
架空LPデザイン制作・実装(中途採用サイト)
SHElikes MULTI CREATOR COURSEの課題で、架空の採用サイトのLPデザイン制作・実装に取り組みました。(制作時間:合計115時間 ※情報設計:12h、デザイン制作:36h、コーディング:67h)
■目次
1.制作要件
2.制作物:実装したサイト、デザインカンプ
3.制作STEP①:情報設計
4.制作STEP②:コンセプト設定
5.工夫したところ
6.LP制作を通して学んだこと
1.制作要件
①クライアント情報
<クライアント名>
- TSUTSUMU株式会社
<事業内容>
- ベビー用品をメインとし、ママの育児をサポートするコミュニティ事業や、家族みんなが幸せになるフォトブック事業などを展開している。軸はベビー用品だが、今後ママ・パパ、家族向けのサービスも展開していく予定をしている。
<ターゲット>
- 乳幼児の保護者。
- 現在はママ向けがメインだが、今後はママだけでなく、パパ、家族も対象としたい。
②LP制作の目的と戦略
<内容と目的>
- LPを通してエントリーしてもらうこと。
<ターゲット>
- 転職希望の方。
- 報酬面よりもTSUTSUMUが作っていきたい世界に共感する方。
- 各職種において全くの未経験よりは経験を重視したいが、一番はカルチャーフィットしているか。
<目標・ゴール>
- カルチャーフィットする方にエントリーしてもらう。
③必要要素
- ①キービジュアル
- ②私たちについて(ミッション/バリューのページへ遷移)
- ③働く環境(働く環境の詳細ページへ遷移)
- ④事業について(事業についての詳細ページへ遷移)
- ⑤募集職種(募集要項の詳細ページへ遷移)
- ⑥メンバー紹介(メンバー紹介の詳細ページへ遷移)
- ⑦エントリー
- ⑧フッター
④トンマナ
- 明確なブランドトンマナが決まっていないため、事業内容にあうトンマナを自由に提案してほしい。
