
架空フライヤー制作
SHElikes MULTI CREATOR コースにて、フライヤー作成に取り組みました。仮想クライアントを想定し、ユーザーストーリーの設定、情報設計を行い、illustratorにて制作しました。
使用ツール:Illustrator
制作時間:12時間
目次
①クライアント情報・依頼内容
②制作したフライヤー
③情報設計とユーザーストーリー
④スタイルガイド
⑤頑張ったポイント
⑥制作をとおして学んだこと
①クライアント情報・依頼内容
【クライアント情報】
銀座に拠点を構える「骨格理論に基づいたスタイル提案」が売りの美容室。お客さまからオーダーしていただいた髪型をそのまま再現するのではなく、1人1人の骨格や髪質にあわせて最大限似合うようにカスタマイズして仕上げることが得意。スタイリストはモデルご用達の有名店で腕を磨いた実力派。
【依頼内容】
新規にオープンする美容室の特別キャンペーン用ポスティングチラシの作成。
②制作したフライヤー
用紙サイズ:A5
【オモテ面】

【ウラ面】
③ユーザーストーリー・情報設計
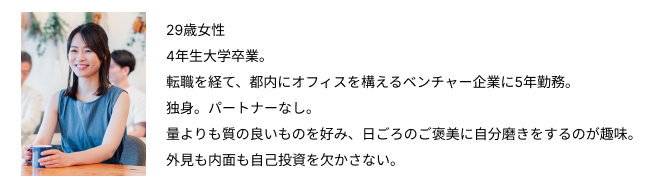
【ペルソナ】

クライアント情報、依頼内容をもとにペルソナを設定しました。
【情報設計】

①キャッチフレーズ「骨格理論に基づいたスタイル提案」→メインビジュアル→日時「2020.11.14 SAT GRAND OPEN」→「30%OFF」とZの視線誘導を意識して配置しました。
②表面はメインビジュアルや、店舗写真でビジュアルでお店の雰囲気を伝えているので、その流れで裏面上部にスタイリスト情報を配置し、情報の統一感を意識しました。
③裏面のクーポンを切り取った際に表面にあるロゴも切り取られるように設置し、無断転用対策と、電話番号など必要な情報が切り取られないように工夫しました。
④スタイルガイド
クライアント情報から「高級感」「非日常感」「無機質感」が伝わるフライヤー作成にこだわりました。配色についてゴールドをアクセントカラーにし、「#00a29a」をメインカラーに設定。各々透明度を調整しながらデザインに取り入れました。
また、キャッチフレーズに明朝体を使用したり、タイトルをCenturyにしたりと、フォントの選択も「高級感」を表現できるよう気を配りました。

⑤頑張ったポイント
「高級感」を表現するために、色をあまり使いすぎない、余白を大きめにとる、文字を細くする、という3点を意識しました。

また、背景にコンクリート状のテクスチャを置き「無機質」を表現しました。その際に、彩度や明度を細かく調整し文字の視認性が落ちないように工夫しました。
⑥制作をとおして学んだこと
紙物は1度印刷をしてみることの重要さを学びました。画面上では整っていると感じたフライヤーでも、実際に印刷をして紙で確認すると、余白に違和感を感じたり、文字の細さや配色によって視認性が悪く感じるポイントがいくつか見受けられました。今後もフライヤーを作成する際は、納品する形で手元でチェックするひと手間を惜しまずに取り組みたいと思います。
