
架空LPデザイン制作(架空のビジネススクール会員向けのコワーキングスペース)
SHElikes MULTI CREATOR COURSEの課題で、架空LPデザイン制作に取り組みました。クライアントから提供されたPCのワイヤーフレームの修正、SPのワイヤーフレームとPCのデザインカンプを作成しました。(制作時間:25時間)
■目次
1.制作要件
2.制作物:PCワイヤーフレーム
3.制作物:PCデザインカンプ、SPワイヤーフレーム
4.制作STEP①:情報設計
5.制作STEP②:コンセプト設定
6.工夫したところ
7.LPデザイン制作を通して学んだこと
1.制作要件
①クライアント情報
<クライアント名>
- WORK ,inc
<事業内容>
- 女性向けのビジネススクールWORKの展開。ビジネスコンテストなどの運営。
<ターゲット>
- 20代〜40代の女性。新しいスキルを身につけて、キャリアチェンジに挑戦したり、仕事でスキルを活かすために向上心を持ってステップアップしたいと考えている方。
②LP制作の目的と戦略
<内容と目的>
- ビジネススクールWORK会員限定のカフェ&コワーキングスペース(WORK lounge AOYAMA)をオープンすることになったため、利用方法やアクセス情報を掲載したWebサイトを制作したい。利用予約は専用のアプリで行うことができる。
<ターゲット>
- ビジネススクールWORKの会員。
- ビジネススクールWORKの会員ではないが、気になっている方。
<目標・ゴール>
- WORK lounge Aoyamaについて知ってもらうこと。
③ペルソナ
<基本情報>
- 東京都在住の30代前半の女性。旦那さんと二人暮らし。
- 某メガベンチャーゲーム事業部の部長。
<目標>
- 仕事で成果をもっと出していきたい。
- 経営の理解を深めてゆくゆくは役員になりたいが、企業も視野に入れている。
<思考や状況>
- 仕事が大好きでスキルアップに対する投資は惜しまない。
- 同じような目標を持った同世代の人と交流して切磋琢磨していきたい。
- 会社外の人脈を増やしたい。
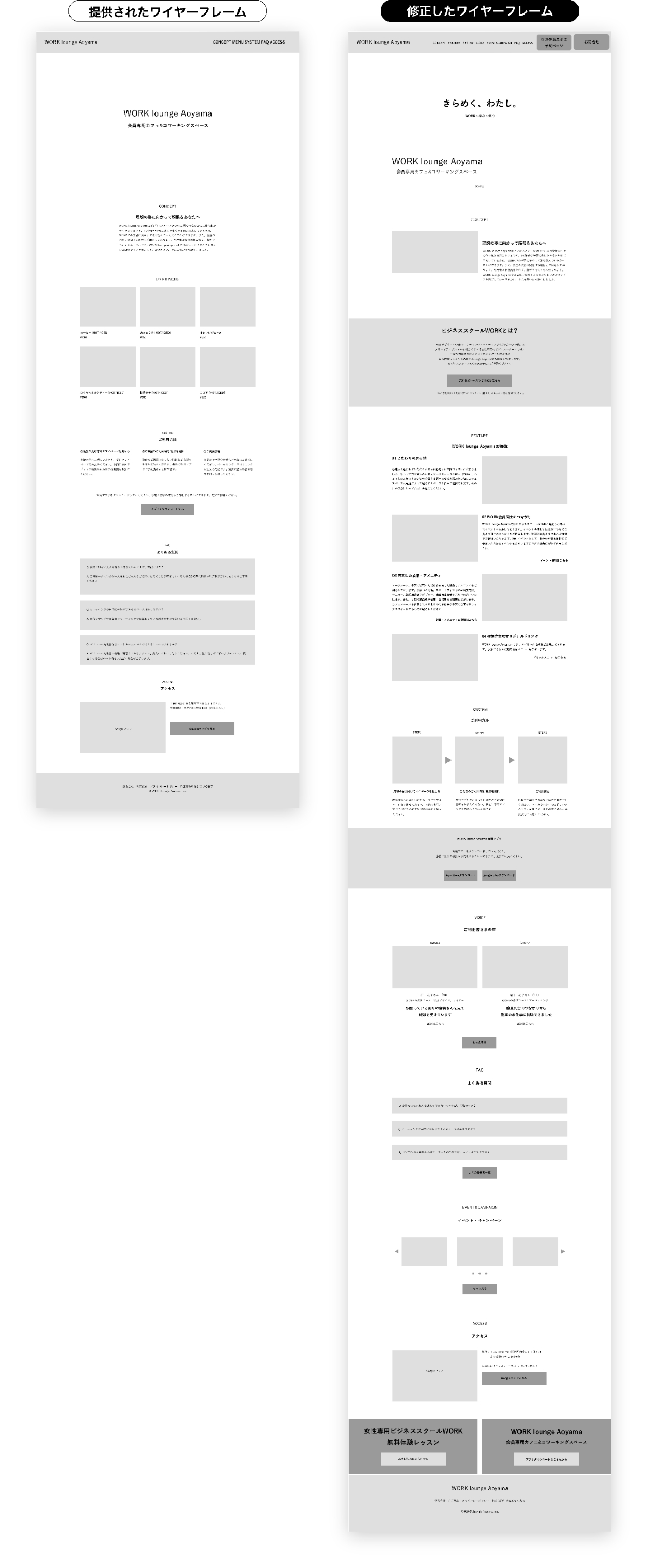
