
【HPリニューアル】Yellow8 Cafe&Bar様
She likesWebデザインコースの卒業制作として、八丈島にある知り合いのカフェのサイトリニューアルに取り組みました。ヒアリングと現状分析に重きを置き、クライアントが今後力を入れたいinstagramやECサイトとの導線設計も含め、総合的な提案をさせて頂きました。
制作範囲:ヒアリング・要件定義・情報設計・WF・デザインカンプ・コーディング(トップページのみ)
制作期間:4週間
制作時間:ヒアリング〜情報設計 ▶︎8時間
WF・デザインカンプ ▶︎30時間
コーディング ▶︎60時間
使用ツール:Ps、Ai、HTML、CSS、Jquary
<目次>
①要件
②現状のサイトの問題点
③情報設計
④デザインコンセプト
⑤リニューアルHP
⑥全体を通して
<①要件>
■クライアント名
<クライアント名:Yellow8株式会社>
2021年6月に八丈島にオープンしたカフェを運営する会社。太平洋を臨むロケーションや、八丈島産食材を使用した本格イタリアンが売りで、店内ではライブ等の各種イベントも定期的に行われる。カフェ敷地内にて、島の地熱発電を利用した電動キャンピングカー事業も2022年8月より本格始動予定。
■リニューアルの目的
現状のサイトは構成面・デザイン面共に不満が多く、よりカフェの魅力が伝わるようにしたい。ECサイトやinstagramとの導線設計を特に意識したい。
■ターゲット
・地元の2-30代の若者
・観光に訪れた2-30代の若者
・横ノリ文化の若者
<②現状のサイトの問題点>
■サイトの目的が明確化されていない
現状のHPとクライアントのお話から、「まずは何のためのサイトなのか」が明確になっていない印象を受けました。
■リニューアルポイント
クライアントはECサイトの売上UPを特に意識されていました。しかし、オープンしてまだ1年の当カフェは、まずは認知拡大と来店促進が優先順位が高いのではとお伝えし、下記の2点を軸として進めることを提案しました。instagram戦略も、ペルソナが辿るユーザーストーリーを考慮した上で設計することを提案しました。

<③情報設計>
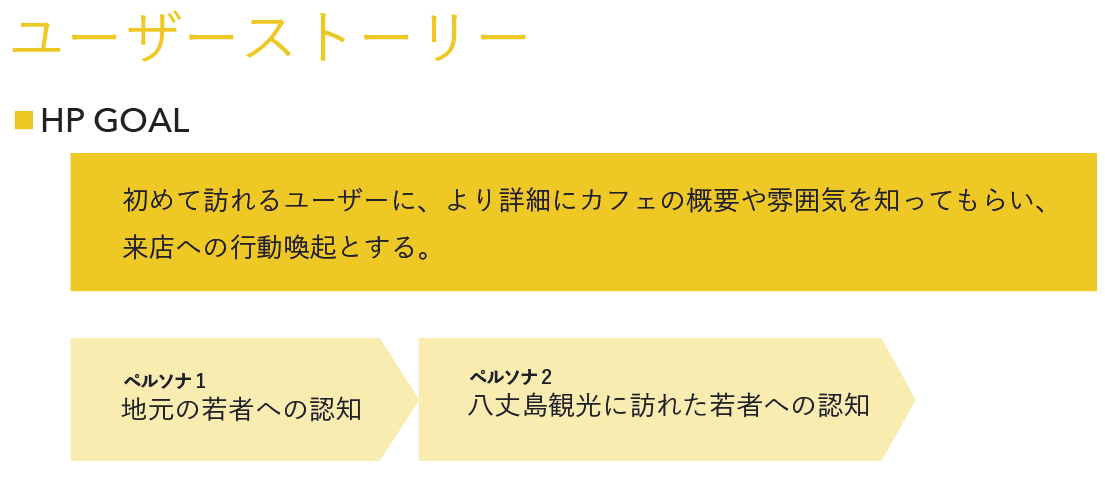
サイトのゴールとターゲットを下記に設定し、ペルソナとユーザーストーリー分析を通した戦略的なHP設計を提案しました。

