【課題】フライヤー製作(美容室)
SHElikes MULTI CREATOR COURSEにて架空の美容室のフライヤー制作に取り組みました。(使用ツール:Illustrator/Photoshop)
【目次】
1:依頼内容/必要要素/ペルソナ
2:製作物
3:工夫した点
4:制作を通して学んだこと
1:依頼内容/必要要素/ペルソナ
①依頼内容・必要要素
今回の課題では下記のように設定されています。
■依頼内容

■必要要素
※ロゴは提供された素材を使用。
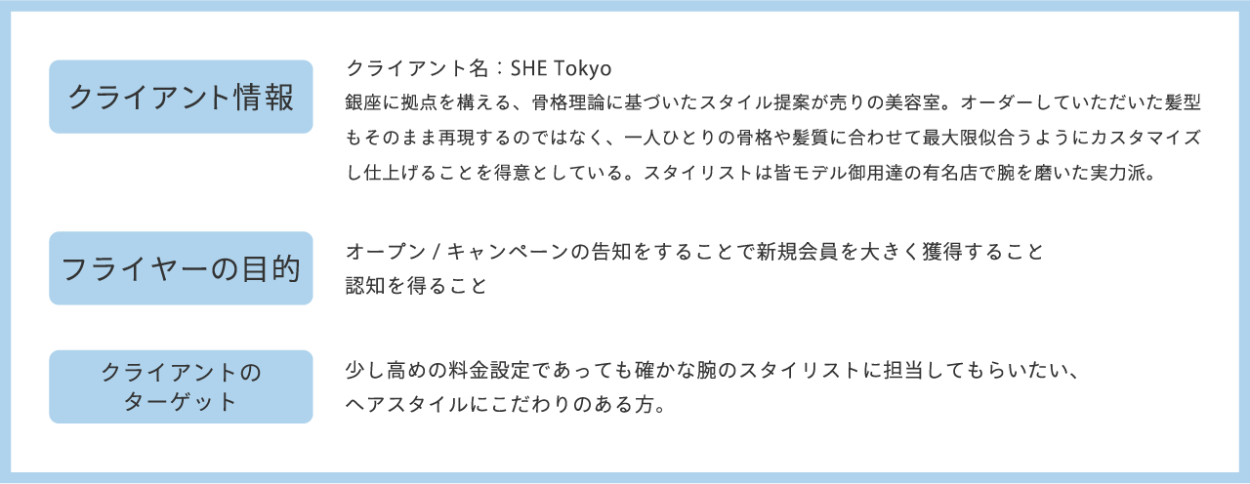
②ペルソナ
依頼内容を踏まえ、ペルソナを下記のように設定しました。

