
【課題】LPデザイン制作/実装(ベビー用品企業の採用サイト)
SHElikes MULTI CREATOR COURSEにて、架空の採用サイトのPC/SPのLPデザインの制作と実装に取り組みました。(使用ツール:Illustrator/Atom)
【目次】
1:要件・ペルソナ
2:制作物
3:工夫した点
4:制作を通して学んだこと
1:要件・ペルソナ
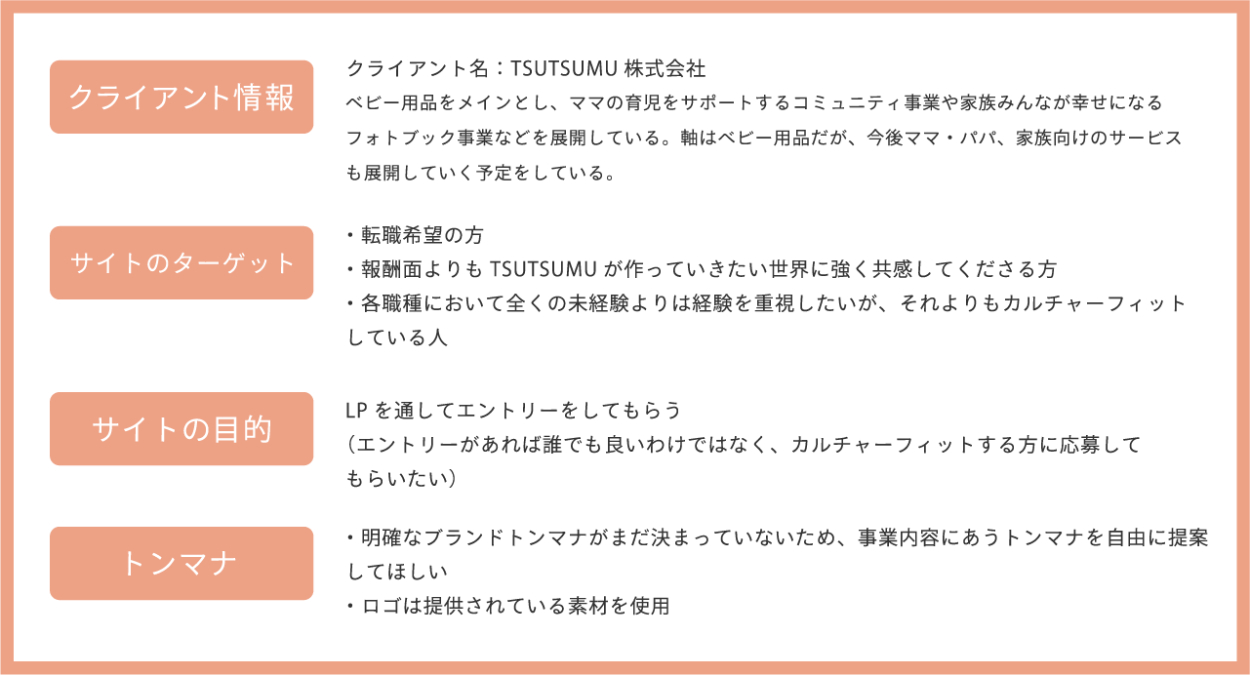
①設定されている要件・ペルソナ
今回の課題は下記のように設定されています。

