
【課題】スクーター事業サイトのLPトレース
OVERVIEW
SHElikes MULTI CREATOR COURSE 3つ目の課題。LPトレース/スタイルガイド/スマホとPCでのレイアウト分析まとめを作成しました。Webページにおけるサイズ感やレイアウト、配色の感覚を養いました。
制作時間:約10時間
制作期間:約2週間
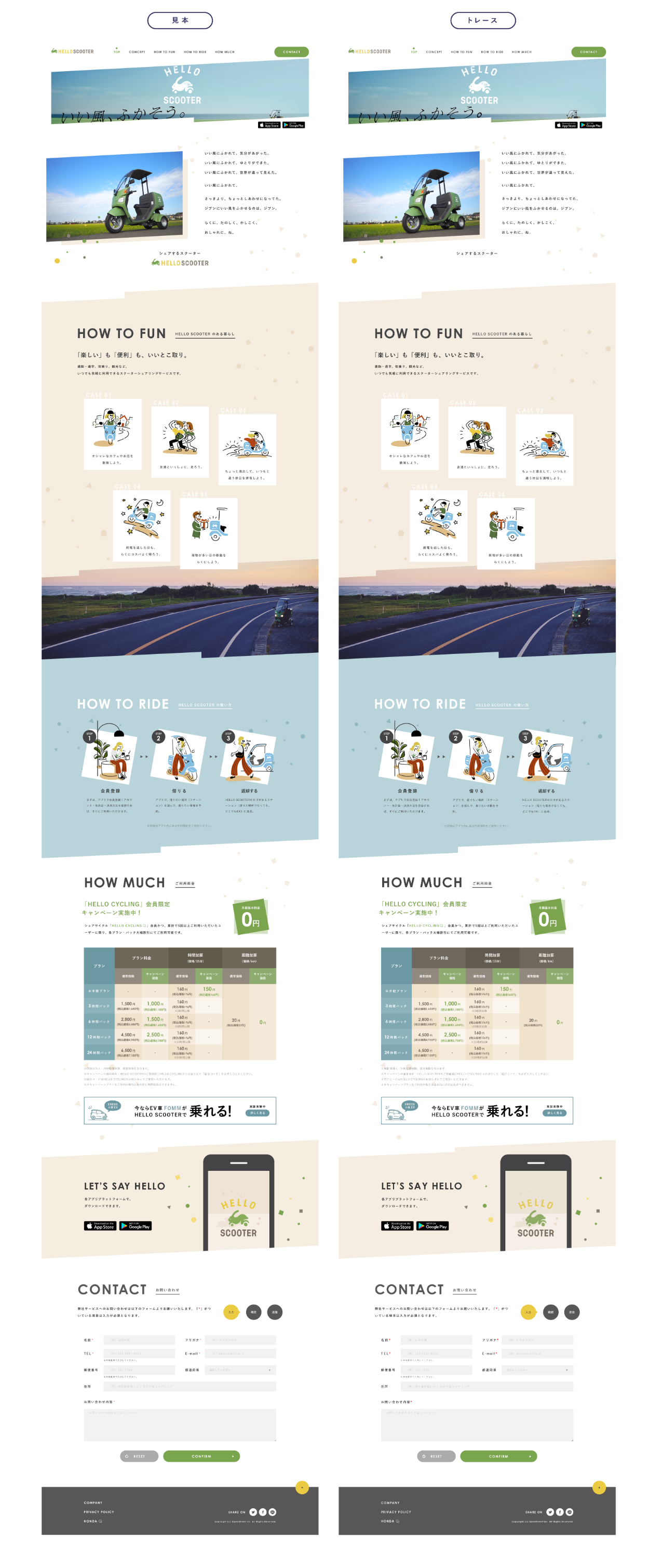
OpenStreet株式会社様の「HELLO SCOOTER」のサイトをトレースしました。
◎成果物