③必要要素の見直し
設定したペルソナを基に必要要素を追加・修正し、制作に取り組みました。

2:製作物
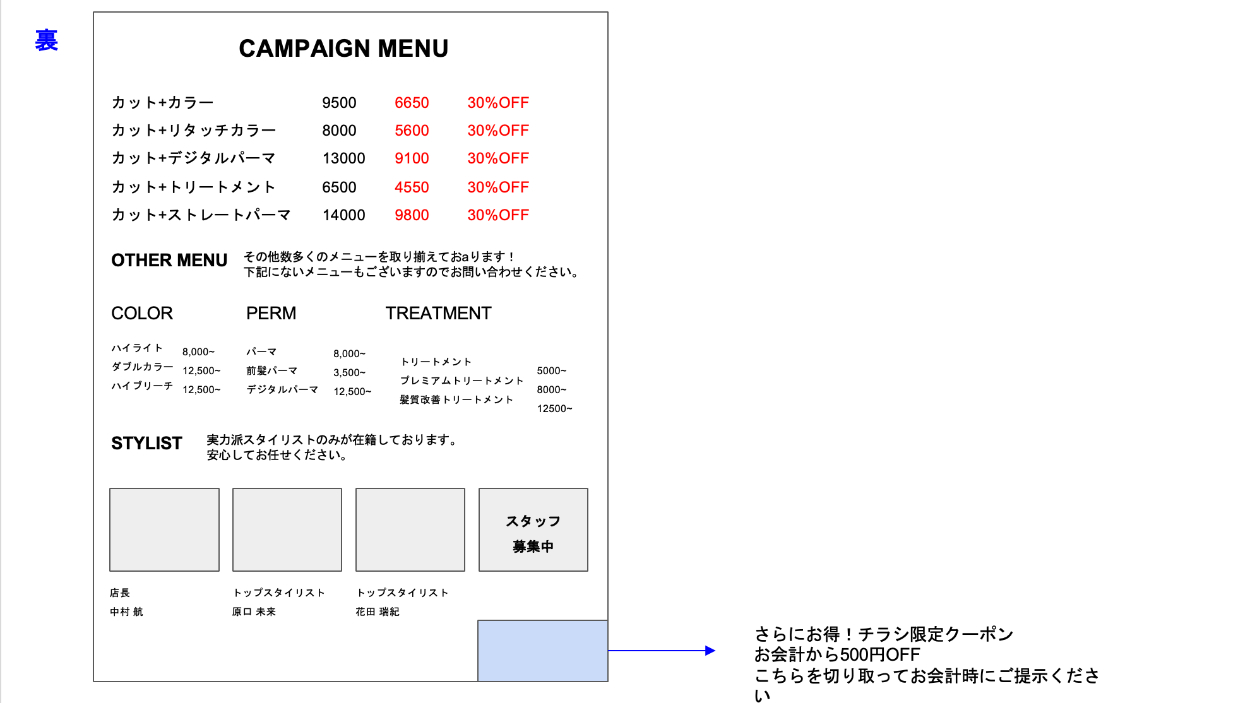
①課題提出時の製作物
【オモテ】 【ウラ】