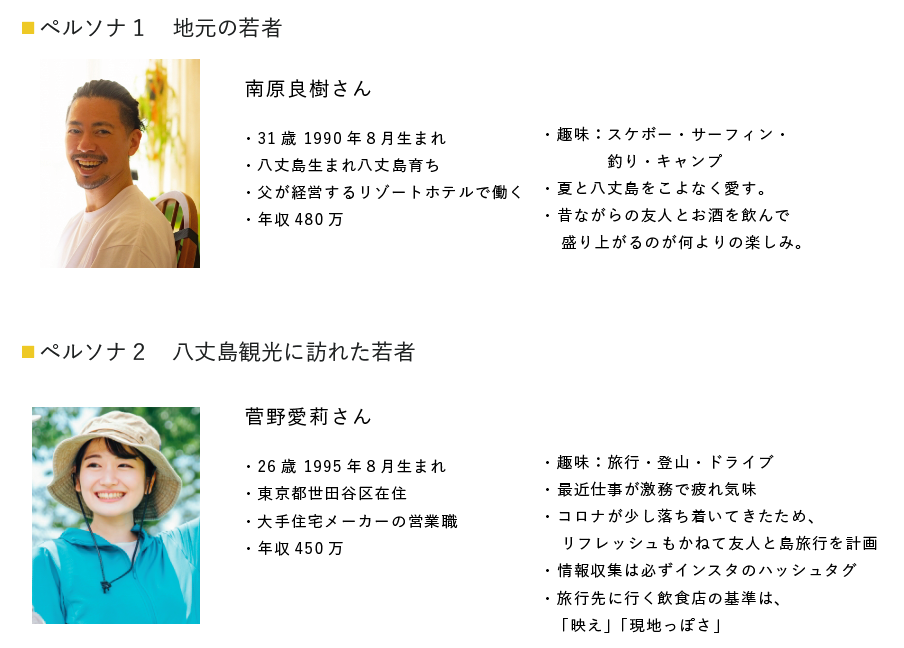
HP流入前に現れる具体的な心理や行動を、2人のペルソナそれぞれに対して考えていきました。


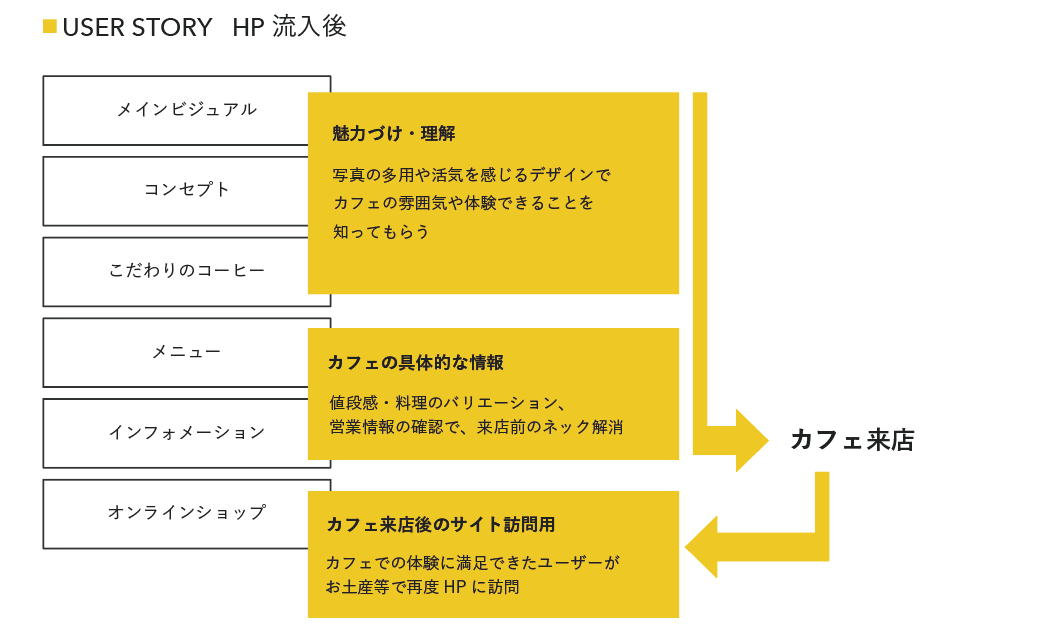
上記を踏まえて、ペルソナのニーズに沿ったサイトコンテンツや構成、文言等を考えていきました。