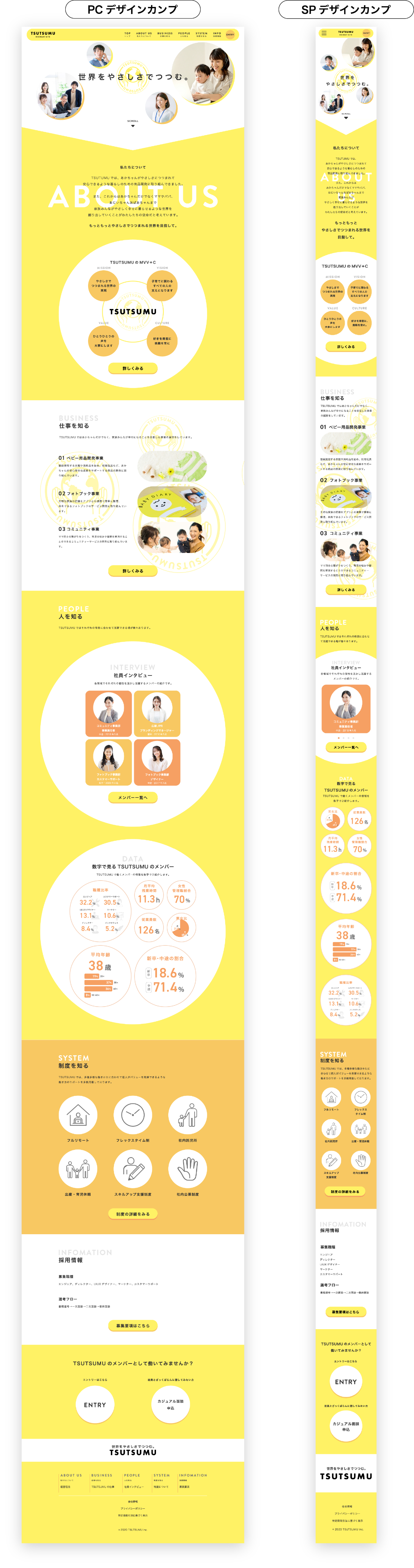
2.制作物
①実装したサイト
②デザインカンプ

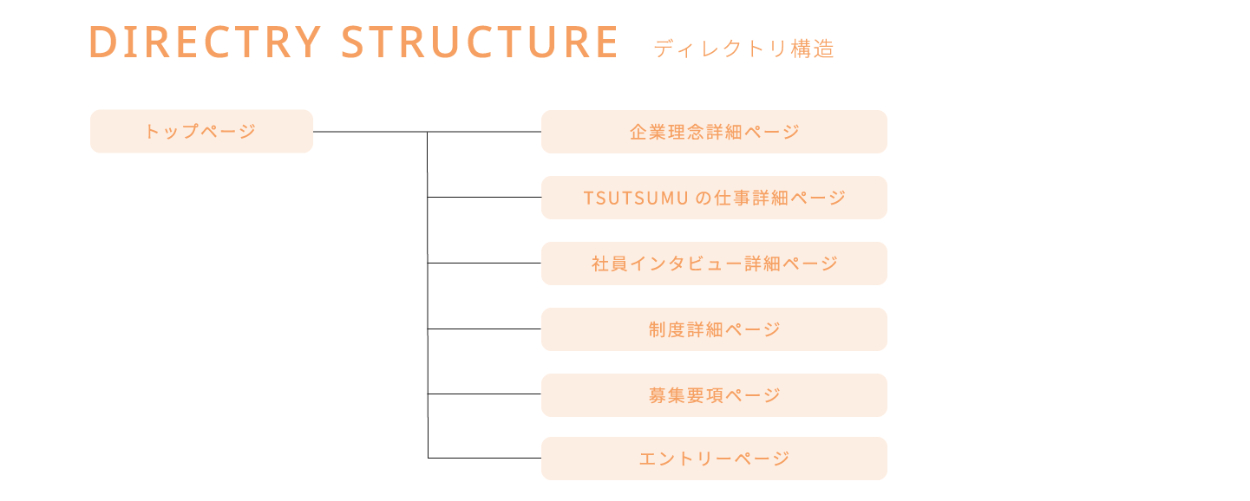
3.制作STEP①:情報設計
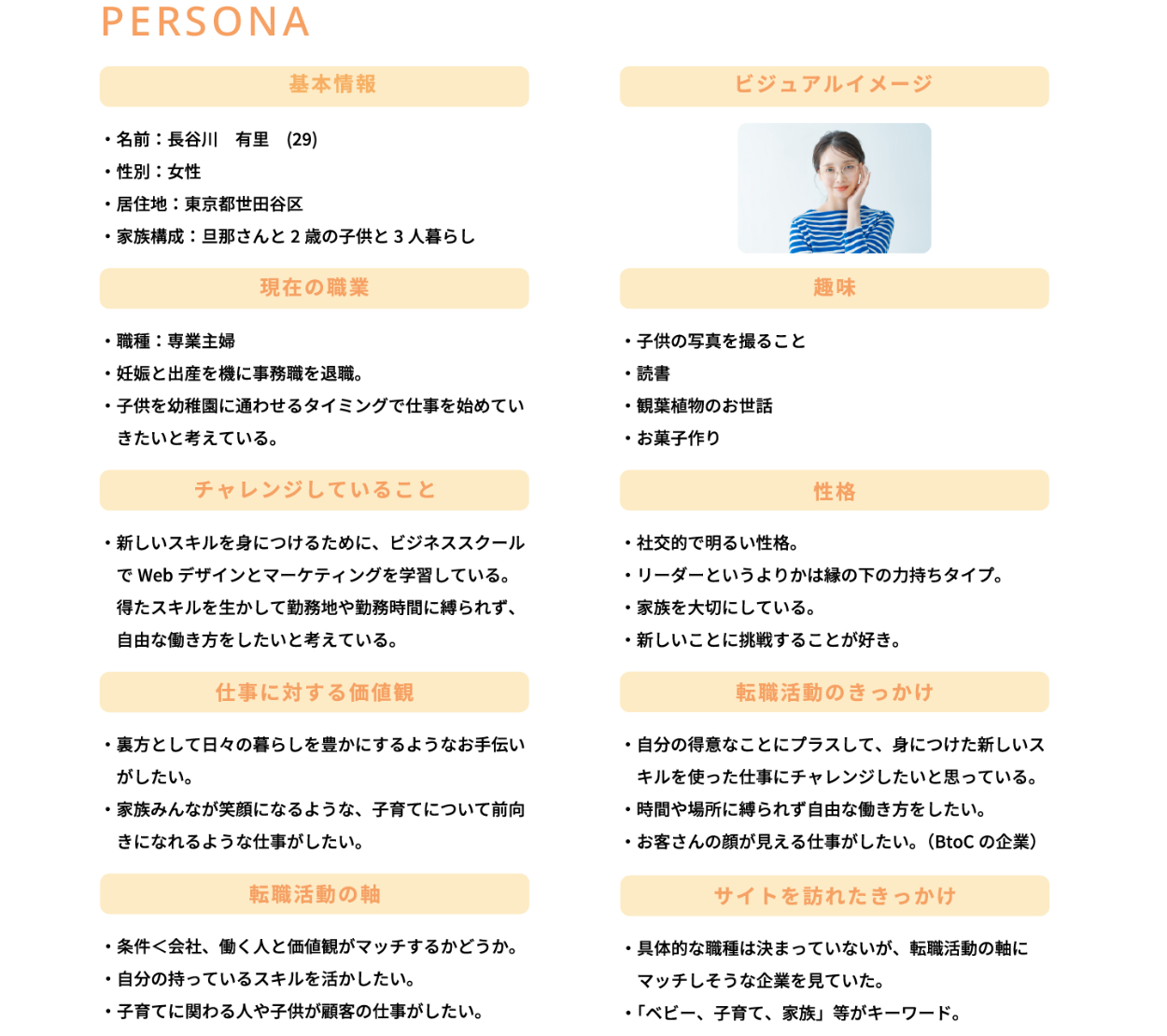
■ペルソナの設定
クライアントから提供されたLP制作の目標・ゴールである「カルチャーフィットしている方にエントリーしてもらう」を深掘りし、カルチャーフィットとはどんな状態を意味するのかを考えました。
検討した結果「カルチャーフィット=仕事に対する価値観や思考がマッチしていること」と整理し、ペルソナも基本情報だけでなく、価値観や思考に重点を置き、詳細設定しました。

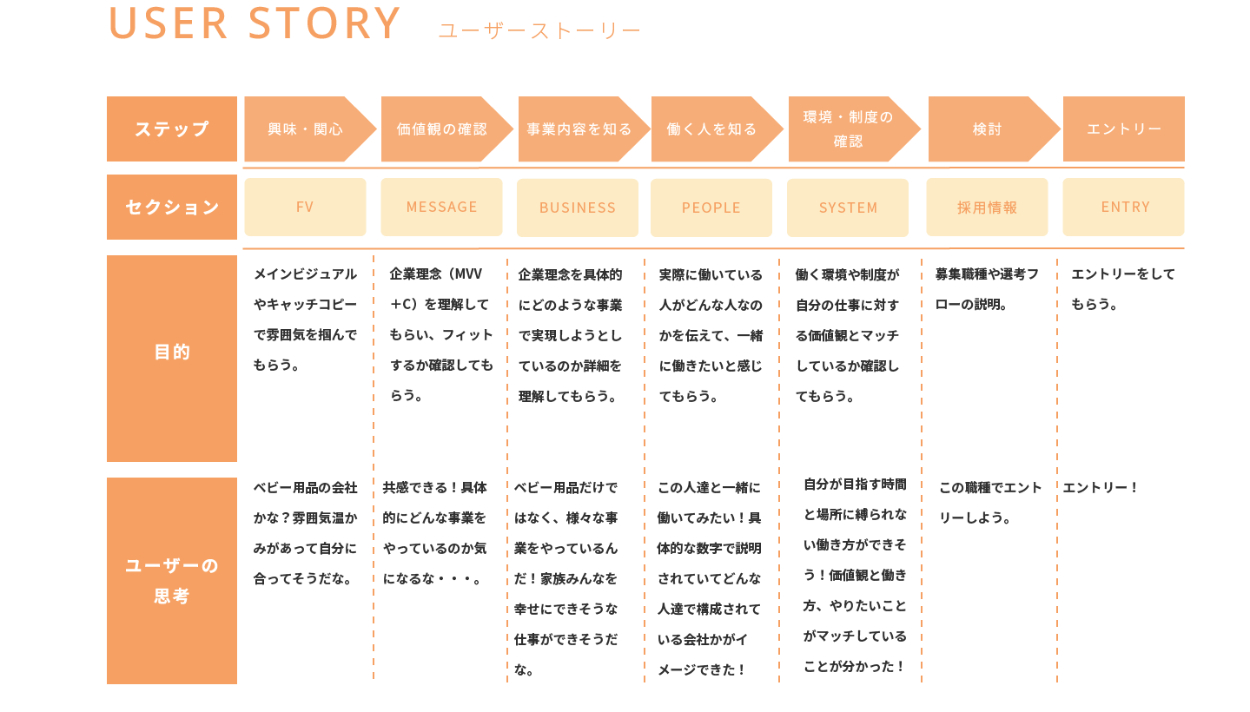
■ユーザーストーリーの設定