【ウラ】

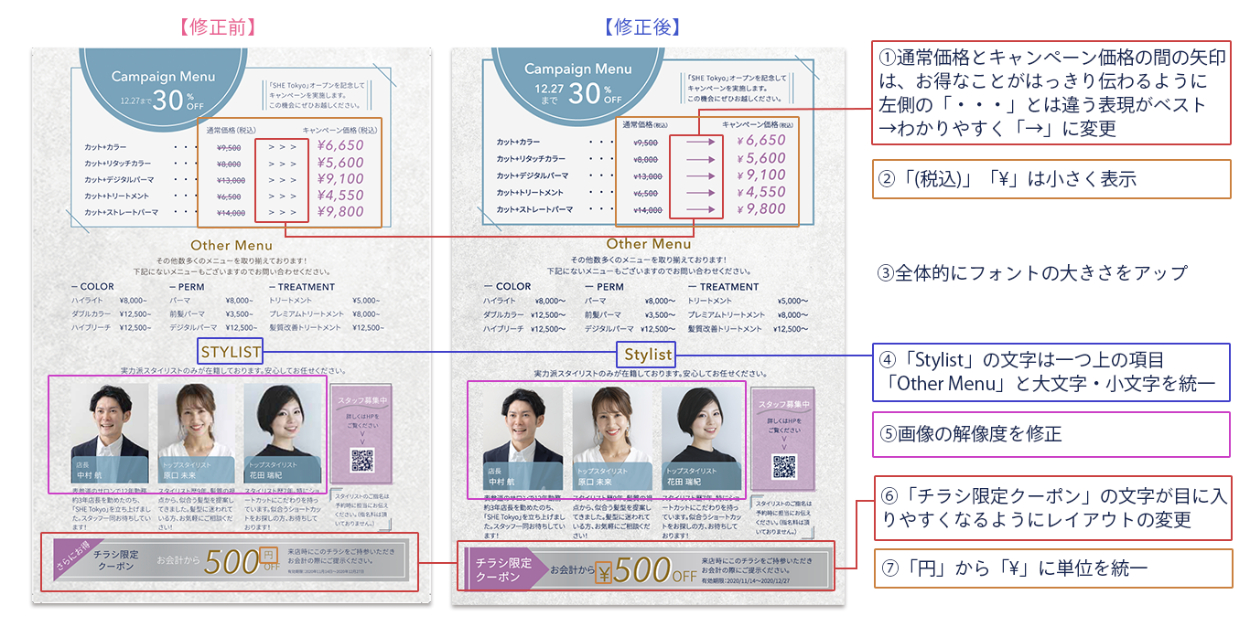
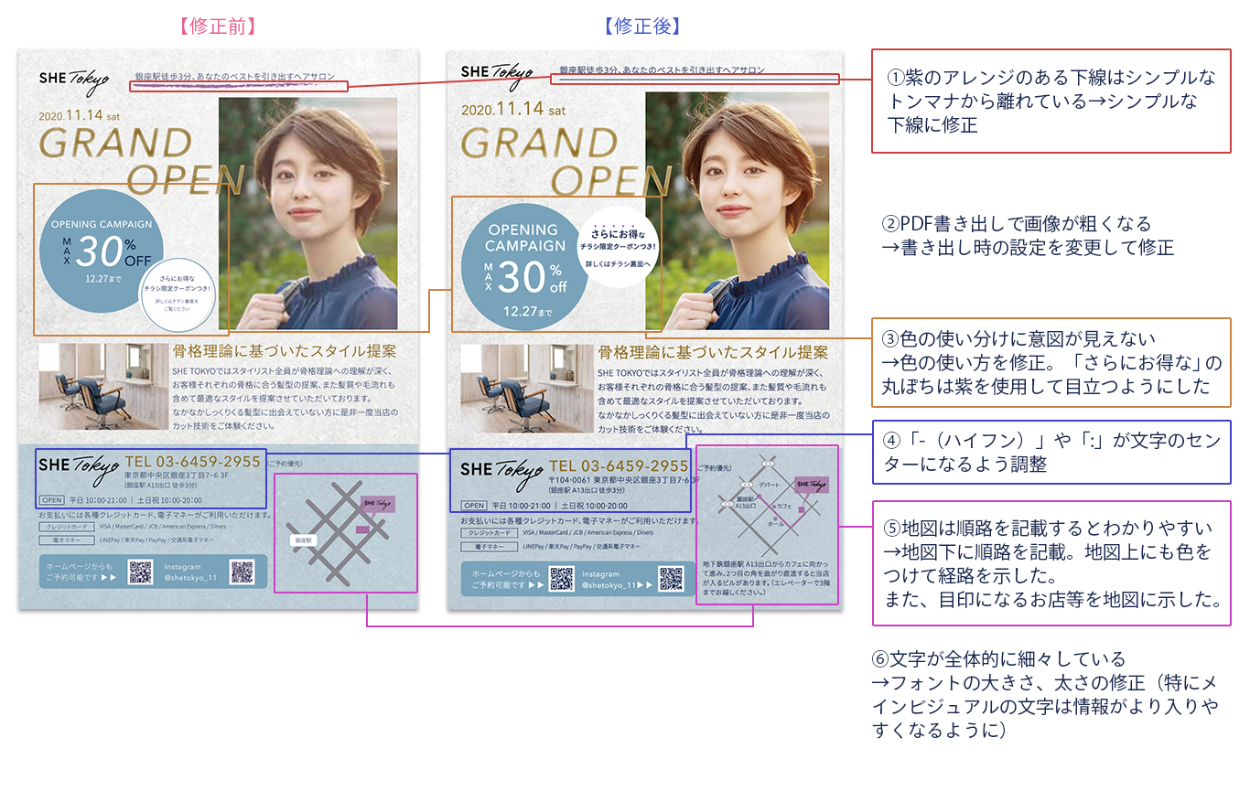
②フィードバック後の修正した製作物
【オモテ】

