

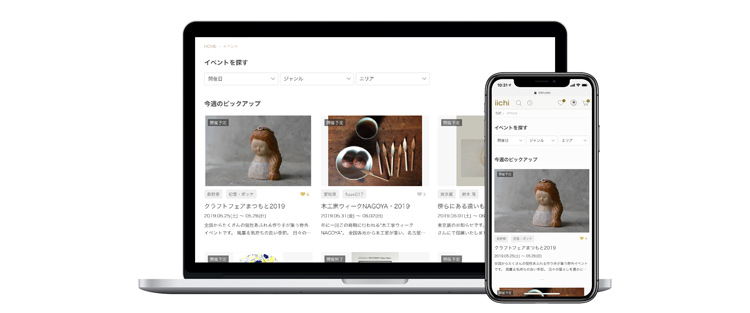
iichiに掲載されているイベント情報を集約するページのUIデザインとコーディングを担当しました。
iichiでは、ユーザー自身が参加する展覧会などの情報を掲載する機能があります。しかし月に150件以上のイベントが登録されているにも関わらず今までそれらを集約するページがきちんと作られていませんでした。
イベント情報は、広く手仕事ファンがiichiに訪れるきっかけとなると考えており、イベント情報の掲載数を増やすことと、それらの閲覧数を増やすことはとても重要であると考え、イベント情報ページの作成を行うことになりました。
XDでワイヤーフレームを描きながらチームで議論を重ね、そのままXDでデザインを起こし、HTMLとCSS(SASS)でコーディングしたものをエンジニアに実装してもらうというフローで進めていきました。
今後手仕事関連イベントが多く集まるメディアサイトに育てていけると考えていますが、まずは小さくはじめ、改善を重ねていくことが大事と捉え、ユーザーが登録した情報がきちんと人の目に届くところに掲載されていると気づいてもらえるようにすることにフォーカスし、プロジェクトを進めました。
多くのイベントが掲載されていて、それらを俯瞰でき、また気軽に自分の好みで絞り込める、ということが伝わるかどうかというところに注意しながらデザインを行いました。
既存ページの改善ではなく、新規のUIデザインをiichiで行うのは今回が初めてだったため、今後のiichiのUIデザインの指針になることも意識し、各コンポーネントについては今後の応用可能性も踏まえ、考えていきました。
今回のプロジェクトでイベント登録数は約10%伸び、今後のメディア化についても大きく期待できる結果となりました。

リリース時のLP