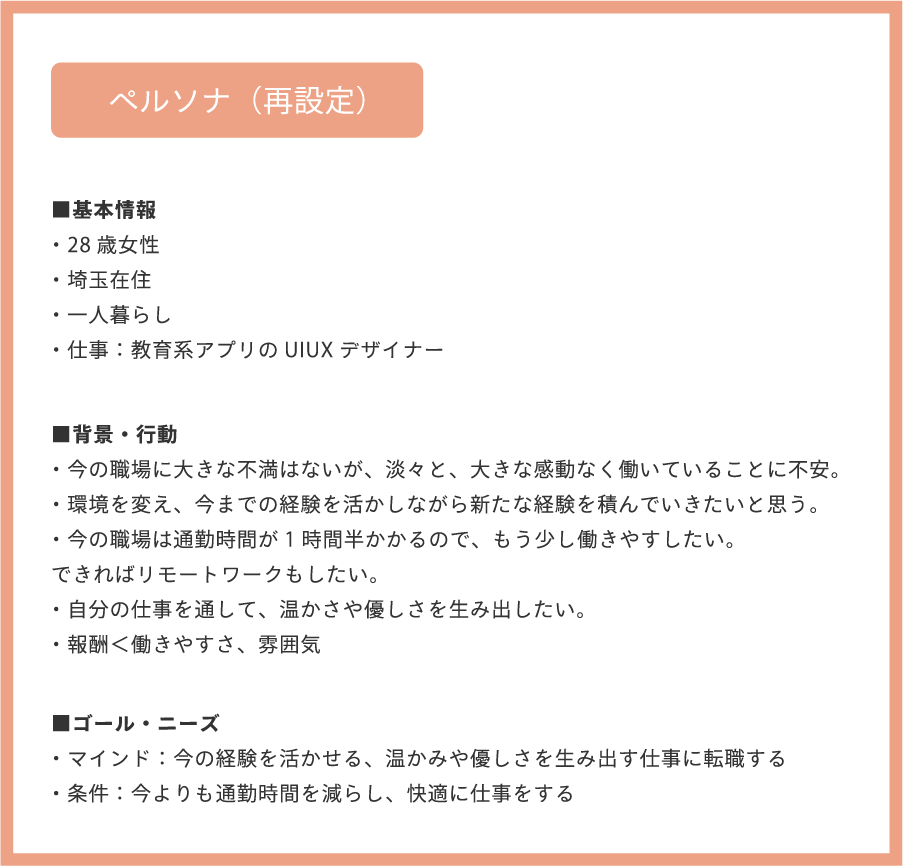
②ペルソナの再設定
ペルソナをより鮮明にするために再設定しました。

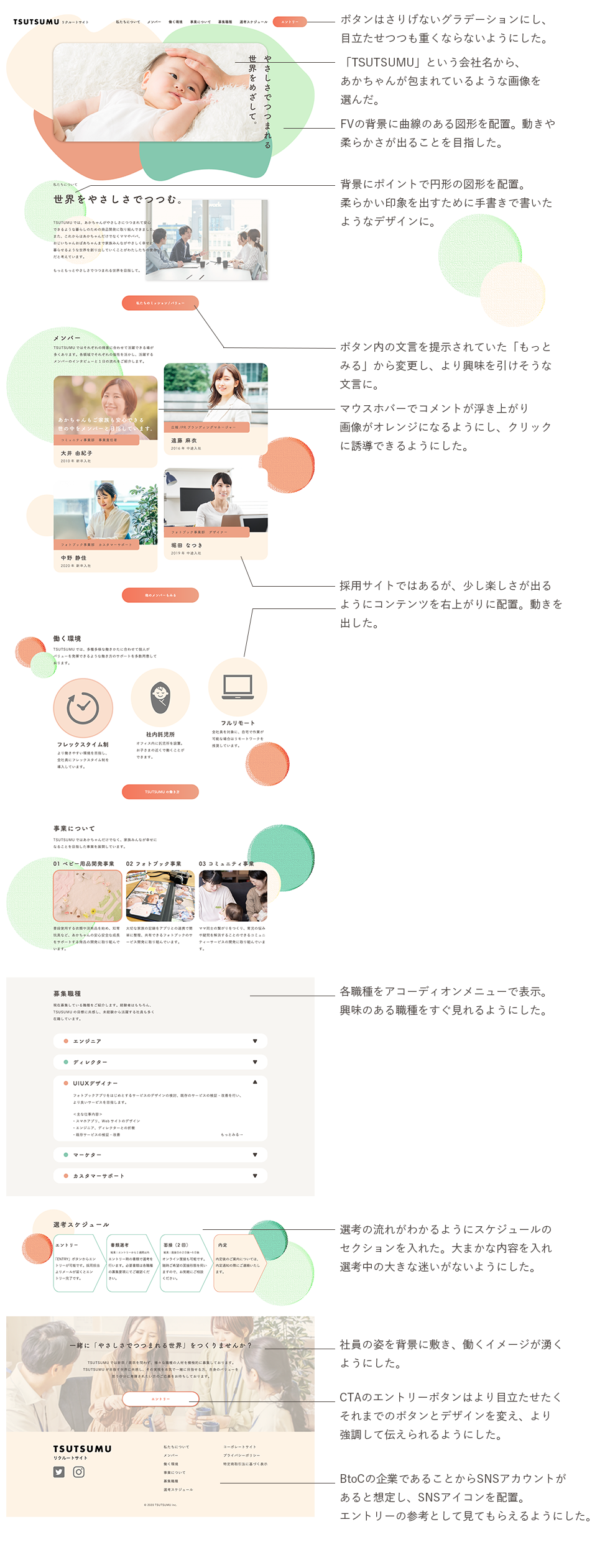
2:制作物
■実装したサイトはこちら

3:工夫した点
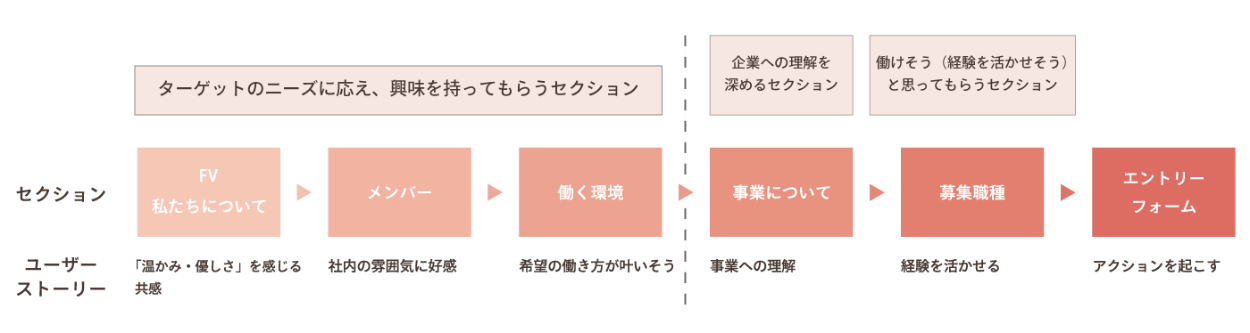
①情報設計・ユーザーストーリー
ペルソナのニーズに沿って情報設計をしました。サイト序盤ではニーズに応えられるセクションを配置。後半は会社への理解を深めるセクション(事業について)や、実際に働くイメージが湧くセクション(募集職種)を配置しました。

②配色・フォント
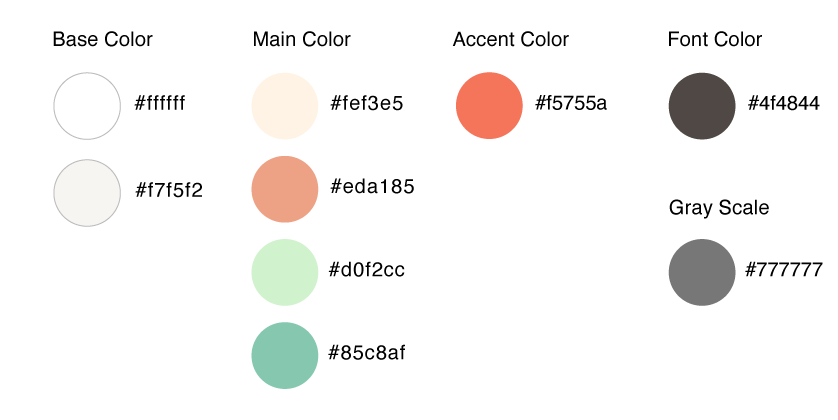
■配色
ベビー用品を扱う会社であり、「世界を優しさでつつむ」というキャッチコピーから優しさや温かみを感じられる色を選びました。
・メインカラー:当初はオレンジのみで考えていましたが幼稚園のHPなどを参考に、グリーンを入れることで性別などの差をより減らせるように感じたのでグリーンも使用しました。
・フォントカラー:柔らかさを出すために、ブラウンに近い黒を選びました。

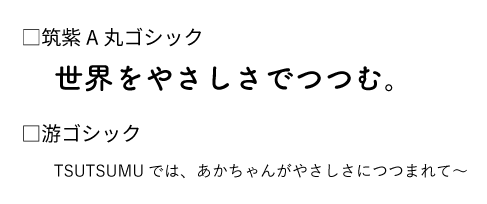
■フォント
