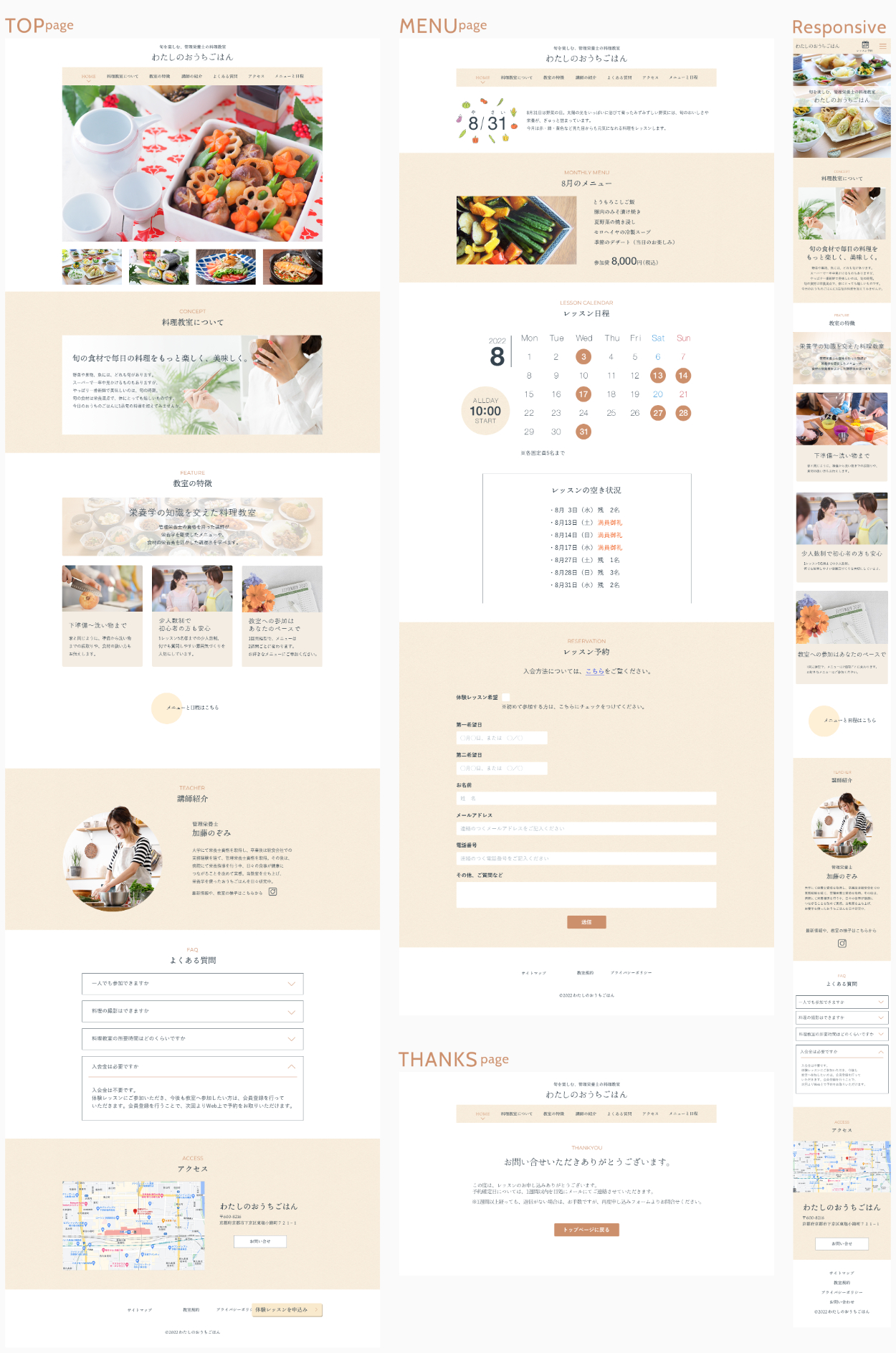
<サイト全体のデザイン(デザインカンプ)>
<目的・ターゲット・コンセプト>
- 目的
料理教室へ参加してもらうためのWebサイト - ターゲット
初めて料理教室に参加しようと検討している方
料理を初めて歴が間もない方 - コンセプト(伝えたい印象)
料理教室でしか作れないもの、洗練されたものではなく、家庭でも作れる料理
落ち着いた雰囲気・親しみやすさ・温かさ・美味しさ(料理の彩りも)