LP制作の目標・ゴール、ペルソナ設定を元にユーザーストーリーをカスタマージャーニーマップを作成し、情報設計を行いました。

セクションのコンテンツについては以下の通り詳細を設定しました。
ペルソナの設定(ママさん、仕事復帰)から、
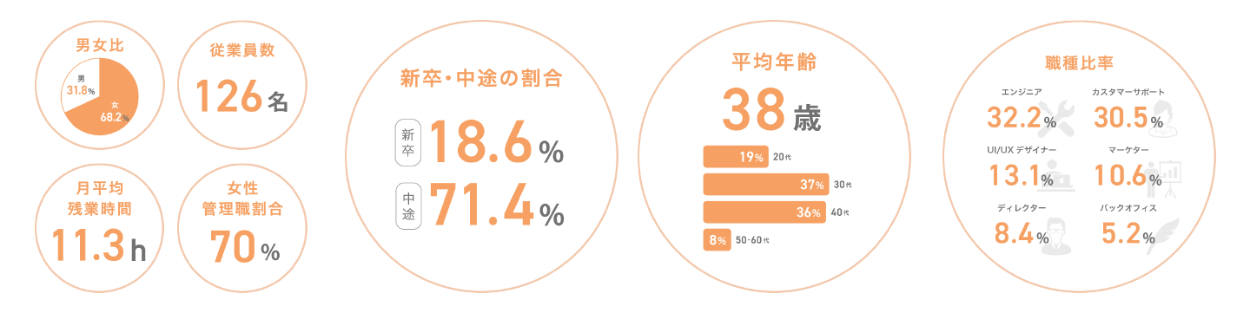
- 「子育てで転職活動に時間を十分に割けないし、復帰が転職だから色々不安もある…」を解決するために、平均年齢や男女比、残業時間など気になる情報がパッと見で分かる「数字を使った会社紹介」をコンテンツとして追加。
- 読まなくてもスッと理解でき、印象に残りやすいイラストやグラフを有効活用。

クライアントの要望(カルチャーフィットを重視)から、
- 企業理念を別ページ掲載ではなく、LPのコンテンツとして追加。
- 働く人の紹介のコンテンツを充実させ、どんな人、どんなことを大切にしている人が働いているのかを理解してもらえるようにする。
採用サイトのため、
