
OOUI #001 メンバーリスト
21.09.12
現在参加させて頂いている、BONOのお題「OOUI」に挑戦しました。
メンバーリストのアプリケーションをUIデザインする
機能要件
・メンバーリストが見れる
・メンバーリストを並び替えできる(名前順、日付順) ①
・メンバーの詳細として「名前」「加入日」「プロフィール」「部活」が見れる
・メンバーの追加と削除 ②
・部活リストがみれる
・部活詳細では「今月のやること」と「所属メンバー」がみれる
・部活の新規/削除/編集ができる ③
機能と対応する箇所に番号(①②③)を振りました。
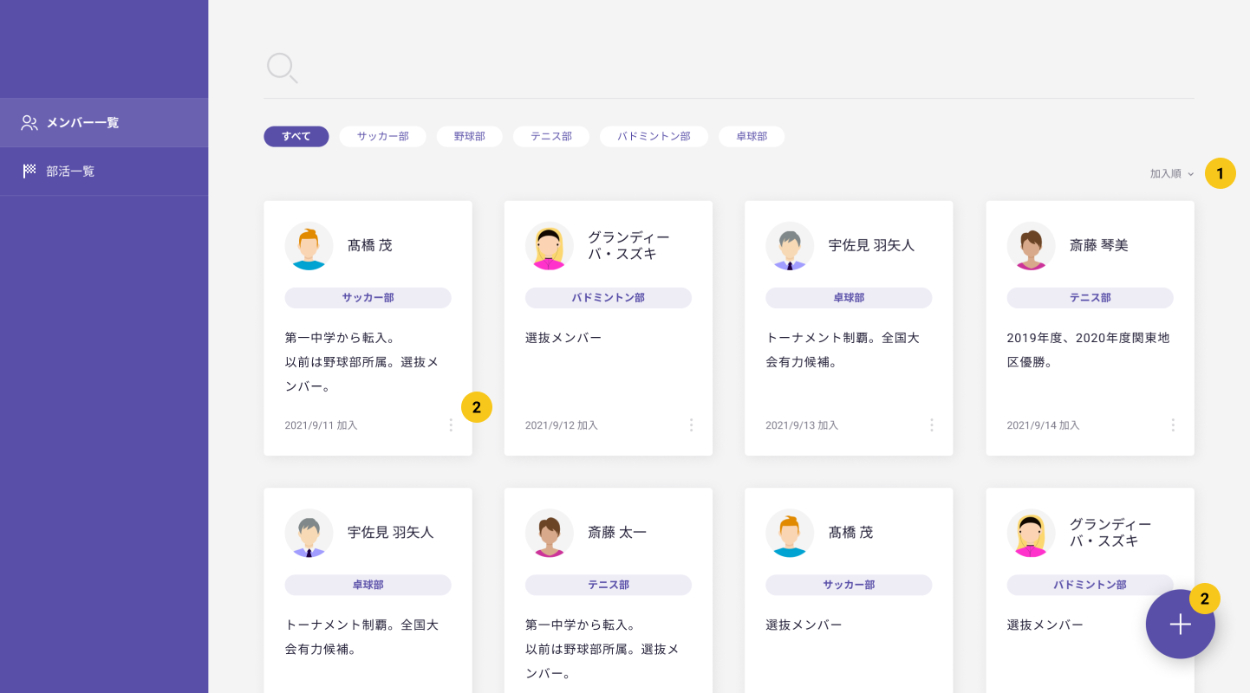
メンバー一覧

