
オンラインフィットネス アプリデザイン
サービス設計段階から参画し、その中でUI/IAを担当。クライアントとコミュニケーションを取りながらサービス体験のフロー設計、そこからデザインへの落とし込みを行いました。
■クライアント:ヨガ教室を実店舗運営、その他フィットネス関連の実店舗事業(全国展開50店舗以上、従業員数500以上)
■依頼:コロナ禍における社会状況を危惧し、新しい業態での事業展開を模索。オンラインフィットネスを検討
■課題(クライアント側)
1.他社が既にオンラインフィットネスを展開しているため、サービスのどこで差別化をしどこまで機能実装が実現できるかどうか?
2.事業計画通りにローンチが可能かどうか?
■弊社側体制
・PM1名(テクニカルマネジメント兼務)/アシスタント1名
・シニアディレクター1名/ディレクター2名
・フロントエンジニア3名(サーバサイド、システムエンジニアは外注)
・UX/UIデザイナー1名(自身担当) UIデザイナー3名
サービス設計/UX design
■サービス体験での差別化
クライアントより、オンラインでチームを作りそのメンバーで一定期間ダイエットを集中的に行うことを主軸にしたいと大まかな機能要望。そのためにまずは必須となるコア機能をクライアントとコミュニケーションを取りながら策定。
<課題>
・この時点でクライアント側で運営側の体制やワークフロー、実際のオンラインでのフィットネス項目などがまだまだ定まっていなかったため、要求定義自体の引き出し等の工数が別途必要となった。
・事業計画との乖離があるようだったため、ローンチまで期間や予算の調整をこの時点で検討する必要があった。

<デザイナー側としての対応>
・まずはコア機能を元にざっくりした体験フローをディレクターと協業しながら策定。ユーザー、チーム、トレーナー、運営者、システムの目線でまずは設計
・デザイン工数の策定が現時点で難しくアジャイル開発に切り替えを、社内の検討事項として提案。
IA、コミュニケーション設計
■機能要件と情報整理
大まかな要求要件が固まったため機能要件を設計しつつ、その作業と同時にサービスフローから詳細なサービスフローや情報設計を作成。
また機能要件と実際のフローに落とした際に実装想定の開発でまかなえるのかどうかなどの検証もチーム内にて検討しました。
<デザイナー側としての対応>
・主要なコア機能部分のコミュニケーション設計方針を策定。アクションゴールと体験ポイントを明確化し、ラフUIなど制作。
・機能要件の確認をし、コミュニケーション設計方針に漏れがないかを確認。またUI側での実装必要なものも洗い出し、相互での確認を継続

UI design
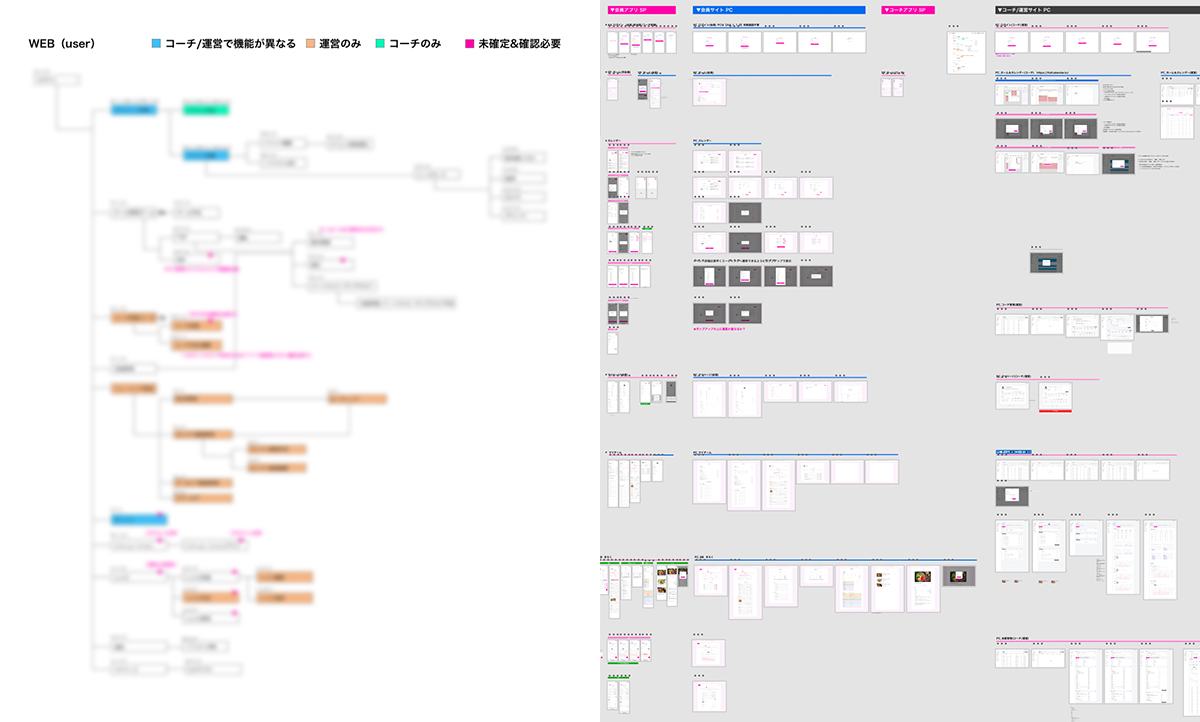
■UIワイヤーフレームの作成、コンポーネントの設計
コミュニケーション設計方針を固め、ディレクトリマップを引きつつユーザー側のUIワイヤー・プロトタイプを作成。今回リードデザイナーもいたため、ワイヤー時からほぼ実寸設計にてワイヤーを手分けして制作。また管理側画面の設計も必要なため、管理側のUI設計も同時並行で進めました。

