
コーポレートサイト_LPトレース(制作課題)
SHElikes MULTI CREATOR COURSEの課題とでLPトレースに取り組みました。 実際にあるWebサイトのトレース、スタイルガイドの作成・PCとSPの相違分析の結果をまとめました。 [制作時間:トレース12時間 / まとめ60分/使用ツール:Photoshop]
【目次】
1.トレースしたLP
2.スタイルガイド
3.PCとスマホのレイアウト比較
4.工夫した点
5.制作を通して気づいたこと
6.制作を通して学んだこと
----------------------------------------------------------------------------------
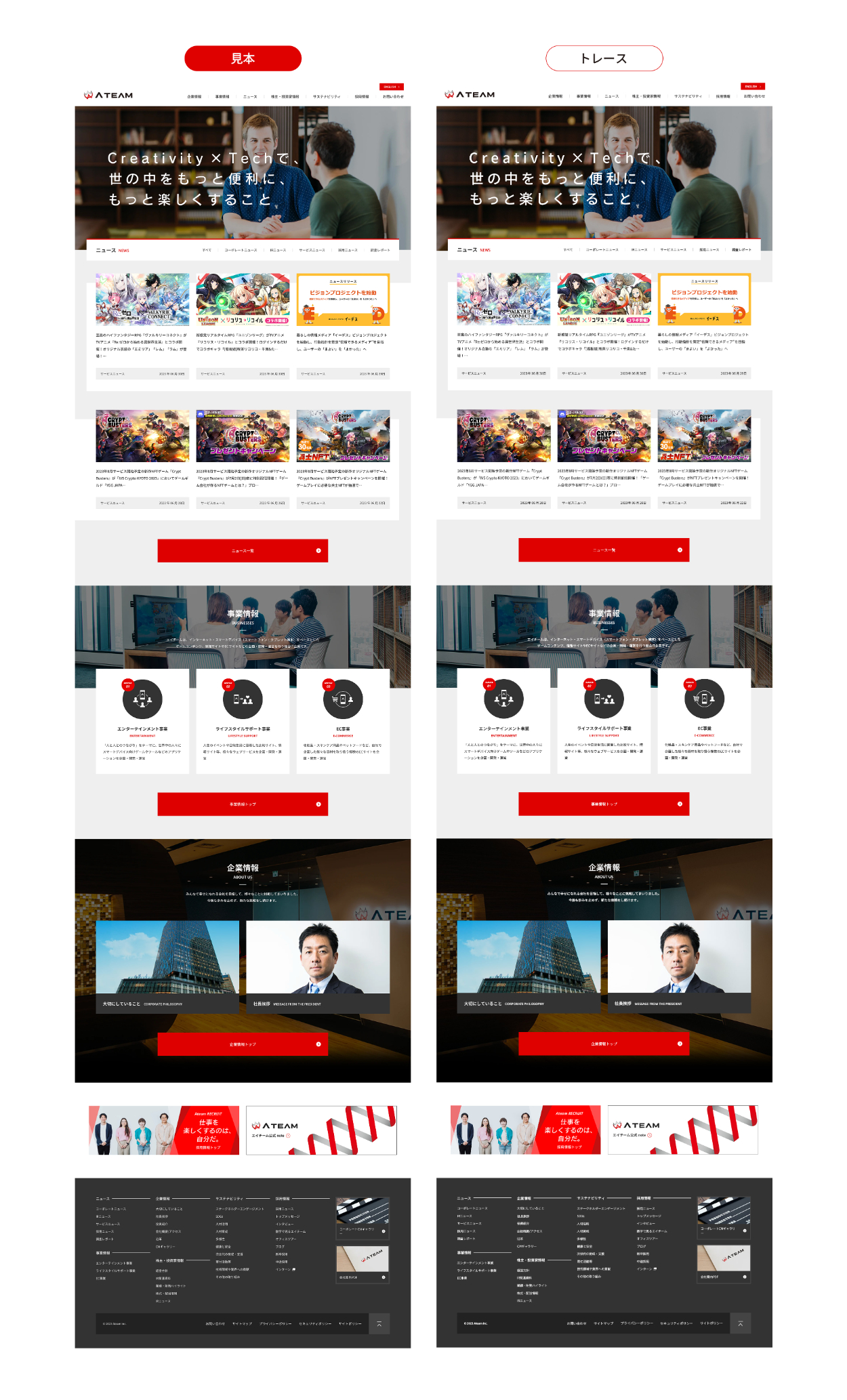
1.トレースしたLP
株式会社エイチーム(Ateam)のコーポレートサイトのWebページをトレースしました。

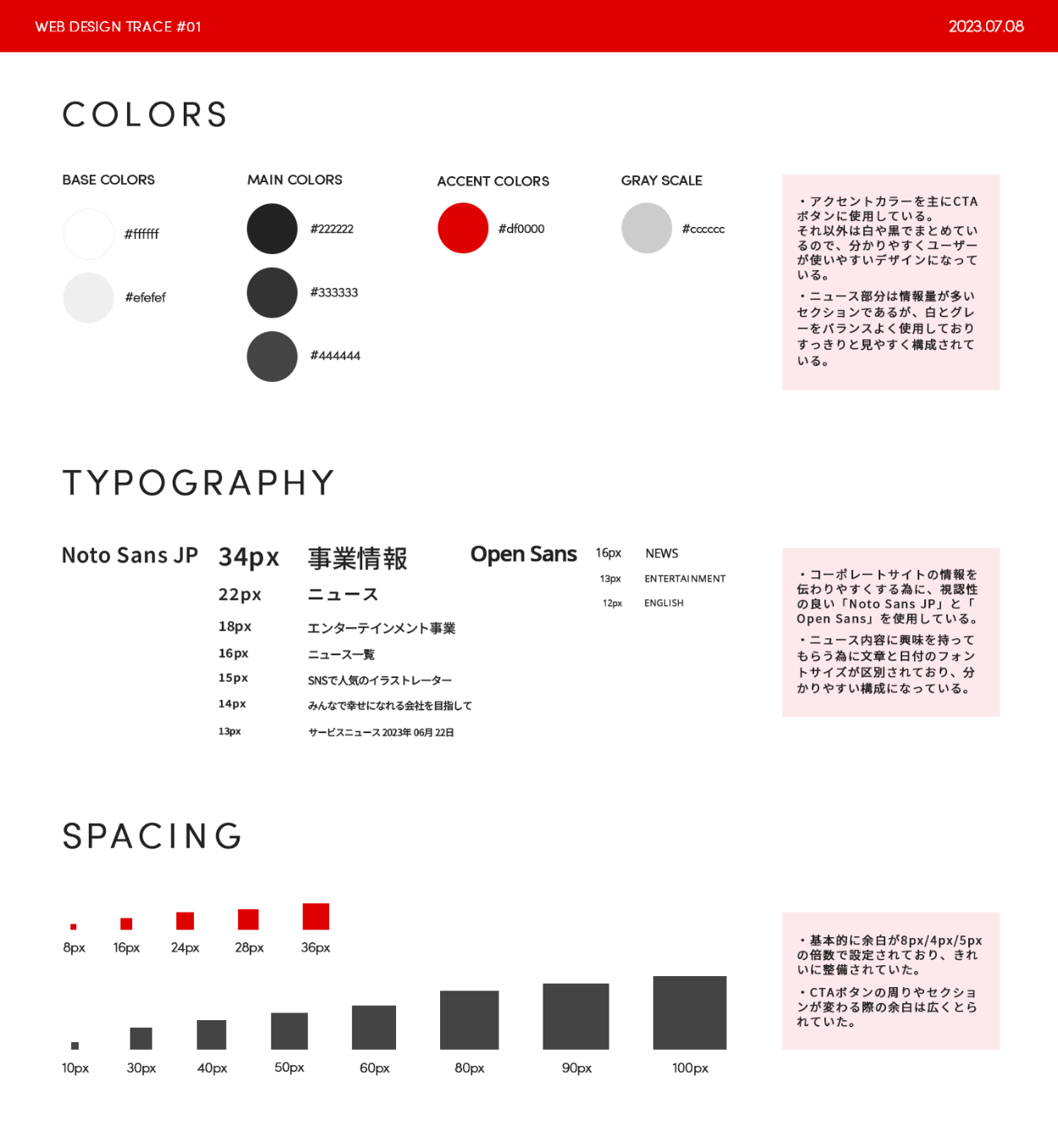
2.スタイルガイド

