
|目的
自社のデザインチームをもっと広め、
これから一緒に働くであろう未来のチームメンバー を集めるため
|現状と課題
現状:
・自社のサービスは比較的大きくなってきて、サービスのCMなども最近始めたところ。
・デザインチームとしても複数ある自社プロダクトを扱っていくために、
よりいっそう連携を深め、仲間集めもしていく必要が出てきた。
課題:
・デザインチームがあることや、デザインに力を入れていることを
まだまだ知られていない。
→結果的にデザイナーの採用にあまりつながっていない。
→まずは知ってもらうことが必要となる。
|ターゲット
・デザイナー
・特に、アプリやWEBのUIの仕事をしているような人をメインのターゲットとして、
■グラフィックデザイナー
■WEBデザイナー
■フロントエンドエンジニア
などにも認知を広めていきたい。
|デザインの要望
前提:記事コンテンツがメインになるので、サイト自体の主張が強過ぎないようにする。
ビジュアルのイメージ:
・プレーンで控えめな雰囲気
・コンセプト(下記に記載) の "design for all" を反映するように、どんな立場の人が見てもわかりやすく、一方でビジュアル面の美しさや洗練された雰囲気を演出。
|デザインの内容(記載情報)
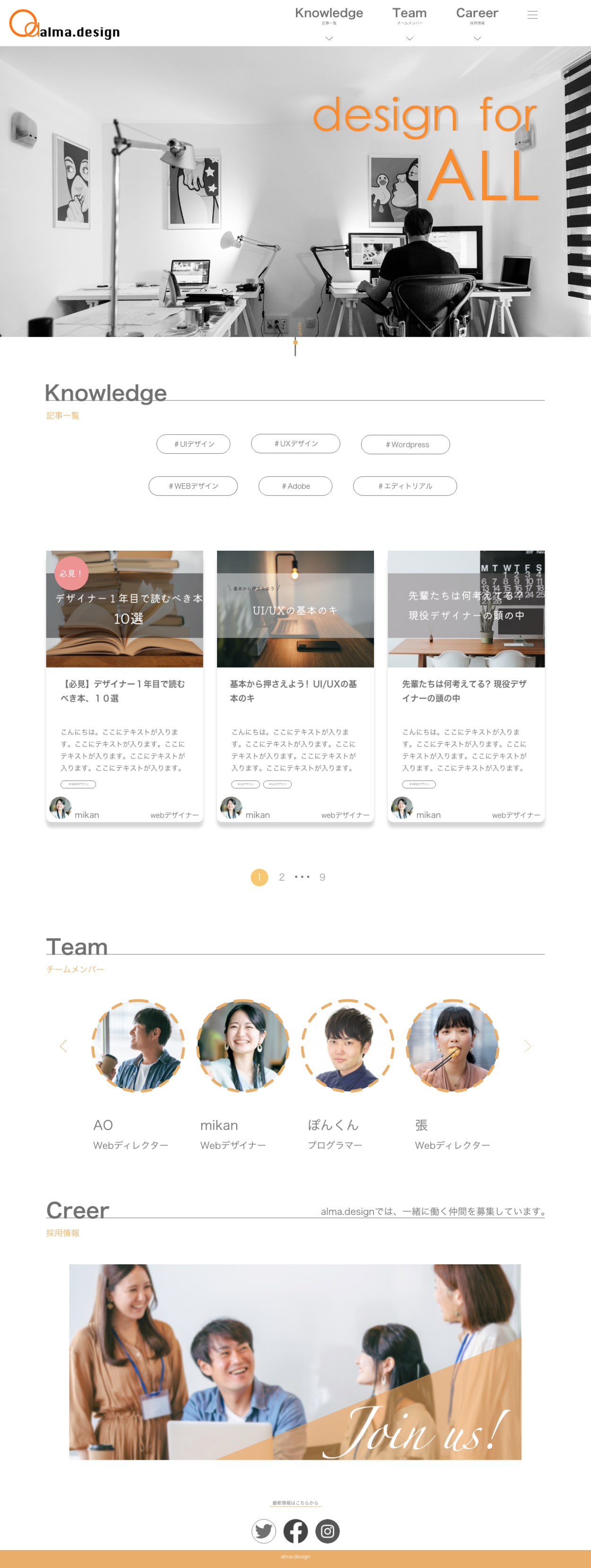
- タイトル
- alma.design
- コンセプトメッセージ
- design for all
- タブ (遷移するページ)
- ナレッジ (記事一覧ページ)
- チーム (メンバー紹介ページ)
- キャリア
- 記事情報
- サムネイル
- タイトル
- 記事を執筆したメンバーアイコン
- 記事を執筆したメンバー名
- SNSリンク
- Twitter (アイコンのみ表示)
- facebook (アイコンのみ表示)
- Instagram (アイコンのみ表示)
実際に作成したサイトはこちらです。


|デザイン
・"プレーンで控えめな雰囲気"とあったので、
全体的に色味を抑えて、グレー×オレンジの2色でまとめました。
・ファーストビューでスクロールバーが見えるようにし、
実装時は、丸い玉が下へ流れるイメージを想定しています。
・文字を黒ではなく、薄めのグレーにすることで
重い雰囲気にならないように注意しました。
・メンバー一覧の箇所ではスライダーを使用する想定です
・見出しの下に日本語のオレンジ文字を入れることで、
誰が見ても意味が理解しやすいようにしました。
|まとめ
■サイトの目的は、”新規メンバーを集めるため”ですが、
コンテンツはブログ記事がメインなので、
採用情報と記事、どちらも目立たせるのが難しかったです。
結果、採用のバナーを大きく表示しました。
■WEBサイトデザインを考える場合に、複数色使うことが多いのですが
無彩色×有彩色の2色で考えると、まとまった印象になりやすいと思いました。