2.制作物:PCワイヤーフレーム

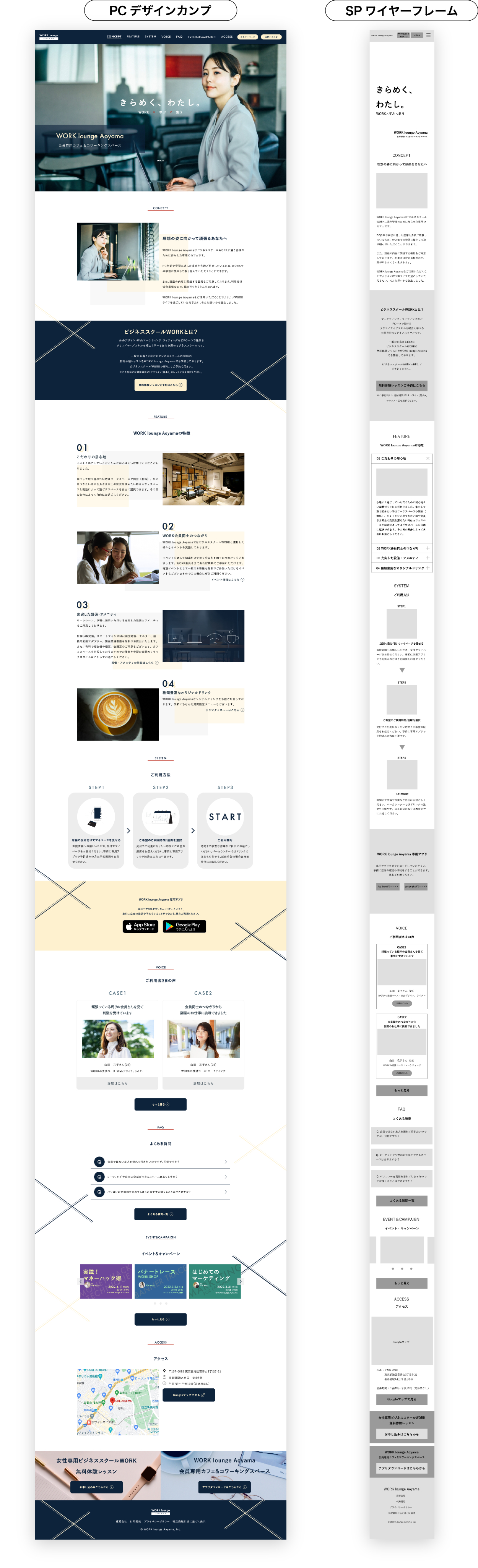
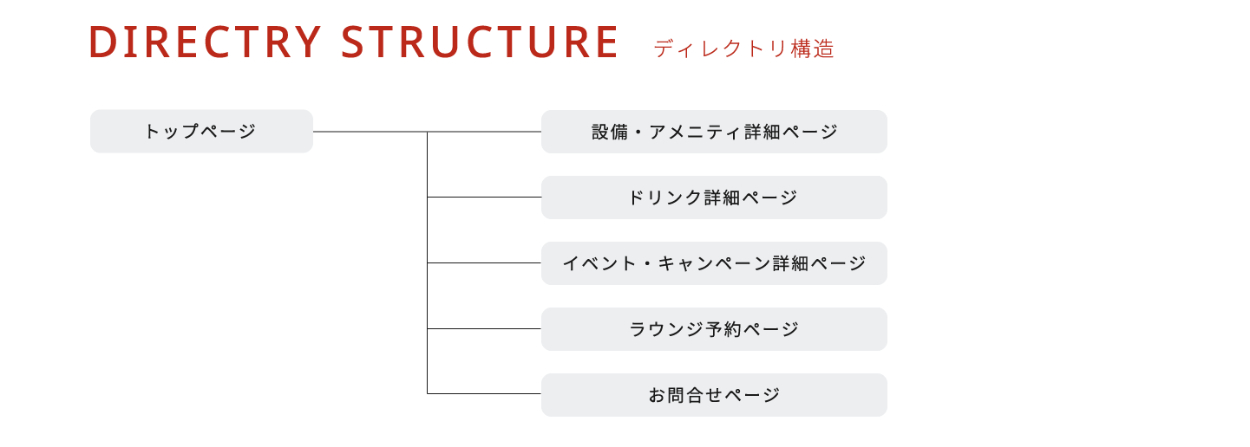
3.制作物:PCデザインカンプ、SPワイヤーフレーム

4.制作STEP①:情報設計
■クライアントから提供された情報の咀嚼
制作要件として提供されたLP制作における目標・ゴール設定である「WORK lounge Aoyamaについて知ってもらうこと」の先にどのようなアクションをユーザーにしてもらいたいのか検討し、CTAセクションに組み込むべき内容を改めて整理しました。
<提供:LP制作における目標・ゴール>
WORK lounge Aoyamaについて知ってもらうこと
↓
<検討:LPを通してユーザーにしてもらいたいアクション>
会員の場合:WORK lounge AOYAMA予約専用のアプリをダウンロードしてもらう。
非会員の場合:ビジネススクールWORKの無料体験レッスンの申し込みをしてもらう。
↓