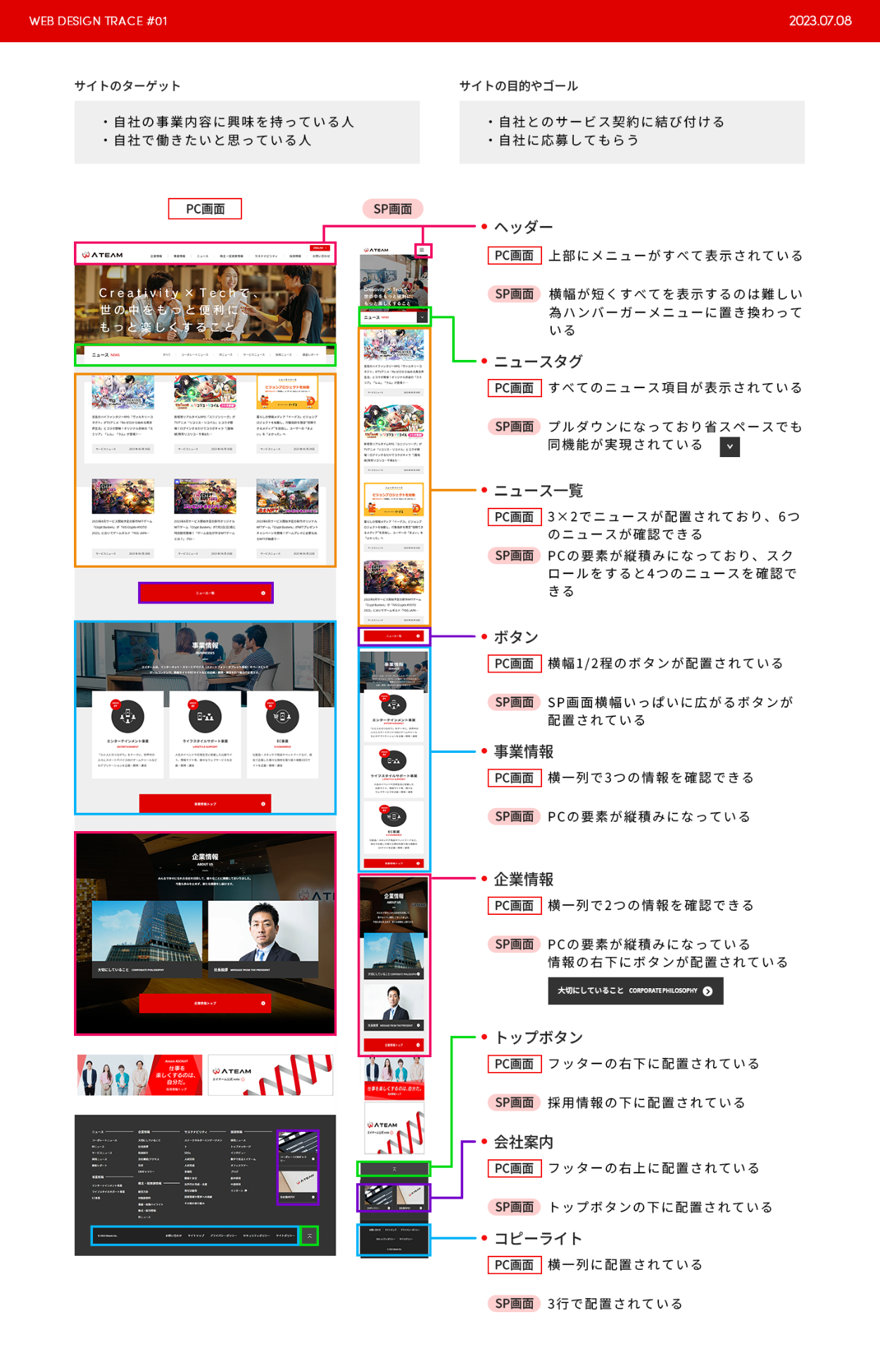
3.PCとスマホのレイアウト比較
 4.工夫した点
4.工夫した点
・フッターの情報量が多かったが、文字サイズが小さいセクションであったため、1つずつ拡大しながらトレースをしました。
・白とグレーの配色がバランスよく使用されていたので、配色の仕方をインプットしながらトレースをしました。
5.制作を通して気づいたこと
・アクセントカラーが企業のロゴと同じ色であり、主にボタン使用されていました。
・ボタンには丸枠に右矢印のものが使用されており、統一感があって分かりやすかったです。
・企業のニュースが一番目につく位置に配置されており、またフォントサイズも企業情報よりも大きかった為重要視している印象でした。
・ボタンの付近は余白が広めにとられていました。
・会社のWebサイトなので、視認性の良い「Noto Sans JP」と「Open sans」が使用されていました。
・メインカラーのブラックを3色に分けて使用していたが、「#333333」や「#444444」を使用することで視認性が良くなっていました。
・事業情報と企業情報の写真を暗めに設定することで、上から流し見る際に白黒バランスがはっきりしていました。
・トップページに情報を詰め込まず、写真と図をバランスよく使用することにより、ユーザーを疲れさせないようにしている印象でした。
・フッターの上に企業情報を再度掲載することで、ユーザーが上から下まで見た後に気になる情報を探しやすくされていました。
6.制作を通して学んだこと
・Webページを制作する際に、業界や目的によって使用する色やフォントなどが大きく変わってくるが、フォントに関しては視認性の良いものが選定されていました。
・「重要視している項目をどの位置に持ってくるか」が大切になってくる為、情報設計が重要であると改めて感じました。
・ボタンや矢印のデザインは各サイトによって異なるが、同じものを使用することでユーザービリティが高いデザインを作ることができることを学びました。
・色々なサイトを見ている時に、お問い合わせボタンがトップページにあるサイトとないサイトがあったので、それも情報設計の際の重要度が関係しているのだと思いました。

 4.工夫した点
4.工夫した点