
【課題】UI/UX改善(ECサイト)
SHElikes MULTI CREATOR COURSEにてUI/UXの改善提案に取り組みました。架空のサイトでクライアントが感じている課題について要因を考え、プロトタイプ、提案資料を作成しました。(使用ツール:Figma)
【目次】
1:依頼内容・サイトの現状
2:課題に対する改善提案
3:工夫した点
4:制作を通して学んだこと
1:依頼内容・サイトの現状
①依頼内容
今回は下記のような設定がされています。

②サイトの現状
2:課題に対する改善提案
今回は2つの課題に対して改善案を提案しました。要件については、「操作の手間や面倒を減らせる要件」を必須要件、「無くても操作に支障はないが、さらに課題解決に近づく要件」を推奨要件としました。
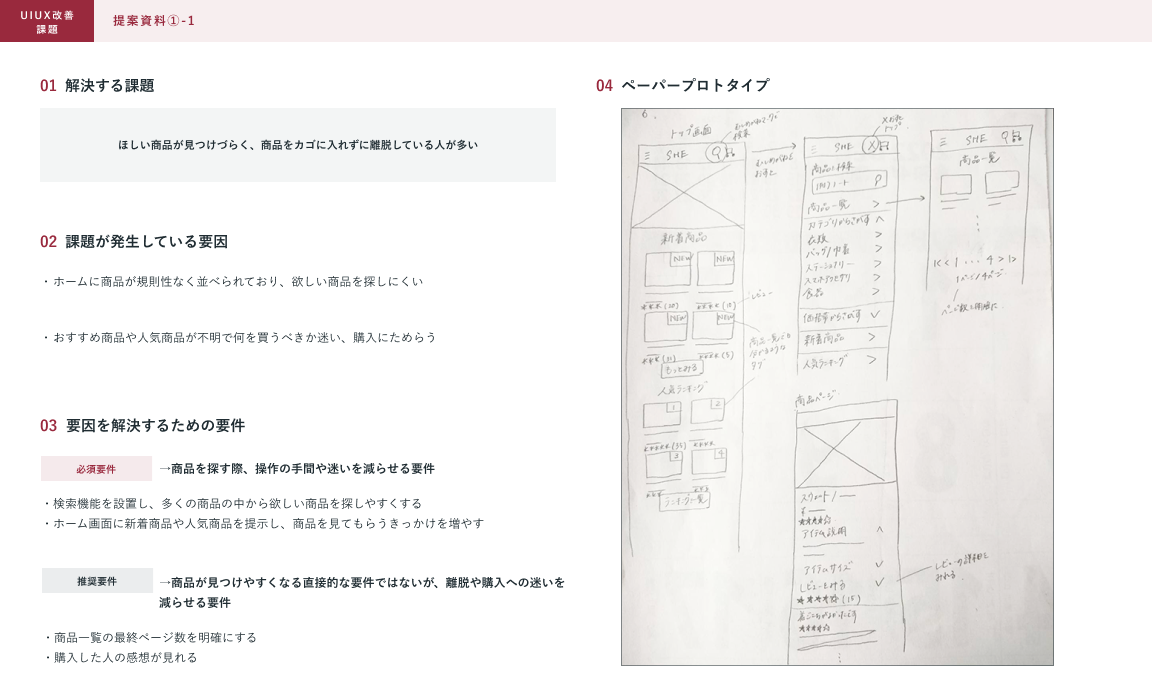
【課題①】ほしい商品が見つけづらく、商品をカゴに入れずに離脱している人が多い
▼課題の要因と解決要件、ペーパープロトタイプ

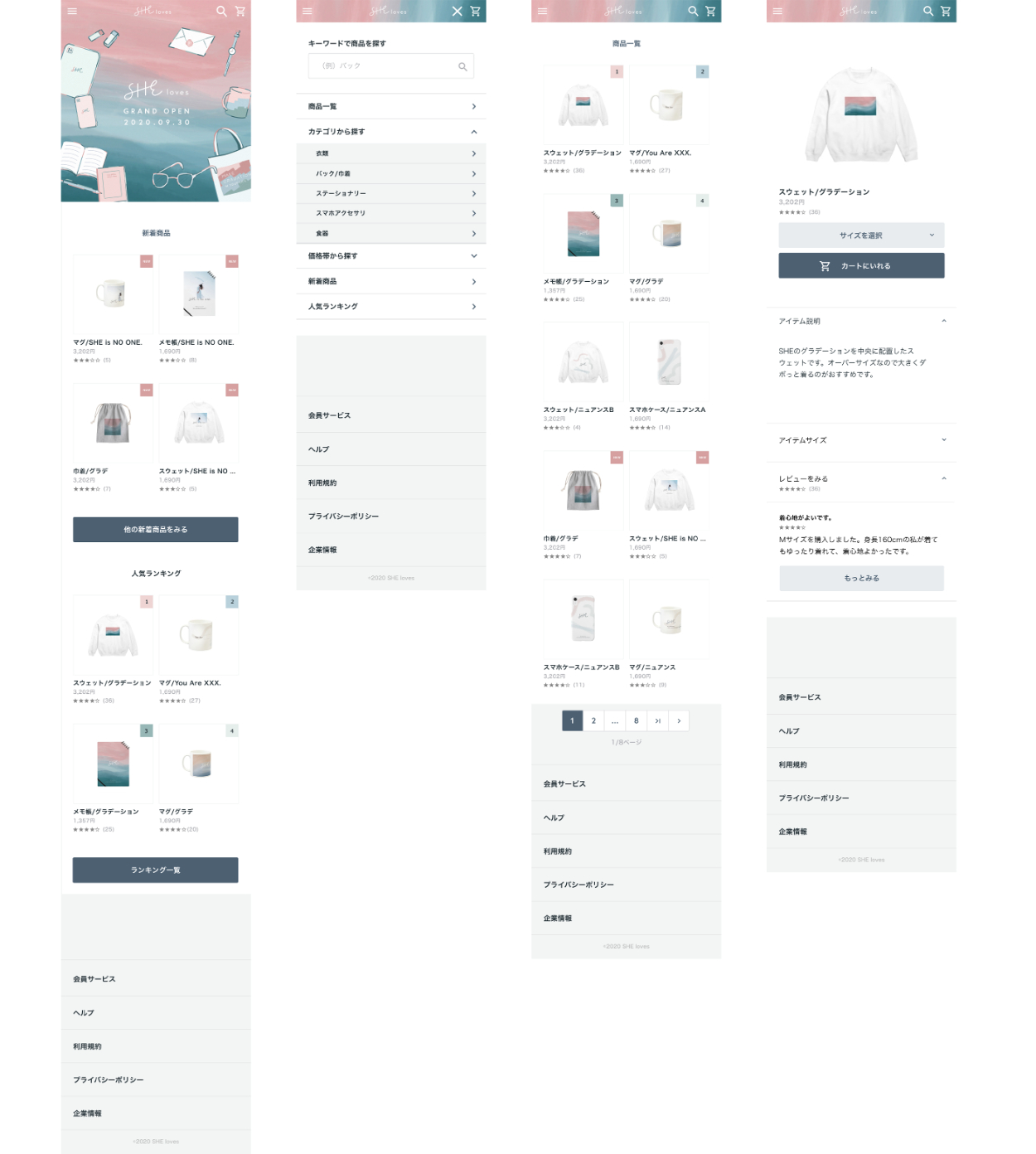
▼改善案