<CTAセクションに組み込むべき内容>
会員向け:WORK lounge AOYAMA予約専用のアプリのダウンロード案内
非会員向け:ビジネススクールWORKサイトまたは無料体験レッスン申込サイトへの誘導
■ペルソナに紐づく分析
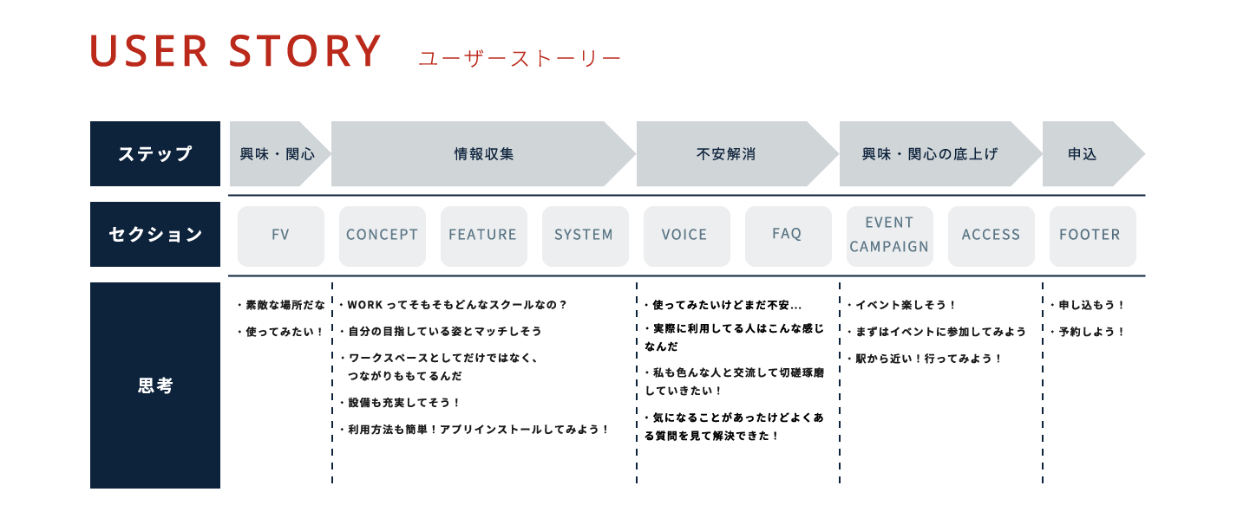
「クライアントから提供された情報の咀嚼」で検討したLPを通してユーザーにしてもらいたいアクションをゴールに設定し、カスタマージャーニーマップを用いて情報設計を行いました。

ペルソナの「人との交流を通して切磋琢磨し合い、スキルアップをしていきたいという思考」に合わせ、提供されたワイヤーフレームを以下のように修正しました。
- FEATURE、VOICE、EVENT・CAMPAIGNセクションの追加
人との交流ができる点を押し出すため、交流イベントを開催していることを知ってもらい、どんな人が利用しているのか利用者の声を追加することで、自分と価値観を合わせてもらえるようにしました。 - MENUセクションを廃止し、FEATUREセクションに組み込む