売り込みたいのは製品やサービスではなく会社自体(=社員)だと考えたのでキービジュアルは社員の写真を使用する。
ミッションビションバリューの説明ページは別ページの構成でクライアントから要件を提示されていたが、LP上に掲載することで会社の思いや価値観をサイトに訪れた際に必ず目に入るようにする。

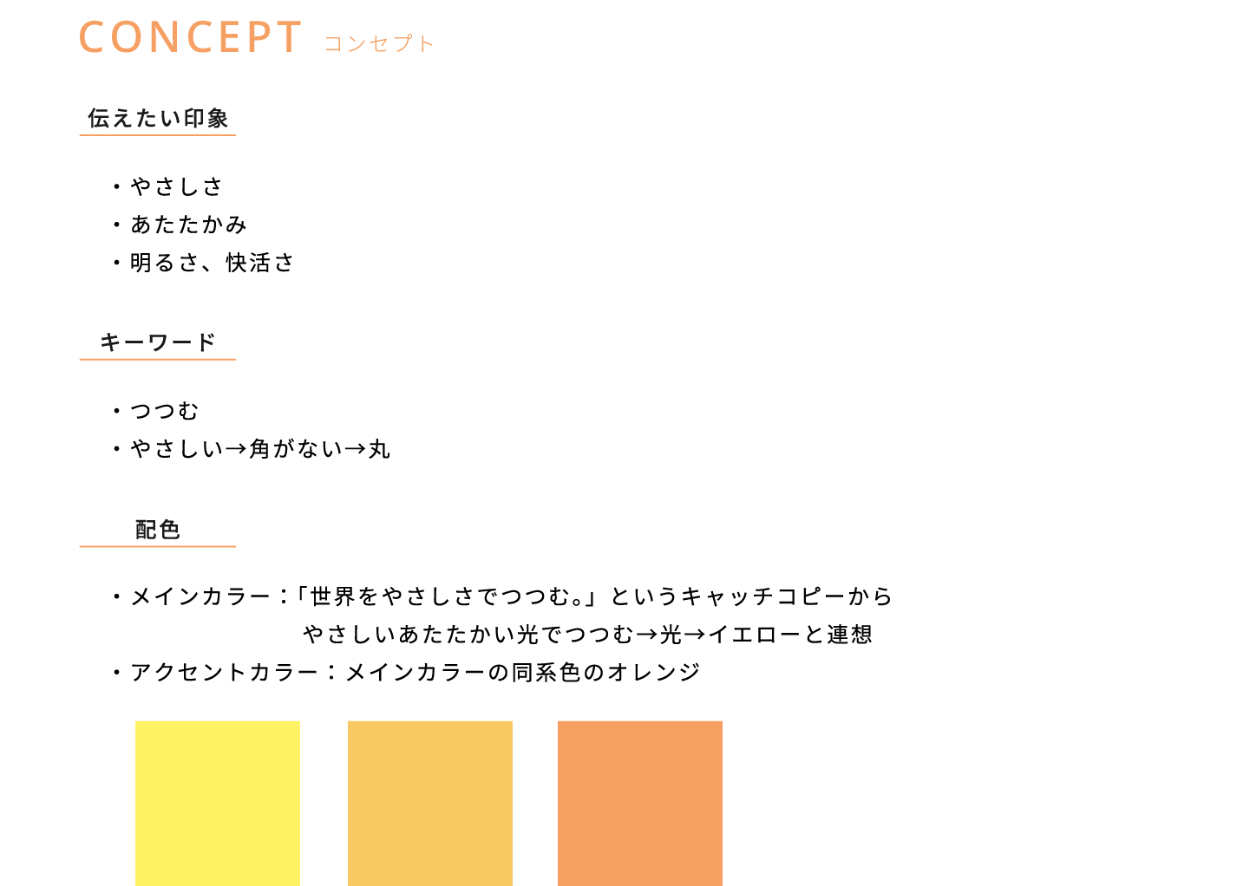
4.制作STEP②:コンセプト設定

5.工夫したところ
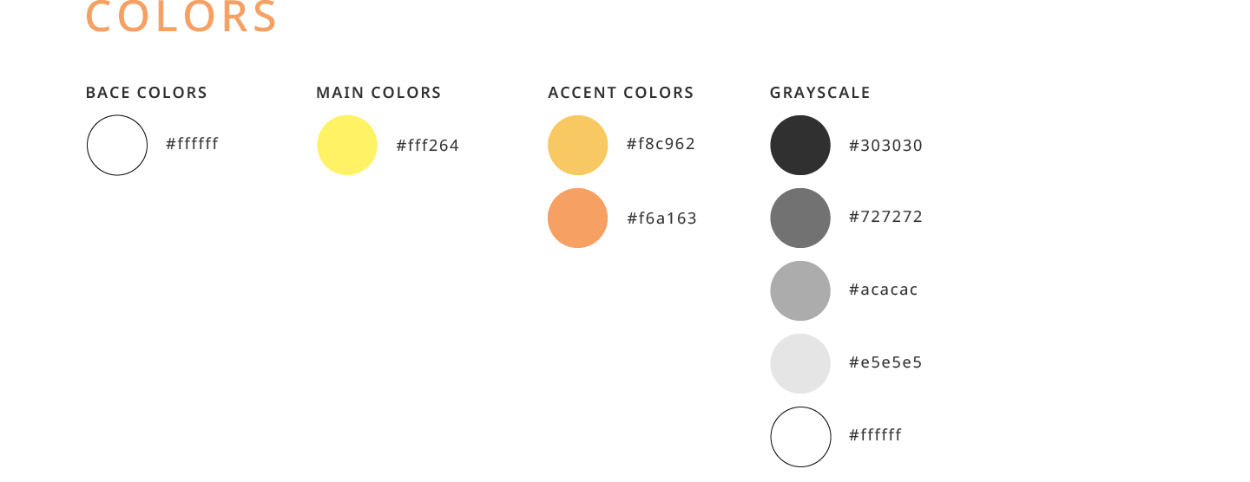
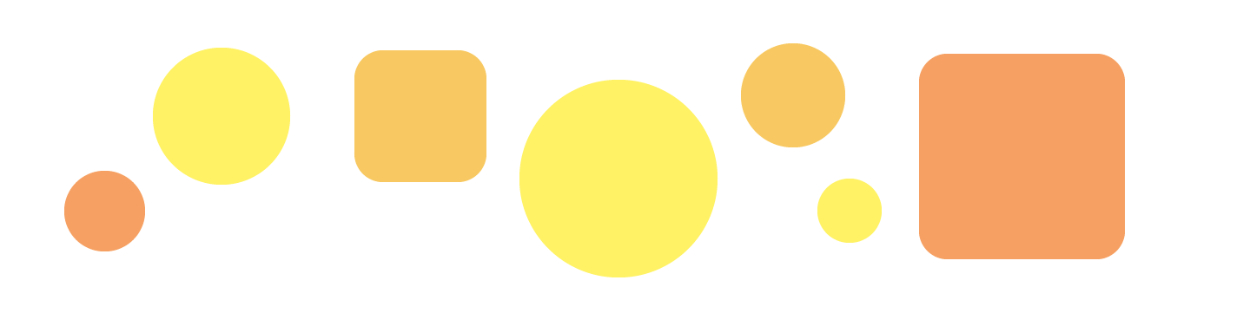
■配色
- コンセプト設定で決めた伝えたい印象である「やさしさ」、「明るさ」を表現するために暖色のイエローとオレンジを使用しました。
- 男性、女性共に垣根のないカラー、親しみやすいカラーを選択しました。
■フォント

