
自作サイト(課題)
オンラインスクールSHElikesの課題で、自作の架空サイト制作に取り組みました。 自分が実際に働いているカフェのホームページという設定です。
使用ツール:photoshop、ibispaint 制作時間:2ヶ月間
【テーマ選びの背景】
現在私が働いているカフェの良さを、より多くの近隣住民の方々に知ってもらいたいと思ったからです。
他のカフェと何が違うというと、大きく分けて以下の3点です。
- 接客の丁寧さ
- オーダーを受けてから焙煎するため新鮮
- おしゃれでスタイリッシュさはないものの、気軽にスーパーに立ち寄るような、アットホームな感覚で利用できる
実際に私もともとお客としてこのお店を利用していたのですが、雰囲気や接客の丁寧さに魅了され、実際に働きたいと思うまでになりました。今ではお店の常連かつサービスを提供するスタッフ側でもあります。両方の目線を持つ自分だからこそ伝えられるカフェの良さがあると感じ、制作に取り組みました。
【目的・ターゲット・ペルソナ】

20〜40代の、コーヒーが好きで自分好みのコーヒー豆を定期的に購入したいと考えているカフェの近隣住民をターゲットに、コーヒー豆購入の常連のお客様になってもらう目的。
【雰囲気、トンマナ】

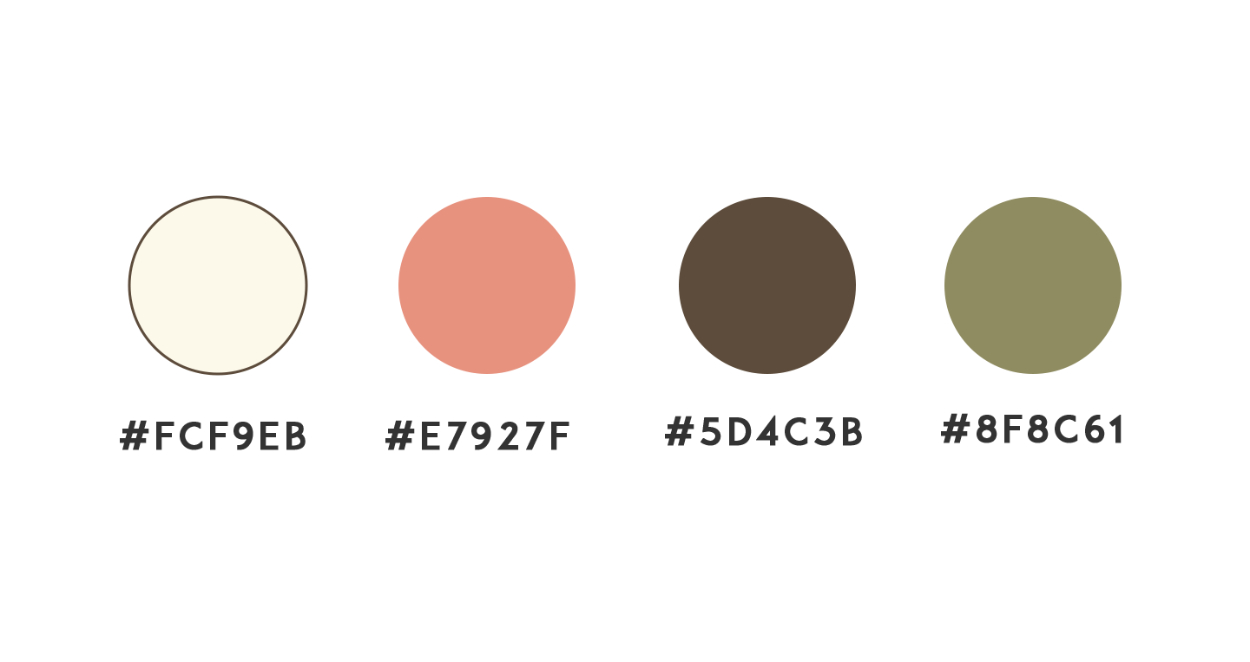
・馴染みのあり柔らかな印象を与えるミルク色をベースカラー、コーヒー感じのある茶色をメインカラー、安心感や自然の印象を与える緑や優しい印象を与えるピンクをコンセントカラーに取り入れました。
【こだわりポイント】
「見やすさ、わかりやすさ、整列、余白」を特に意識してデザインを作成しました。
フォント:見出し→全丸ゴシック 本文:ヒラギノ角ゴシック 英字:Arial でそれぞれメリハリをつけました。
セクション決め
お店のコンセプトを知ってもらう→お店独自のサービスを知ってもらう→お得を伝えて会員になってもらうという流れにしたかったため、そのような観点でセクションを決めました。