ドリンクメニューは設定したペルソナにとって優先度が低い情報であると判断したため、セクションとして設定せず、FEATUREセクションの1コンテンツとして組み込み、詳細は別ページに飛ぶようにしました。

5.制作STEP②:コンセプト設定
- 30代前半でキャリアウーマンというペルソナから、伝えたい印象、キーワード、配色を以下の通り設定しました。

6.工夫したところ
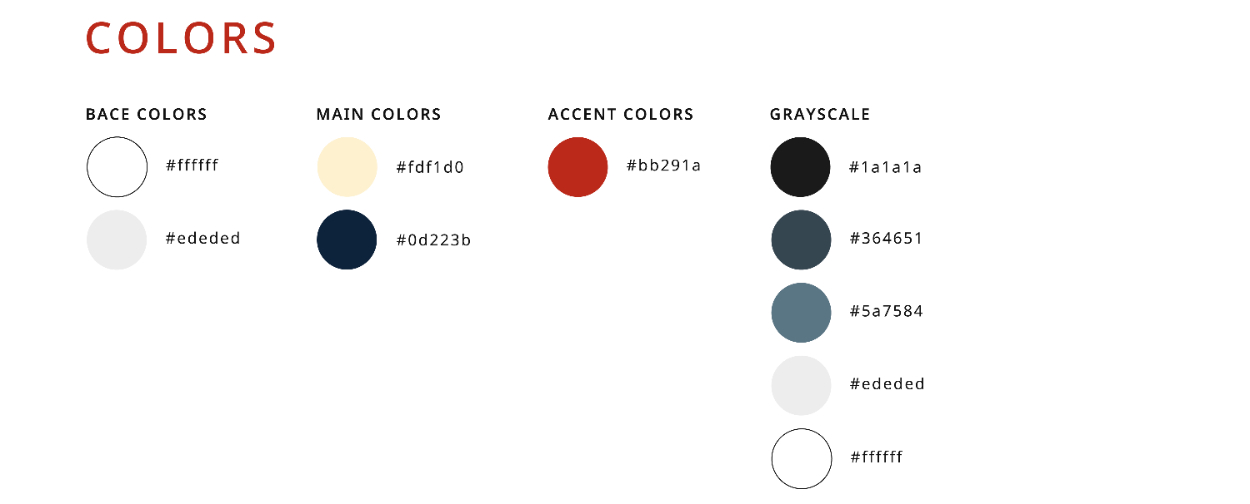
■配色
- スタイリッシュさを表現するためにネイビーをメインカラーとして使用しました。ネイビーは男性的なイメージを持つカラーのため、もう一色のメインカラーを淡いイエローを設定しマイルドに、アクセントカラーのレッドで女性らしさを表現しました。
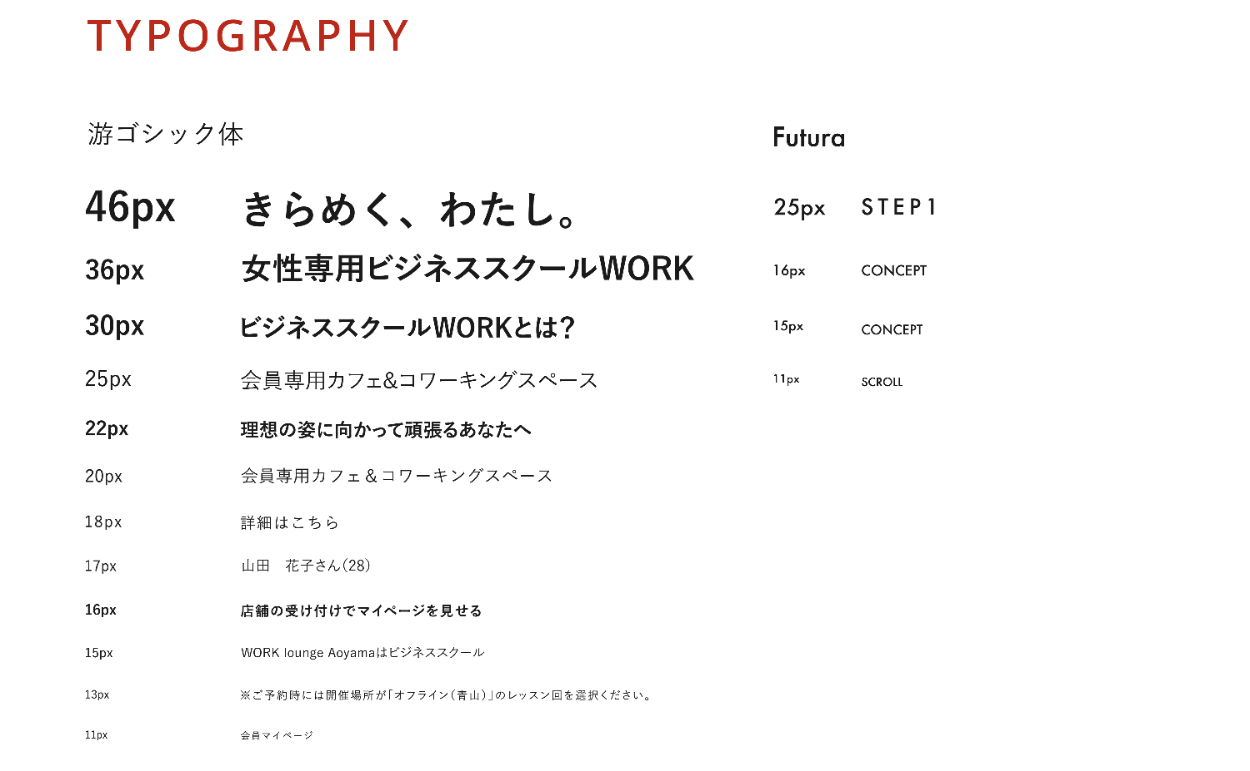
■フォント

- 視認性に優れ、パッと目に入りやすいゴシック体を使用しました。女性専用のワークスペースということもあり、印象が強くなりすぎないよう、和文フォントは角が丸く、線が細めのフォントを選択しました。