【ウラ】

③フィードバックを受けてブラッシュアップした箇所

3:工夫した点
①見る人の視線を意識した情報設計
情報をZ型に配置し、人の視線移動に沿った情報配置を心がけました。

②ペルソナとクライアントに沿ったデザイン選び

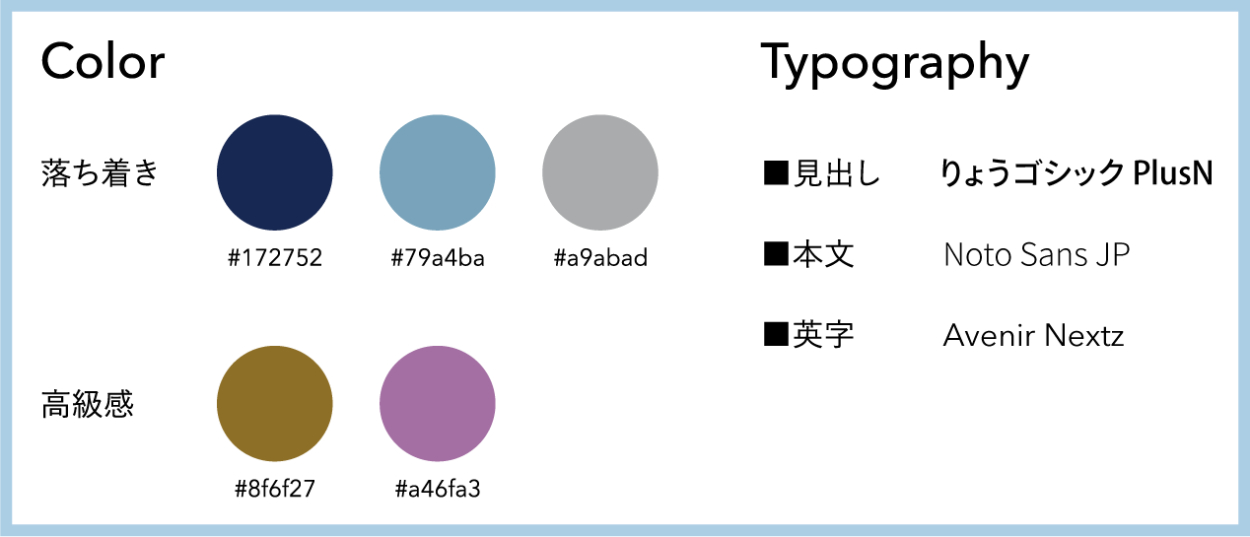
■配色
設定したペルソナはシンプルで落ち着きのある雰囲気が好みであると捉え、青やグレーを取り入れました。また銀座という立地から、要所で高級感も感じられるよう紫やゴールドに近い色もアクセントとして使いました。
■フォント
・日本語は可読性や親しみやすさからゴシック体を使用。本文は「Noto Sans JP」を使用し、文字数が多い中でもすっきりとした印象を目指しました。見出しなどの目立たせたい箇所は「りょうゴシック」を選びました。フォントを選ぶ中で、多少小ぶりですが文字間が広めに見え、見出しとしてより見やすくなったため選びました。
・英数字には「Avenir Nextz」を使用。キャンペーン価格はイタリック体に変えて動きを出し、より目を引くように心がけました。
・今回はシンプルさや落ち着きのあるデザインになるよう、極端にジャンプ率をつけることは避けるように気をつけました。
4:制作を通して学んだこと
①印刷物のサイズ感覚
これまでのwebデザインと感覚が違い、フォントの大きさなどの感覚をつかむのが難しかったです。最初に制作した際は文字が小さすぎるなどの問題があり、掴み切るにはもう少し慣れが必要と感じました。
②デザイン原則の再認識
フィードバックを受け、記号の調整や大文字小文字の統一など、細かいところへの意識が薄れていて反省しました。今後制作していく上で、引きで見るだけでなく寄りで見て確認することをさらに心がけていきたいと思います。