

制作期間
5日間 約30時間前後
担当部分
商品選定と撮影以外を担当。商品概要から、想定ターゲットに合わせた文章や画像を制作しました。
- 競合商品の調査/分析(なぜ売れているのか?どういった印象を与えるか?具体的なターゲット層は?何を意識して作られているか?頻出するフレーズなど)
- 商品の文章(画像内の文章含む)
- 商品の紹介画像(構成/写真の切り抜き/色変更/素材を探して合成)
使用ソフト
- 画像レイアウト:Adobe illustrator
- 合成やレタッチ:Adobe Photoshop
- 情報まとめ:Googleスプレッドシート
競合分析や文章構成などはGoogleスプレッドシートでまとめ、クライアント様と考えや参考イメージを共有しました。
トンマナ/全体イメージ
ターゲットは20代~40代の女性、所持カードが多い人。
文章にはベネフィットや具体的なシーン描写を意識的に入れました。 商品画像の2枚目にカードが多い人が悩む内容を提示して共感を誘い、悩みを解決できる商品であることをアピールするなど工夫。
デザインは安心感と親しみやすさを重視。幅広い世代向けなので、可愛らしさなどは控えめにしました。
フォントは安定感のあるゴシック体を使用。要所要所で読みやすくしたい部分やアクセントを入れたい部分には丸ゴシックを使いました。
色は大人の落ち着いた色を使用。ベースカラーに柔らかな印象のアイボリー、メインカラーに上品かつ華やかなワインレッド2色を使っています。
画像デザイン制作
≪1枚目≫ サムネイルにもなるので、商品のポイントを遠目でも分かるようにデザインしました。じゃばらポケットで使いやすい、手の平に収まる大きさ、牛革、スキミング防止素材など。

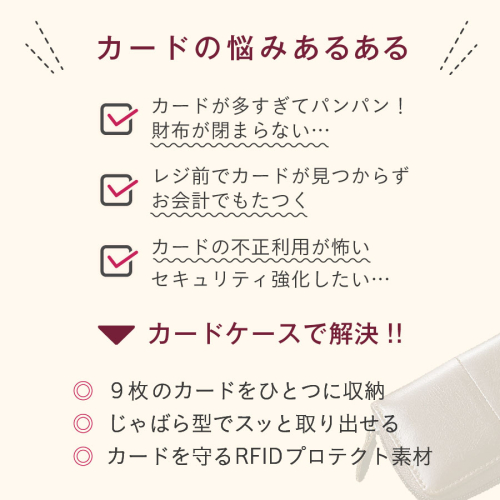
≪2枚目≫ サムネイルで興味を持った方に向けて、カードが多い人によくある悩みを提示し共感を誘い、悩みを解決できる商品であることをアピール。

≪3枚目~8枚目≫ 商品のポイントを1枚1つ紹介しました。
- 1枚に情報を詰め込みすぎない
- 特徴によって、どんなベネフィット(恩恵)があるのか?
- 具体的なシーンを入れて想像しやすく
といったことを意識しながら制作しました。

≪9枚目≫ 商品の具体的なスペックを説明する画像。