<制作のポイント>
- ファーストビュー(トップページ上部)
写真は全画面表示にはせず、あえて画面よりも小さめにすることで、料理の写真がより見やすくなるようにサイズを調整しました。

- レイアウト(教室の特徴)
管理栄養士が実施している料理教室という特徴が伝わるよう、「栄養学の知識を交えた料理教室」の特徴について、一番目立つようレイアウトしました。

- ボタンの配置
同じページに遷移しますが、それぞれ役割が異なります。
・メニュー・日程ボタン:料理教室の特徴を読んでから詳細を見たい方
・追従させているボタン:体験レッスンに申し込みたい方
・ヘッダーのボタン:会員様など、すぐにメニュー内容や予約をしたい方

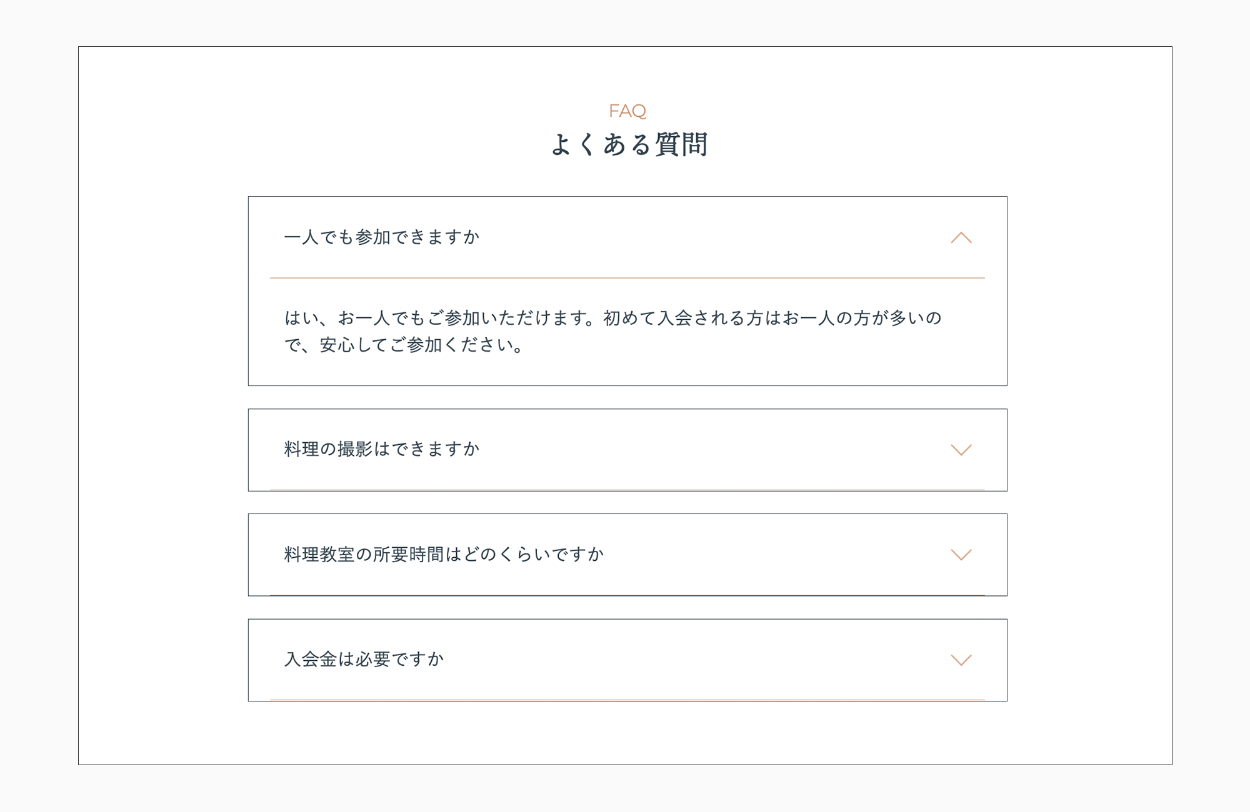
- よくある質問
jQueryにて、アコーディオンメニューを実装しました。
※アコーディオンメニュー:選択した項目がその場で広がり詳細な内容を表示する形式メニューのこと

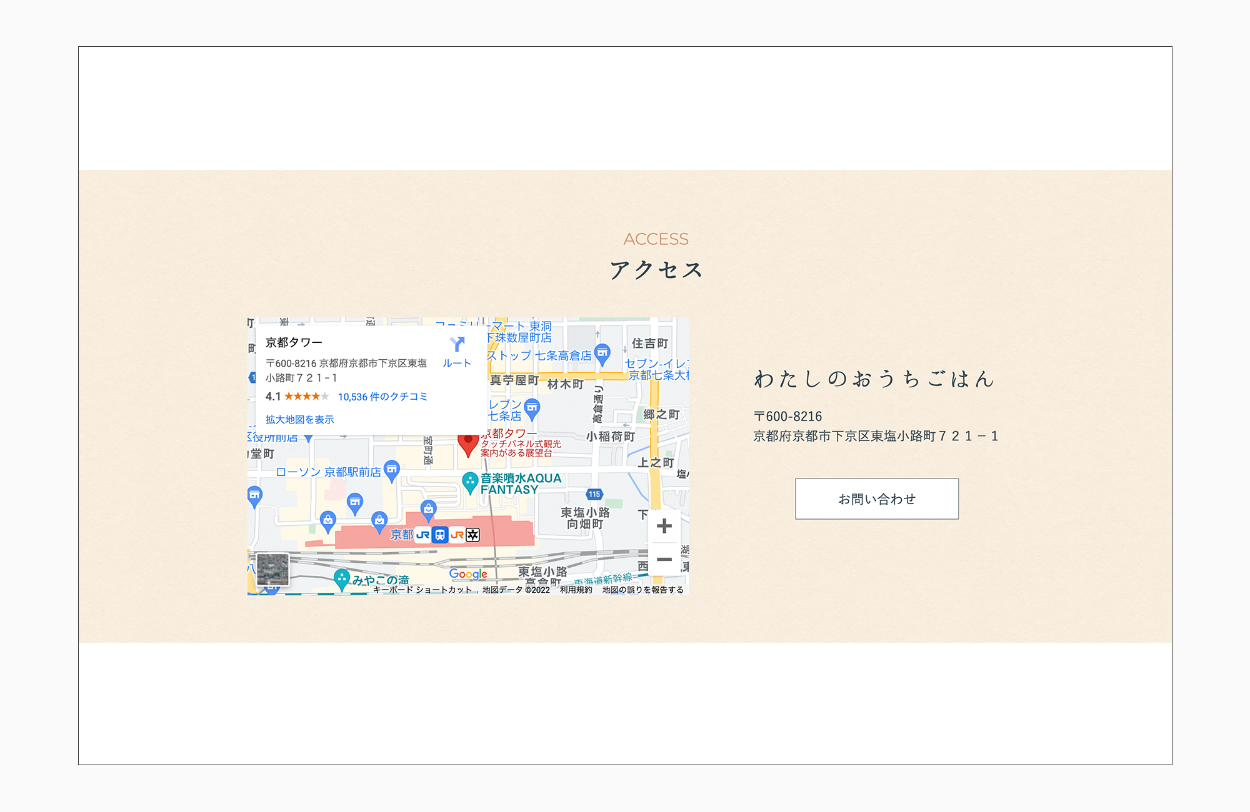