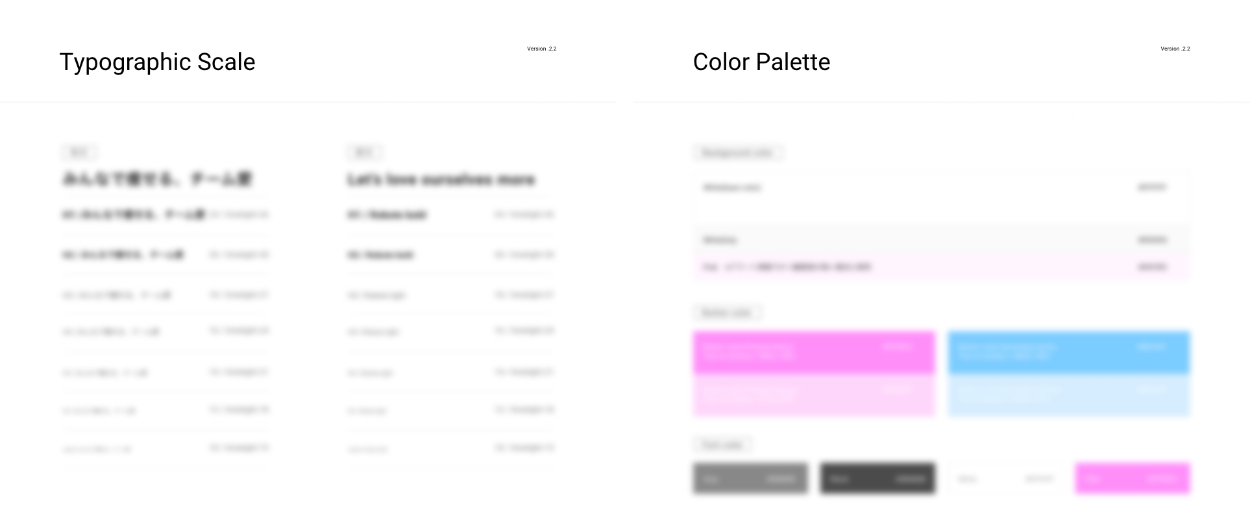
その後サービス名やユニフォーム、ロゴが確定したため、本番用の主要ページを制作、確認後にコンポーネント設計・残りの本番デザインをチームで制作しました。

システム側との実装UI調整
■SaaS,API等の使用によるUI設計の変更
想定以上に機能開発が難航しスクラッチでの開発から外部サービスなどの使用に変更、UX/UI設計を調整しました。システム観点での機能要件の有無判断と実際にUIやUXに落とし込んだ場合の機能判断に差異が生じることもあるため、都度PM含めたメンバーで打ち合わせを行い、実装可、代替案、UX自体の見直し等も含め協議を続けました。
<デザイナー側としての対応>
・外部サービス機能の把握、実際にUIプロトタイプに落としこみ、改善可能な部分をエンジニアと相談しデザイン反映