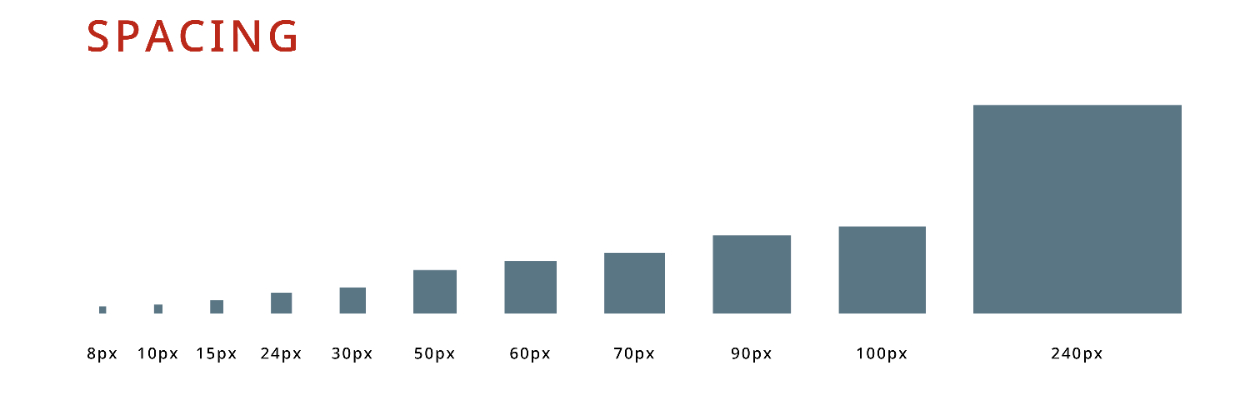
■余白

- スタイリッシュかつ、落ち着いた印象を出すために各要素を枠や線で区切らず、余白を広めに取り、情報のまとまりが出るようにしました。
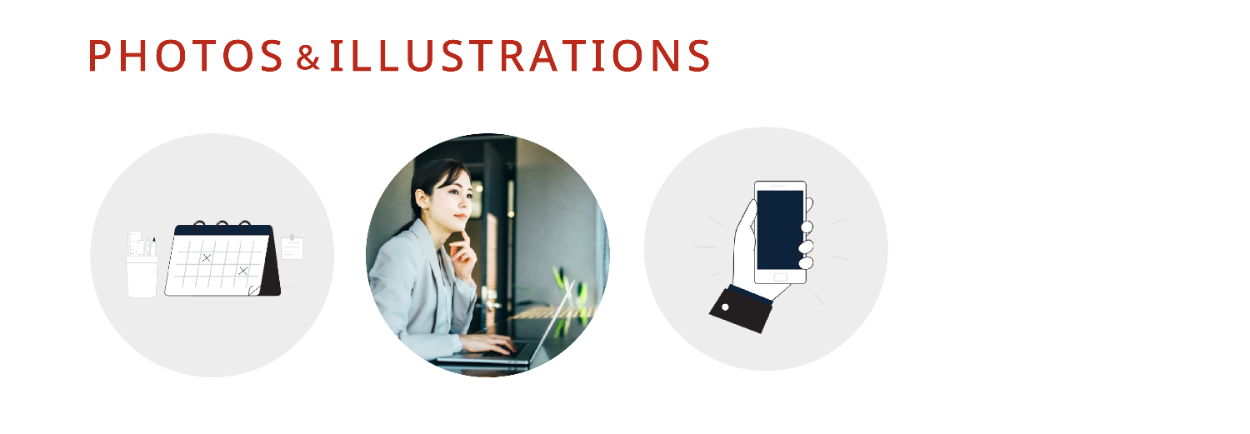
■写真・イラスト

- コンセプトで設定した伝えたい印象にマッチするように、写真とイラストを選びました。
写真:ペルソナに合わせスーツ姿の女性をメインで使用。
イラスト:線が細く、シンプルで内容が伝わりやすいもの。カラーを配色に合わせた。
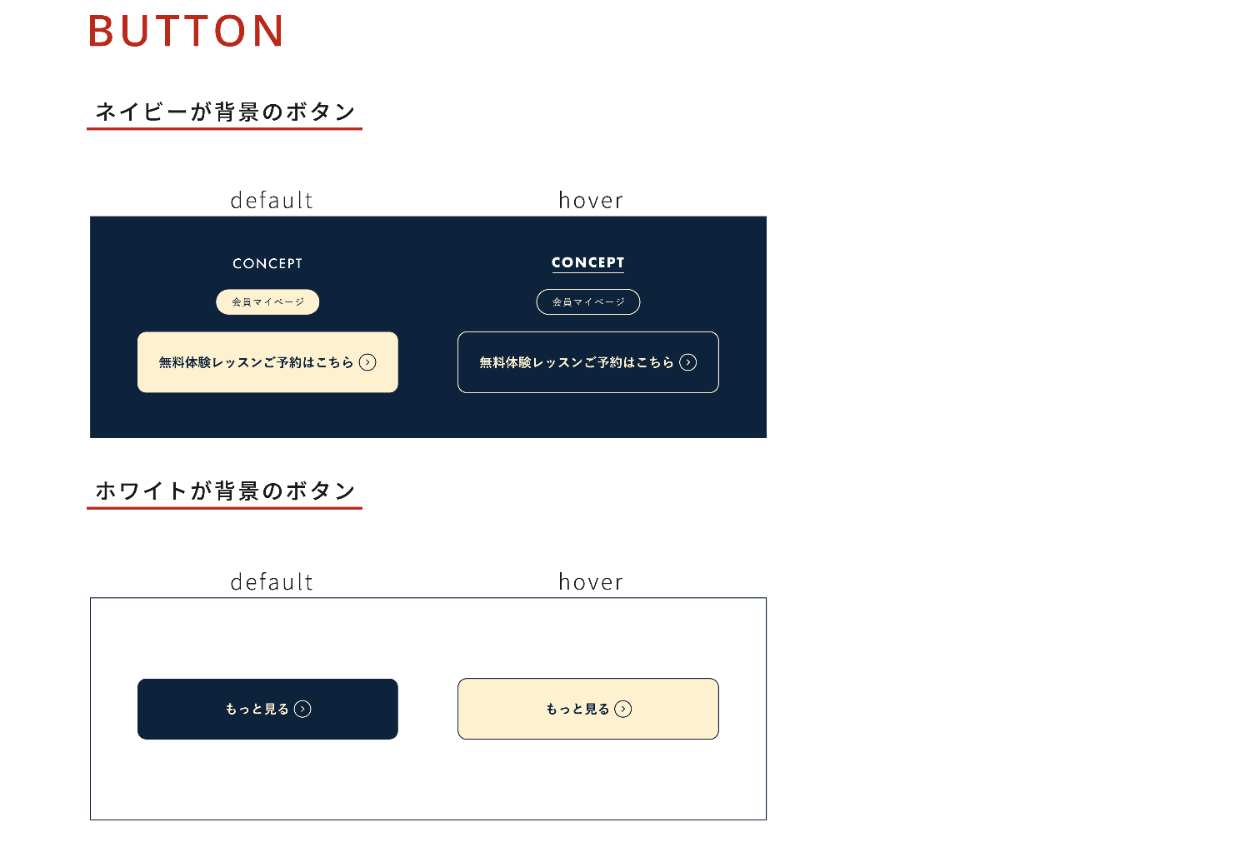
■ボタン

- 視認性が高くなるよう、背景で使用しているカラーと明度の差が大きいカラーをボタンの背景色に使用しました。また、ホバーした際にも変化が大きくなるようにカラーを反転させる想定にしました。
■イベントのアイキャッチ
- 配色やフォントをトンマナに合わせて、イベントのアイキャッチを制作しました。トンマナに合わせるだけでなく、開催日時や講師など必要な情報を盛り込みながら視認性も考慮してレイアウトしました。
7.LPデザイン制作を通して学んだこと
①クライアント依頼内容の咀嚼
- 制作するWebサイトを通してクライアントが何を実現したいのか、目的の把握とゴール設定が非常に重要。また、それを踏まえた上でユーザーストーリーの検討に進まないとクライアントと方向性のズレが生じて手戻りや遅延につながる。
②ユーザーの感情に寄り添ったストーリーの設定
- Webサイトにアクセスしたユーザーがどのような思考の流れでサイトを閲覧するのか、サイトのゴールに辿り着けるようなストーリー設定ができているのか詳細まで検討をすること。
- 詳細までストーリーが設定できていれば、サイトに搭載する要素やコンセプトが明確になり、ユーザーに効果的なサイト制作ができる。
③レスポンシブデザイン
- デバイス(PC、スマートフォン)によって画面サイズが異なるため、操作性を鑑みてレイアウトやサイズ感の調整を行う。(ボタンの大きさなど)