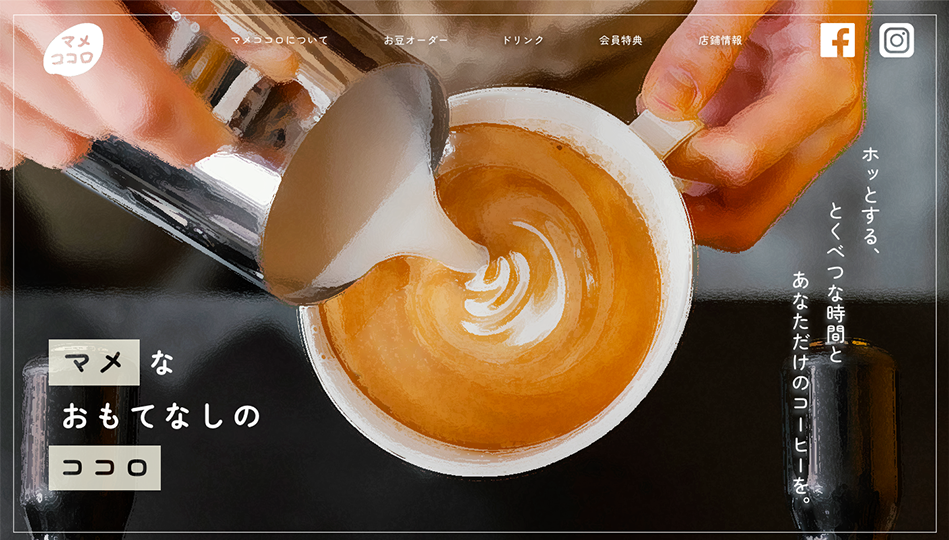
ヘッダー
見たいセクションがどの画面でも選べるよう固定して配置しました。
左:ロゴ センター:グローバルナビゲーション 右:SNSアイコン
というわかりやすい配置にしました。
メインビジュアル
画像:インパクトを与えるために画面幅いっぱいに画像を配置しました。
また、「あなただけの」というキャッチコピーを印象付けたかったため、見ている人だけにコーヒーを差し出しているかのような画像を選択しました。
あたたかみの感じる雰囲気にしたかったため、描写フィルターで写真を加工しました。
テキスト:画像を邪魔しないよう、かつバランスよくキャッチコピーを配置しました。
また、画像の雰囲気を壊したくなかったので全て白色で統一しました。
「マメココロ」のお店の名前にちなみ、「マメ」と「ココロ」は強調し、画像として作成して配置しました。
アニメーション:優しく柔らかい雰囲気を出したかったため、画像、テキスト共にふわっと出現するようなアニメーションを実装しました。

コンセプト
お店のイメージを伝えたかったため、時間差の切り替わりのアニメーションで画像を入れました。また、明るくあたたかみのある印象が出るよう、レイヤーで明度、トーンカーブ、色彩調整を行いました。このセクションだけデザイン性があまりなく、寂しさを感じたのでテキストの背面にペンツールで作成したあしらいを配置しました。