<④デザインコンセプト>
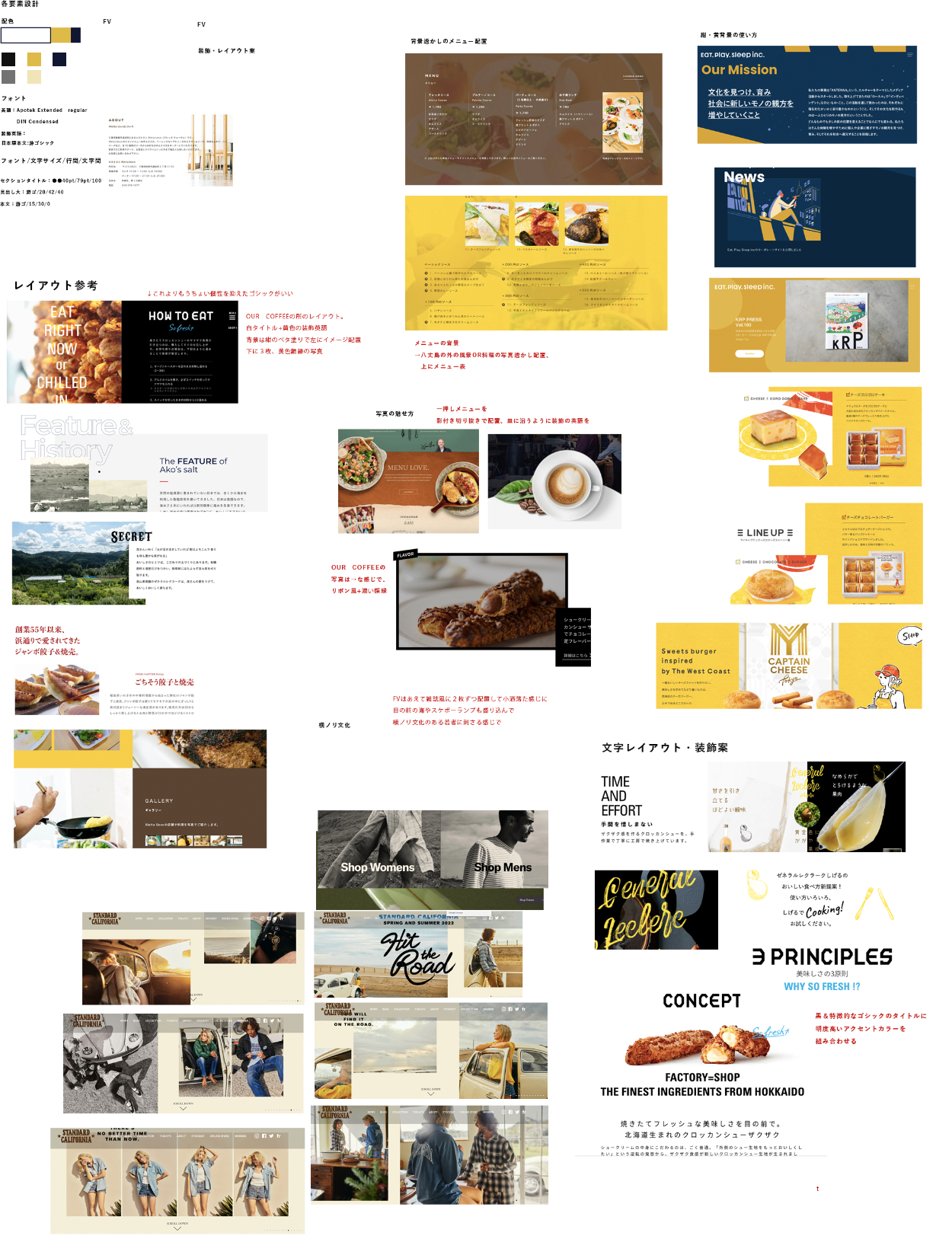
デザインコンセプトを3つ定めました。それを元にキーワードを出来るだけ多く挙げていき、イメージを膨らませました。