見出しなどの目立たせたい箇所には「筑紫A丸ゴシック」を使用。丸みのある柔らかい印象でありながら読みやすいフォントを選びました。本文には「游ゴシック」を使用しました。
また、ベビー用品を扱っている温かみのある会社のイメージから、ひらがなを多めに使うようにしました。「やさしさ」「私たち」など、違和感がない箇所に使うようにしています。

③各セクション 4:制作を通して学んだこと
4:制作を通して学んだこと
①実装を意識したデザインの作成
デザインカンプを作成した後、実装するには問題がないか、どのような実装の方法があるかを意識してデザインを見直すことが大切だと実感しました。
②実装前のマークアップ設計図作成の重要性
実装に入る前にマークアップ設計図を作成することで、その後のコーディングに入りやすくなることがわかりました。今回は初めてだったこともあり、コーディング途中で変更することもありましたが、少しずつ知識を得てスムーズなコーディングを目指したいです。
③自ら調べて解決する方法
初めてのコーディングで迷った部分が多かった一方、参考サイトなどで調べて解決できたことも多くありました。自分で調べて知識を得て、アップデートしていくことが重要だと感じました。
まだ改善できる点が多くあるので、さらにブラッシュアップして完成度を高めていきたいと思います。

 4:制作を通して学んだこと
4:制作を通して学んだこと