お豆オーダー
わかりやすくチャート表にしました。コーディングが複雑になってしまうと感じたので、チャート表の画像は自作したものを画像として配置しました。
また、偶数と奇数のチャートでメリハリをつけたかったので、色を別々にしました。
デザインに少々寂しさを感じたため、右上にアニメーションをつけた自作のイラストを配置しました。

ドリンク
お店の写真は紙コップに入れて提供するため、見栄えの観点で今回はフリー写真サイトから素材をダウンロードしました。
ドリンク部分のみを切り取り、少し寂しさを感じたので、ペンツールでピンク色の図形を作成し、画像の背面に敷きました。
退屈感を感じさせないよう、左右に画像を配置しました。
遊び心を与えるため、柔らかい雰囲気を壊さないようふわっと出現するようなアニメーションも実装しました。
メニュー表はテイクアウト用、イートイン用、サイズによって料金がわかりやすいように色などを変えてデザインを工夫しました。

会員特典
特典の内容がわかりやすいよう、特典をカード式で3つに分けて配置しました。
写真や画像だとサイトの雰囲気に合わなかったので、自作のイラストを入れ込みました。
遊び心を入れるため横に揺れるアニメーションを実装しました。
また、会員になるよう誘導するため、ボタンを配置し、クリックすると行程が現れるような動きを導入しました。