続いてリサーチに移ります。コンセプトに当てはまりそうな参考デザインを、レイアウト・フォント・装飾・写真など要素ごとに集めていきました。

<⑤リニューアルHP>
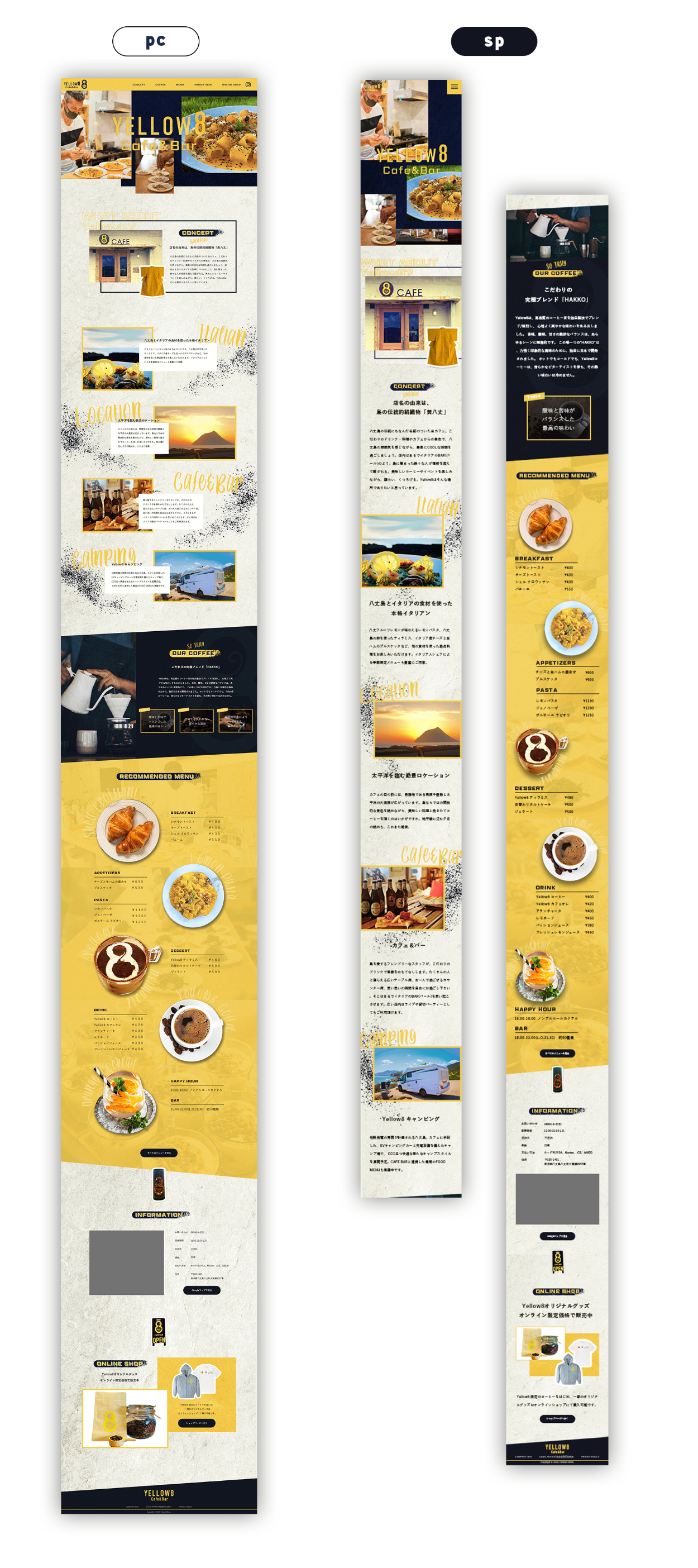
■デザインカンプ

■デザイン詳細
コンセプトに沿って各要素のアウトプットを行いました。各セクションのタイトルデザインは特にこだわっており、横ノリ文化の奇抜なボードデザインと波・砂しぶきを掛け合わせています。