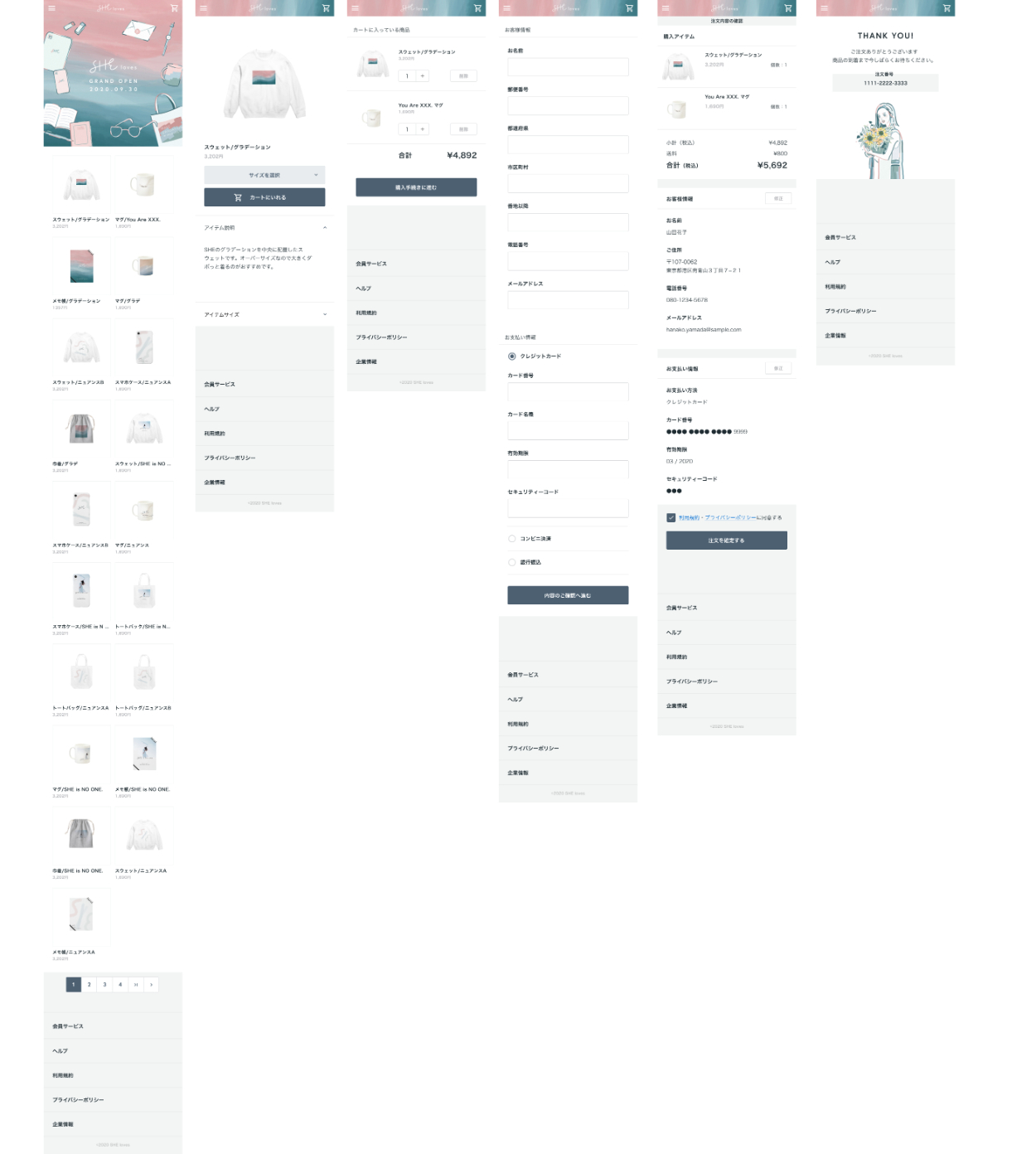
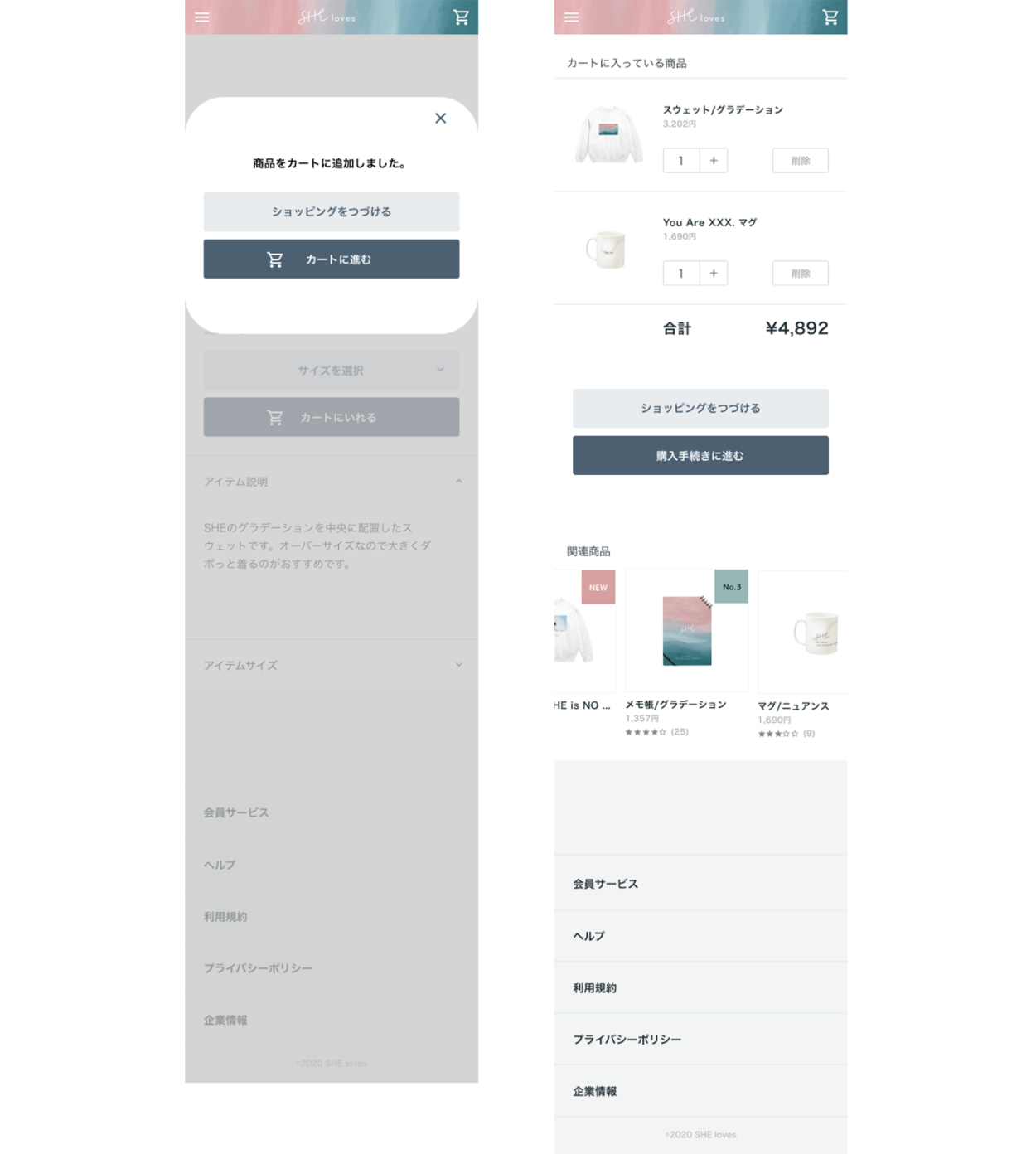
▼改善後のUI全体

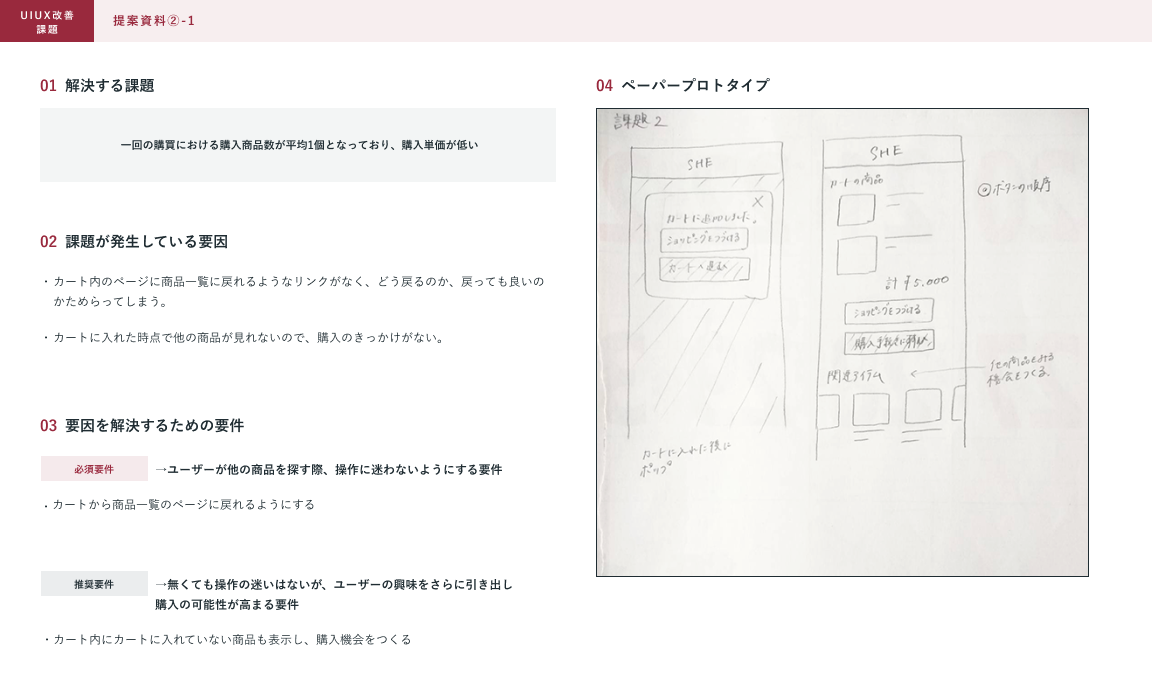
【課題②】一回の購買における購入商品数が平均1個となっており、購入単価が低い
▼課題の要因と解決要件、ペーパープロトタイプ

▼改善案
▼改善後のUI全体

3:工夫した点
①実際に使われているサービスのリサーチ
実際のECサイトなどを複数確認し、UIの基本の形を作成していきました。また、各社で違いのある箇所はよりわかりやすいと感じたUIを参考にして設定しました。
②デザイン基本原則を確認しながらの設計
UI作成の際はパーツを揃える、同じセクションの繰り返しでは同じ余白を使うなど、これまでWebデザインで気をつけた部分に引き続き注意しました。Figmaのガイドを使って1つ1つ確認しながら作成しました。
4:制作を通して学んだこと
①UIを作成するまでの手順
実際にUIを作成するまでに、解決しようとしている課題の要因や要件を定めることで、UI作成の際に的を得た解決方法を提示できることがわかりました。他の部分も改善できるように感じて気になってしまうこともありましたが、一度に全て解決しようとせず、1回に1つの課題に向き合うことが、将来的なより良いサービスにつながるのではと思いました。
②実際に使われているUIの基本
課題の参考として実際のECサイトなどを見ましたが、基本の形は共通していることがわかりました。UIに関しては基本の形に沿って作成することが重要であるように思います。その中でよりわかりやすく、使ってもらいやすくするために各社で細かい部分が異なっていることがわかりました。