- 採用サイトのため、読みやすく、誠実さを表現できるようなゴシック体を選択しました。(和文フォント、欧文フォントどちらも丸みがありつつもしっかりとした印象のフォント)
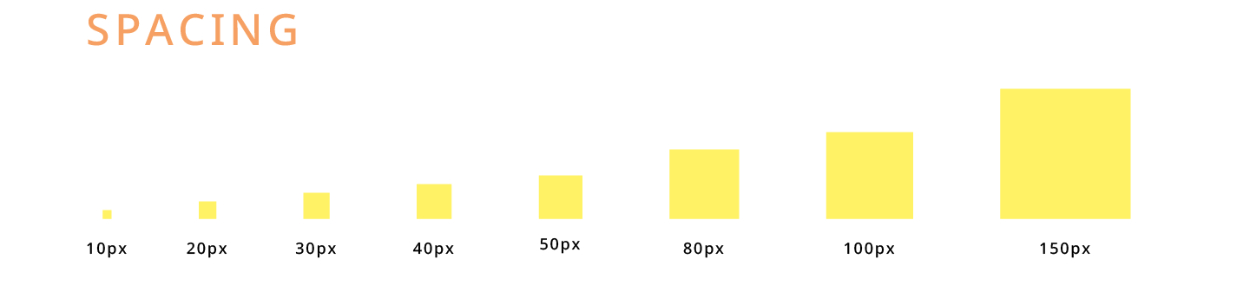
■余白
- 実装の際にはブラウザで確認しながら余白を調整しました。
- セクション間の余白を広めにとり、情報のまとまりを強調させました。
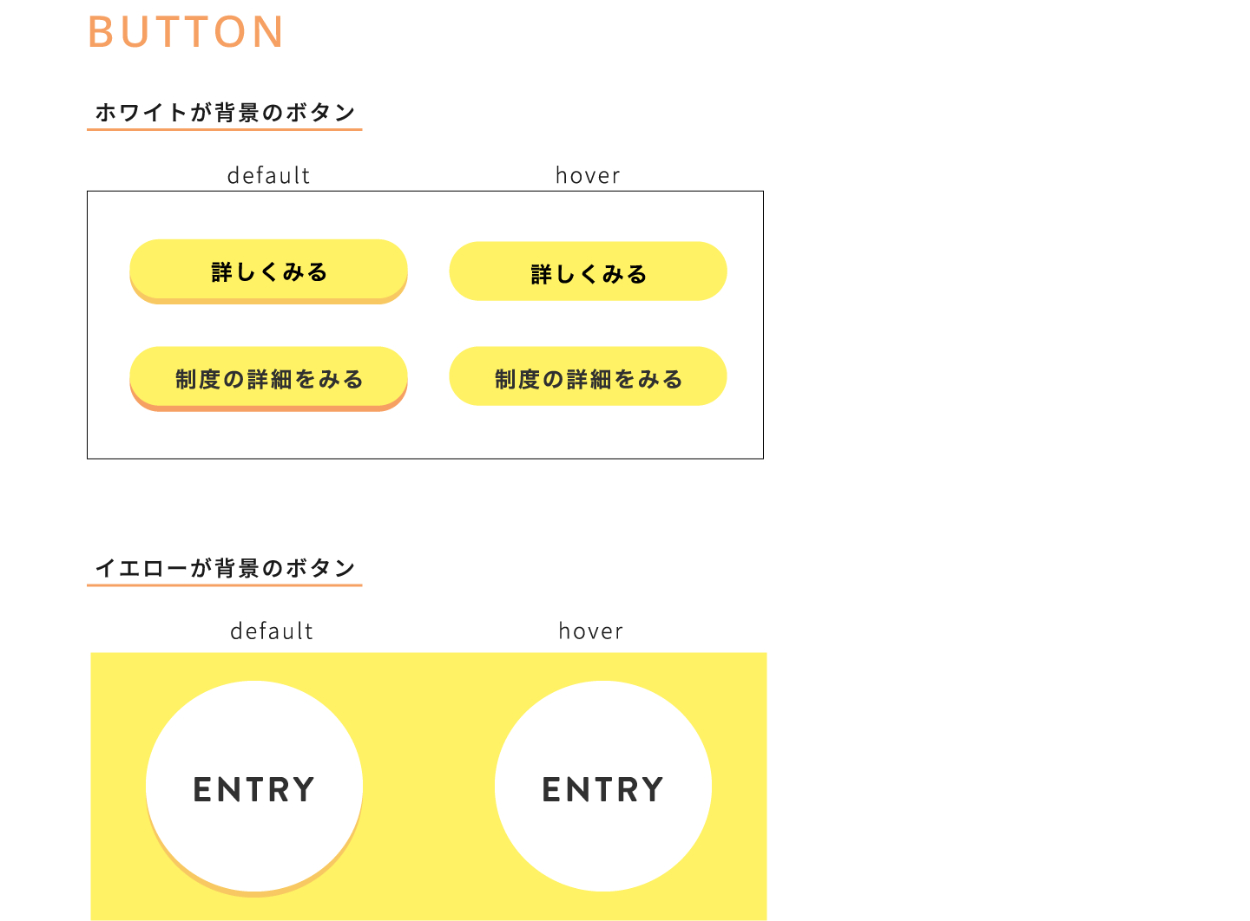
■ボタン
- ボタンは押しやすさを重視し、PCでもSPでも大きさを大きめに設定しました。
- ホバー時のアニメーションは視認性が高くなるよう、立体的に動く(沈み込む)ようにしました。
■あしらい
- 「やさしさ」を表現するために角がない円または、角丸長方形を使用しました。
- 全体的に不透明度を100%に設定しベタ塗りのため、パキッとしている印象になる分アニメーションは優しくフワッと変化するようにしました。

- 企業のアイコンを自作で作成し、ファビコンやロード画面、背景に使用し、企業のイメージが視覚的に印象に残るようにしました。アイコンも全体のあしらいに合わせ、円をモチーフに使用しました。

6.LP制作を通して学んだこと
①閲覧デバイスの想定
- ペルソナに合わせてPCとSPどちらで閲覧する場合を想定するのか、情報設計の段階で考慮する必要がある。(今回のペルソナはママさんを設定したのでSPで見る可能性が高いと考えた。)
②コーディングを想定したデザイン
- デザインカンプ作成の段階でコーディングを想定することが非常に重要だと感じた。余白感や文字サイズをどのくらいで設定すれば画面上で想定通りになるのかは感覚的な部分もあると思うので、もっとサイトを見て掴んでいきたい。
③今後の課題
- HTML、CSS、JQueryのコーディング方法について概要は理解できたと感じている。コーディングの回数を重ねて引き出しを増やしていきたい。