◎スタイルガイド

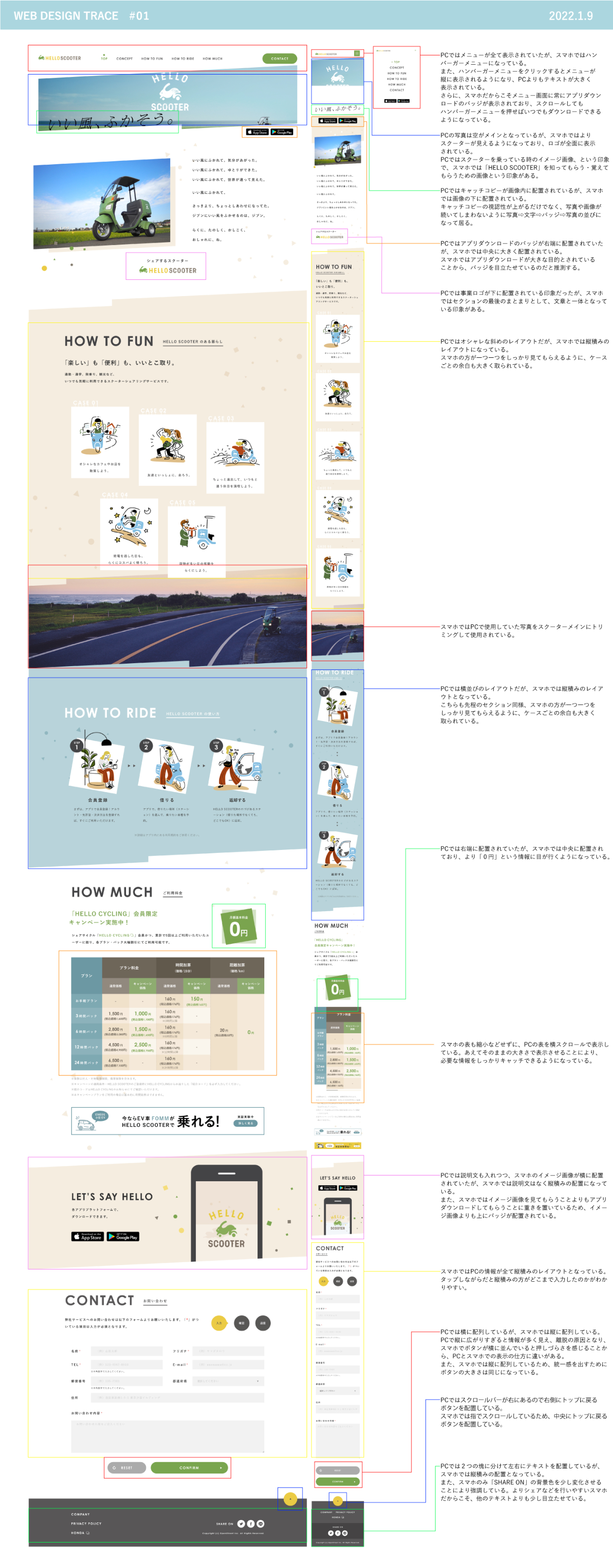
◎スマホとPCでのレイアウト比較

【制作する上での工夫ポイント】
- スタイルガイドのカラーでは、検証ツールに出てくるカラーを全て掲載しました。
- トレースでは細かい部分も見落とさずにペンツールなどを使用しながら制作し、見本に近づけることができたと思います。
- 文字サイズや文字間を合わせ、感覚を掴むよう意識しました。
- ユーザーのデバイスの違いによって、どのようなレイアウトの変化があるのかを詳細に分析しました。
【課題を通して学んだこと】
- Webページの制作において、使用する色やタイポグラフィ、空白によって様々な印象の違いが生まれることを実感しました。
- 今まで制作してきたバナーとは違い、よりデザインの原則を守りつつ様々な工夫がなされていることを学びました。特にPCとスマホのレイアウトの違いでは、ただ見やすくした・縮小した・縦積みにしただけでなく、ユーザーの違いによって工夫するということを学ぶことができました。