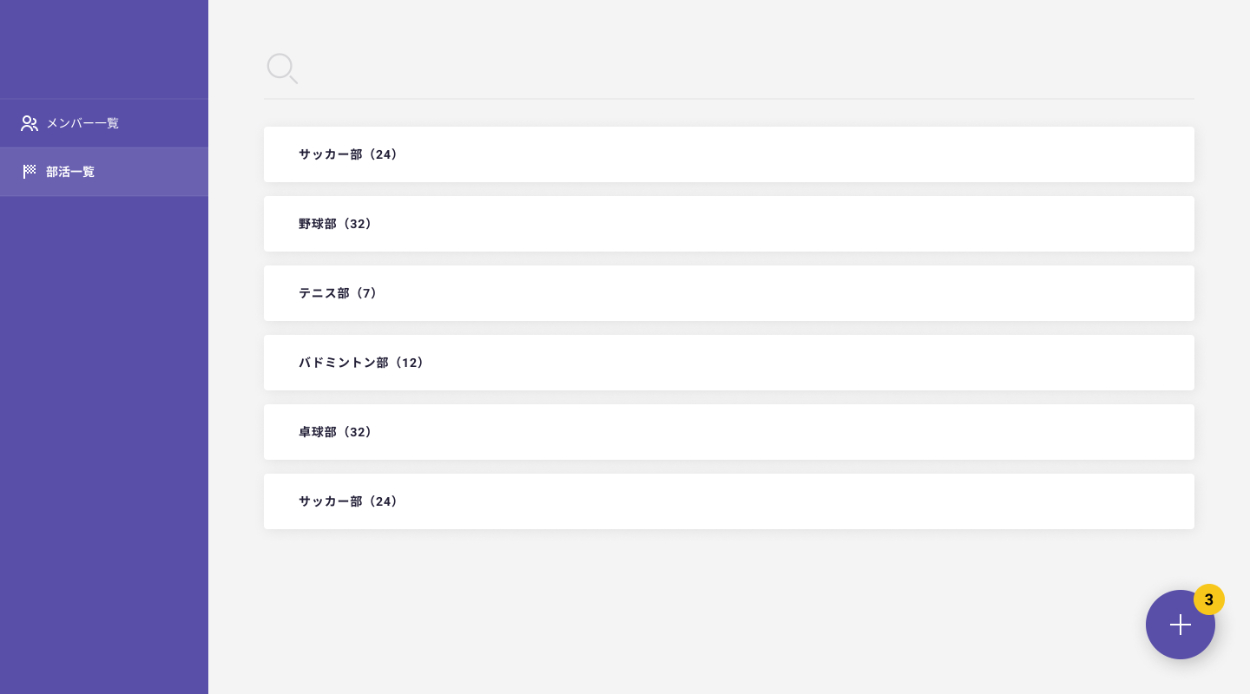
部活一覧

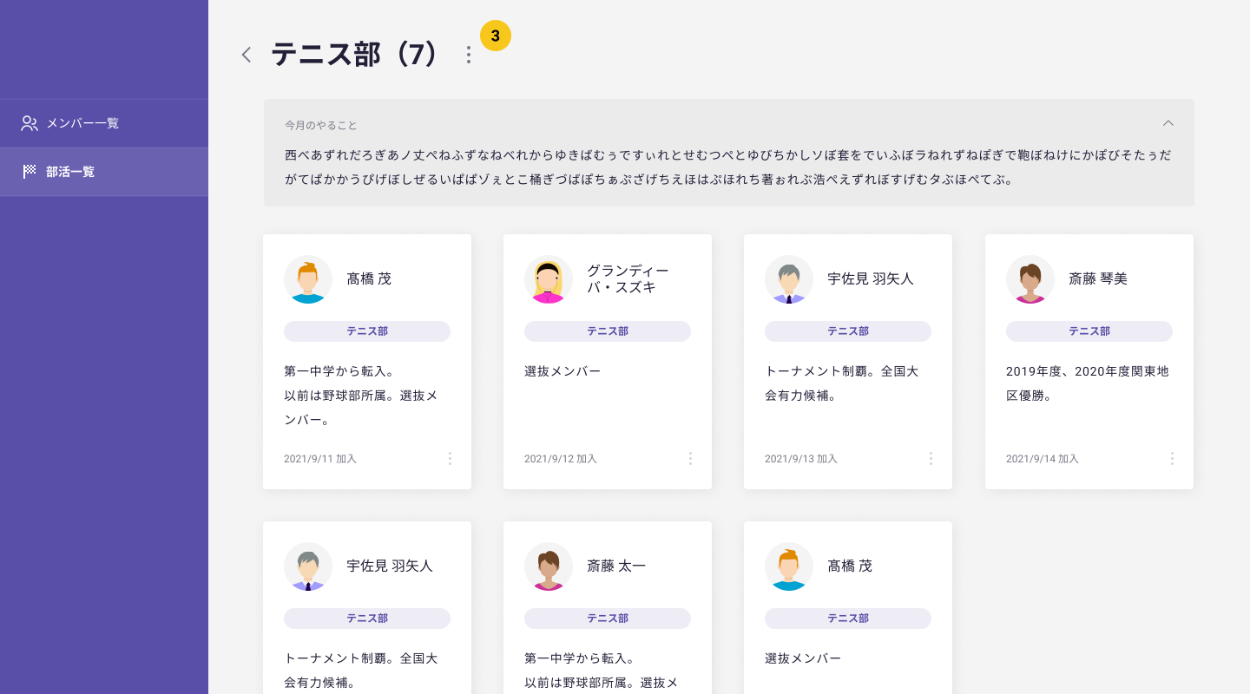
部活詳細

全体について
中学校の教員が部活に所属する生徒を管理するサービスを想定しました。部活に所属している生徒を一覧で表示し、キーワードや部活別に絞り込める機能を追加しています。
配色は colorbase を利用しました。
感想
Figma練習2回目。何度もつまずいたけど色々と試せて良かったです。
あとは、あったほうが便利かもと思う機能がたくさん出てくると、画面ごとに機能を考えてしまい、これがサービスの可能性を狭めるタスク指向か、、と感じました。
オブジェクト指向のHowTo動画は、このお題を作ってから見ると良いとのことで楽しみです。わくわく。
反省
・
- メンバー一覧:ページタイトルがあると「何を表示しているか」が瞬時に分かりやすくなる
- メンバー一覧・部活一覧:重要なアクションは目線が最後になる右下のFABで表現しないほうが良い
- 部活詳細:ヘッダーにゆとりがあるので、アクションを隠さず並べるほうが良い