- アクセス
Googleマップを埋め込みました。

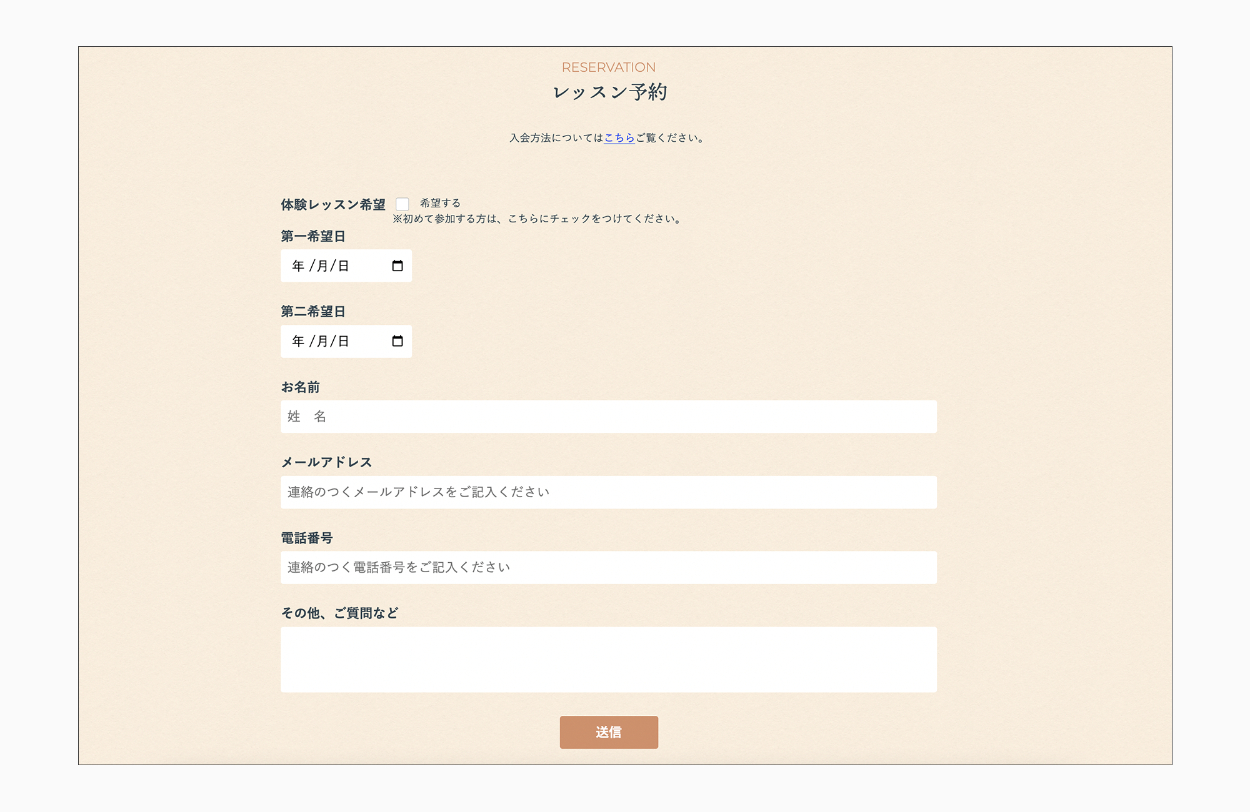
- Googleフォームを活用したレッスン予約の問い合わせデザイン+THANKSページ
レッスン予約のフォームをGoogleフォームを活用し、HTMLとCSSでデザインしています。自動返信については、アドオンにて実装しました。
また回答後、THANKSページが表示されるようにしています。