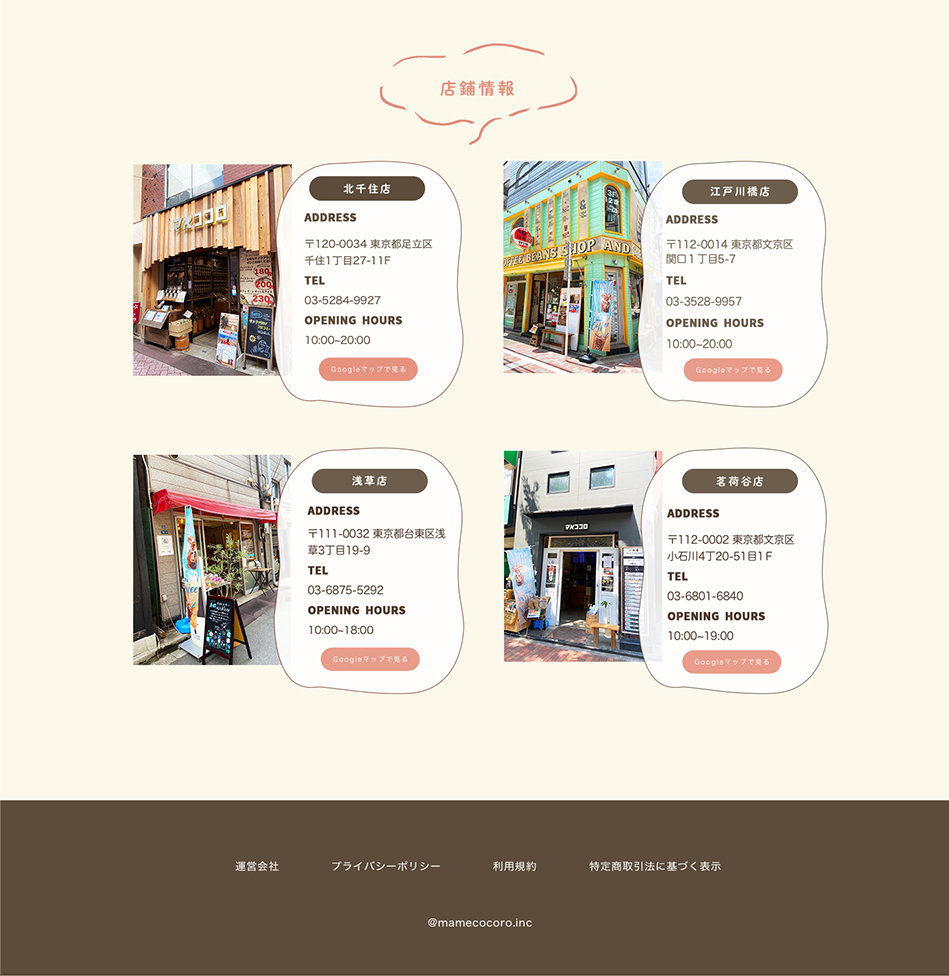
店舗情報
自分で撮影したそれぞれの店舗の外観の写真を配置しました。
明度や彩度を上げ、見栄えが良くなるよう調整しました。
デザインが寂しくならないよう、店舗情報部分はペンツールで作成した図形画像をテキスト背景に敷きました。
メリハリをつけたかったので、小見出しは英字にしました。
フッター
背景のカラーはテーマカラーにし、テキストは白で視認性を意識しました。
テキストに目がいくよう、左右の余白は多めに取り、テキストは中心寄りに配置しました。
【レスポンシブデザイン】
ブレイクポイントを768pxに設定しました。
ハンバーガーメニュー:クリックすると三本線が×に変わるアニメーションを実装し、グローバルメニューは中央に配置しました。
SNSアイコン:スマートフォン端末で指で操作することも考慮し、それぞれ離して配置しました。
画像、テキスト:全体的に中央に配置しました。横幅が狭いため、横並びになっていた画像とテキストは上下に分けて配置しました。
また、「お豆オーダー」のセクションのフローチャート画像も、レスポンシブになると崩れてしまうため、レスポンシブ用に表をコードで作り直しました。
それらに合わせてイラスト画像のサイズも小さめに変更しています。
余白:セクションの最大幅を550pxに設定し、セクション間の余白もレスポンシブ用に狭めに変更しました。
【学んだこと、反省点、今後の課題】
今回は初めて自分で一から架空サイト作成に取り組みました。大きく学んだ点は以下になります。
「いかに見る側にストレスを与えず最後まで見てもらえるか」
デザインにしろ、コーディングにしろ、LPサイト作成においてはこの考えに尽きるのではないかと思いました。
今回は、このサイトを通してお店に興味を持ってもらい、会員になってもらい常連さんを増やすという目的でした。そのため、「会員特典」のセクションまで見てもらうまで、興味をそがないようなデザインやレイアウトを心がけなければならないと常に意識しながら制作していました。
一番悩んだのはやはりセクション決めでした。課題では、「セクション数は5つまで」という条件が与えられていました。見る側に魅力が伝わるお店のポイントを5つに絞るのはとても難しかったです。作り終えてみて、このお店はお豆の種類がとても豊富なので、「ドリンク」セクションの代わりに「お豆の種類」のセクションを設ければ良かったと反省しました。
次に悩んだのは配色でした。おしゃれすぎず、かつ暗すぎず、暖かく親近感が湧くような、コーヒー屋さんらしい配色を選ぶのはとても難しかったです。コーチや、身の回りの友人たちに見てもらい、印象を聞きながら決定しました。色の印象が、自分と周りで感じ方が全く異なるのが面白く、やはり第三者の意見は大事だと再認識しました。
とても苦労をし、しかしながら一番身についたのはコーディングです。
最初に反省点を伝えると、あまりコーディングのことを考えずデザインを決めてしまったため、自分の首を絞めることになりました。コーディングの段階でデザインを変更した箇所も複数あります。レスポンシブになるとかなりデザインが崩れ、とても頭を悩ませました。自分の知識不足を痛感しつつも、ネットで「調べる」能力が身についたと感じています。
最初の自作サイトにしては、自作のイラストなども盛り込み、自分色を出しつつも、バランスよく、わかりやすい構成のサイトが作成できたのではないかと自負しています。
次回の課題としては、コーディングのことも意識しながらデザインを熟考すること、「何を一番伝えたいのか」という軸をしっかり持ち、慎重にセクション決めをすることを心がけたいです。