■写真のレタッチ・加工
クライアントから頂いた素材をトンマナに合わせてレタッチ・加工を行いました。


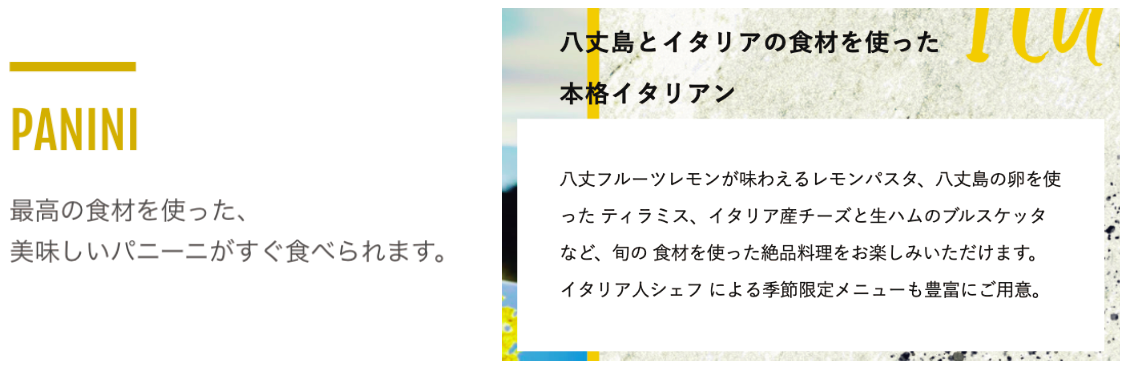
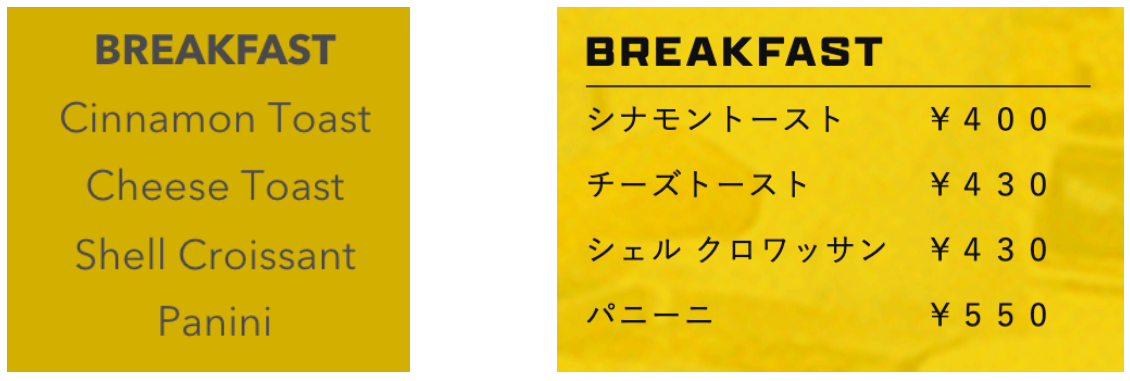
■ライティングの改善
文章の提案も依頼されていた為、カフェの魅力がより伝わるよう、文章を改善しました。MENUの表記もターゲットに合わせて英語から日本語へ変更。値段も表記して来店前の予算ネック解消に繋がるようにしました。


■ECサイトへの導線設計
既存のHPは値段や購買ボタンがむき出しで表示されていましたが、ショップのユーザーはカフェ来店後であることを想定し、概要と下層ページへのリンクのみを記載しています。
■instagramへの導線設計
instagramで最新の営業状況やイベント情報がチェックできるよう、追従ボタンを設定しています。
<⑥全体を通して>
■ユーザーストーリーを考える重要性
なるべく解像度の高いユーザーストーリーを考えることが、HPの目的の達成に必要不可欠であると体感しました。そのおかげで、HPの構成や必要な要素が自然と洗い出せるようになりました。
■コンセプト決めとリサーチ量で9割決まる
コンセプトの明確化は、クライアントとの共通認識を深める・納得感のあるアウトプットの両方において非常に重要な作業であると感じました。また、リサーチすればするほどコンセプトにマッチしたデザインのイメージが湧いてくる感覚がありましたので、今後もリサーチ力を磨いていこうと思います。
■コーディングを意識したデザインの必要性
デザインカンプの段階でカジュアルに崩したレイアウトを多く採用していたため、初めてのコーディングで苦労しました。コーディングを見越したデザインカンプの作成や画像の書き出し方の工夫が出来るよう、今後のスキルアップに取り組んでいきたいと思います。
