
架空フライヤー制作(美容室オープン)
OVERVIEW
SHElikes MULTI CREATOR PROJECTにて、美容室オープンのフライヤー制作課題に取り組みました。(制作時間:18時間)
■目次
1.制作要件
2.制作物:フライヤー
3.情報設計
4.工夫したところ
5.フライヤー制作で学んだこと
1.制作要件
①クライアント情報
<クライアント名>
- SHE Tokyo
<事業内容>
- 銀座に拠点を構える、骨格理論に基づいたスタイル提案が売りの美容室。
- オーダー通りに再現するだけでなく、一人ひとりの骨格や髪質に合わせて最大限に合うようにカスタマイズし仕上げることを得意としている。
- スタイリストは全員、有名店で腕を磨いた実力派。
<ターゲット>
- 少し高めの料金設定であっても確かな腕のスタイリストに担当してもらいたい、ヘアスタイルにこだわりのある方。
②フライヤーの戦略
<制作目的>
- オープン/キャンペーンの告知をすることで、新規会員を大きく獲得すること。
- 認知を得ること。
<フライヤーの活用方法>
- ポスティング
③ワイヤーフレーム
2.制作物:フライヤー
表面
裏面

3.制作STEP①:情報設計
■ペルソナの設定

- ポスティングのため、居住地は美容室付近の中央区在住としました。また、金銭的に余裕があり自己投資に惜しまない、美容にかなり関心が高い方としました。
- 流行を取り入れるよりかは、お客さまに似合うことを重視しているクライアントであり、それにマッチする価値観や思考をもつペルソナ設定にしました。
■フライヤーの構成
ポスティングのため目に届く可能性は高いものの、読まずに捨てられてしまう場合もありうるため、フライヤーが効果的に利用できるよう情報設計しました。
- 表面:パッと見の印象づけ+予約に必要な情報を全て掲載
→家の近くに開店することを知らせ、雰囲気を伝える
→詳細のキャンペーン情報はあえて載せず、裏面に目を通してもらう - 裏面:キャンペーン情報+スタッフ
→裏まで見てくれた方に詳細の情報とキャンペーン情報でさらに惹きつける
詳細の要素については以下の通りです。

4.制作STEP②:コンセプト設定

5.工夫したところ
■Z型の視線誘導
- 表面はZ型の視線誘導を意識してレイアウトを決めました。
- 美容室の店名→キャッチコピー→オープン情報→予約に必要な情報→地図の順番で目に入るように設計し、気になったらすぐに表面だけを使って予約できるようにしました。
■ペルソナに合わせたキャンペーン情報のデザイン
- ペルソナを中央区在住で、金銭的に余裕があり自己投資に惜しまない、美容にかなり関心が高い方としました。その場合割引に惹かれて来店をするというよりかは、技術や雰囲気重視だと考えたため、割引のキャンペーン情報は控えめに、チープ感が出ないように制作しました。
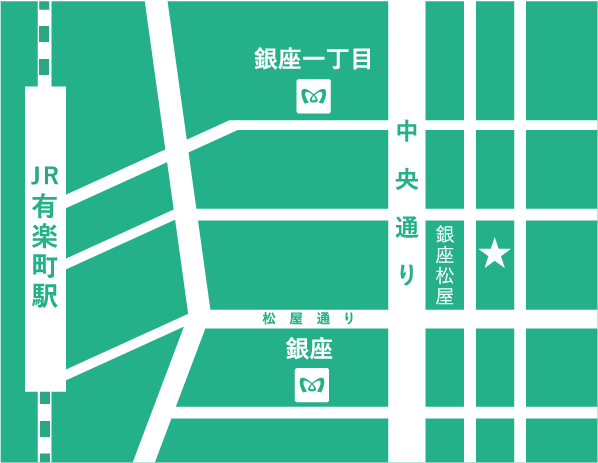
■トンマナに合わせた地図の作成

地図を一から作成し、分かりやすさを維持しながらトンマナに合わせた配色やあしらいを使用し、紙面から浮かないようにしました。
■写真選定
- 「骨格理論」という言葉から輪郭や頭の形が分かりやすいモデルの写真を選びました。
6.フライヤー制作を通して学んだこと
①ペルソナの設定に、要素の目立たせ方を合わせる
- キャンペーン情報や割引情報など、惹きつけられる情報は必ずしも大きく目立たせれば良いというわけではなく、設定したペルソナに合わせてどのようなあしらいとするか判断が必要。
②Web制作と印刷物制作の違い
- トンボやカラーモードの指定(CMYK)、塗りたしの設定などWeb制作とは違った注意点があること。
- 細かい整列や余白の付け方一つで印象がガラッと変わる。枠や区切り線を設定しなくても情報の塊ごとに要素にまとまりをつけておけば読みやすくなる。
- 時刻の「:」、日付の「/」など記号は他の文字との大きさを調整し、1文字単位でカーニングとベースラインシフトの設定を行うことで文字の大きさが小さかったとしても視認性が高くなる。
③キャッチコピーやクライアントの特徴に合わせた素材の選び方
キャッチコピーやクライアントの特徴に合わせて、写真やイラスト、フォントを選定することで詳細を読まなくても雰囲気として伝えたいコンセプトが伝わる。
パッと見の印象で想定通りの印象づけをするためには、細かい情報設計を行った上で使用する素材を紐付けて選定していくことが必要。
